群晖video station这个套件现在经过群晖的打磨,现在还是不错的,支持硬件解码和蓝光等多媒体播放,比起PLEX和EMBY动辄好几百的会员费,这个免费的用起来还真香,但是因为种种小问题需要解决了,才能好用,其问题大致有以下几点:
1、因为被墙无法获取海报(群晖Video station搜刮器thetvdb)
2、没有配套插件无法支持蓝光dts和eac3音频的影视(本文解决的问题)
群晖video station从之前某一版本去掉对dts和eac3的支持。因此导致新版本Video Station无法播放相应格式的视频。之前网上搜索过其他解决方案,但都有不同问题,因此尝试了各个版本的教程,但均无法解决问题。为此重新找到github上的另一个大神所做方案。
一、安装ffmpeg
方法1:通过套件安装
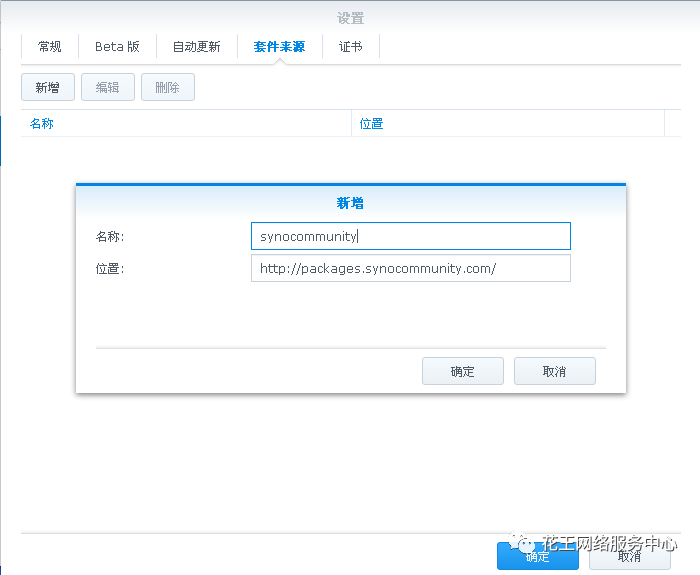
(1) 添加第三方套件来源 http://packages.synocommunity.com/

(2) 在套件中心的社群中找到ffmpeg套件,选择安装

方法2:离线下载
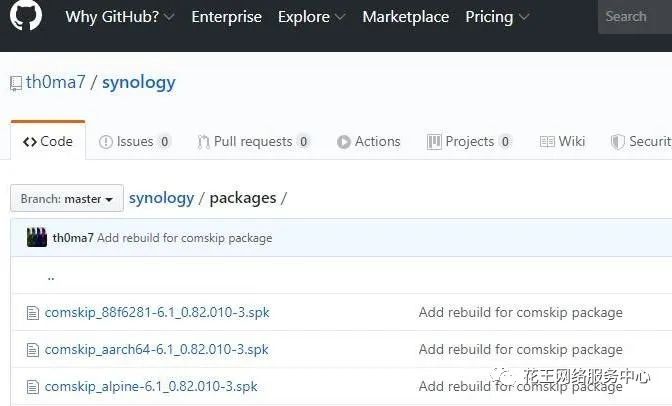
(1)到github上下载相应ffmpeg套件(这个版本会比套件中心安装的版本略高一点)。
下载地址:https://github.com/th0ma7/synology/tree/master/packages

(2)在套件中心选择手动安装,并选择上一步下载好的套件
二、安装Video Station
这个去套件中心就能直接安装,非常简单的:

三、关联ffmpeg与Video Station
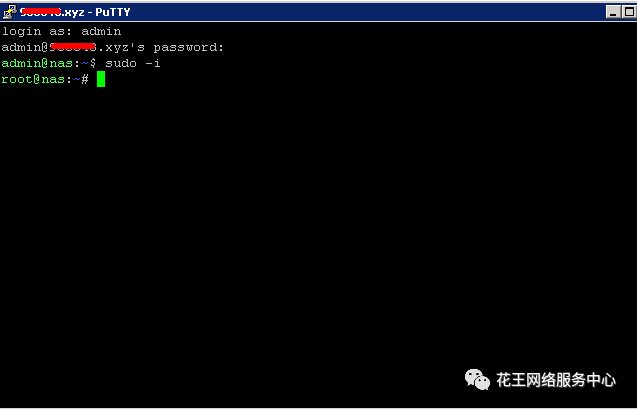
(1)通过SSH连接群晖,并输入sudo -i 切换到root用户模式

(2)依次执行如下脚本
#备份 VideoStation's ffmpeg
mv -n /var/packages/VideoStation/target/bin/ffmpeg /var/packages/VideoStation/target/bin/ffmpeg.orig
#下载ffmpeg脚本
wget -O - https://gist.githubusercontent.com/BenjaminPoncet/bbef9edc1d0800528813e75c1669e57e/raw/ffmpeg-wrapper > /var/packages/VideoStation/target/bin/ffmpeg
#设置脚本相应权限
chown root:VideoStation /var/packages/VideoStation/target/bin/ffmpeg
chmod 750 /var/packages/VideoStation/target/bin/ffmpeg
chmod u+s /var/packages/VideoStation/target/bin/ffmpeg
# 备份VideoStation's libsynovte.so
cp -n /var/packages/VideoStation/target/lib/libsynovte.so /var/packages/VideoStation/target/lib/libsynovte.so.orig
chown VideoStation:VideoStation /var/packages/VideoStation/target/lib/libsynovte.so.orig
# 为libsynovte.so 添加 DTS, EAC3 and TrueHD支持
sed -i -e 's/eac3/3cae/' -e 's/dts/std/' -e 's/truehd/dheurt/' /var/packages/VideoStation/target/lib/libsynovte.so(3)重新启动Video Station,让ffmpeg与Video Station的关联生效
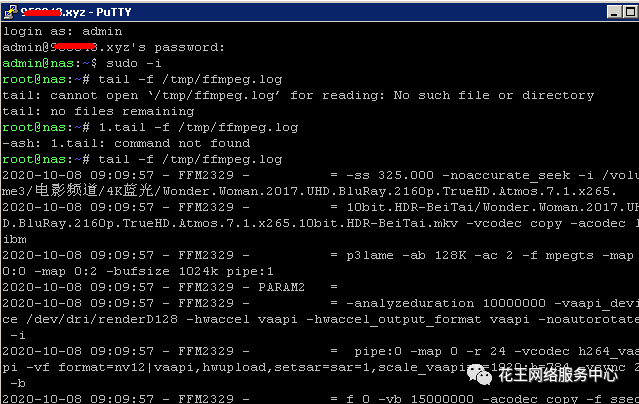
(4)测试。
tail -f /tmp/ffmpeg.log/tmp/ffmpeg.log 文件部分内容.

四、卸载
恢复之前备份的 VideoStation's ffmpeg, libsynovte.so文件
mv -f /var/packages/VideoStation/target/bin/ffmpeg.orig /var/packages/VideoStation/target/bin/ffmpeg
mv -f /var/packages/VideoStation/target/lib/libsynovte.so.orig /var/packages/VideoStation/target/lib/libsynovte.so说明:安装过程中有一部脚本需要到github下载
wget -O - https://gist.githubusercontent.com/BenjaminPoncet/bbef9edc1d0800528813e75c1669e57e/raw/ffmpeg-wrapper > /var/packages/VideoStation/target/bin/ffmpeg如果群晖无法直接连接,也可以通过其他方法下载到本地,通过群晖File Station上传。然后复制到指定位置即可。
总结
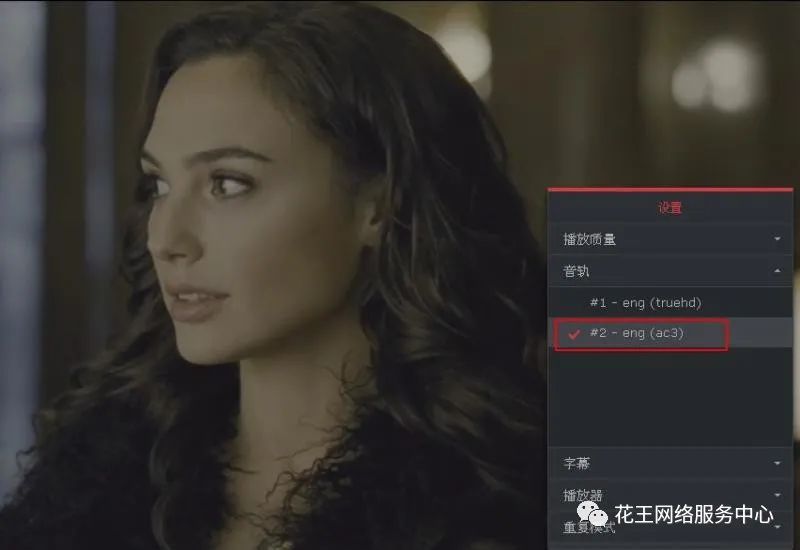
这篇文章解决的就是播放蓝光dts和一些eac3音频的文问题,根据这篇文章的操作,基本可以解决video station的文题,流畅的播放视频,效果如图:



——路由的嵌套)

——useState、useEffect解析)


——useContext、useReducer、useCallback、useMemo解析)


——useRef、useImperativeHandle、useLayoutEffect解析、自定义Hook)
)








)