一、父子组件之间通信
父子组件之间如何进行通信呢?
- 父组件传递给子组件:通过props属性;
- 子组件传递给父组件:通过$emit触发事件;

1.1 父组件传递给子组件
在开发中很常见的就是父子组件之间通信,比如父组件有一些数据,需要子组件来进行展示:
- 这个时候我们可以通过props来完成组件之间的通信;
什么是Props呢? - Props是你可以在组件上注册一些自定义的attribute;
- 父组件给这些attribute赋值,子组件通过attribute的名称获取到对应的值;
Props有两种常见的用法:
- 方式一:字符串数组,数组中的字符串就是attribute的名称;
- 方式二:对象类型,对象类型我们可以在指定attribute名称的同时,指定它需要传递的类型、是否是必须的、默认值等等;
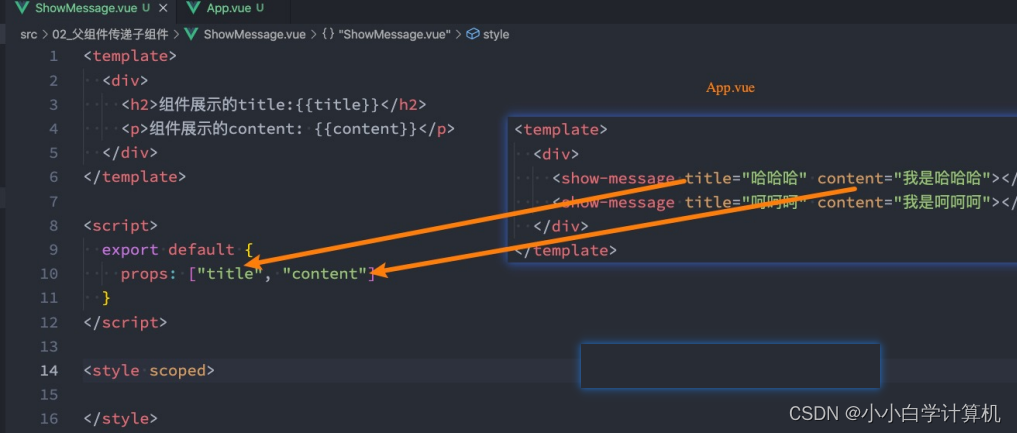
1.1.1 Props的数组用法

1.1.2 Props的对象用法
数组用法中我们只能说明传入的attribute的名称,并不能对其进行任何形式的限制,接下来我们来看一下对象的写法是如何让我们的props变得更加完善的。
当使用对象语法的时候,我们可以对传入的内容限制更多:
- 比如指定传入的attribute的类型;
- 比如指定传入的attribute是否是必传的;
- 比如指定没有传入时,attribute的默认值;

1.1.2.1 细节一:那么type的类型都可以是哪些呢?
那么type的类型都可以是哪些呢? pString
- Number
- Boolean
- Array
- Object
- Date
- Function
- Symbol
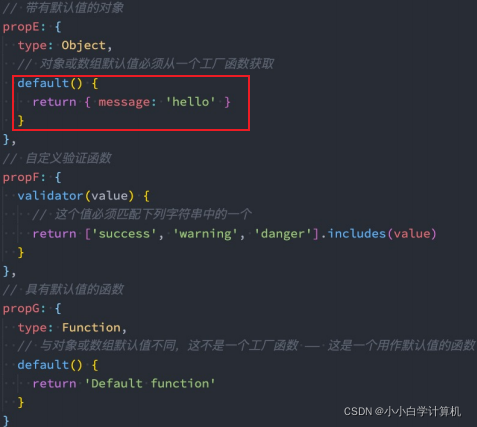
1.1.2.2 细节二:对象类型的其他写法


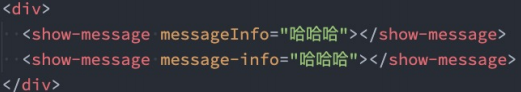
1.1.2.4 细节三:Prop 的大小写命名
Prop 的大小写命名(camelCase vs kebab-case)
- HTML 中的 attribute 名是大小写不敏感的,所以浏览器会把所有大写字符解释为小写字符;
- 这意味着当你使用 DOM 中的模板时,camelCase (驼峰命名法) 的 prop 名需要使用其等价的 kebab-case (短横线分隔命名) 命名;
- 但是在vue-cli创建的项目中既可以使用 (短横线分隔命名) ,也可使用(驼峰命名法) ,因为vue-cli是基于webpack构建的,项目中文件后缀名为.vue的文件中的template标签中的内容,都是通过vue-loader来进行解析后再交给浏览器的,而不是直接交给浏览器来解析。

1.1.2.5 非Prop的Attribute
什么是非Prop的Attribute呢? 当我们传递给一个组件某个属性,但是该属性并没有定义对应的props或者emits时,就称之为非Prop的Attribute;
常见的包括class、style、id属性等;
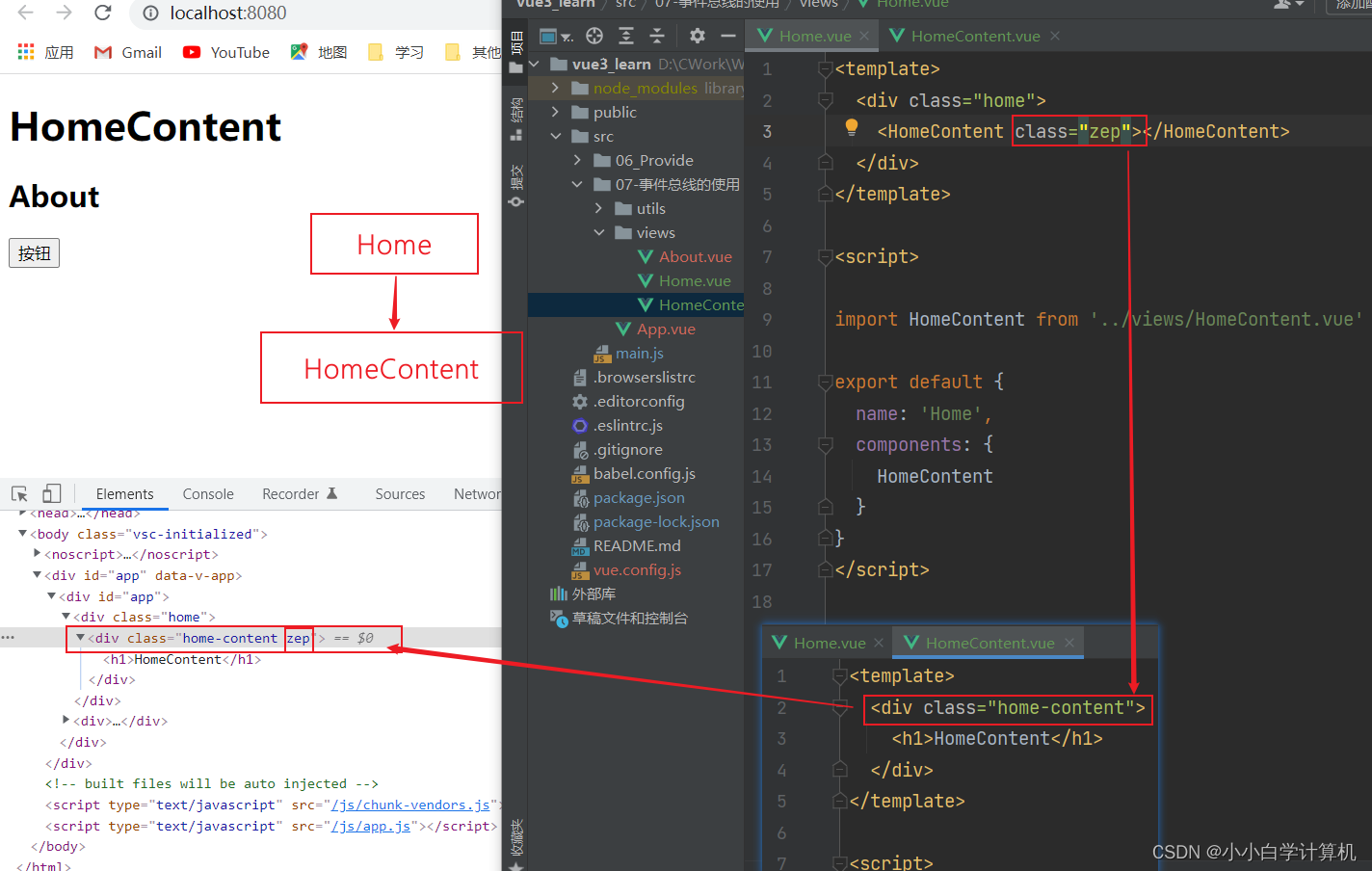
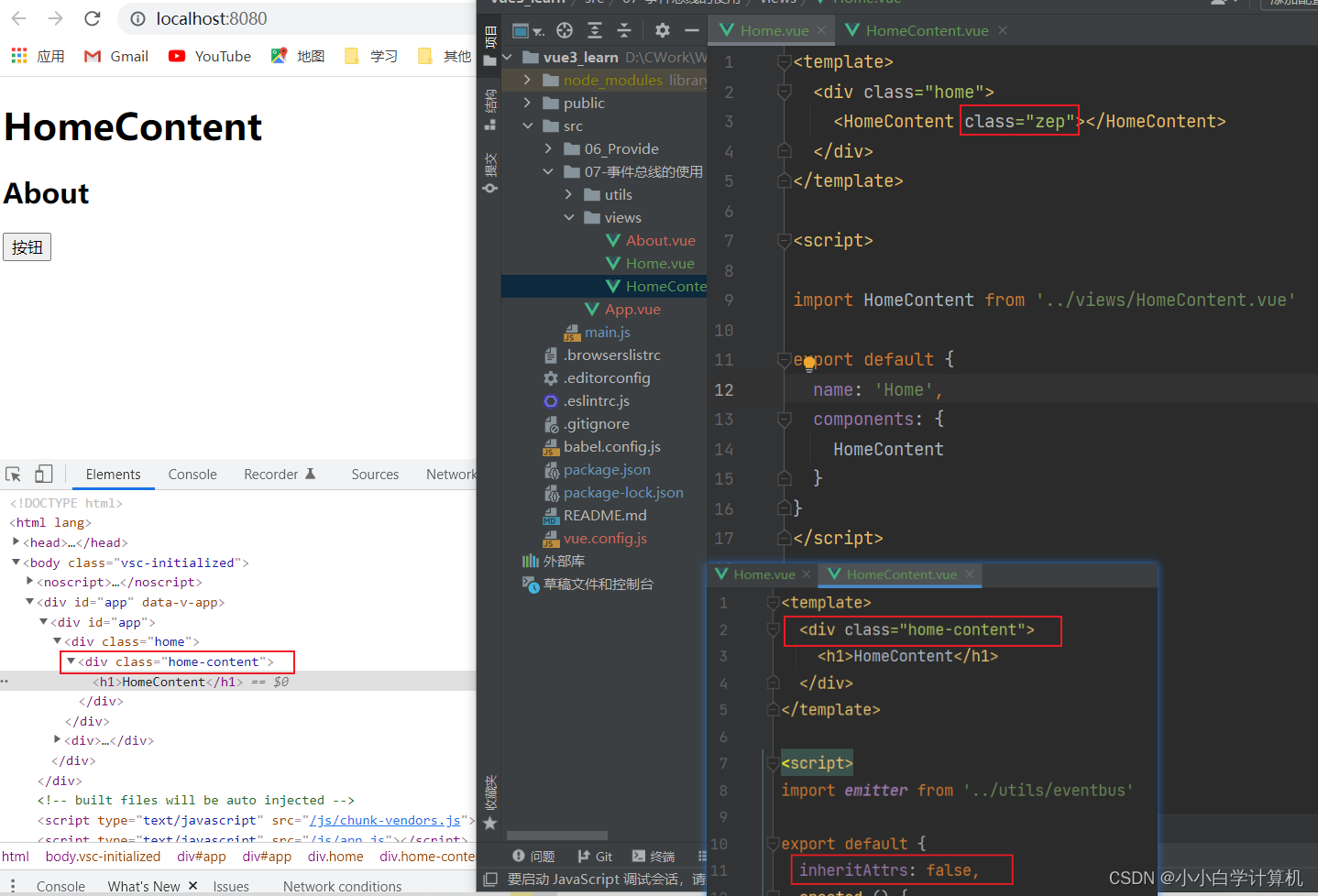
Attribute继承
当组件有单个根节点时,非Prop的Attribute将自动添加到根节点的Attribute中:

1.1.2.6 禁用Attribute继承和多根节点
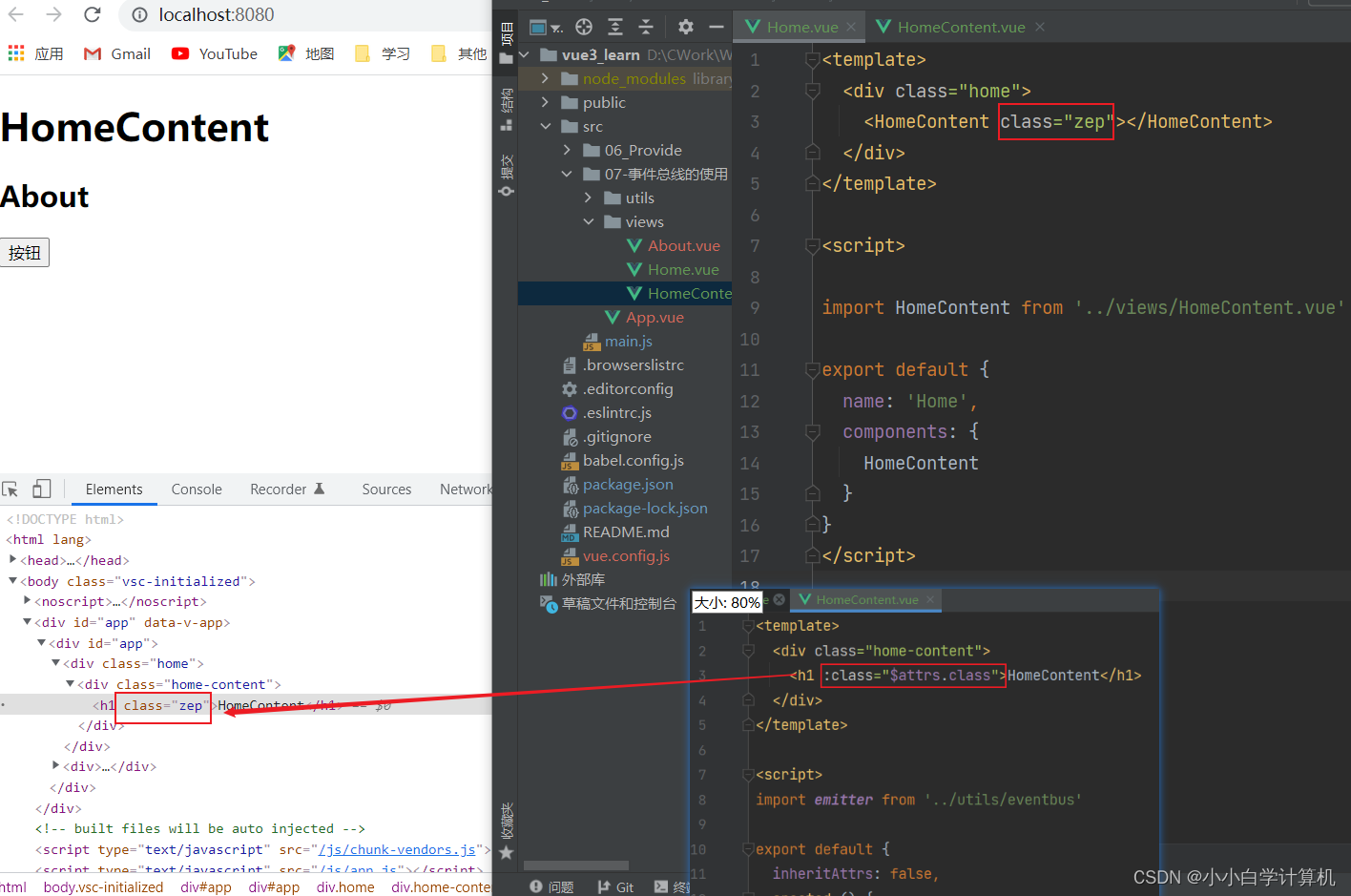
如果我们不希望组件的根元素继承attribute,可以在组件中设置 inheritAttrs: false:

- 禁用attribute继承的常见情况是需要将attribute应用于根元素之外的其他元素;
- 我们可以通过 $attrs来访问所有的 非props的attribute;

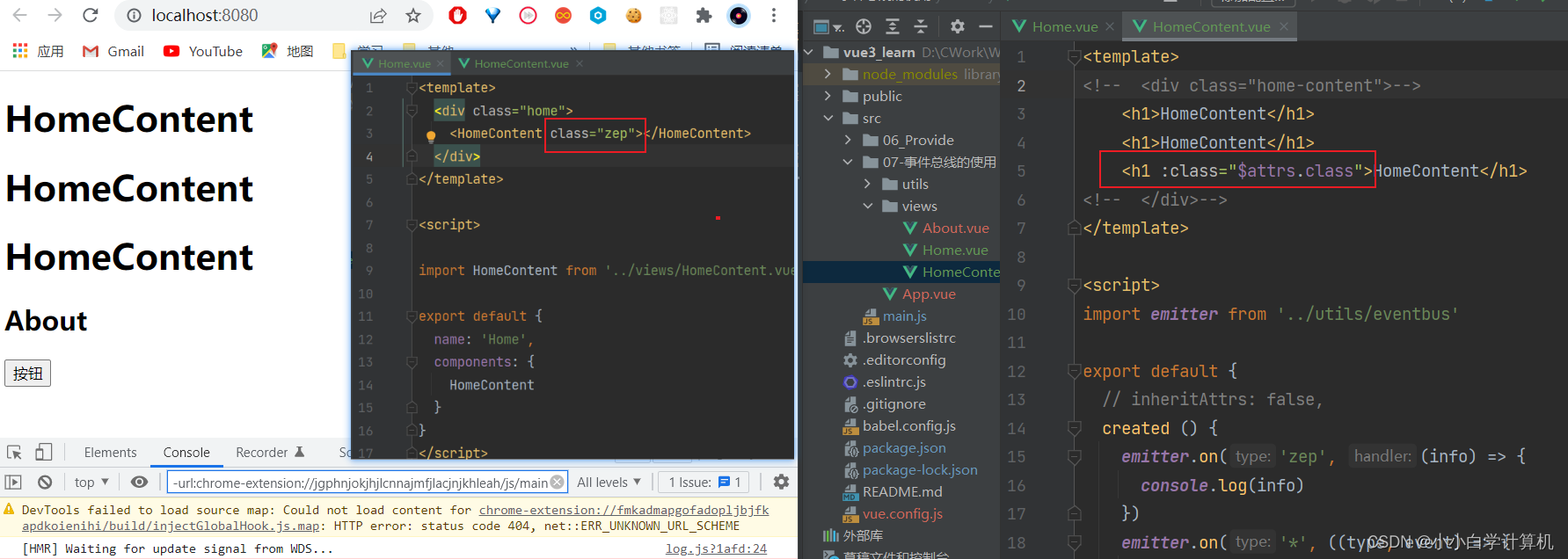
多个根节点的attribute - 多个根节点的attribute如果没有显示的绑定,那么会报警告:
在这里插入图片描述
我们必须手动的指定要绑定到哪一个属性上:

1.2 子组件传递给父组件
什么情况下子组件需要传递内容到父组件呢?
- 当子组件有一些事件发生的时候,比如在组件中发生了点击,父组件需要切换内容;
- 子组件有一些内容想要传递给父组件的时候;
我们如何完成上面的操作呢?
- 首先,我们需要在子组件中定义好在某些情况下触发的事件名称;
- 其次,在父组件中以v-on的方式传入要监听的事件名称,并且绑定到对应的方法中;
- 最后,在子组件中发生某个事件的时候,根据事件名称触发对应的事件;
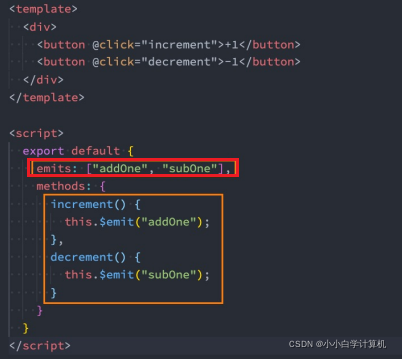
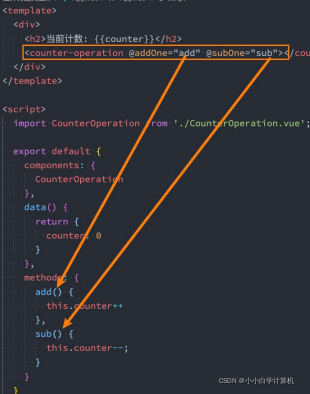
1.2.1 我们封装一个CounterOperation.vue的组件
内部其实是监听两个按钮的点击,点击之后通过 this.$emit的方式发出去事件;


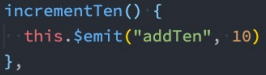
1.2.2 自定义事件的参数和验证
自定义事件的时候,我们也可以传递一些参数给父组件:

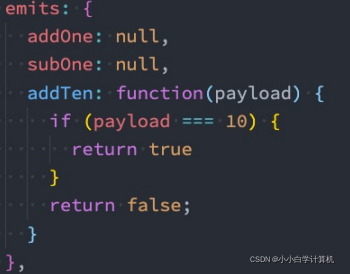
在vue3当中,我们可以对传递的参数进行验证:

二、非父子组件通信
这里我们主要讲两种方式:
- Provide/Inject;
- Mitt全局事件总线;
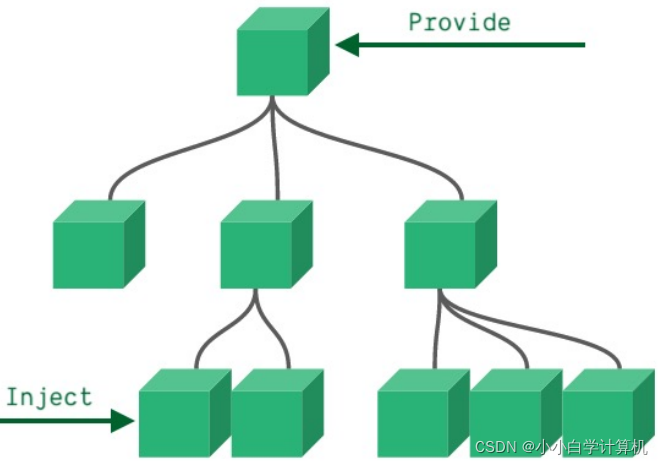
2.1 Provide和Inject

Provide/Inject用于非父子组件之间共享数据:
- 比如有一些深度嵌套的组件,子组件想要获取父组件的部分内容;
- 在这种情况下,如果我们仍然将props沿着组件链逐级传递下去,就会非常的麻烦;
对于这种情况下,我们可以使用 Provide 和 Inject :
- 无论层级结构有多深,父组件都可以作为其所有子组件的依赖提供者;
- 父组件有一个 provide 选项来提供数据;
- 子组件有一个 inject 选项来开始使用这些数据;
实际上,你可以将依赖注入看作是“long range props”,除了:
- 父组件不需要知道哪些子组件使用它 provide 的 property
- 子组件不需要知道 inject 的 property 来自哪里
2.2 Provide和Inject基本使用
我们开发一个这样的结构:


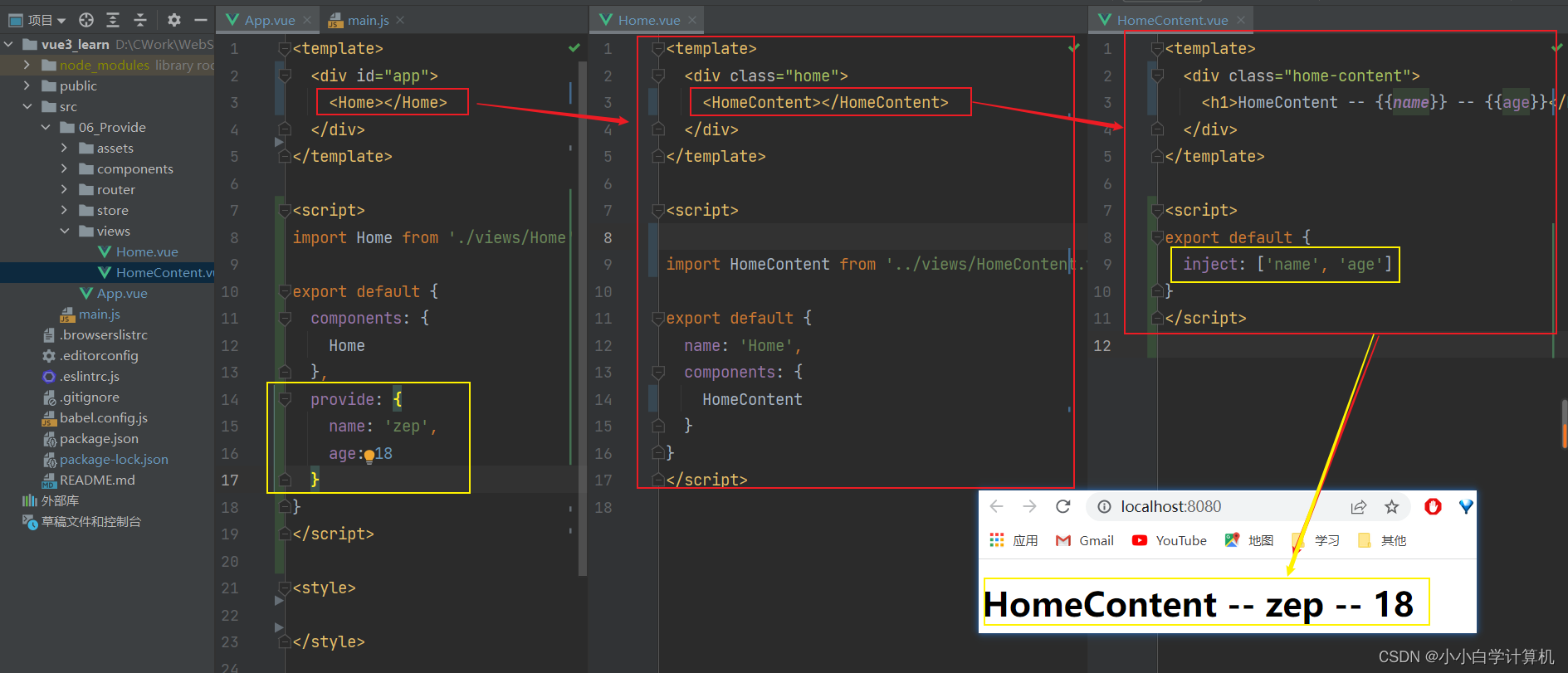
2.3 Provide和Inject函数的写法
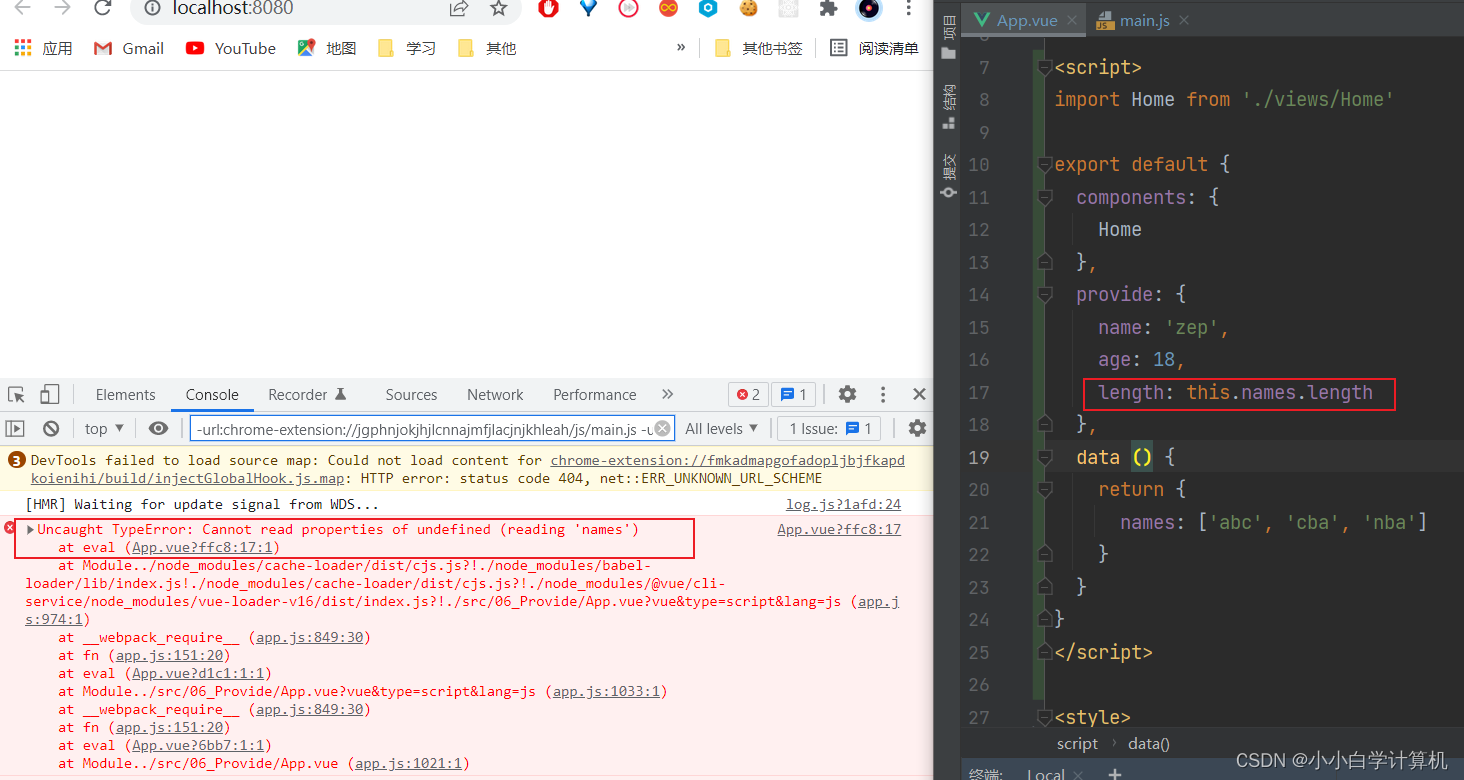
如果Provide中提供的一些数据是来自data,那么我们可能会想要通过this来获取:
这个时候会报错:

- 这里给大家留一个思考题,我们的this使用的是哪里的this?
答案:这里的this取的是script标签中的this, 值为undefined

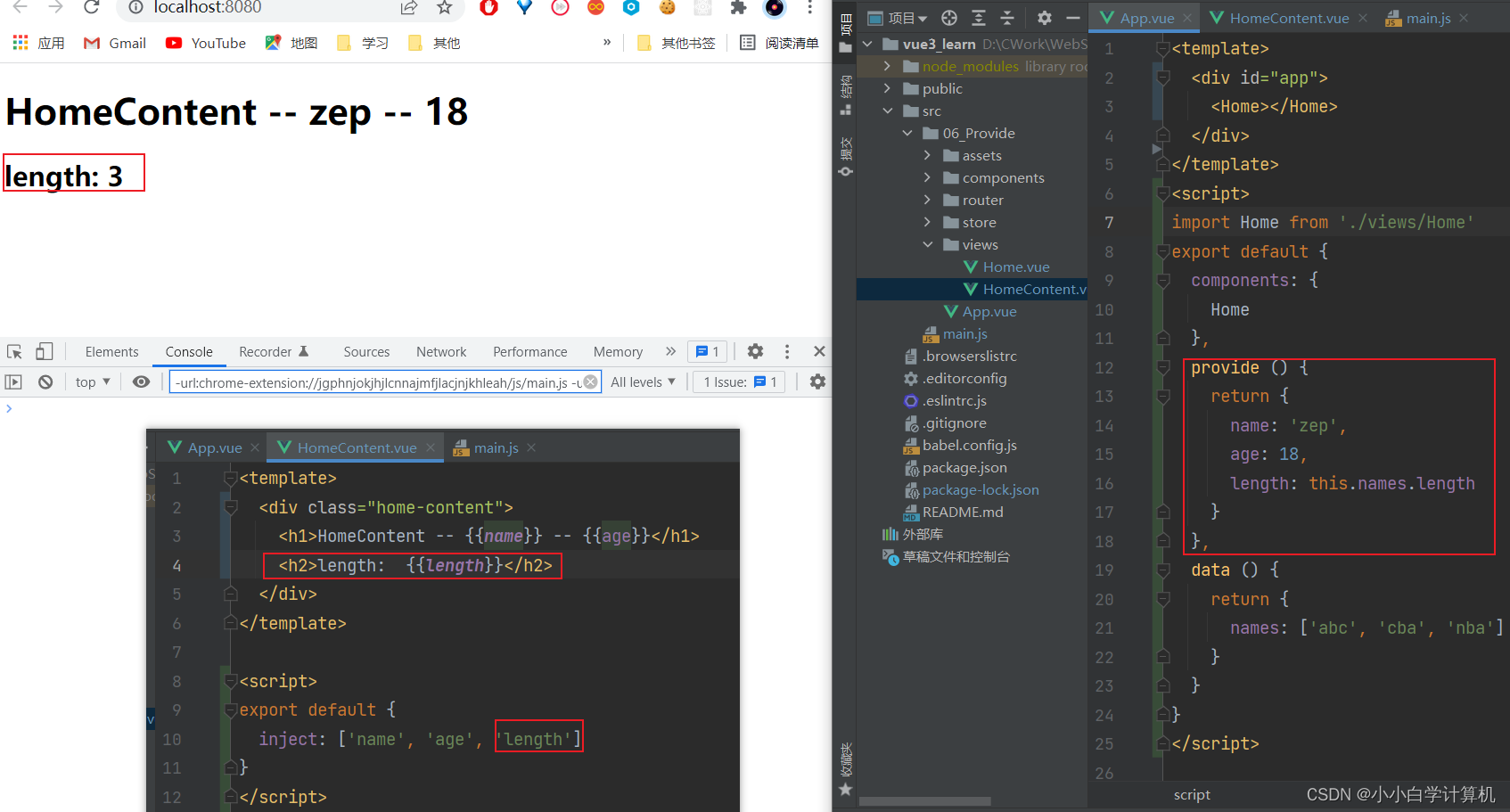
2.4 处理响应式数据
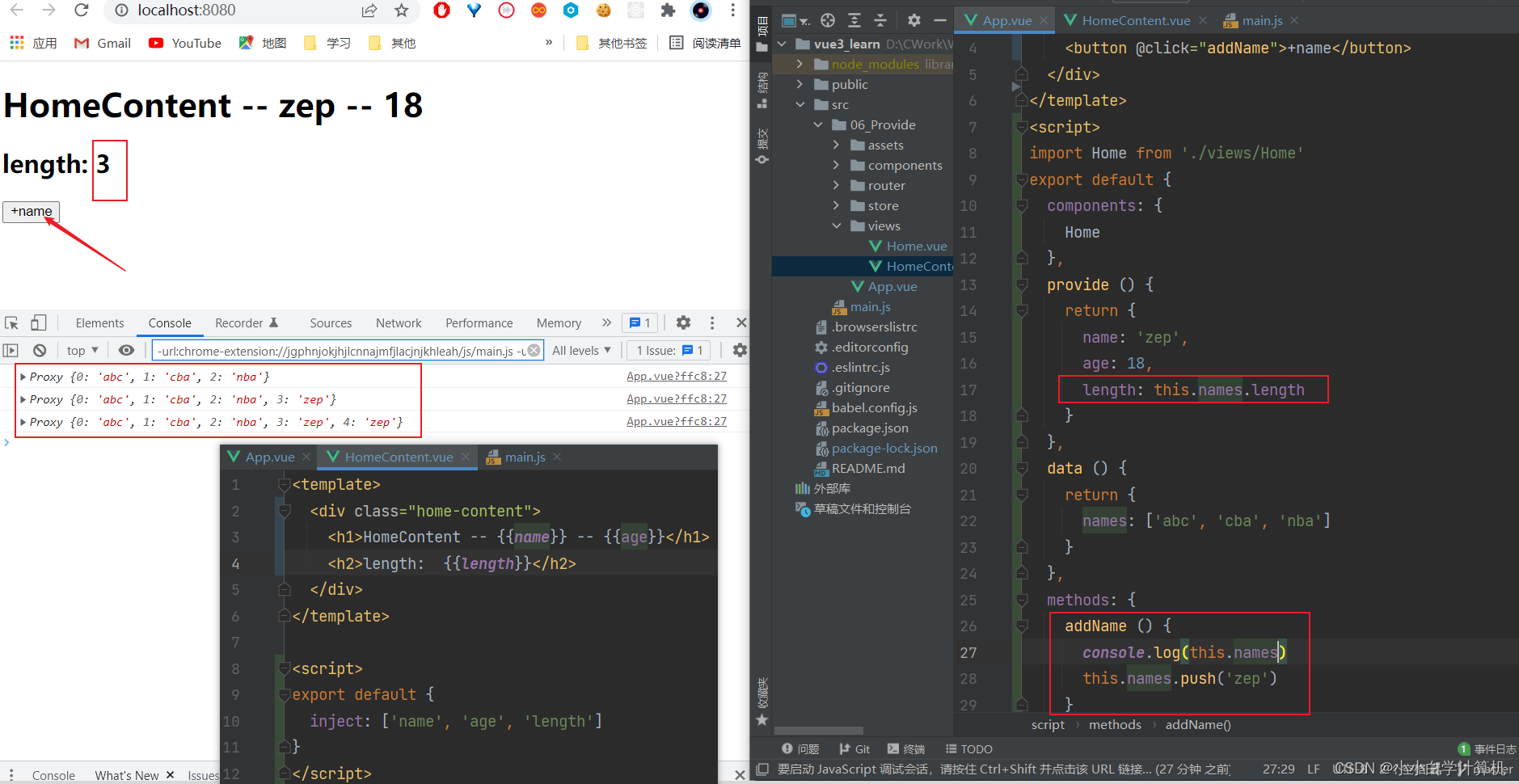
我们先来验证一个结果:如果我们修改了this.names的内容,那么使用length的子组件会不会是响应式的?

我们会发现对应的子组件中是没有反应的:
- 这是因为当我们修改了names之后,之前在provide中引入的 this.names.length 本身并不是响应式的;
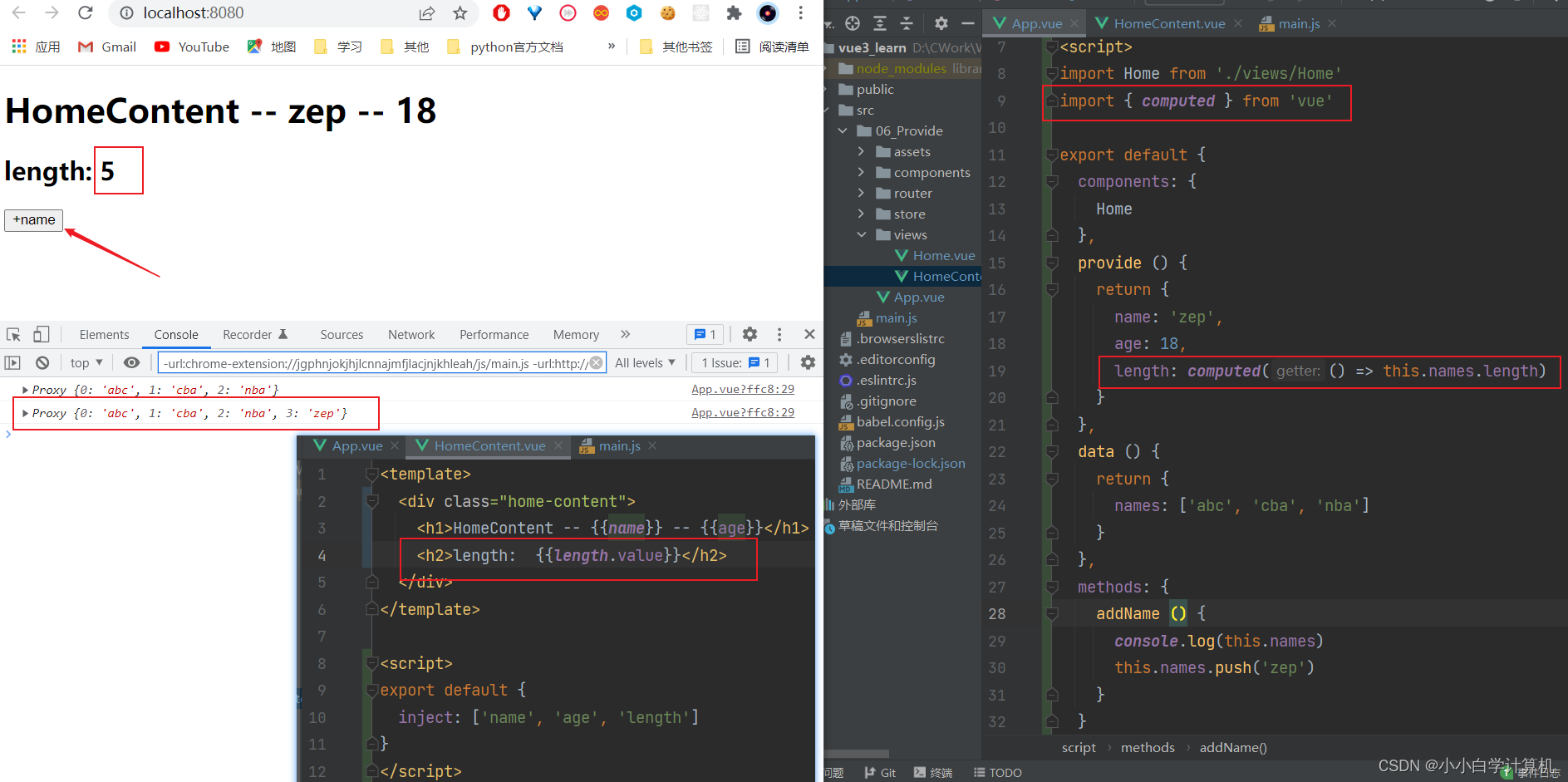
那么怎么样可以让我们的数据变成响应式的呢?
- 非常的简单,我们可以使用响应式的一些API来完成这些功能,比如说computed函数;
- 当然,这个computed是vue3的新特性
注意:我们在使用length的时候需要获取其中的value
- 这是因为computed返回的是一个ref对象,需要取出其中的value来使用;

2.5 全局事件总线mitt库
Vue3从实例中移除了 $on、$off 和 $once 方法,所以我们如果希望继续使用全局事件总线,要通过第三方的库:
- Vue3官方有推荐一些库,例如 mitt 或 tiny-emitter;
- 这里我们主要讲解一下mitt库的使用;
首先,我们需要先安装这个库:
npm install mitt
其次,我们可以封装一个工具eventbus.js:
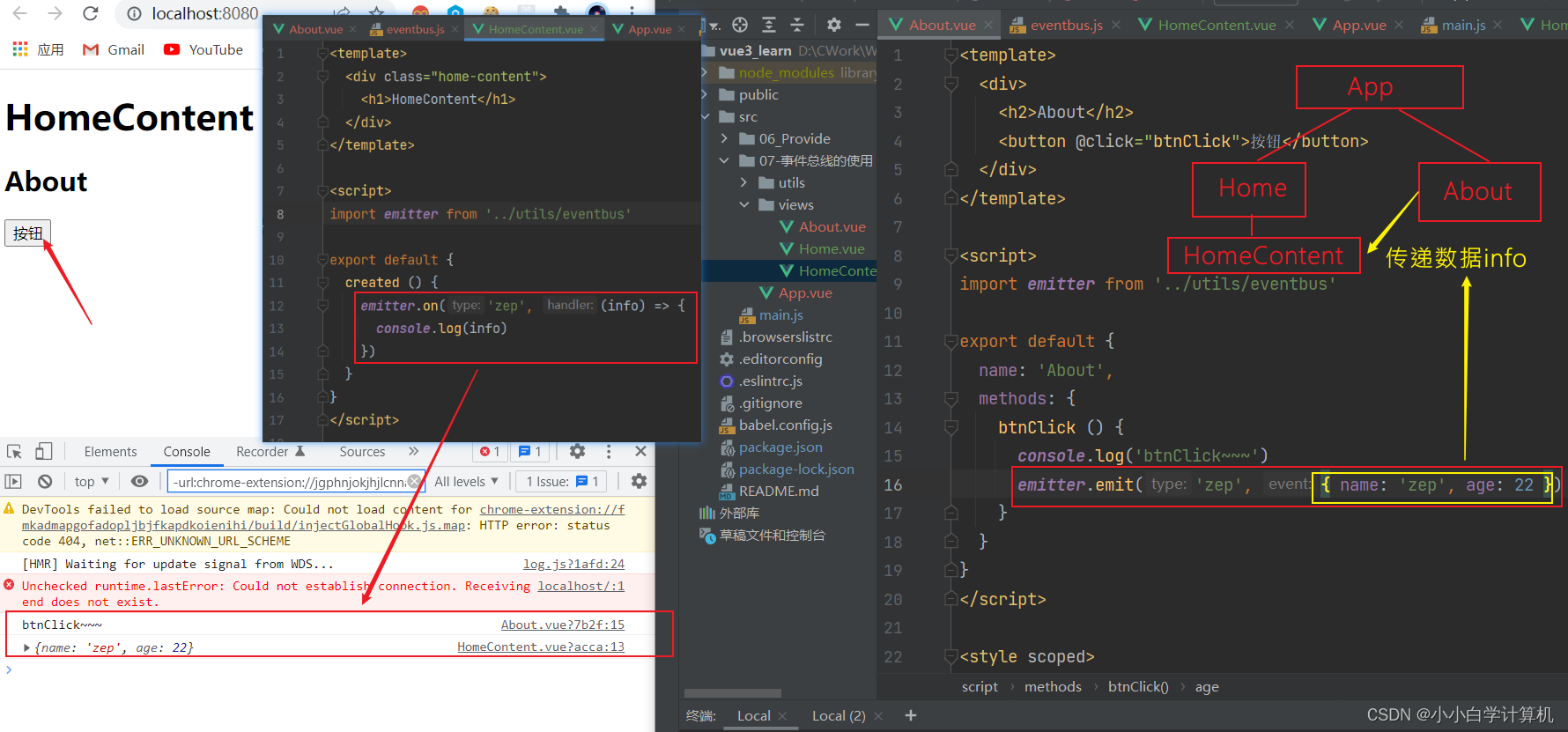
2.6 使用事件总线工具
在项目中可以使用它们:
- 我们在About.vue中触发事件;
- 我们在HomeContent.vue中监听事件;


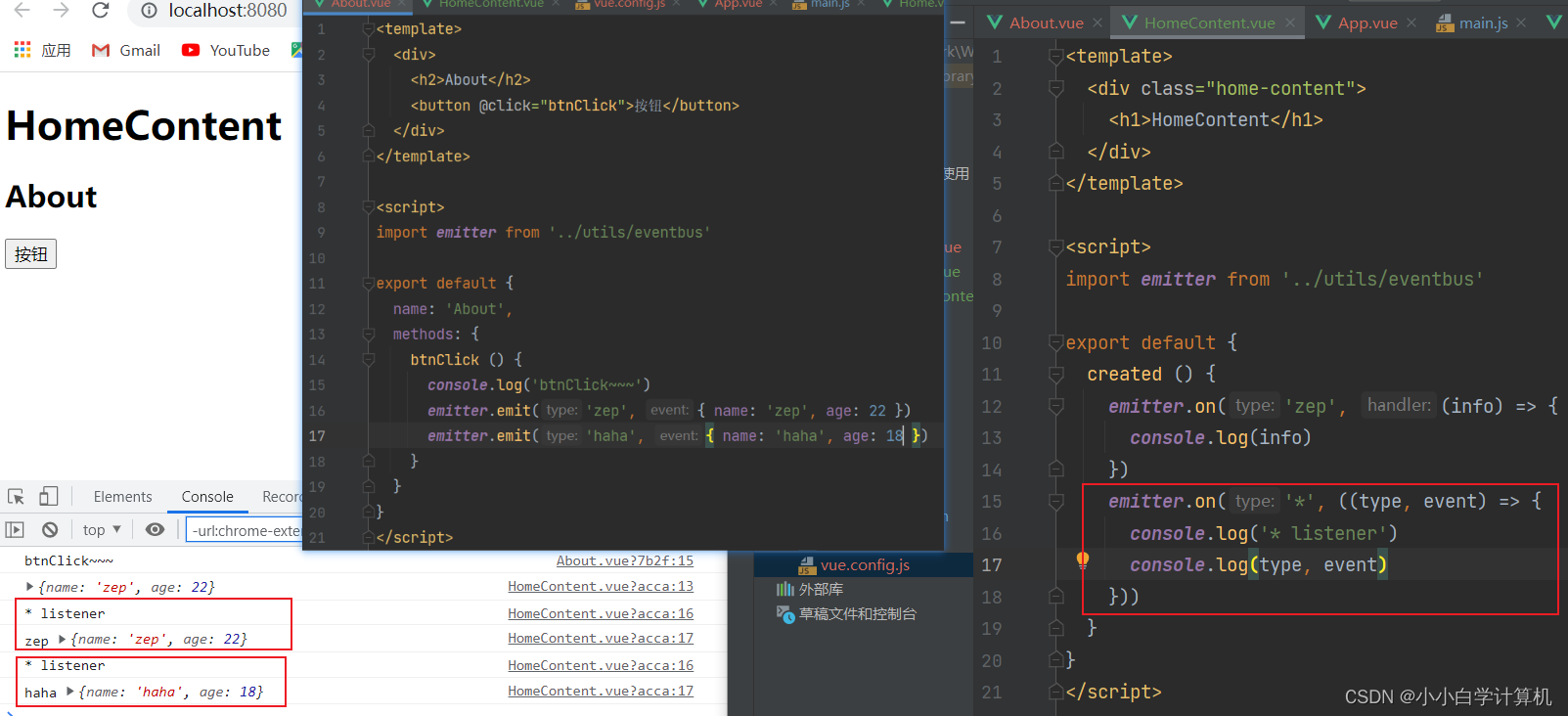
2.7 Mitt的事件取消
在某些情况下我们可能希望取消掉之前注册的函数监听:



)












——setup、reactive、ref、readonly)
)

——computed、watchEffect、setup中使用ref)
