一、react项目打包
对于使用脚手架创建的项目,打包是一件非常容易的事情:
yarn build

其他文件没有太多要解析的,我们看一下js文件:
[hash].chunk.js
- 代表是所有依赖的第三方库, vendor(第三方库) 的代码;
main.[hash].chunk.js - 我们自己编写的应用程序代码;
runtime~main.[hash].js - Webpack runtime逻辑的chunk;
- 用于加载和运行你的应用程序;
思考:随着业务逻辑代码越多,main会变得非常臃肿;
二、React打包优化
很多模块,其实没有必要一开始就进行加载,会影响首屏加载速度;
我们可以让某些组件用到时再加载(懒加载);
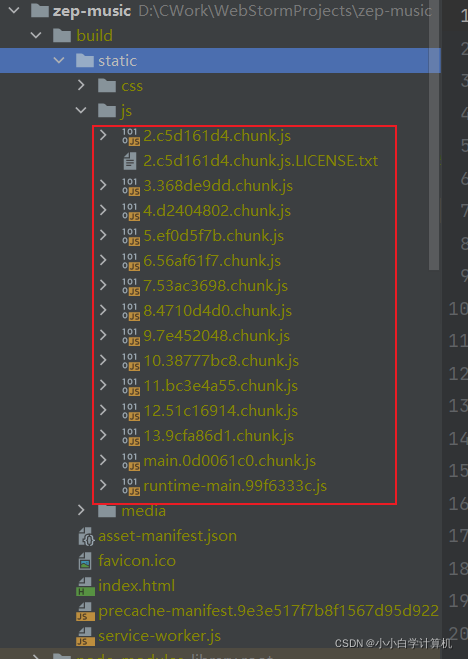
使用懒加载之后的打包结果:

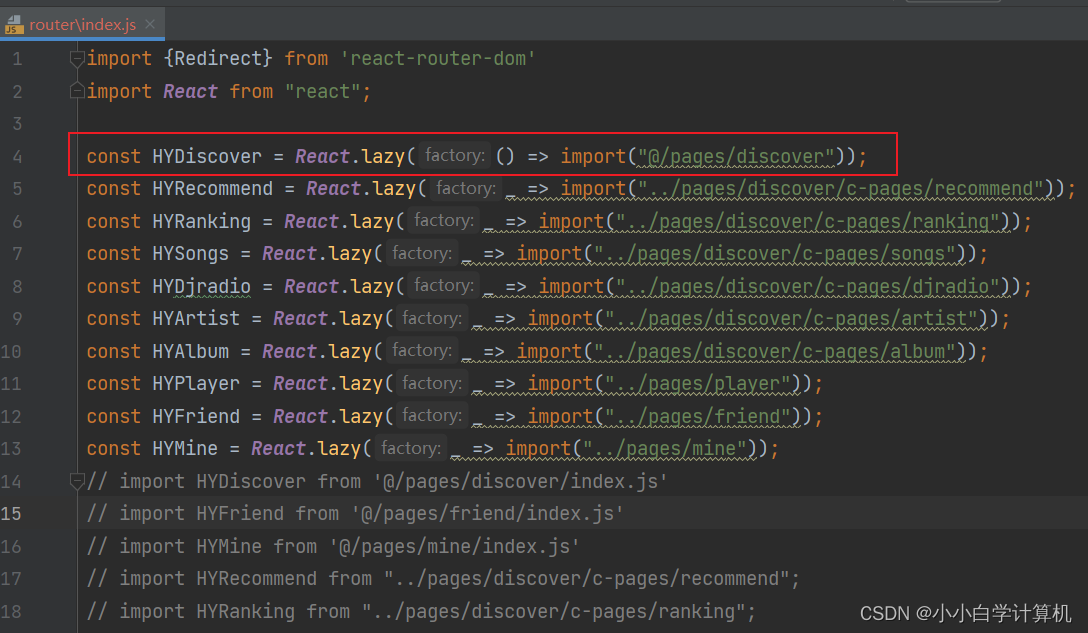
如何可以让一个组件进行懒加载呢?
-
使用react给我们提供的lazy函数即可;

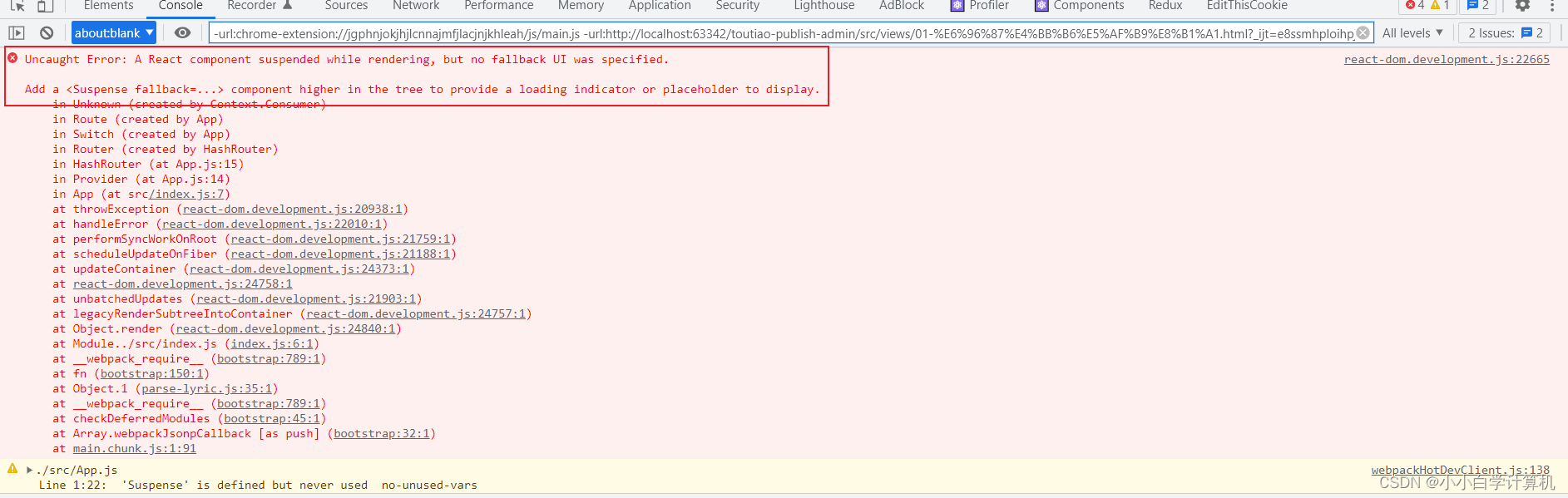
但是,修改后运行代码会报错:

-
React希望我们提供一个在组件没有加载出来之前,显示的组件;
-
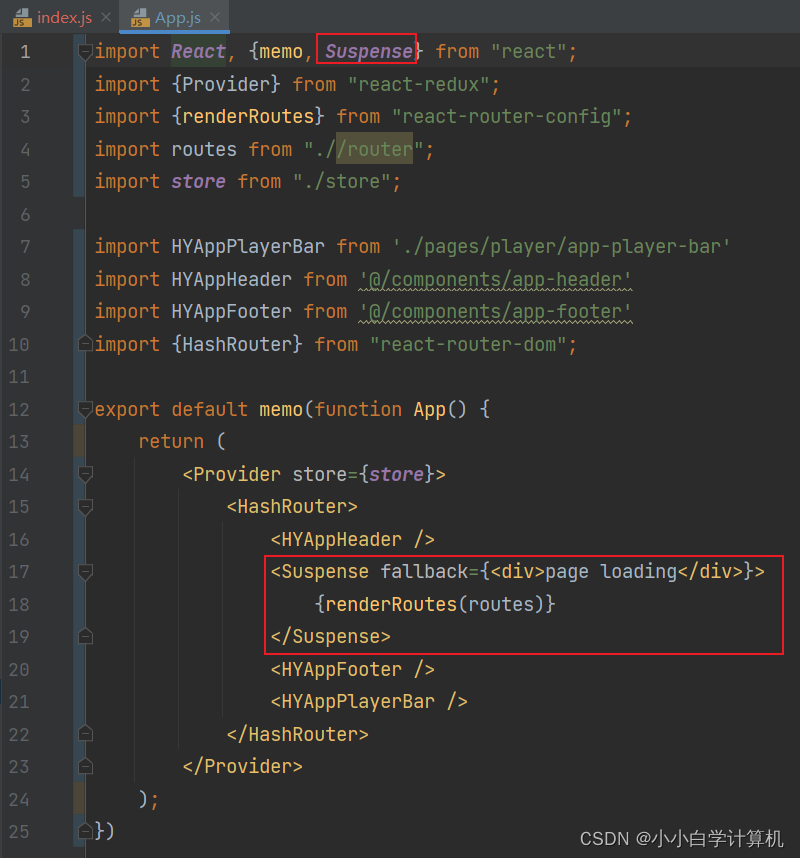
我们可以通过Suspense组件传入一个fallback属性;




)






)








