跨平台开发框架到底哪家强?
目前市场上有多个专业做跨平台开发的框架,那么对开发者来说究竟哪一个框架更符合自己的需求呢?笔者特地总结对比了一下不同框架的特性。
国内外笔者选择了一共5个主流的测评对象,分别是RN,Flutter,Ionic,NativeScript,以及用友APICloud团队开发的AVM。
目前来看比较火的应该是 Flutter,次之 RN,具体还要看企业的应用场景和领域,AVM,Ionic,NativeScript 在不少企业和个人开发者中也使用率较高。
一,安装环境,开发工具对比。
任何框架的安装环境都代表了这个框架对新手是否友好。所以笔者特别从安装环境,开发工具上介绍各个不同框架的情况,来比较一下,新人上手的成本和门槛,笔者是 MacOS 用户,以下全文介绍的都是在 Mac 下的开发环境和开发工具。
1.1 React Native
RN 是Facebook于2015年4月开源的跨平台移动应用开发框架,到现在已经发展了6年多了,目前最新版本是0.66,2021年12月10日还有更新发布小版本,整体来看框架还是非常有生命力的。官网:https://reactnative.dev/
我们来看安装环境和开发工具,从最新的官网可以看到,如果只是上手的话还是比较方便的,只需要本地安装 Nodejs 12版本以上就可以了。然后借助官网推荐的 Expo 工具可以快速搭建起来本地的一个开发环境。因为笔者是 MacOS 用户,之前安装过 Xcode 所以整体安装起来还算是流畅。
首先是 Nodejs 的命令行工具安装:
yarn global add expo-cli这里不说配置源什么的了,如果慢的话,可以切换国内 yarn 源,安装完毕后,直接使用
expo init AwesomeProject安装项目,项目安装完毕后进入项目执行
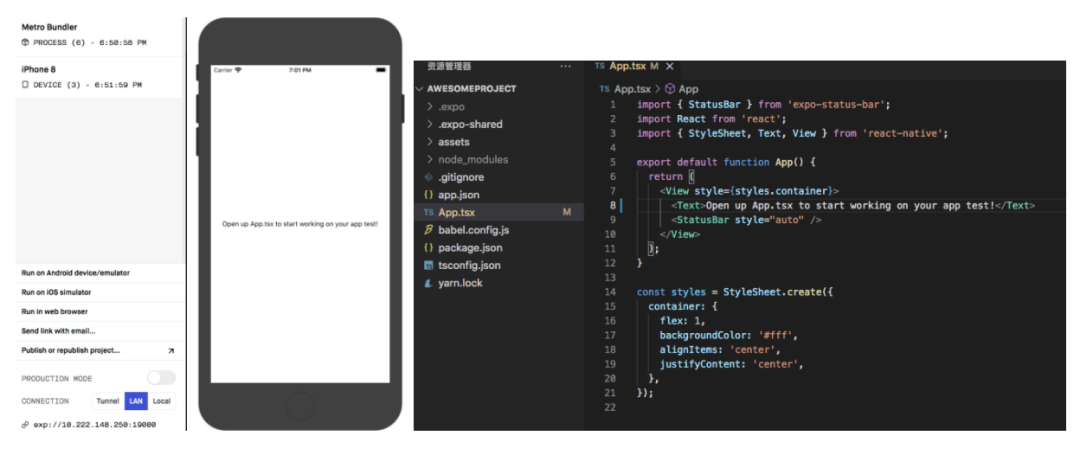
yarn start会重新安装一次 expo-cli,之后本地启动项目,打开 dev 的浏览器界面如下,最左边可以看到打开的是本地的 expo 得调试台,选择本地 LAN 网络,然后点击 Run on iOS simulator,启动了笔者本地的一个 iPhone 8的设备,然后看到了现在的界面,最右边是本地生成的模板代码。

编辑工具笔者用的 vscode,官方也是推荐 vscode。使用脚手架的生成的目录和正常的 React 项目差不多,入口在 App.tsx 文件,支持修改后的 hotRload,整个流程走下来对前端开发来说门槛不高,至少到调试开发阶段,如果只单纯涉及到 UI 编写,配置完直接就可以开始干活了。
1.2 Flutter
Flutter 从出生(2018年发布v1.0)到现在也3年多了,是 Google 力推的跨端开发框架,和 RN 不同的是开发语言用的 Dart 而不是 JavaScript,官网在这里:https://flutter.dev/
最近几年发展的比较猛,各大公司都在主端业务引入,包括笔者所在的公司也有很多业务使用 Flutter 进行了 UI 部分的开发,下边笔者就简单介绍一下 Flutter 的开发环境和工具。
首先肯定是需要下载安装完整的 Xcode 和 Xcode developer tools开发工具,默认大家都装了,之后不在赘述。
需要先下载 Flutter 的 SDK:https://docs.flutter.dev/development/tools/sdk/releases
解压缩 SDK 后设置对应的 SDK 环境变量地址:
cd ~/development
unzip ~/Downloads/flutter\_macos\_vX.X.X-stable.zip
export PATH="$PATH:`pwd`/flutter/bin"如果过程中遇到问题可以使用 flutter doctor 来查看问题进行修复,有报错或者缺失环境,会有提示你如何修改,比较方便。
如果 flutter doctor 没有报错的话,那么flutter 命令行就安装完成了,我们来看一下开发体验。
首先笔者都是用的 vscode 进行开发的,需要安装官方推荐的 vscode 插件,直接在插件市场搜索 Flutter 安装就可以了,之后就可以通过插件新建 Flutter 新项目了。
本地配置好对应的 iOS 模拟器,在 vscode 左边点击调试按钮选择对应的模拟器,就可以直接进行开发调试了。

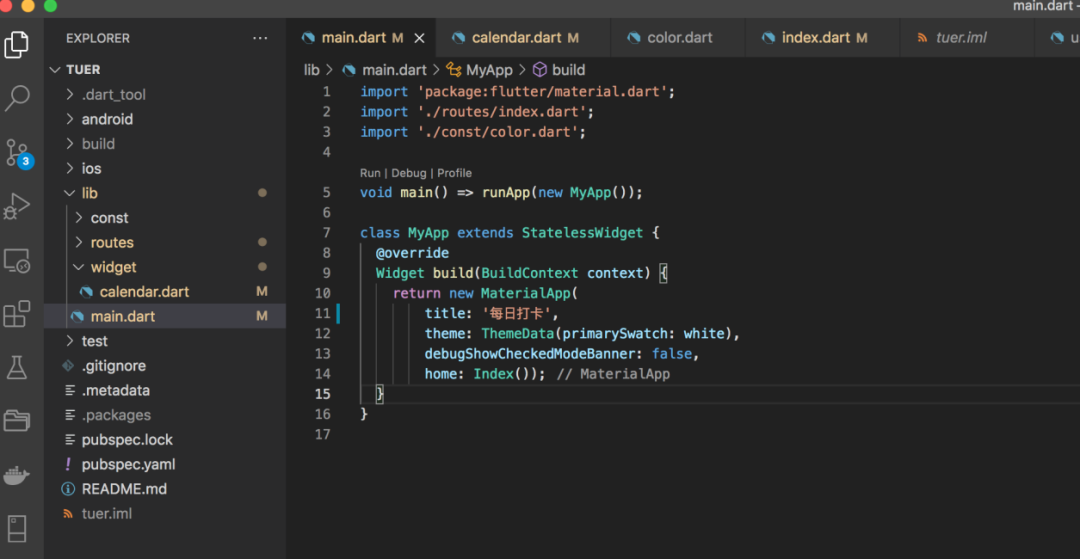
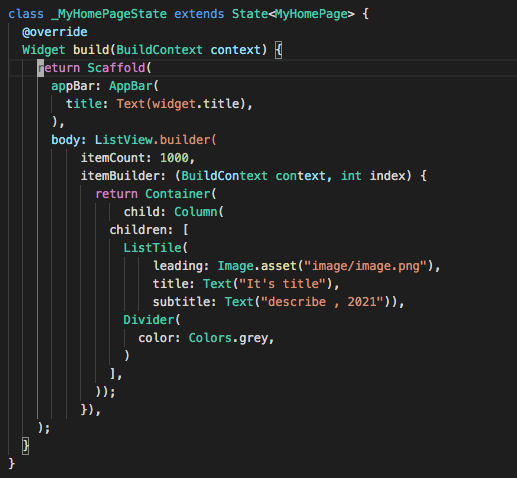
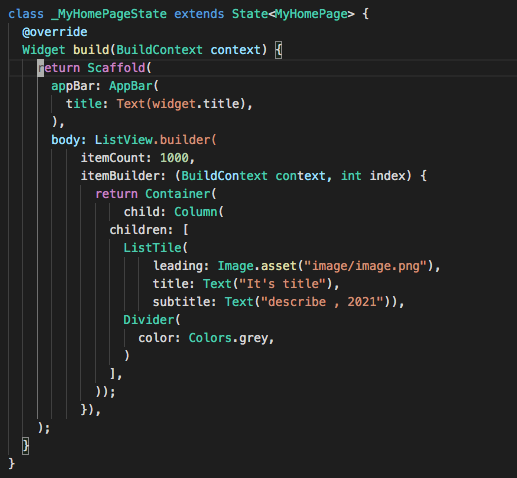
截图是笔者做的一个小应用项目,目录结构也比较简单,在 lib 目录下的 main.dart 就是入口文件,唯一缺憾的就是 Flutter 对前端开发的语法不友好,Dart 虽然也不复杂,但是和 JavaScript 还是有比较多的出入的,需要一定时间的掌握和学习,而且对应的不少系统类库用法也不太一样。
整体来说比 RN 要配置的复杂一些,对前端开发来说,Dart 语法是一个挑战,编写应用除了 Dart 之外还需要理解 Flutter 自己的状态管理机制,widget 概念以及对应的 material 相关库的功能才能上手,对新人门槛还是比较高的。
1.3 Ionic
Drifty Co.在2013年推出了Ionic,可以说是混合式开发(hybrid)的鼻祖了,他推出之前大家一般都是在 PhoneGap 下开发混合式开发应用,Ionic 一开始是和 Angular 高度集成的,现在已经支持了 React 和 Vue 集成,以及可以使用 Cordova 的库,生态整体来说还是不错的,优点是 Web 技术为主,缺点也很明显,Webview 的表现和性能与 RN,Flutter 那种编译后转 Native Code 的性能对比肯定要差一些,一些 Web不支持的特性需要编写大量的原生插件来支持。
下边来看一下他的安装环境和开发工具部分体验,首先安装全局的cli 命令行工具,Nodejs 版本12.14以上。
npm install -g @ionic/cliionic start myIonicApp blank --type vueionic serve █看起来还是比较简单,但是需要安装的东西比较多,建议提前把 npm 设置成国内源,否则要等很久很久很久。
使用 serve 之后,其实本地就是起了一个 webpack-dev-server。

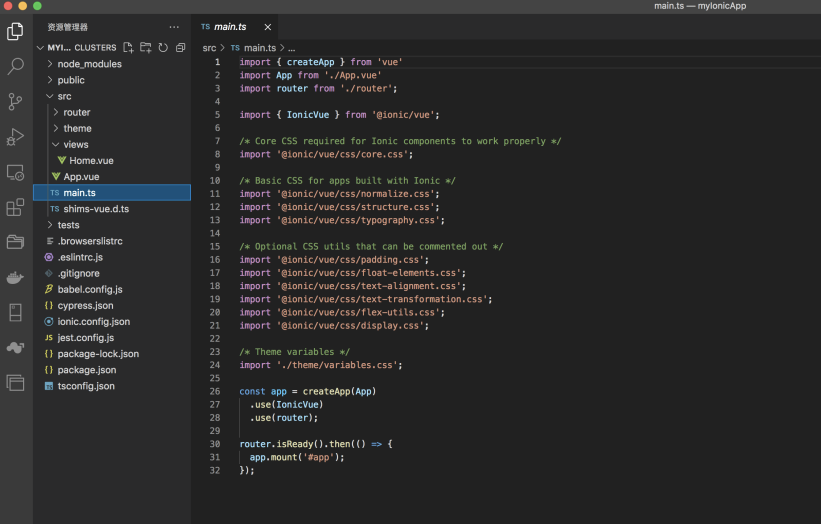
打开8100地址,其实就是一个正常的 web 项目,熟悉 vue 的同学一眼就能看出来了,IonicVue是作为 Vue 的一个插件存在的。


那么看一下如何在模拟器上预览吧,首先需要安装下边两个工具,是前置依赖。
npm install -g ios-simbrew install ios-deploy然后在项目目录先 build 项目,然后我们直接使用 Ionic Cli:
npm run buildionic capacitor run ios -l --external选择一个本地的模拟器,之后就可以看到界面了,但是因为笔者本地的 Xcode 是11的老版本,会报编译错误,所以需要升级到最新的Xcode12以上版本,但是笔者的 Xcode 升不上去了,因为笔者的电脑系统不支持更高级别的 Xcode,所以后边改成用 android 调试。
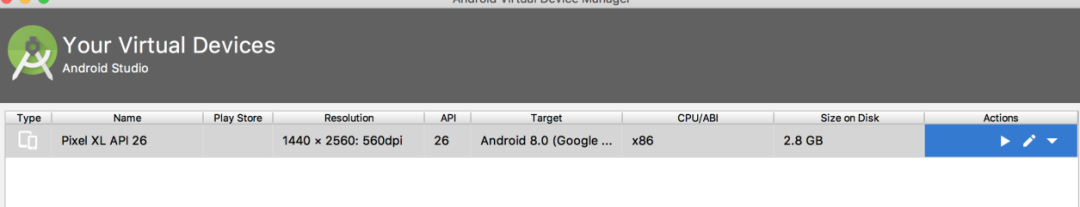
笔者之前安装过 android studio,需要更新SDK 到最新,然后在 tools 里找到 AVD 面板,创建一个模拟器。

启动后需要 adb devices 检查一下,如果设备在线,再进行下一步:
ionic capacitor add androidionic capacitor run android这一步第一次非常非常慢,应该是和 ios 一样,需要编译成 apk 再同步到模拟器上。

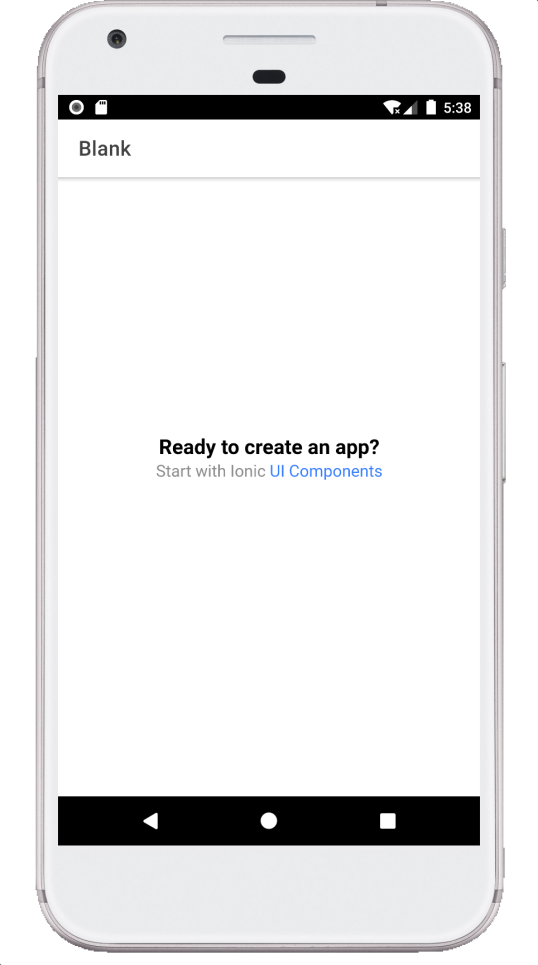
最后的效果就是这样,看到日志的最后几行就是 deploy 了一个debug 的 apk 到模拟器了。
整体来说,Ionic 的安装步骤不算复杂,如果网络比较好,整个过程不到半小时,如果是最新版的 MacOS 系统,升级 Xcode 到最新版应该也比较流畅。看了一下官网,debug 方式就是利用 chrome 或者 safari 的网页调试工具调试,所以大家理解,这个Ionic 套壳了 webview,调试方法和 webview 调试方法是一致的。
1.4 NativeScript
NativeScript是由Progress 公司开发的,已经专注于开发工具领域30多年的上市公司。整个 NativeScript 的能力和它的名字一样是专门为了 iOS 和 Android 而开发的,但是写法却是 JavaScript。和上面说的 Ionic 不一样是套壳 Webview,NativeScript 还是在 Js 和 Native 之间打通了一座桥梁,真正的使用 Native Code进行页面的渲染,这也使的它的表现能力比 Ionic 要强,从官网上看他也支持不同的 Web 框架写法,比如 Vue,React,包括 TS 支持,当然用原生 JS和 HTML也可以编写,官网:https://nativescript.org/。
下边看一下他的安装环境和开发工具体验,依然是 MacOS 系统环境搭建。
同样是需要先安装 NativeScript 的Cli 工具:
npm install -g nativescript过程中会遇到从 codeload 下载依赖,可以设置代理或者修改 codeload 的 host 解决 ,笔者就遇到了,但这不是 nativescript 的问题 :)。
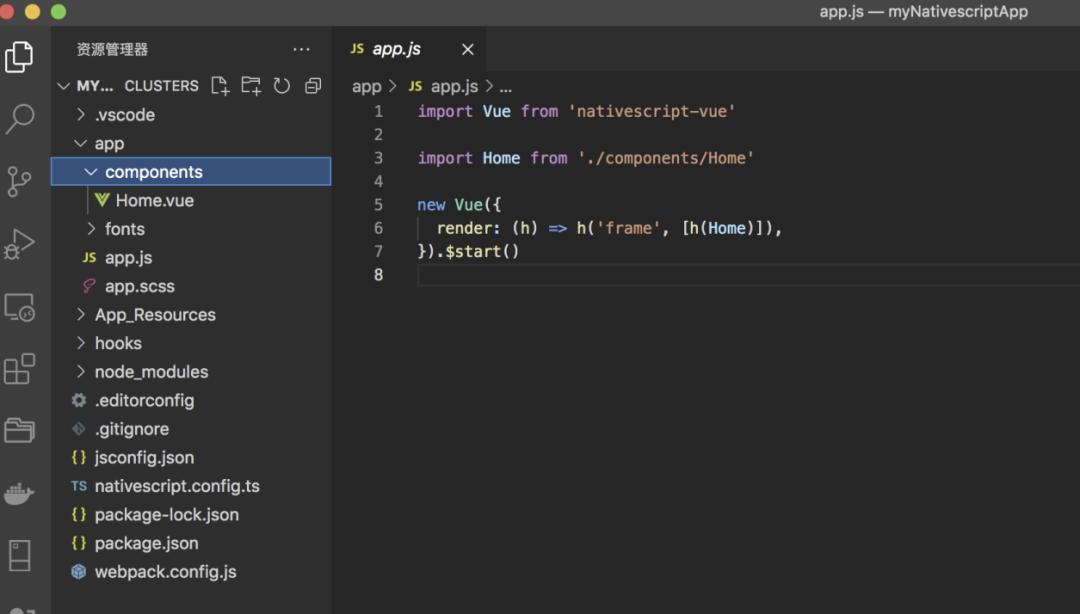
140.82.114.9 codeload.github.com使用 ns 命令创建 NativeScript 项目:ns create myNativescriptApp选择创建一个 Vue 模板的空项目,命令行会交互式的引导你选择,用 Vscode 打开就可以编辑,目录结构和普通的 Vue 项目基本一样,入口在 app 目录下的 app.js,Vue 实例被 nativescript-vue 替代。

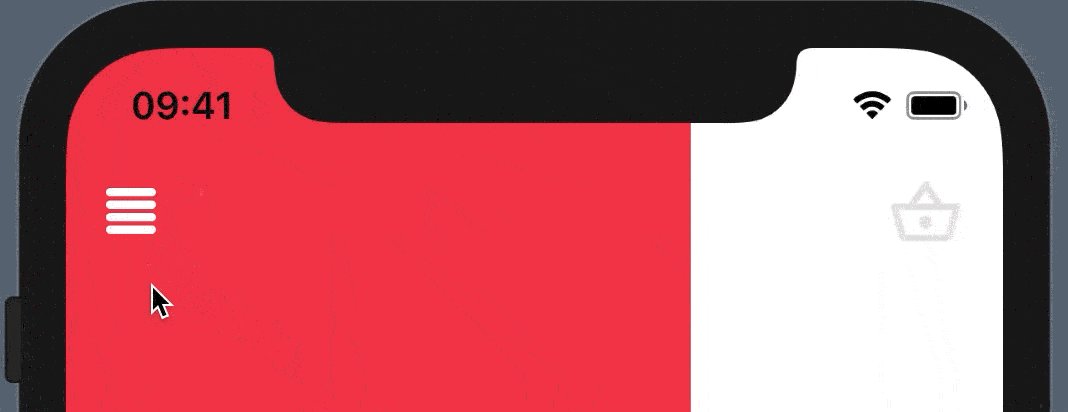
Run the project on multiple devices:` `$ ns run ios` `$ ns run androidDebug the project with Chrome DevTools:` `$ ns debug ios` `$ ns debug android我们看一下在 android 下是什么样子的,iOS 也是因为本地 Xcode 版本太老跑不起来,第一次编译时间都比较久,需要耐心等待。

运行起来后和 Ioinc 类似,也是有个 debug 的 apk 被装到模拟器里了,测试了一下本地修改前端代码,webpack 本地会进行 watch 和 sync 到模拟器,实现热更新,速度还可以,但是需要频繁的冷起app才生效。
1.5 AVM
AVM 是由 APICloud 研发的一套跨端的 JavaScript 框架,全称(APICloud-View-Model),写法类 Vue 也兼容 React JSX,有双向绑定,组件化和状态管理支持,并配套了系统级别的 API,支持云端编译和发布到不同的平台,官网是:https://www.apicloud.com/AVMframe,有自己的开发 IDE支持,我看2021年12月份还有在更新SDK (2021-12-3),其中 JS Framework 部分是全部开源的,包括 JS 组件库。
我们来看一下他的安装环境和开发工具,首先需要注册 APICloud 账号,因为他们继承了云端编译的功能,而且ide也是需要账号登陆同步代码。然后下载官网的APICloud Studio 3,如果是 Mac 系统一定要注意,不能直接在 download 目录打开,需要复制到应用程序文件夹内再用。
下载后打开,熟悉 vscode 的同学应该能发现,这是一个基于 vscode 二次开发的 IDE。

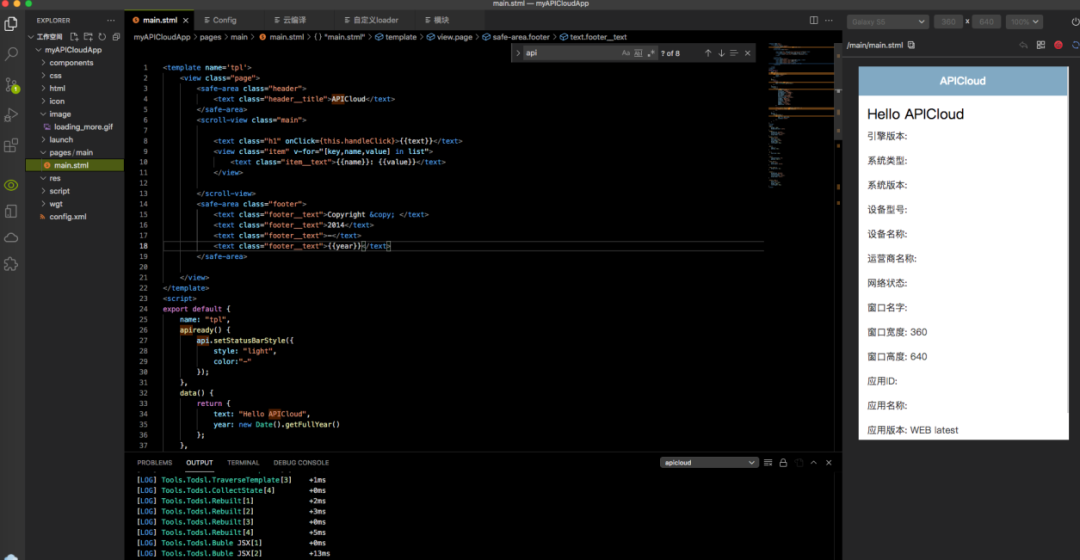
入口文件是 pages 目录下的stml代码文件,在上面右键实时预览可以在右边直接看效果,需要注意的是,这里只能预览标准H5的组件及页面效果,不能预览原生API的功能,所以推荐要真实开发的话,需要使用真机安装AppLoader进行调试,类似RN的Expo。
AppLoader 的下载地址:https://docs.apicloud.com/Download/download#apploader
装上之后保持Mac 和手机在同一网络下,用 AppLoader 扫描IDE 中的二维码就可以实时看到真机效果了。

整体来说开发环境和开发工具是一体的,流程比较顺畅,全程也没有鼓捣任何命令行工具,但要根据官网文档的引导进行使用。
1.6 总结
经过对5个框架的初步讲解,大家可以看出来基本上大家的开发流程分成了两类,一类是直接把 debug 包装到手机上进行开发和调试,比如 Ioinc,NativeScript,还有 Flutter,另外一类则是需要通过一个额外的 AppLoader 进行辅助调试,比如 AVM,RN,当然后者也支持直接安装包到真机,但是 debug 的方式还是有所区别。
在开发工具上,基本上大家都可以使用Vscode 进行开发,都支持 hotReload 功能,有些提供了自己的IDE,集成化程度比较高,比如 AVM。
二,性能比较。
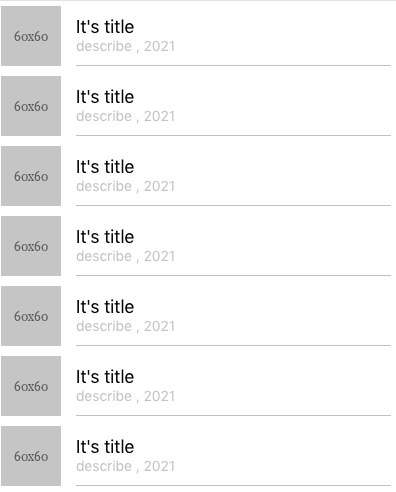
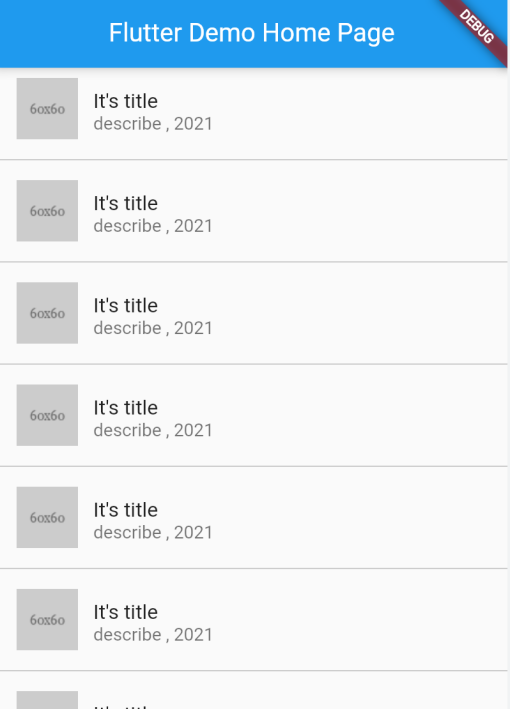
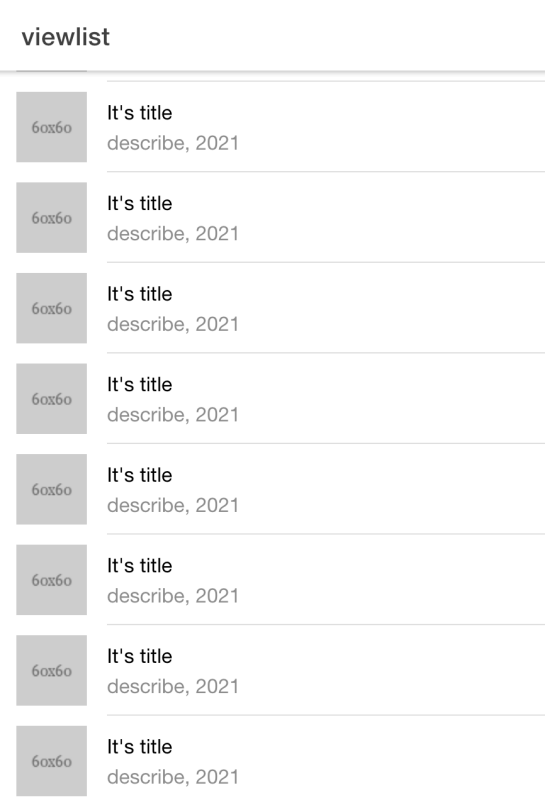
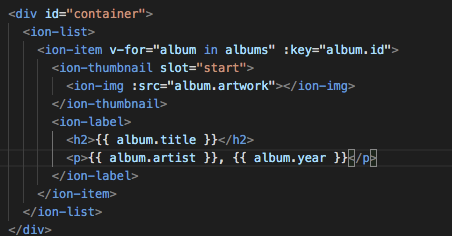
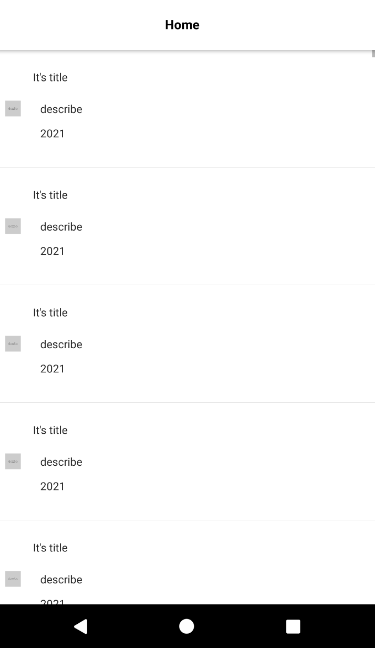
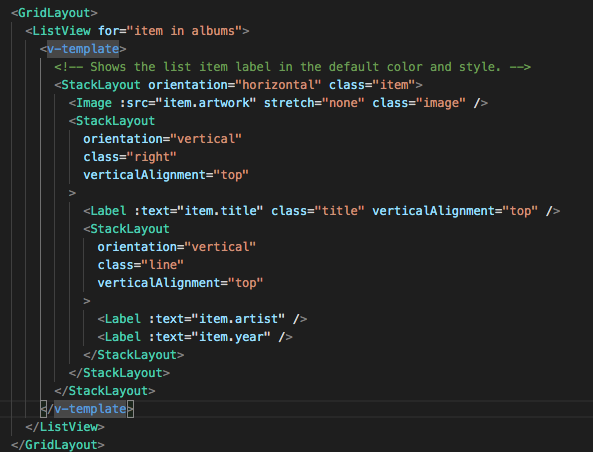
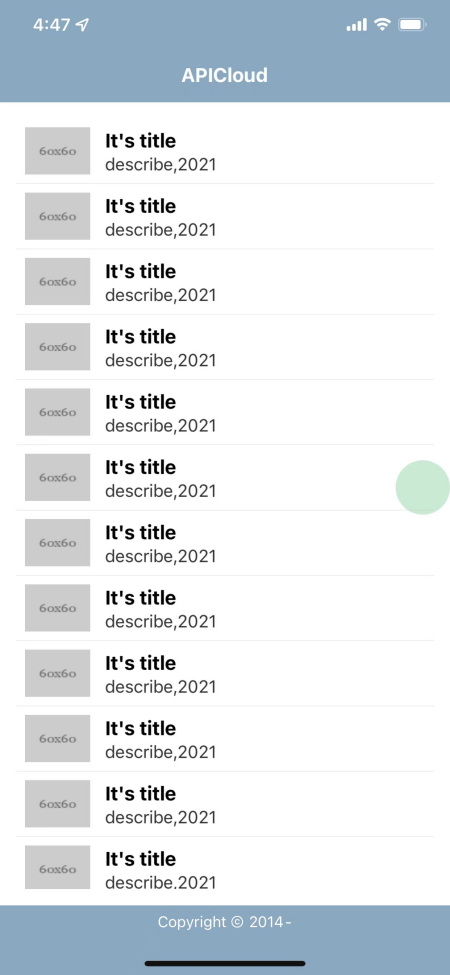
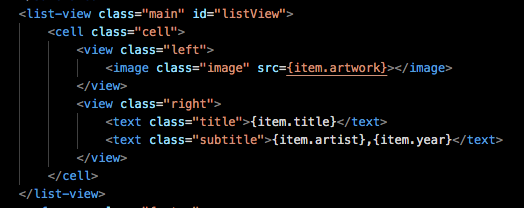
下边笔者就从性能角度讲一下不同框架的对比情况,这个可能是大家最关注的了。笔者通过编写一个简单的超长的 viewlist 来进行横向比较,代码笔者放到这里了,https://github.com/xiaojue/ListViewDemo,后边大家可以去参考,实现一个1000行的图文列表,左图右文。
RN 效果:


Flutter 效果:


Ionic 效果:


NativeScript 效果,这里NativeScript 开发体验最烂,后边会在 API 分析部分细说:


AVM 下的效果:


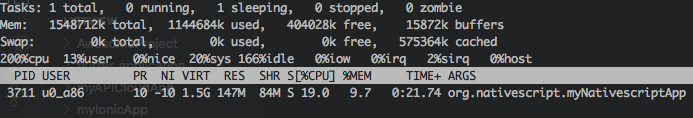
性能我们直接 adb shell 进入设备后,使用 top命令来观察 app 进程情况:

比如:
time ns debug android| 框架 | 内存 | CPU使用率 | FPS | debug编译速度 |
|---|---|---|---|---|
| RN(expo go) | 300M | 78%-116% |  | 0m32.229s |
| Flutter | 190M | 37%-43% |  | 0m21.336s |
| Ionic | 138M | 49%-65% |  | 0m55.549s |
| NativeScript | 147M | 19%~20% |  | 0m27.862s |
| AVM | 122MB | 6%-10% |  | 0m0.094s |
简单分析一下,首先是内存占用,基本都是100MB 以上,RN 和 Flutter 最多,AVM最少。然后是 CPU 占比,笔者一直下拉 list,看 CPU占用率,其中RN 是最高的,但是它的 fps 却很低,这说明 cpu 占用率越高说明计算越多,但是 fps 底说明没有卡顿,性能更好。
比如我们看 Ionic 的 cpu 占用只有 RN 的一半,但是 fps 却特别高,有很明显卡顿。所以我们可以说 RN 的性能比 webview 渲染的 Ionic 要好很多,包括 NativeScript 和 AVM 也是这个道理,cpu 占比越高,而 fps 越底,那么性能就越好,可是cpu占用高也有个问题就是会比较费电…
最后我们再看编译时间,这关系到调试体验,这里面AVM 最快,基本是毫秒级同步到真机,其他基本都是秒级的,需要跑build。当然 Expo 和 AVM 都是有前置 Loader的,所以肯定比没有 loader 程序的快一些。AVM 笔者也不太清楚为什么这么快,这确实是让笔者很吃惊,但是有一点,AVM 在笔者的android模拟器上安装失败,所以笔者是用真机测评的,可能会有一些影响,真机的性能更高一些。
三,是否支持多端编译(含小程序)。
这里的多端不仅仅指android,ios,h5,更包含了是否支持国内的小程序编译。因为很多公司目前的业务场景都是需要在不同的APP里跑的,所以是否支持多端对我们国内用户来说很重要,笔者特意增加了这一对比项。另外目前 PC 端的编译各家也有支持,所以还另外增加了 windows,macOS 平台的对比。
| 框架 | Android | iOS | H5 | 小程序 | windows desktop | macOS desktop |
|---|---|---|---|---|---|---|
| React Native | √ | √ | √ | alita,remax,Taro | react-native-windows | react-native-macOS |
| Flutter | √ | √ | √ | MPFlutter | √ | √ |
| Ionic | √ | √ | √ | X | √ | √ |
| NativeScript | √ | √ | X | X | X | X |
| AVM | √ | √ | √ | √ | X | X |
整体调研的情况如上图,对勾的部分就是官网直接支持编译,叉号的意思就是官方不支持,也没有什么比较成熟的开源解决方案,而单独写了一些框架支持的比如 RN,Flutter 是有一些还算成熟的开源解决方案可以使用的。
整体来看,如果只开发 Android 和 iOS 应用,这五个框架都没什么问题,如果要支持小程序和桌面软件则要考虑更多,目前来看 RN 和 Flutter 生态是最完整的,次之是 Ionic,当然如果您是以微信小程序为主的开发者并不考虑 desktop的情况下,那么 AVM 可能是更好的选择。
四,生态情况。
4.1 开源生态,流行度
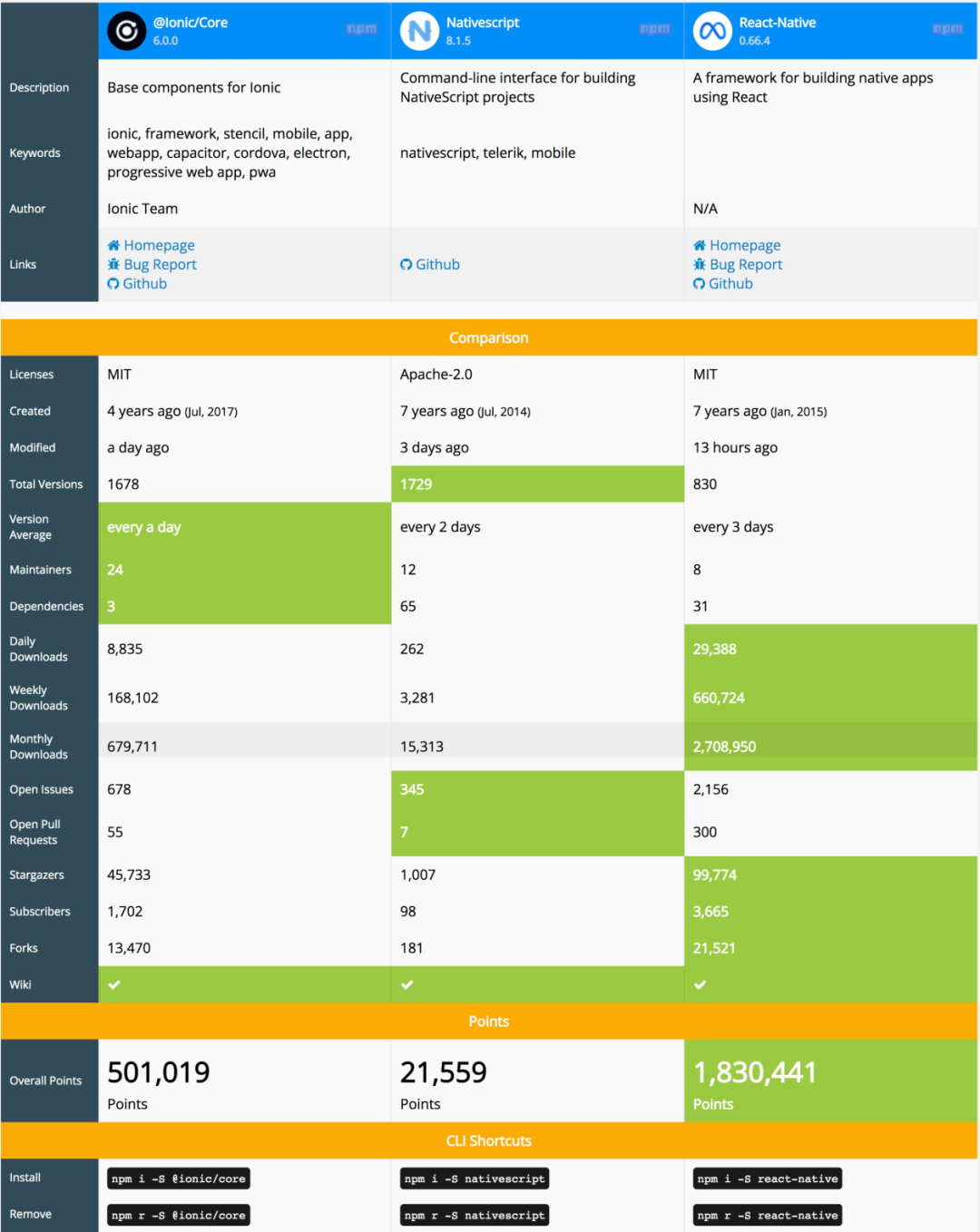
我们直接用 NPMCompare 来对比,因为 Flutter 和 AVM 没有在 NPM 上有对应的包,后边笔者单独再列。

下载量上比,RN 遥遥领先,Ionic 和 NativeScript 都不够看, RN绝对第一,Ionic 比 NativeScript 好一点,从 issues 上来看,NativeScript 好一点,但是可能是因为用户太少导致的。Ionic 和 NativeScript 全加起来,还不如 RN一个零头。
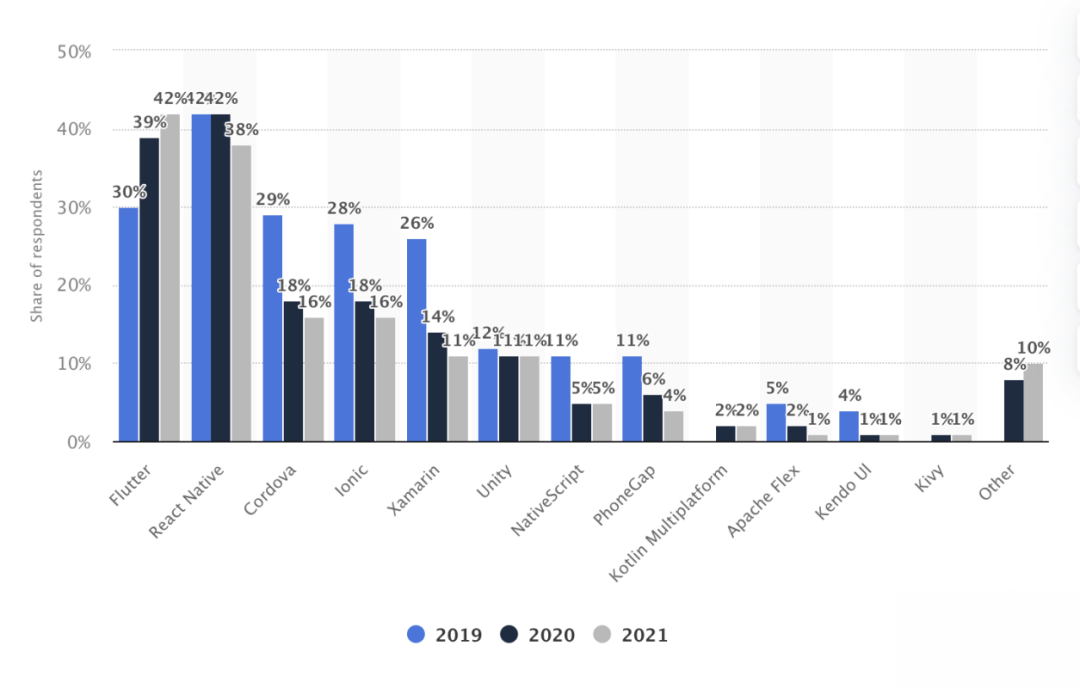
我们再看 Flutter 和 AVM,因为没有找到对应的包和下载量,我们摘取 statista.com 的数据来看一下 https://www.statista.com/statistics/869224/worldwide-software-developer-working-hours/。

可以看出到得出的数据和我们上边的结果类似,Ionic 和 NativeScript 的总份额2021年只有16%+5%=21%,Flutter第一42%, RN第二38%。可以看到Flutter 从2019年到2021年逐步在上升,最终在2021年反超 RN。


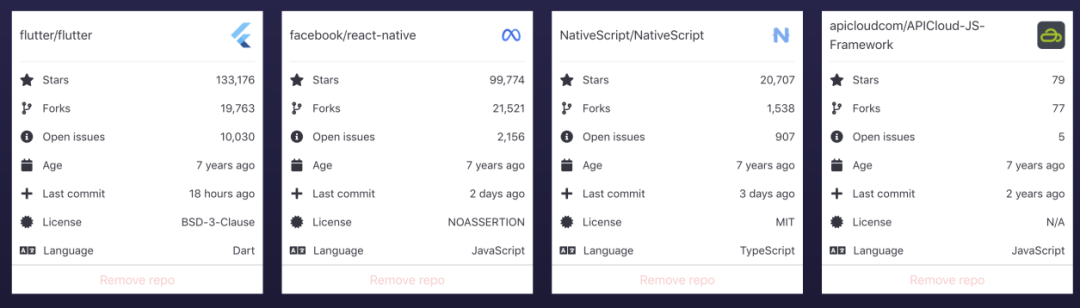
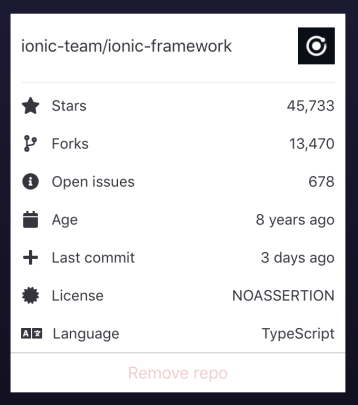
以上是几个主要框架的主仓库的对比情况,数据来自 https://www.githubcompare.com/ 从中可以看出来,从 stars 和 forks 上来说 Flutter 和 RN 基本就是老大和老二,从 open issues 上看RN 比 Flutter 更优,时间上看大家都是7,8年前开始做的,更新情况也差不多。
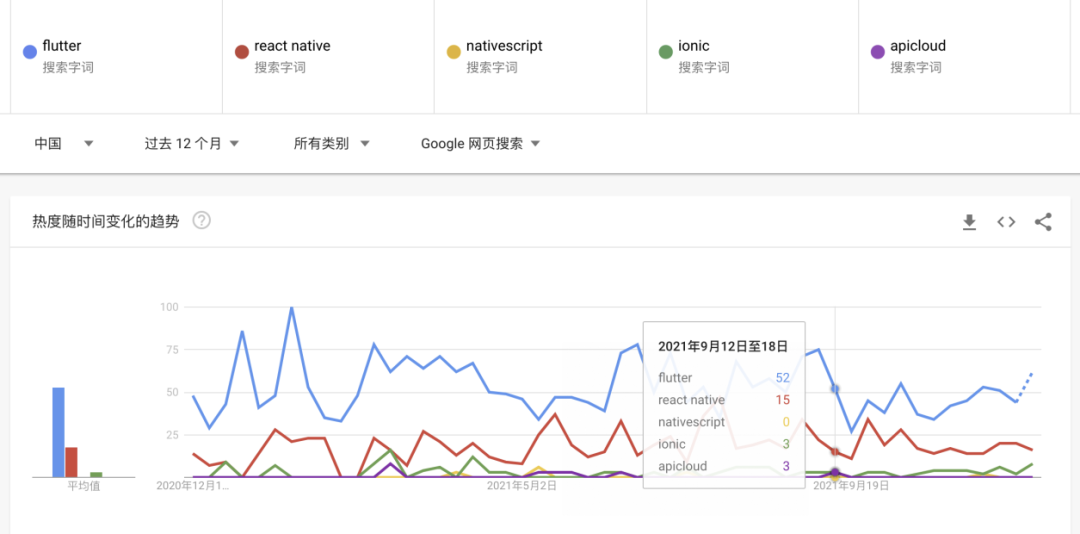
再从搜索引擎热词上做一下分析。

从 Google Trends 的结果来看,国内 apicloud,ionic,nativescript 的热度差不多,react native 和 flutter 2021年对比来看,国内更多的人开始转向 flutter。
4.2 API 支持,组件丰富程度
这部分从 API 层面对比五个框架对原生能力的支持情况和组件支持的情况。
前面笔者简单的开发了个 list 功能,我们下边对比下各个框架的基础组件个数(含布局组件)和API能力。
| 框架 | 组件个数 | 系统API/Plugin个数 | 开发体验 |
|---|---|---|---|
| RN | 34 | 33 | React无缝切入 |
| Flutter | 171 | 104 | Dart语法,有一定门槛和适应时间 |
| Ionic | 90 | 291 | 支持 React,Vue,Angularjs,JS,TS 开发 |
| NativeScript | 31 | 87 | 实时调试能力太弱 |
| AVM | 31 | 219 | 实时调试能力强,类 Vue 语法兼容 React JSX |
来源参考:
RN 组件:https://reactnative.dev/docs/components-and-apis
RN API:https://reactnative.dev/docs/accessibilityinfo
Flutter 组件:https://docs.flutter.dev/reference/widgets
Flutter API:https://api.flutter-io.cn/
Ionic 组件:https://ionicframework.com/docs/components
Ionic API:https://ionicframework.com/docs/native
NativeScript 组件:https://docs.nativescript.org/ui-and-styling.html
NativeScript API:https://docs.nativescript.org/api-reference/index.html
AVM 组件:https://docs.apicloud.com/apicloud3/
AVM API:https://docs.apicloud.com/Client-API/api
数据上虽然差别比较大,比如 RN 的 API 和组件数虽然少一些,但是都是按模块划分的。比如某单个 API Class 下其实是有不少方法可以实现很多能力的。这里只列举了数量,只是提供了一个比较粗略的,对学习成本的一个初步直观的感觉,真的够不够用还是需要真实开发过复杂应用才有绝对话语权。
笔者觉得在开发体验上,Flutter 是独一档的。因为 Dart 和TS,JS 都不太一样,整个 UI 开发概念和前端还是有一些理念冲突。其他使用 JavaScript 技术开发的框架,AVM,RN,Ionic 其实都还不错。但是 Ionic 支持使用各种不同 JS 库来开发,比如 React,Vue,NG 等,而 AVM 支持 Vue 、react语法特性, RN 则必须是 React。NativeScript 虽然也支持不同的前端框架开发,但是整个开发体验则是最差的,他的实时编译,debug 功能以及布局系统真的很烂,笔者这里不推荐再入坑了,用户少真的是有原因的,比如笔者这个初学者,看完他们的布局文档就直接给劝退了。
而且纵观所有框架,文档写的最细致还是 RN 和 Flutter,AVM这三家。但是RN 和 Flutter 本土化程度不够, Ionic 和 NativeScript 则是国内资料比较少且文档比较糊弄,而且都很久不更新了。
五,总结
虽然前面笔者从不同的角度分析了各个框架的情况,比如上手,开发环境以及简单的性能对比,生态情况等。但是对于这些框架来说,其实还有很多研究的空间,这篇文章只是客观的记录了笔者对不同框架初次上手和调研情况的一个过程。所以难免有一些地方不够全面,但已基本反映出现状。
从性能上看AVM 的开发体验和编译速度,性能表现都非常好,虽然是国产的框架但是不比国外的要差,其次是Flutter,RN,最后是 Ionic 和 NativeScript。
从开发体验上来说,比较舒服的是RN,Ionic这两个,其次是Flutter和 AVM,Flutter 是因为 Dart 语法,但需要单独学习,中小企业选型以及个人开发者需要考虑;而 AVM 则不支持 TS和其他语言框架,只支持 JS 语法。最差的是 NativeScript,基本上没法实时调试,API 也非常的不友好。
总结下来,笔者觉得2021年最火的当属 Flutter,已经赶超了 RN。整体上看国内外用户目前的选择和份额也大部分被 Flutter和 RN 瓜分殆尽。其他框架中 AVM和 Ionic 各有优势,但是从使用体验,上手难度,社区情况来看,国内的 AVM 肯定更适合国内开发者一些,毕竟有本土化,云端集成,而且debug体验也很惊艳。
所以大厂直接上 Flutter 是没有问题的,Dart 没有太大难度,这部分成本不是问题。而其他公司和个人开发者如果做国内市场选择 AVM,RN 还是比较合适的(相比较 NativeScript 和 Ionic,AVM天然支持国内的小程序,是重要加分项,而 RN的文档,生态则比较多),最后如果考虑 desktop 的适配,那么 Flutter 看起来就更合适一些了。