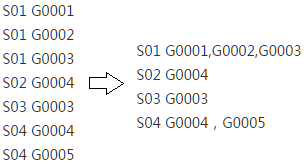
原问题是将左边样式变成右边样式:

即有父类和子类,父类包括多个子类,怎样将子类匹配到父类下面的问题
代码如下
1 #!/usr/bin/python3.4 2 # -*- coding: utf-8 -*- 3 4 arr1 = ["S01","S01","S01","S02","S03","S04","S04"] 5 arr2 = ["G0001","G0002","G0003","G0004","G0003","G0004","G0005"] 6 # 用来存放父类 7 father = [] 8 # 放入第一个单方便后面循环计算 9 father.append(arr1[0]) 10 # 子类 11 son = [] 12 # 临时数组 13 temp = [] 14 15 for i in range(0,len(arr1)): 16 # 如果father里面存在,就跳过 17 # 把子类存入临时数组 18 if arr1[i] in father: 19 temp.append(arr2[i]) 20 pass 21 # 如果father里面不存在 22 # 释放临时数组 23 else: 24 son.append(temp) 25 temp = [] 26 father.append(arr1[i]) 27 temp.append(arr2[i]) 28 # 将最后一次循环的temp放入son 29 son.append(temp) 30 print(father) 31 print(son)
运行效果:








)






)




