重点 (Top highlight)
The word “toggle” is a reference to a switch with a short handle that alternates between two states each time it is activated. You encounter it every time you “switch” on the lights.
单词“ toggle”是指带有短手柄的开关,该开关每次被激活时都会在两种状态之间切换。 每次“打开”灯光时都会遇到它。
As for “Radio Buttons” the word comes from the car radios that as common practice had a set of buttons under the dial that could mechanically store station presets, so the user switch between stations faster. Pressing one of these buttons would cause it to stay down until another was pressed.
至于“收音机按钮”,这个词来自汽车收音机,通常情况下,表盘下方有一组按钮,可以机械地存储电台预设,因此用户可以更快地在电台之间进行切换。 按下其中一个按钮将使其保持向下状态,直到按下另一个按钮为止。

Checkboxes — are used when there are one or many independent options and users may select any number of choices, including none, one, or several.
复选框 -当有一个或多个独立选项且用户可以选择任何数量的选项时使用,包括一个,一个或多个。
Radio buttons — are used when there is a list of two or more options that are mutually exclusive and users must select only one of them.
单选按钮 -当存在两个或多个互斥选项的列表且用户必须仅选择其中一个时使用。
Toggle switches — are used when are two mutually exclusive options and always have a default value. Toggles selection takes effect immediately.
拨动开关 —当两个互斥选项且始终具有默认值时使用。 切换选择立即生效。

Choice chips - are a compact alternative to radio buttons. Containing at least two options, choice chips represent a single selection that users can make.
选择芯片 -是单选按钮的紧凑替代品。 选择筹码至少包含两个选项,代表用户可以进行的单个选择。
Multi-select chips — are a compact alternative to checkboxes. Allow users to select multiple options and are primarily used for filtering on mobile.
多选芯片 -是复选框的紧凑替代品。 允许用户选择多个选项,主要用于在移动设备上进行过滤。
Selection controls have been used in user interfaces for a long time, so we have formed strong expectations on how they should behave. Here is a simple cheat sheet that you can follow to choose the right type for the right situation.
选择控件已经在用户界面中使用了很长时间,因此我们对它们的行为方式形成了强烈的期望。 这是一个简单的备忘单,您可以按照它为正确的情况选择正确的类型。

状态 (States)
Checkboxes & radio buttons can be selected or unselected, and Toggles can be Off or On. All of them have enabled, disabled, hover, focused, and pressed states. And I know it looks like a lot), but it's good to create all those states for reliable interaction.
可以选择或取消选中复选框和单选按钮,并且“切换”可以为“关”或“开”。 它们全部具有启用,禁用,悬停,集中和按下状态。 而且我知道它看起来很多),但是最好创建所有这些状态以实现可靠的交互。

不要忘记不确定的状态 (Don't forget about the indeterminate state)
State for a checkbox that is neither checked nor unchecked. The state is not fully determined, hence the name- indeterminate. Created to handle a scenario when there's a parent checkbox that has multiple children, some of which are selected and others are not.
声明未选中或未选中的复选框。 状态尚未完全确定,因此名称不确定。 创建该应用程序是为了处理具有多个子级的父级复选框的情况,其中某些子级被选中,而其他子级则没有。

停止误用拨动开关 (Stop misusing toggle switches)
Do not create hierarchal structures with toggles. It's more visually distracting and can create a false impression that all child options are On/Off.
不要使用切换创建层次结构。 它在视觉上更加分散注意力,并且会给人一种错误的印象,即所有子选项都处于“开/关”状态。

选择立即生效时使用切换 (Use toggles when selection will immediately take effect)
A toggle switch is digital on/off switch. Any effect triggered by the toggle switch should immediately take effect. If that is not the case better to replace toggle switch with a single checkbox.
拨动开关是数字开/关开关。 拨动开关触发的任何效果都应立即生效。 如果不是这种情况,最好用单个复选框替换拨动开关。

非正统的样式可能会使用户感到困惑 (Un-orthodox styling can confuse users)
Any deviation from what is considered standard for the platform you design will add additional cognitive load for users. I often see circular checkboxes that can be easily confused with radio buttons.
与您设计的平台的标准有所不同的情况会给用户增加额外的认知负担。 我经常看到圆形复选框,这些复选框容易与单选按钮混淆。

在垂直列表中显示选项将帮助用户轻松扫描它们 (Presenting options in the vertical list will help users easily scan them)
Left-aligned controls and labels will work best as they closely positioned to each other. This supports the fastest completion times and fewer mistakes. Right-aligned controls have some benefits on mobile, as labels and buttons, can't get too far apart. Having a button close to the right edge makes it more easily reachable when holding the device in one hand. Also, we are not obscuring the labels with a finger during selection.
左对齐的控件和标签相互靠近时效果最佳。 这支持最快的完成时间和更少的错误。 右对齐控件在移动设备上有一些好处,因为标签和按钮之间的距离不能太远。 将按钮靠近右边缘可使用一只手握住设备时更容易够到它。 此外,在选择过程中,我们不会用手指遮盖标签。

如果存在垂直空间,请考虑使用芯片 (Consider chips if vertical space is an issue)
You should prevent a situation when it’s really difficult to see which control is selected ( make sure to space the buttons and labels). Consider using chips to clearly visually separate options.
您应该避免在很难看到选择哪个控件的情况下(确保将按钮和标签隔开)。 考虑使用芯片在视觉上清晰地分离选项。

如果可能,请使用单选按钮,而不要使用下拉菜单 (If possible, use radio buttons rather than drop-down menus)
Making all options permanently visible so that users can easily compare them reduces cognitive load and help forms be more transparent.
使所有选项永久可见,以便用户可以轻松地比较它们,从而减轻了认知负担,并使表格更加透明。

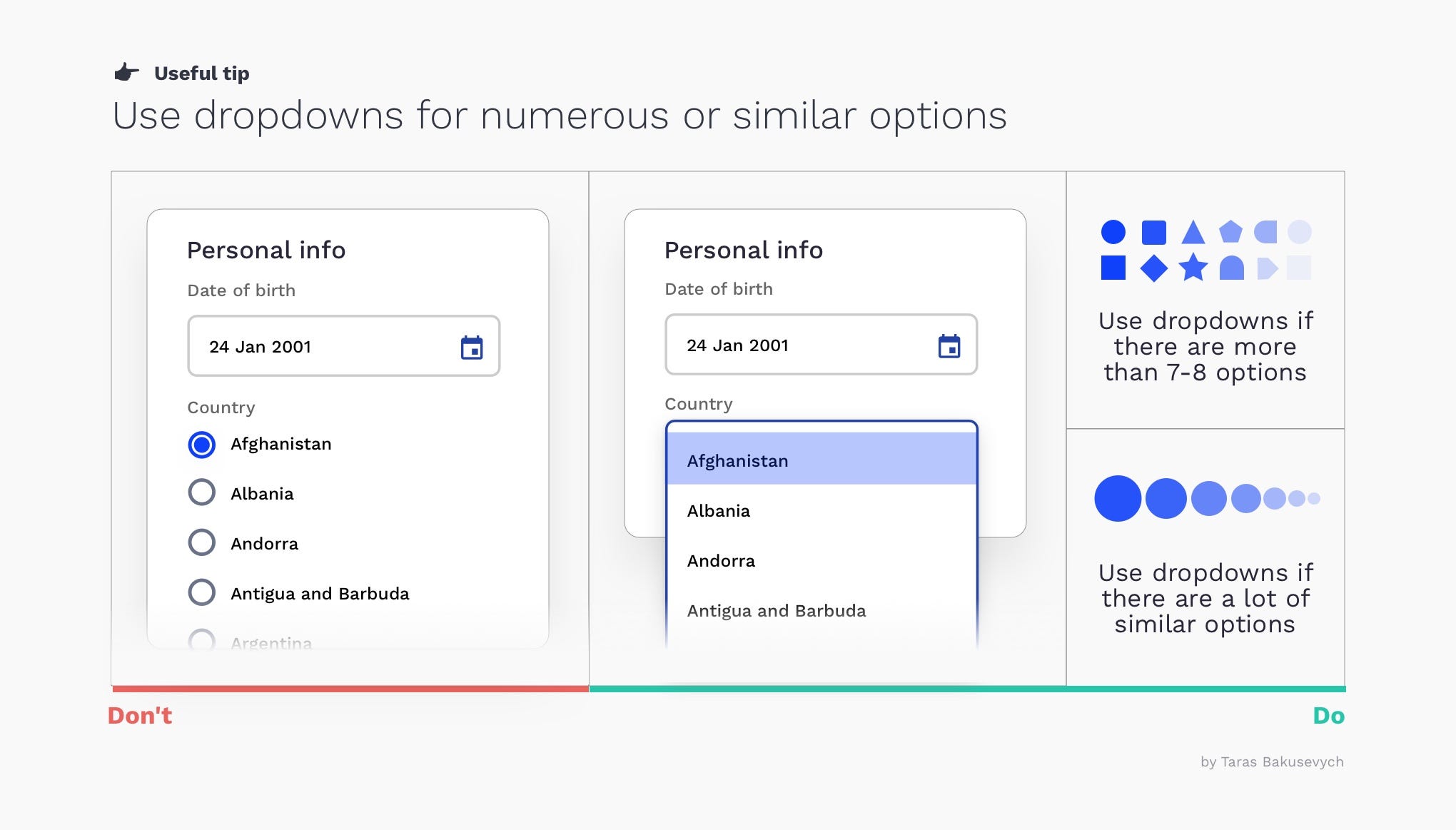
使用下拉菜单选择众多或类似选项 (Use dropdowns for numerous or similar options)
If the number of options is more than 6–7 you should consider putting them in the dropdown as users anyway will not be able to keep all of them in mind. The same will apply to predictable, similar, or incremental options like (zoom — 10%, 20%, 30% ..).
如果选项的数量超过6–7,则应考虑将其置于下拉菜单中,因为无论如何用户都无法牢记所有这些选项。 这同样适用于可预测的,相似的或增量的选项,例如(zoom-10%,20%,30%..)。

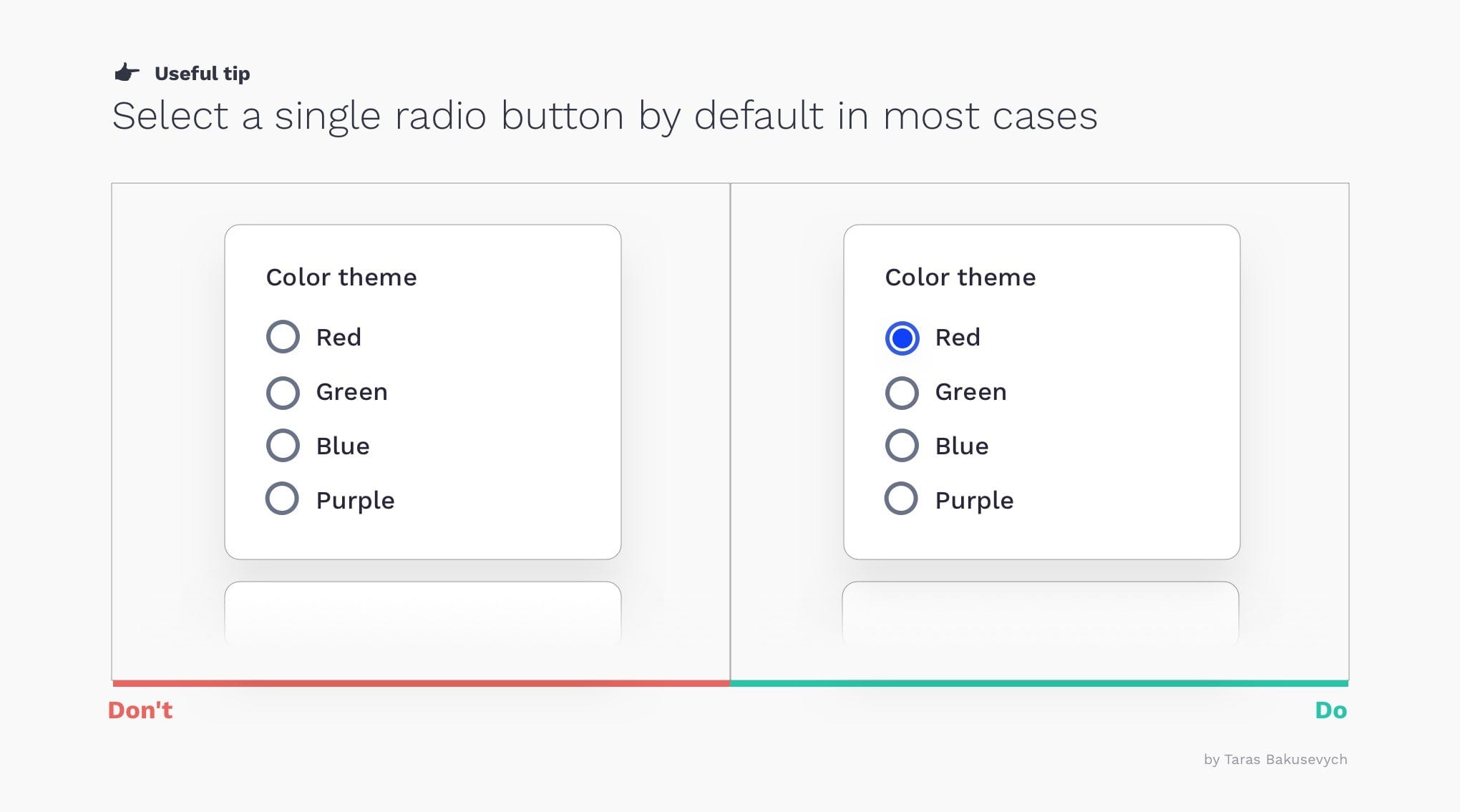
默认情况下最好选择一个单选按钮 (It is better to have a selected radio button by default)
Users cannot deselect and set the radio button back to its original state once one has been selected. If users might need to refrain from making a selection, you should provide a radio button labeled “None.” Structure the list of options in a logical order, and harness the power of suggestion.
一旦选择了单选按钮,用户便无法取消选择并将其设置回其原始状态。 如果用户可能需要避免进行选择,则应提供一个标有“无”的单选按钮。 按照逻辑顺序构建选项列表,并充分利用建议的力量。

写清楚标签,避免否定 (Write clear labels, avoid negations)
Avoid situations when users need to tick the box in order for something not to happen.
避免出现当用户需要勾选框,以便不事发生。

突出显示所选选项以吸引用户的注意 (Highlight selected options to draw users attention)
Visually differentiate selected options from others, especially important for rows selection in data tables.
从视觉上区分所选选项,这对于数据表中的行选择尤为重要。

支持批量选择和清除 (Support bulk select and clear)
Selecting or clearing multiple items at once should be effortless for users.
对于用户而言,一次选择或清除多个项目应该毫不费力。

使可点击区域足够大,以实现可靠的交互 (Make clickable areas large enough for reliable interaction)
Include both buttons and labels in the generous clickable/tappable area. According to Fitts’s Law the size of the target plays an important role. Checkboxes and radio buttons are generally tiny and can be tricky to click or tap, especially on mobile.
在宽敞的可点击/可敲击区域中同时包含按钮和标签。 根据菲茨定律,目标的大小起着重要作用。 复选框和单选按钮通常很小,因此单击或点击时会比较棘手,尤其是在移动设备上。

翻译自: https://uxdesign.cc/selection-controls-ui-component-series-3badc0bdb546
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275008.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!








)


)






