一、组件的v-model
前面我们在input中可以使用v-model来完成双向绑定:
- 这个时候往往会非常方便,因为v-model默认帮助我们完成了两件事;
- v-bind:value的数据绑定 和 @input的事件监听;

如果我们现在封装了一个组件,其他地方在使用这个组件时,是否也可以使用v-model来同时完成这两个功能呢?
- 也是可以的,vue也支持在组件上使用v-model;
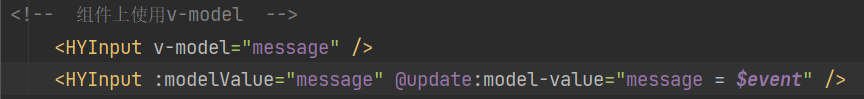
当我们在组件上使用的时候,等价于如下的操作:

- 我们会发现和input元素不同的只是属性的名称和事件触发的名称而已;
二、组件v-model的实现
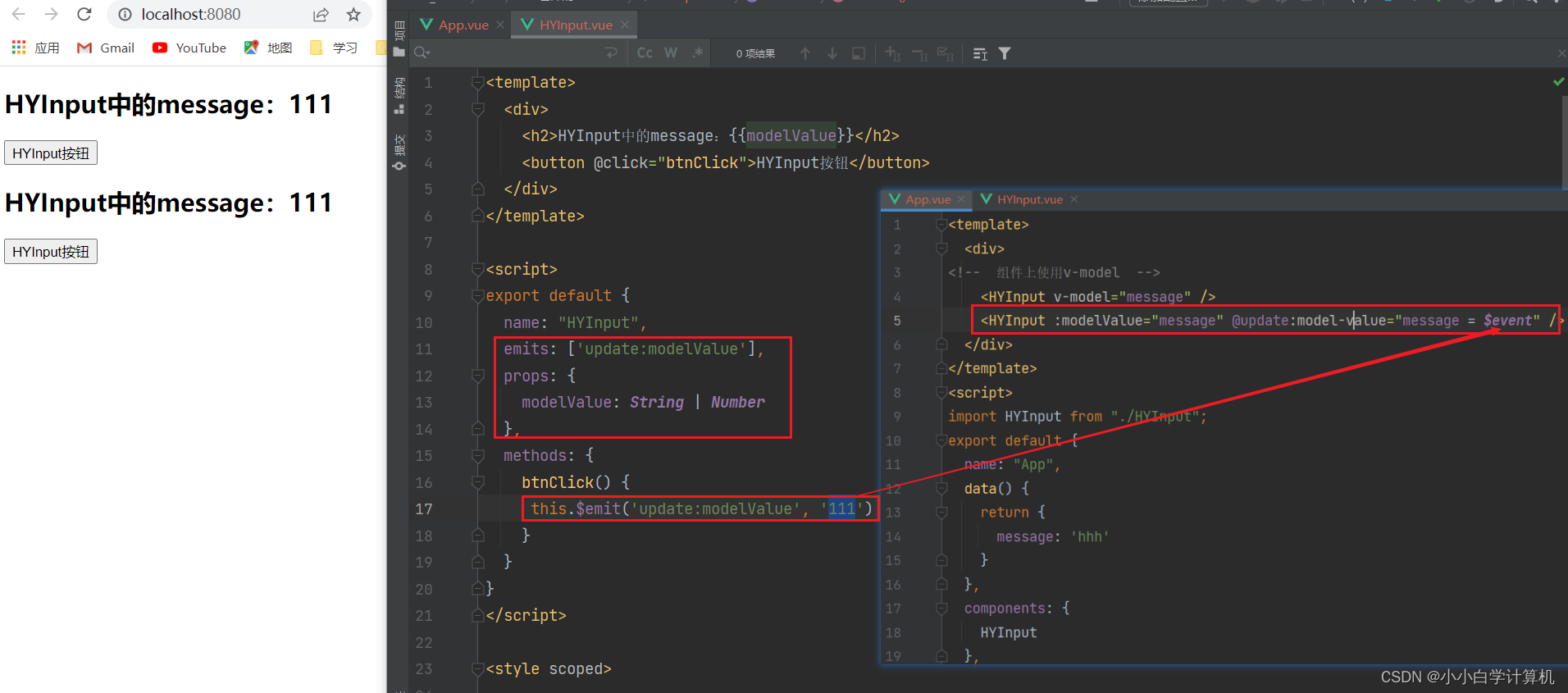
那么,为了我们的MyInput组件可以正常的工作,这个组件内的 <input> 必须:
- 将其 value attribute 绑定到一个名叫 modelValue 的 prop 上;
- 在其 input 事件被触发时,将新的值通过自定义的 update:modelValue 事件抛出;

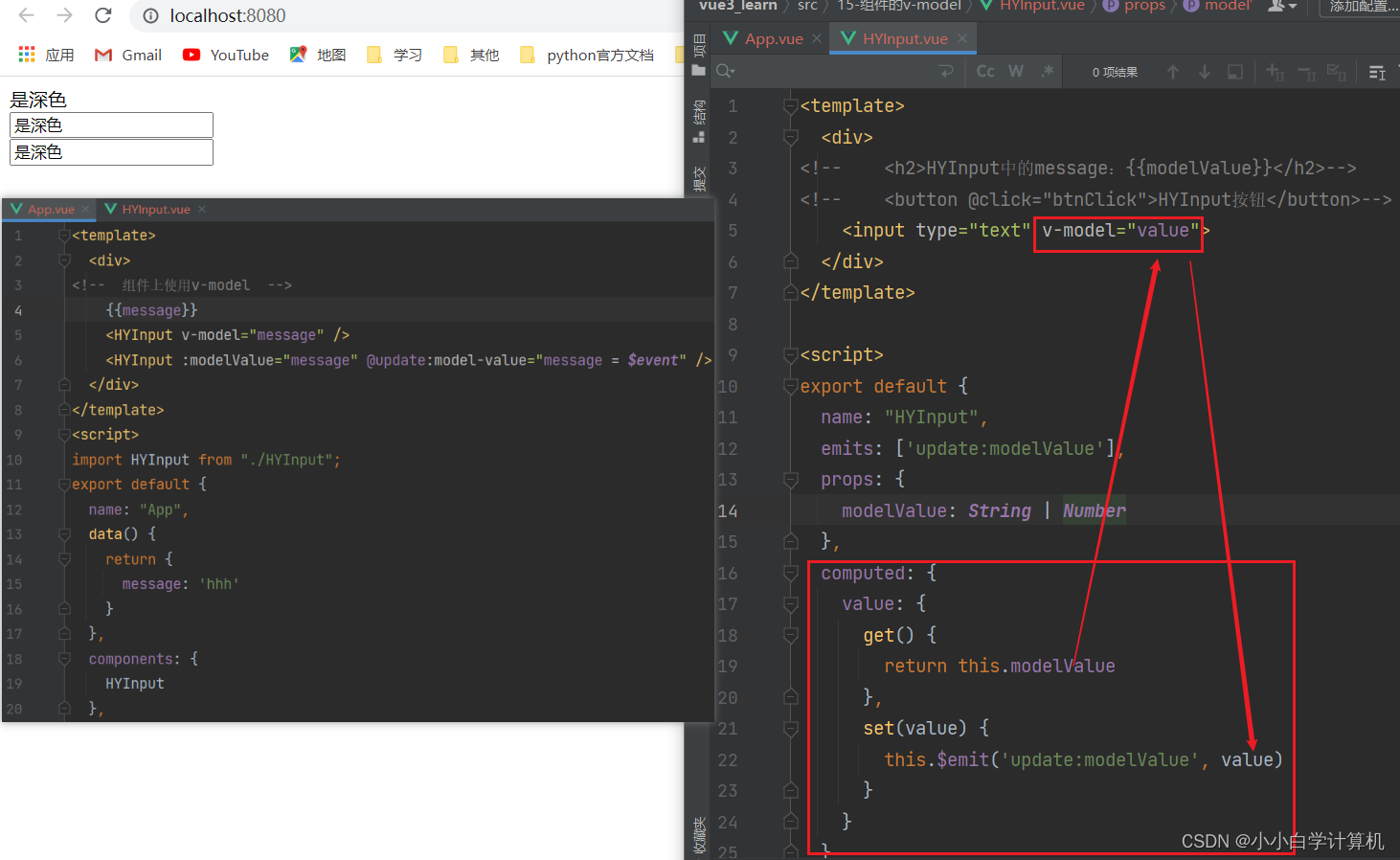
三、computed实现
我们依然希望在组件内部按照双向绑定的做法去完成,应该如何操作呢?我们可以使用计算属性的setter和getter来完成。

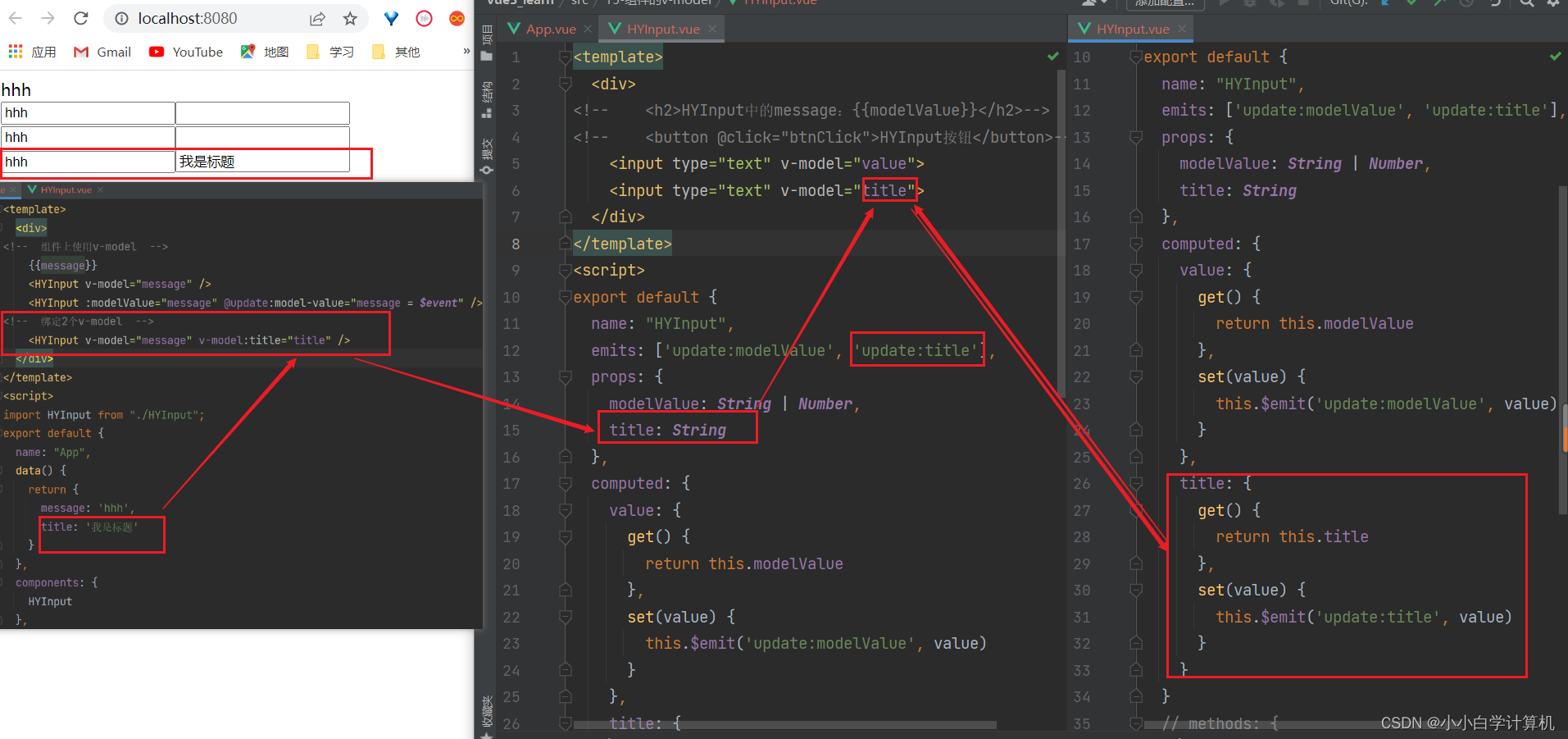
四、绑定多个属性
我们现在通过v-model是直接绑定了一个属性,如果我们希望绑定多个属性呢? p也就是我们希望在一个组件上使用多个v-model是否可以实现呢?
- 我们知道,默认情况下的v-model其实是绑定了 modelValue 属性和 @update:modelValue的事件;
- 如果我们希望绑定更多,可以给v-model传入一个参数,那么这个参数的名称就是我们绑定属性的名称;
注意:这里我是绑定了两个属性的

v-model:title相当于做了两件事:
- 绑定了title属性;
- 监听了 @update:title的事件;

五、认识Mixin
目前我们是使用组件化的方式在开发整个Vue的应用程序,但是组件和组件之间有时候会存在相同的代码逻辑,我们希望对相同的代码逻辑进行抽取。
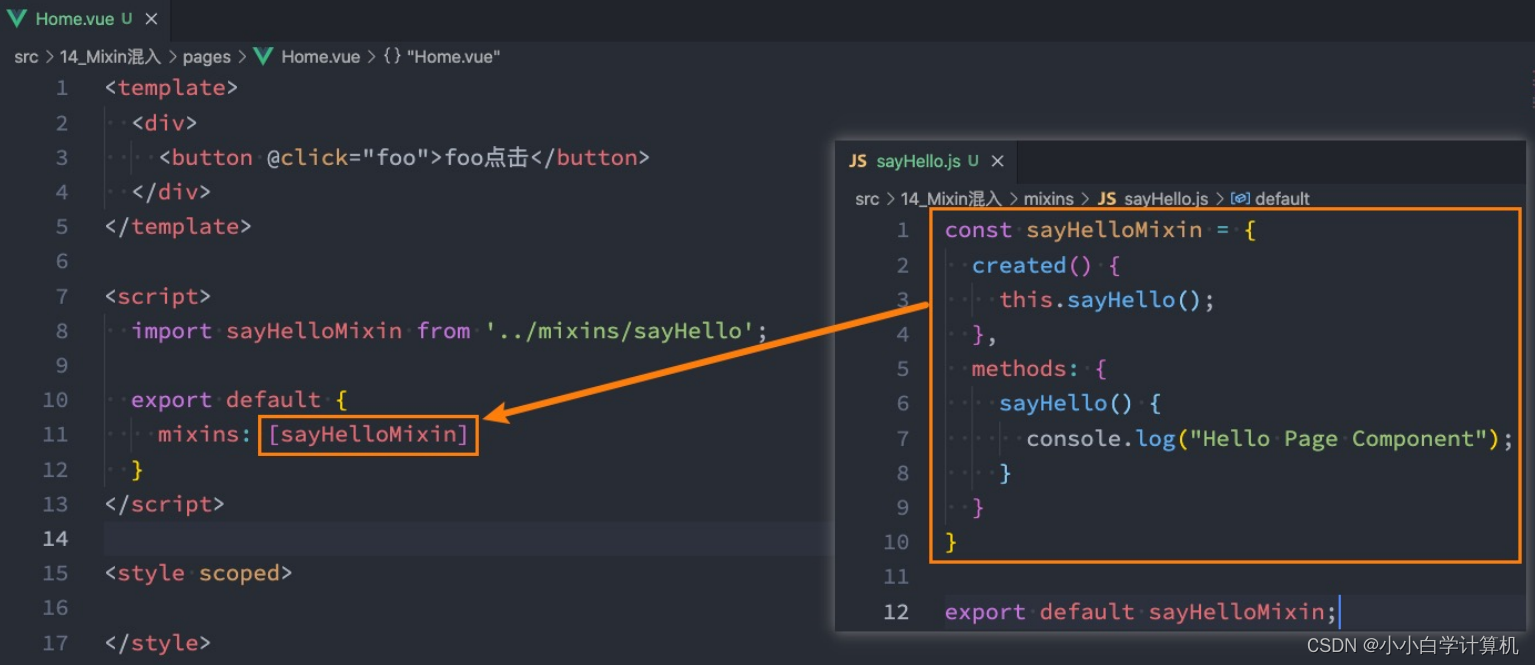
在Vue2和Vue3中都支持的一种方式就是使用Mixin来完成:
- Mixin提供了一种非常灵活的方式,来分发Vue组件中的可复用功能;
- 一个Mixin对象可以包含任何组件选项;
- 当组件使用Mixin对象时,所有Mixin对象的选项将被 混合 进入该组件本身的选项中;
六、Mixin的基本使用

七、Mixin的合并规则
如果Mixin对象中的选项和组件对象中的选项发生了冲突,那么Vue会如何操作呢?
p这里分成不同的情况来进行处理;
1.情况一:如果是data函数的返回值对象
- 返回值对象默认情况下会进行合并;
- 如果data返回值对象的属性发生了冲突,那么会保留组件自身的数据;
2.情况二:如何生命周期钩子函数
- 生命周期的钩子函数会被合并到数组中,都会被调用;
3.情况三:值为对象的选项,例如 methods、components 和 directives,将被合并为同一个对象。
- 比如都有methods选项,并且都定义了方法,那么它们都会生效;
- 但是如果对象的key相同,那么会取组件对象的键值对;
八、全局混入Mixin
如果组件中的某些选项,是所有的组件都需要拥有的,那么这个时候我们可以使用全局的mixin:
- 全局的Mixin可以使用 应用app的方法 mixin 来完成注册;
- 一旦注册,那么全局混入的选项将会影响每一个组件

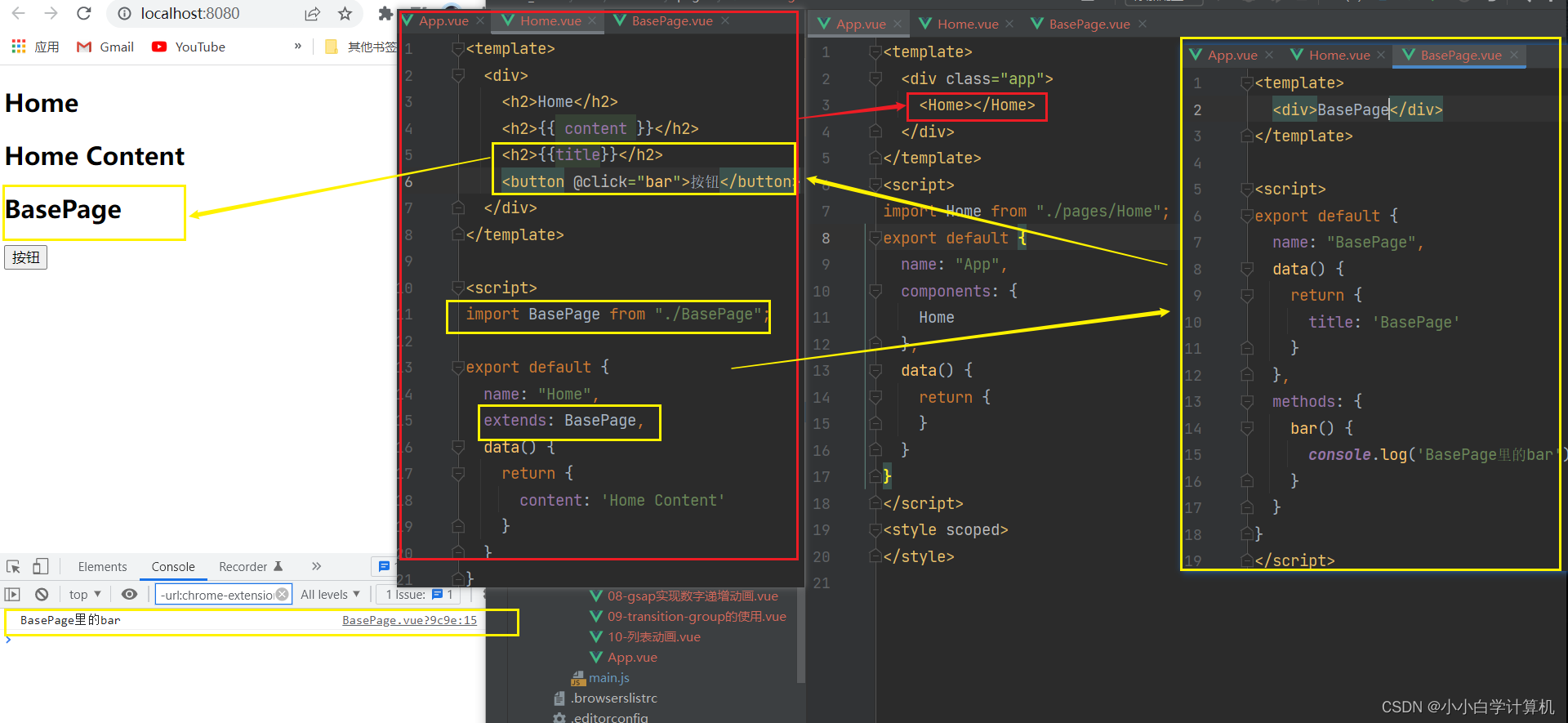
九、extends
另外一个类似于Mixin的方式是通过extends属性: 允许声明扩展另外一个组件,类似于Mixins;
在开发中extends用的非常少,在Vue2中比较推荐大家使用Mixin,而在Vue3中推荐使用Composition API






——setup、reactive、ref、readonly)
)

——computed、watchEffect、setup中使用ref)


——生命周期钩子、Provide函数 和 Inject函数、封装Hook案例、setup顶层编写方式)
idwt2)

—— h函数、jsx)


—— 自定义指令、Teleport、Vue插件)

