外国经典儿童读物合集pdf
T
Ť
As our first group project at GA, we needed to quickly learn how to use several online tools that helped our team of 4 collaborate and communicate while socially distant. Despite the rather extreme circumstances our team was still able to conduct research, usability testing and produce a number of quality deliverables needed to respond to the brief.
作为我们在GA的第一个小组项目,我们需要快速学习如何使用几种在线工具,这些工具可以帮助我们的4人团队在远离社交的情况下进行协作和交流。 尽管情况非常极端,我们的团队仍然能够进行研究,可用性测试,并生成许多响应摘要所需的高质量可交付成果。
Thank you Miro. Thank you Figma. Thank you Team.
谢谢米罗。 谢谢Figma。 谢谢团队。
我们被要求做什么 (What we were asked to do)
Our brief was to design a website specifically for Readings Kids that would allow the user to purchase children’s books online. Readings saw an opportunity to compete with Amazon and Booktopia but couldn’t do so on price. We were therefore looking for opportunities for Readings to compete in a different way. The client wanted the end product to reflect their brand values and keep in mind the end user will be a child.
我们的简介是设计一个专门针对Readings Kids的网站,该网站允许用户在线购买儿童读物。 Readings看到了与Amazon和Booktopia竞争的机会,但在价格上却无法做到。 因此,我们正在为雷丁寻找机会以不同的方式竞争。 客户希望最终产品能够反映出他们的品牌价值,并要记住最终用户将是孩子。
我们以为我们知道的 (What we thought we knew)
We discussed our assumptions as a team, creating an affinity map to identify themes. From there we were able to create a mind map of core areas to guide our interview questions, with the main question being: why books?
我们以团队的形式讨论了我们的假设,并创建了一个亲和力地图来确定主题。 从那里,我们能够创建核心领域的思维导图来指导我们的面试问题,主要问题是:为什么要读书?

了解用户 (Understanding the user)
We conducted 12 user interviews targeting parents who buy children’s books. This was important to help us understand the users values, motivations and behaviours. One of our key focal areas was trying to understand why the users were buying children’s books.
我们针对购买儿童读物的父母进行了12次用户访谈。 这对于帮助我们了解用户的价值观,动机和行为非常重要。 我们的重点关注领域之一是试图了解用户为何购买儿童读物。
From our user interviews and survey findings it became clear that parents were buying other products for their children online but when it came to children’s books a majority preferred buying instore.
从我们的用户访问和调查结果中可以明显看出,父母正在为孩子在线购买其他产品,但是当涉及到儿童读物时,大多数人更倾向于在商店购买。
“I love going into the children’s section of the bookstore because it’s calm and cheerful”
“我喜欢走进书店的儿童区,因为它既平静又开朗”
We affinity mapped 511 insights from our user interviews into broad themes and from there refined the classifications as we dove deeper into our research. From here we were able to determine some key findings.
我们将来自用户访谈的511个见解映射为广泛的主题,并随着我们对研究的深入研究,从中完善了分类。 从这里我们可以确定一些关键发现。

“Going into a kid’s book store makes me feel warm and fuzzy”
“走进儿童书店会让我感到温暖和模糊”

We conducted supplementary research in the form of an online survey. This provided more quantitative data that allowed us to explore how people were buying children’s books.
我们以在线调查的形式进行了补充研究。 这提供了更多的定量数据,使我们能够探索人们如何购买儿童读物。
One of the most effective survey questions that gave insights into user’s purchasing behaviour was through asking participants what “the 3 most important factors were when considering purchasing a children’s book”. This question revealed how powerful illustrations and storylines were for deciding which book to purchase and this was validated our user interview findings as well.
能够深入了解用户购买行为的最有效的调查问题之一是询问参与者“在考虑购买儿童读物时,最重要的三个因素是什么”。 这个问题揭示了决定购买哪本书的插图和故事情节有多么强大,这也证实了我们的用户访谈结果。

Our team spent a long time on research, missing almost every deadline we’d set for ourselves to ensure when it came time for ideation we were delivering solutions to real problems that have the greatest impact. We conducted competitive and comparative analysis, to ensure we were able to delve into the journey of the user to understand why they preferred to shop in store for books rather than online.
我们的团队花了很长时间进行研究,几乎错过了我们为自己设定的每个截止日期,以确保我们在进行构想时就为影响最大的实际问题提供解决方案。 我们进行了竞争性和比较性分析,以确保我们能够深入研究用户的旅程,以了解他们为什么更喜欢在商店购买书籍而不是在线购物。
角色 (Personas)
Initially our team struggled with our personas but once we revisited and prioritised our affinity map we realised there were two clear and distinct personas with different mindsets. This made synthesizing our research to build two robust personas much easier.
最初,我们的团队在角色扮演方面挣扎,但是一旦重新审视并确定了亲和力地图的优先级,我们就意识到存在两种清晰且截然不同的角色扮演。 这使得综合我们的研究以建立两个强大的角色变得容易得多。

爱丽丝是谁的软糖? (Who the fudge is Alice?)
Alice our primary persona is a younger mum and because she has only one young child her motivations are different to our other persona. She values children’s books because they create intimacy with her child. She wants to nuture her child’s early learning but ultimately is more focussed on creativity and imagination. She would like the books she reads to her child to teach empathy, kindness and other topics that are difficult to explain to young children.
爱丽丝,我们的主要角色是一个年轻的妈妈,由于她只有一个小孩,所以她的动机与我们其他角色不同。 她重视儿童读物,因为它们与她的孩子产生了亲密感。 她想养育孩子的早期学习,但最终更多地侧重于创造力和想象力。 她希望自己读给孩子的书能教给孩子一些难以理解的同理心,善良和其他主题。
Alice loves the instore experience for its ambience and the ability to browse and preview books. She wants to preview books before buying to ensure her child will engage with the illustrations and story
爱丽丝(Alice)热爱店内体验,因为它的氛围以及浏览和预览书籍的能力。 她想在购买前预览书籍,以确保她的孩子会喜欢插图和故事

认识黛比 (Meet Debbie)
Debbie is an older mum with 2 children who are at reading age. She is driven and wants her children to excel at school. From speaking to a staff member at Readings we learnt that many parents want to challenge their kids to read books above their age level. Her job reflects this personas competitive and driven nature and her main focus when purchasing books is accelerating her child’s education.
黛比是一个年龄较大的妈妈,有2个处于阅读年龄的孩子。 她很有动力,希望自己的孩子在学校表现出色。 通过与Readings的工作人员交谈,我们了解到许多父母希望挑战孩子阅读超过其年龄水平的书。 她的工作反映出此人具有竞争性和驱动性,并且在购买书籍以加快孩子的教育速度时,她的主要工作重点。
问题陈述 (Problem statement)
We created a problem statement for our primary persona, Alice. It was initally difficult to define our problem statement because not many people had expressed explicit problems with shopping online.
我们为主要角色爱丽丝创建了一个问题陈述。 最初很难定义我们的问题陈述,因为很少有人表达过网上购物的明确问题。
So we focussed more on the why. Why was Alice choosing to shop instore over buying books online?
因此,我们将重点更多地放在了为什么上。 为什么爱丽丝选择在实体店购物而不是在线购买书籍?
We created a problem statement for our primary persona, Alice. It was initally difficult to define our problem statement because not many people had expressed explicit problems with shopping online.
我们为主要角色爱丽丝创建了一个问题陈述。 最初很难定义我们的问题陈述,因为很少有人表达过网上购物的明确问题。

We wrote our problem statements individually then discussed and justified why we believed this was the core problem that needed to be solved. Ultimately, we agreed as a team on Alice’s main motivation for purchasing books instore.
我们分别写了我们的问题陈述,然后讨论并证明了我们为什么认为这是需要解决的核心问题。 最终,我们作为一个团队同意了爱丽丝在店内购买书籍的主要动机。
Her core reason for browsing instore was because she could preview books to ensure they were aligned with her child’s interests and her own values.
她浏览店内的核心原因是因为她可以预览书籍,以确保书籍符合孩子的兴趣和自己的价值观。

我们的一些想法是粗略的 (Some of our ideas were sketchy)
After writing our how might we statements we conducted a design studio to flesh out our ideas and encourage our team to be creative. We completed 4 rounds of crazy 8’s with each round focussing on solving problems for each “how might we” statement. Our team produced ideas that ranged from the wacky to the wonderful, including:
在写完我们如何陈述之后,我们成立了一个设计工作室,充实我们的想法并鼓励我们的团队发挥创造力。 我们完成了4轮疯狂的8轮比赛,每轮比赛专注于解决每个“我们将如何”陈述的问题。 我们的团队提出了从怪异到奇妙的想法,包括:
games that the kids can playlive instore video streaming mind control to make parent’s buy books
孩子们可以玩的游戏店内视频流媒体头脑控制功能,可以制作父母的购买书
From our initial ideations we spent some time to iterate and amalgamate ideas which corresponded most closely with the problem we were aiming to solve in our problem statement. The key insights from our research were that looking at the illustrations and the message of the story were important to users when deciding to buy a book. There was also a playful “warm and fuzzy” atmosphere in bookshops and we wanted to recreate those feelings and atmosphere on the website.
从最初的思想出发,我们花了一些时间来迭代和融合想法,这些想法与我们要在问题陈述中解决的问题最接近。 我们研究的主要见解是,在决定购买书时,查看插图和故事的信息对用户来说很重要 。 书店里还充满了嬉戏的“温暖而模糊”的气氛,我们希望在网站上重现这些感觉和气氛。
用户流 (User flow)

低保真线框 (Low fidelity wireframes)
Roger, our team’s amazing illustrator, refined our ideas from the design studio and started to sketch our low fidelity designs. We wanted to focus on designing a product that bridged the gap between what people liked about the instore experience and what was achievable online. We wanted to include a preview book the user was able to flip through because the illustrations were so important to the user’s experiences. I was responsible for converting these sketched into clickable prototypes so we could use them for usability testing.
我们团队出色的插画家罗杰(Roger)从设计工作室完善了我们的想法,并开始草绘我们的低保真设计。 我们希望专注于设计一种产品,以弥合人们对店内体验的喜欢与在线可实现的之间的差距。 我们希望包括一本预览书,使用户能够翻阅,因为插图对于用户的体验非常重要。 我负责将这些草绘转换为可点击的原型,以便我们可以将它们用于可用性测试。

可用性测试(电晕时) (Usability testing (in the time of corona))
Due to the current state of Covid-19 we were unable to conduct usability testing with our paper prototypes. As a result we imported them into figma to create a clickable prototype that we were able to send people to test. We asked participants to complete three tasks- create an account, preview a book, and add it to cart.
由于Covid-19的当前状态,我们无法使用我们的纸制原型进行可用性测试。 结果,我们将它们导入了figma中,以创建可点击的原型,并能够将其发送给人们进行测试。 我们要求参与者完成三个任务-创建一个帐户,预览一本书并将其添加到购物车。

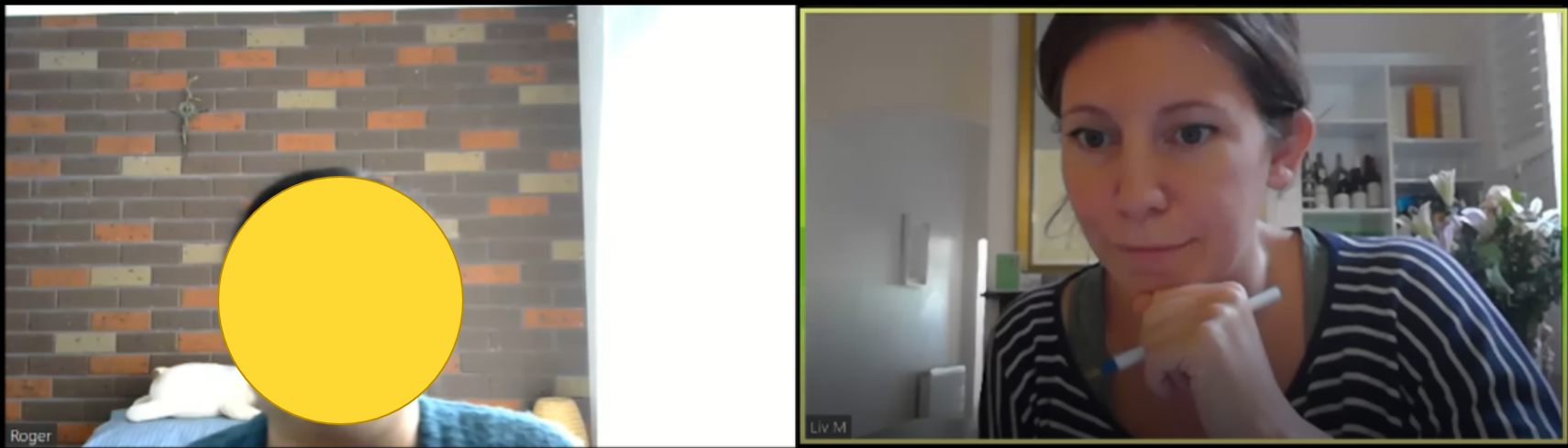
We filmed participants screens to see where they were clicking and how quickly they were able to complete the task. We also filmed their faces simultaneously to record their facial expressions while they did these tasks. This gave us non verbal cues into what elements were confusing, frustrating and delightful. After conducting 5 usability tests we had the following key insights:
我们拍摄了参与者的屏幕,以查看他们单击的位置以及他们完成任务的速度。 我们还同时拍摄了他们的脸,以记录他们完成这些任务时的面部表情 。 这给了我们非口头的线索,让人们知道哪些因素令人困惑,沮丧和令人愉快 。 在进行了5次可用性测试之后,我们获得了以下关键见解:
Badges Without colour or context they were sure what they meant Flip bookWould like some indicator that the book can be flipped throughAdd to favouritesSome users expected ther to be a save to favourites buttonValues and InterestsThought the values and interest buttons should be contrasting Feedback After onboarding users wanted instant suggestions based on their values and interestsOnboarding screenShould be a pop up and should have a skip option
徽章 如果没有颜色或上下文,则可以确定它们的含义 翻转书本需要 某种指示符,可以将书本翻转通过 添加到收藏夹 一些用户希望将其保存到收藏夹按钮 值和兴趣 认为值和兴趣按钮应该是对比的 反馈 入职后用户希望根据其价值和兴趣即时提出建议 入职屏幕 应弹出并具有跳过选项

风格 (The Style)
From our interviews we learnt that the cheerful, fun atmosphere of Readings Kid’s book store made the experience for adults buying books more enjoyable. We realised how our site was branded had to reflect this research. Our competitors websites used majority greens and whites in their branding so we wanted to choose colours that set our website apart. We chose yellow as our key brand colour as it is cheerful, warm and inviting, reflecting the emotions elicited when visiting the children’s bookstore.
从我们的采访中我们了解到,雷丁儿童书店的欢乐,有趣的氛围使成年人买书的体验更加愉快。 我们意识到我们网站的品牌形象必须反映这项研究。 我们的竞争对手的网站在其品牌中使用了大多数绿色和白色,因此我们希望选择使我们的网站与众不同的颜色。 我们选择黄色作为我们的主要品牌颜色,因为它既开朗,温暖又诱人,反映了参观儿童书店时引起的情绪。

一切开始融合在一起 (It’s all starting to come together)
Once we had our user flow and site maps completed we were able to move onto our high fidelity prototype. Rob was the lead UI designer on this and we worked together on figma to communicate the aesthetic and interactions of the website.
一旦完成用户流程和站点地图,我们便可以使用我们的高保真原型。 Rob是此方面的首席UI设计师,我们共同致力于Figma,以传达网站的美观性和交互性。

点击此链接可查看Readings Kid网站的原型 (Follow this link to see the prototype for our Readings Kid’s website)

这个项目教会了我什么 (What this project taught me)
Team work is everything. We were able to learn and acheive alot in a short period of time and having a good team was the key to our success. Thank you Rob, Sayoa and Roger. I learnt a lot from our discussions and you all brought a wealth of knowledge to the table.
团队合作是一切。 我们能够在短时间内大量学习和达到目标,拥有一支优秀的团队是我们成功的关键。 谢谢Rob , Sayoa和Roger 。 我从我们的讨论中学到了很多东西,你们都带来了很多知识。
Organise your researchUser interviews take a long time to conduct so its important to try set them up as early as possible. Start the recruitment process as early as you can because if your interviews are delayed there’s a knock on effect for the rest of the project.
组织您的研究用户访谈需要很长时间进行,因此尽早进行设置非常重要。 尽早开始招聘过程,因为如果面试被延迟,则对项目的其余部分会产生影响。
Keep it simple, stupidWe used a lot of different tools at the beginning of this project such as trello but the team didn’t check it often enough for it to be effective. It was more simple to write our to do lists on miro where we were collaborating everyday and that way everyone was in the loop.
保持简单,愚蠢在项目开始时,我们使用了很多不同的工具,例如trello,但是团队并未对其进行足够频繁的检查以确保其有效性。 在miro上编写我们的待办事项清单更为简单,因为我们每天都在进行协作,因此每个人都处于循环中。
下一步 (Next steps)
A second round of usability testing and iterationConduct a second round of card sorting to refine the information architecturePolish the high fidelity prototypeAdd a related item section to the product page
第二轮可用性测试和迭代进行第二轮卡片排序以完善信息体系结构抛光高保真原型向产品页面添加相关项部分
Thank you for reading about my UX journey to answer the question “ Why books?”. If you have any questions please get in touch on my linkedin. For more about me (and my dog Crumpet) please see my website.
感谢您阅读我的UX旅程,回答“为什么要读书?”这一问题。 如果您有任何问题,请尽快在我的触摸LinkedIn 。 有关我(和我的狗Crumpet)的更多信息,请访问我的网站 。
翻译自: https://uxdesign.cc/readings-kids-912aabab2cb2
外国经典儿童读物合集pdf
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274990.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



•香)














