大家好,我是 ConardLi,不知不觉中,2021 年已经接近尾声了,不知道在 2021 这一年,你收获了什么?又失去了什么呢?
又到了开始做年终总结的时候了,今天,我来给 JavaScript 做个年终总结,大家来跟我一起回顾一下,这魔幻的一年中,JavaScript 发生了哪些大事件。
2021.1.6 Snowpack 3.0 发布

Snowpack 是一个 JavaScript 构建工具,它利用了浏览器对 ESM 的支持,让我们可以构建单个文件并将其发送到浏览器中。每一个被构建的文件都会被缓存,在我们每修改一个文件时,只有这一个文件会被 Snowpack 重新构建。
Snowpack 3.0 于 2021 年 1 月 6 日发布,这是它迄今以来最大的一次版本更新,包括很多非常重要的新特性,比如
experiments.source:按需加载 npm 导入的新方法,可以完全跳过前端的 npm install 步骤。experiments.optimize:内置打包、预加载和资产最小化能力。experiments.routes:用于 HTML 回退和 API 代理的高级配置。import 'snowpack':用于 Snowpack 集成的全新 JavaScript API。
2021.1.9 React 创始人离职

React 的创始人 jordwalke 离开了 Facebook,去追逐新的梦想,在 Facebook 的十年中,他曾创建了 React 和 ReasonML。
2021.2.2 npm 7.0 正式可用

npm 7.0 在 2020 年就发布了,直到2021年2月,才打上 latest 标签,这意味着大家可以在正式环境中使用了,此次更新也带来了非常多的变化
性能优化:npm 本身的依赖数量降低
46%(npm6 有 123 个依赖 npm7 只有67个),提升了17%的代码覆盖率,在各种基准测试中有显著的性能改进。自动安装
peerDependencies:在 npm7 之前,开发人员需要自己管理和安装peerDependenciesyarn.lock支持:npm7 (package-lock v2) 可以使用yarn.lock来记录当前状态下实际安装的各个npm package的具体来源和版本号,还会保持更新。workspace:支持从单个顶级软件包中管理多个子包。
2021.2.17 Vite 2.0 发布

Vite 1.0 虽然之前进入了 RC 阶段,但在发布之前,Vite 团队决定进行一次彻底的重构来解决一些设计缺陷,所以 Vite 2.0 其实是 Vite 的第一个稳定版本,带来了大量的改进:
多框架支持:
Vite提供官方的 Vue、React、Preact、Lit Element 项目模版,而 Svelte 社区也在开发Vite整合方案。全新插件机制和 API:采用了基于
Rollup插件 API 的设计,可以在使用Rollup插件钩子之外使用一些额外的Vite特有的 API 来处理一些打包中不存在的需求。基于
esbuild的依赖预打包:使用esbuild来减少模块/请求数量、支持 CommonJS 依赖。更好的 CSS 支持:支持CSS 代码分割、强化路径解析、自动 URL 改写。
其他:服务端渲染支持、旧浏览器支持 ...
尤雨溪年初曾在一个回答里预言 2021 会有很多人从 Webpack 转向 vite,如今来看,预言实现:

如今的 Vite ,已经有了非常完善的生态:

2021.3.4 V8 宣布加速发布周期

为了更快地向用户提供新功能和错误修复,Chrome 加快了其发布周期。
为了配合 Chrome 的新发布节奏,V8 将开始每 4 周(之前是 6 周)标记一个主要发布分支。
2021.3.6 jQuery 3.6.0 发布
距离2020年5月发布的 jQuery 3.5.1 版本,jQuery 在2021年3月终于又发布了 3.6.0 版本,这个版本并没有新功能,也不包括安全修复、主要是对 JSONP、Ajax 等 API 的问题修复。
jQuery 的一大优势是升级不会带来任何问题(因为升级主要是在修复问题),评论区还是有很多坚定的支持者:

2021.3.9 ECMAScript 2021 候选版本发布

其中包括一些我比较感兴趣的新特性:
数字分隔符(_):为了提高可读性,新的
JavaScript语言启用了下划线作为数字文字中的分隔符,例如:1_000_000_000_000。Promise.any:Promise.any方法和Promise.race类似,只要给定的数组中的有一个promise成功,就采用第一个promise的值作为它的返回值,但与Promise.race的不同之处在于它会等到所有promise都失败之后才返回失败的值。
const promises = [fetch('/endpoint-a').then(() => 'a'),fetch('/endpoint-b').then(() => 'b'),fetch('/endpoint-c').then(() => 'c'),
];
try {const first = await Promise.any(promises);// 任何一个 Promise 为 fulfilled 状态console.log(first);// → 'b'
} catch (error) {// 所有 Promise 都被 rejected 了console.assert(error instanceof AggregateError);// reject 结果数组console.log(error.errors);
}弱引用:在以前,
WeakMap和WeakSet是JS中创建弱引用对象的唯一方法,WeakRef是一个更高级的 API,可以用来指定目标对象不脱离垃圾收集保留它的对象。如果未通过垃圾回收回收目标对象,则WeakRefs可以取消引用以允许访问目标对象。另外还新增了FinalizationRegistry对象,可以在垃圾回收对象时请求回调。
const ref = new WeakRef(targetObject)
const obj = ref.deref()const registry = new FinalizationRegistry([callback])
registry.register(target, heldValue, [unregisterToken])String.prototype.replaceAll:提供了一种简便的方式来替换子字符串的所有匹配,而不再需要创建全局RegExp。
看下面的例子,以前你要把 queryString 中所有的 + 替换掉,需要创建一个全局的正则:
const queryString = 'q=query+string+parameters';
queryString.replace(/\+/g, ' ');现在你只需要使用 replaceAll 方法:
queryString.replaceAll('+', ' ');逻辑赋值运算符(
&&=,||=,??=):是一种新的复合赋值运算符,他可以把逻辑操作&&,||或??与赋操作结合成一条命令。
x &&= y;
// 等同于 x && (x = y)
x ||= y;
// 等同于 x || (x = y)
x ??= y;
// 等同于 x ?? (x = y)2021.3.17 Node.js 的下一个 10 年
Node.js 在它的前 10 年非常成功,这个项目正在努力使下一个 10 年变得更好,Node.js 官方发布了对 Node.js 未来十年的展望,并且启动了 Next-10 工作:

2021.3.17 V8 9.0 发布
V8 9.0 是 V8 的一个主要版本,和 Chrome 90 Stable 一起发布,包括下面这些主要亮点:
正则匹配索引:从
v9.0开始,开发者可以获取正则表达式匹配中匹配的捕获组的开始和结束位置的数组。当正则表达式带有/d标志时,这个数组可以通过匹配对象上的.indices属性获得。更快的 super 属性访问:通过使用
V8的内联缓存系统和TurboFan中优化的代码生成,对super属性(例如super.x)的访问进行了优化。

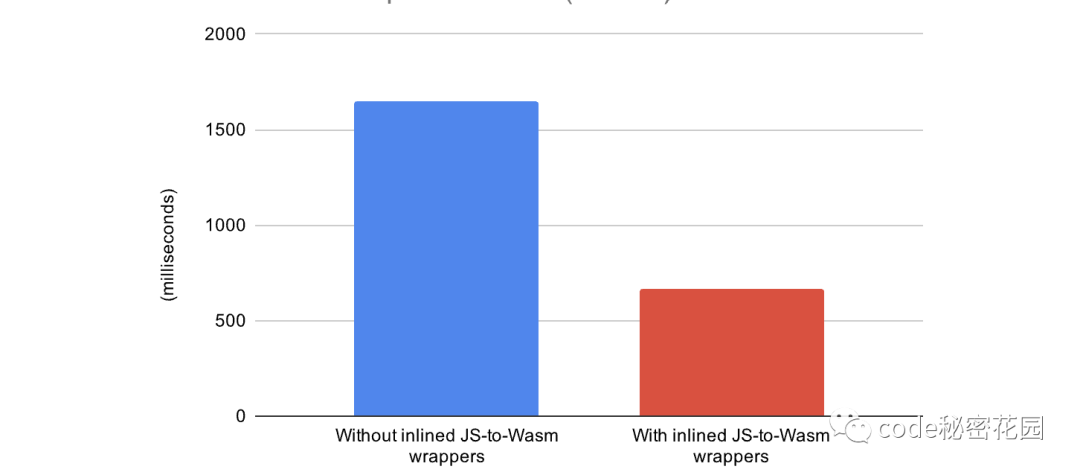
更快的
JS-to-Wasm调用。禁用
for ( async of写法。
详情可以看文章:V8 9.0 版本都有哪些新东西?
2021.3.29 Deno 公司成立
Node.js 作者 Ryan Dahl 在博客中阐述了对 Deno 的未来愿景,以及 Deno 对于 Web 开发的意义。他们相信 JavaScript 将在未来很长一段时间内存在于互联网,并且会是速度最快、最受欢迎且唯一具有工业标准化流程的语言。

他还提到了曾创建的 Node.js 项目,并表示它虽然取得了一定成功,但是服务器端 JavaScript 发展得如此的支离破碎,基础设施也十分不完善,甚至未能跟上浏览器平台的发展,所以服务器端 JavaScript 一直停滞不前。
为了积极推行这些想法,Ryan Dahl 和 Bert Belder 成立了 Deno 公司,并筹集到 490 万美元的种子资金。他们会先用这笔投资组建专职的工程师团队,以改进 Deno。
2021.4.13 中国首个 JavaScript 语言提案在 ECMA 进入 Stage 3
该提案是阿里巴巴前端标准化小组与淘系技术部门近期在 TC39 技术委员会上提出的《Error Cause》,将开始在 JavaScript 引擎中开始实现,并在浏览器、Node.js 实验性实施。
async function doJob() {const rawResource = await fetch('//domain/resource-a').catch(err => {// How to wrap the error properly?// 1. throw new Error('Download raw resource failed: ' + err.message);// 2. const wrapErr = new Error('Download raw resource failed');// wrapErr.cause = err;// throw wrapErr;// 3. class CustomError extends Error {// constructor(msg, cause) {// super(msg);// this.cause = cause;// }// }// throw new CustomError('Download raw resource failed', err);})const jobResult = doComputationalHeavyJob(rawResource);await fetch('//domain/upload', { method: 'POST', body: jobResult });
}await doJob(); // => TypeError: Failed to fetchError Cause 2021.4.13 进入 Stage 3,也是我国首个进入在 ECMA 进入 Stage 3 的 JavaScript 语言提案。
2021.10.26 该提案已进入
Stage 4
2021.4.21 Node.js16 发布
Node.js 16 替代 Node.js 15 成为当前的主要发布版本,同时 Node.js 10 在这个月底止维护。

带来以下主要更新:
Timers Promises API:提供了另一组返回Promise对象的定时器函数,不再需要使用util.promisify()。AbortController:基于AbortController Web API的稳定实现标准
Web Crypto API试验性实现Stable Source Maps v3Node.js v16中的npm版本升至v7.10.0V8更新至V8 9.0
2021.5.28 React 18 alpha 发布
React 团队在5月份宣布了 React 18 的发布计划,并且发布了 React 18 的 alpha 版本(在11月份进入 beta 版本,后面就不写了)。这个版本主要是增强了 React 应用的 并发渲染 能力。

你可以在 React 18 中尝试体验以下几个新特性:
新的
ReactDOM.createRoot() API(替换ReactDOM.render())新的
startTransition API(主要用于非紧急状态更新)渲染的自动批处理优化(主要解决异步回调中无法批处理的问题)
支持
React.lazy的 全新SSR架构(支持<Suspense>组件)详细可以看:【第一批吃螃蟹】试用 React 18 !
另外我还写了一篇文章介绍
React几个主要阶段的重点工作内容:React 框架运行时优化方案的演进
2021.6.17 Undici4 发布
在以前,request 是在 Node.js 中发送一个 HTTP 请求的首要选择,但是这个包在 2020 年 2 月 11 日已经标记为弃用。
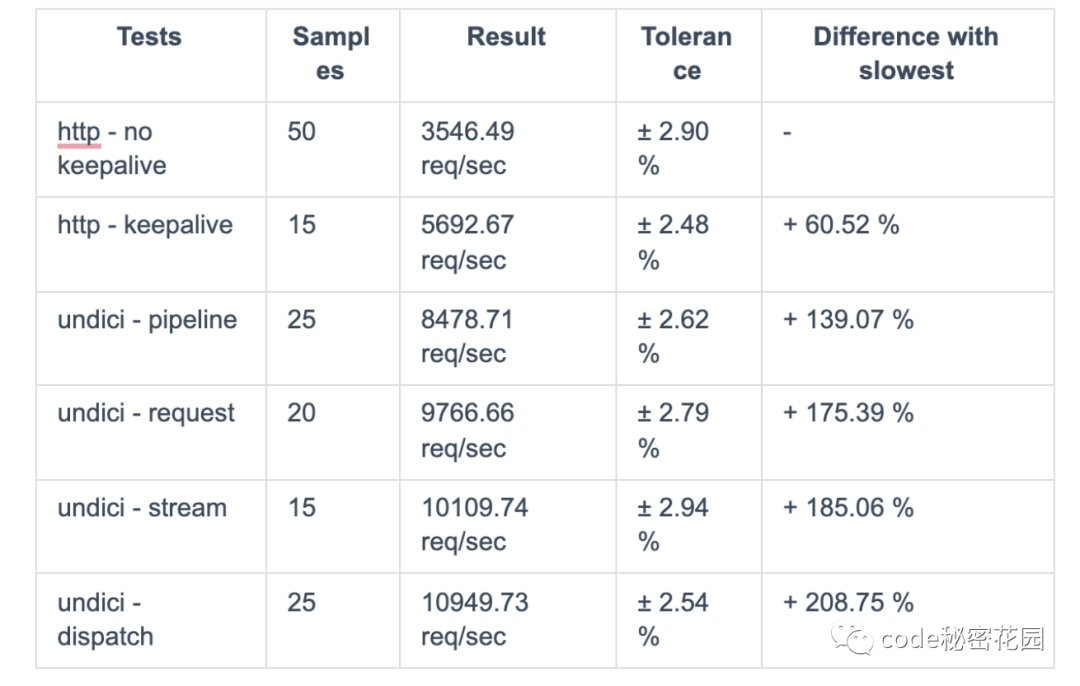
现在, Node.js 官方推荐 Undici4 作为在 Node.js 中发送 HTTP 请求的推荐选择,它更快速、可靠且符合规范,下面是一个小 Demo:
import { request } from 'undici'const {statusCode,headers,trailers,body
} = await request('http://localhost:3000/code秘密花园')console.log('response received', statusCode)
console.log('headers', headers)for await (const data of body) {console.log('data', data)
}console.log('trailers', trailers)Undici4 使用 WASM 构建 llhttp,性能得到飞速提升。

2021.7.20 Node-RED 2.0 发布
Node-RED 是一个基于 Node.js 的低代码编程工具,可以用新颖有趣的方式将硬件设备,API和在线服务连接在一起。
它提供了一个基于浏览器的编辑器,使得我们可以轻松地使用编辑面板中的各种节点将流连接在一起,只需单击即可将其部署到其运行时。

现在,Node-RED 发布了 2.0 版本,这需要 Node.js 12.17.x 或更高版本,另外也带来了非常多的新特性。
2021.8.3 Vue.js 被选作维基百科的前端框架

维基媒体基金会 (Wikimedia Foundation) 宣布正式采用 Vue.js 作为未来的 JavaScript 框架 —— 用于维基百科的底层引擎 MediaWiki。
2021.8.5 Vue 3.2 发布
8 月 5 日,Vue.js 作者尤雨溪在博客上宣布 Vue.js 3.2 版本正式发布。

以下为更新的主要内容:
新的 SFC 功能
<script setup>是一种编译时语法糖,能够极大改善在SFC中使用Composition API时的开发者体验。<style> v-bind用于在SFC <style>标签中启用组件状态驱动的动态 CSS 值。
<script setup>
import { ref } from 'vue'const color = ref('red')
</script><template><button @click="color = color === 'red' ? 'green' : 'red'">Color is: {{ color }}</button>
</template><style scoped>
button {color: v-bind(color);
}
</style>Web 组件:
Vue 3.2引入了新的defineCustomElement方法,可以使用Vue组件API轻松创建原生自定义元素:
import { defineCustomElement } from 'vue'const MyVueElement = defineCustomElement({})customElements.define('my-vue-element', MyVueElement)运行时性能改进:
更高效的
ref实现(读取速度提高约260%,写入速度提高约50%)依赖项跟踪速度提高约
40%内存使用量减少约
17%
编译时性能改进
创建普通元素
VNode的速度提高约200%更激进的持续
hoisting
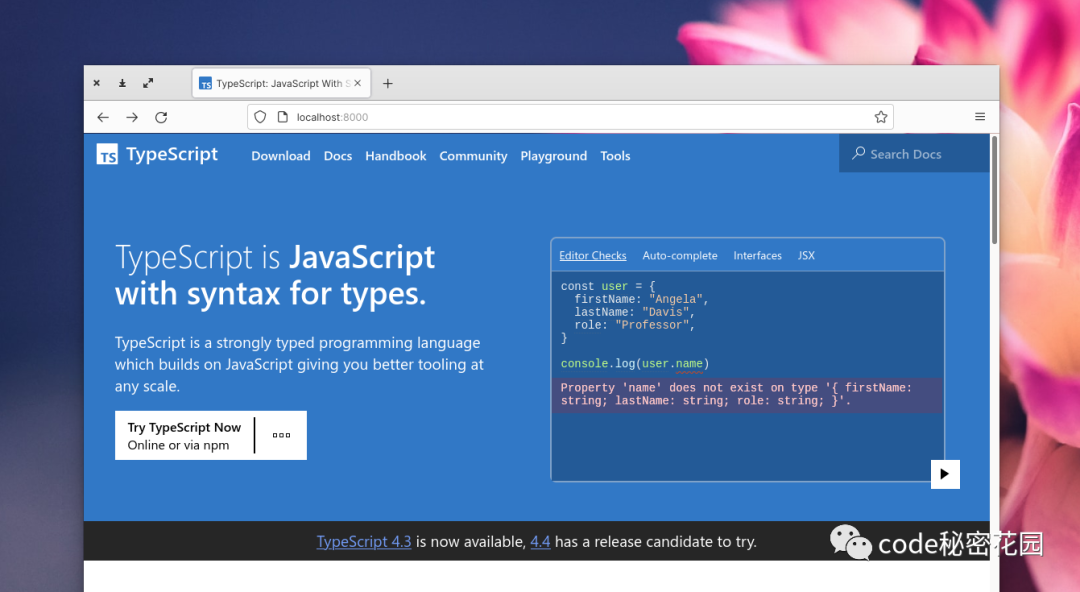
2021.8.24 TypeScript 新官网上线
早在 2020 年 8 月份,TypeScript 团队就对 TypeScript Web 现有整个构架进行了重新设计。其目的是记录 TypeScript 提供新的基础,重新组织其信息体系结构,通过一个内聚的设计将其包装在一起,历时一年,新官网上线。

2021.9.20 Node.js 发布 Corepack
Corepack 是一个处于实验阶段的工具,用于助你管理你本机 package manager 的版本。也就是用来管理「包管理工具(npm、yarn、pnpm、cnpm)」,即「包管理器的管理器」。

它为每个包管理工具都暴露了二进制代理,当 Corepack 被调用时,将读取当前项目配置的包管理工具,用户无需手动安装,最后运行它时则不需要用户额外操作。
2021.10.5 React 全新文档发布
React 以前一直被吐槽官方文档对新手不友好,而且旧文档大部分还是基于 class components 进行的讲解。

新的 React 官方文档改版耗时 1 年,在 10 月份已完成站点相关改版,部分文档已初步上线。
新文档的内容该动:
所有示例都会用
Hooks完成加入大量交互示例和图表
提供习题用来检验学习成果
文档站的技术上做了如下该动:
框架从
Gatsby替换为了Next.js引入了
tailwind去除
Flow,全面TypeScript化全新的交互设计
支持黑夜模式
2021.10.7 jQuery Mobile 弃用
jQuery Mobile 于 2010 年构思并发布,也就是 jQuery 推出三年后。当时,jQuery Mobile 宣布跨多个平台、浏览器和版本的兼容性,可谓是一个跨时代的框架。

就在 10月7号,jQuery 官方团队宣布了 jQuery Mobile 的完全弃用:

jQuery Mobile 弃用之后:
仍然可以下载使用
Mobile 1.4与新的jQuery Core不兼容Github Issues将被关闭,只能通过security@jquery.com上报严重的安全问题
弃用 jQuery Mobile后,jQuery 官网推荐大家迁移至 jQuery UI,它将继续提供移动端的支持。
了解更多:jQuery Mobile 宣布完全弃用!
2021.10.13 Parcel v2 发布
Parcel 是一个新型的 Web 应用打包器(bundler) ,与以往的开发人员使用的打包器有所不同。它利用多核处理提供极快的性能,并且你不需要进行任何配置。
10月13日,Parcel Team 发布了 Parcel v2 版本,延续了 Parcel 1 的零配置打包体验,并使其拥有了强大的拓展能力以适应任何规模和复杂度的项目。

新的插件系统:为
Parcel提供了完整的拓展能力,允许Parcel从小规模项目拓展到具有复杂构建要求的大规模生产环境的应用程序默认开启
Tree Shaking:包括 ES modules、CommonJS、dynamic import 和 CSS modules 的支持巨大性能提升:包括用
Rust写的新的JavaScript编译器和新的多任务并行架构,能够利用所有的CPU内核并行执行
2021.10.19 Node.js 17 发布
在 Node.js16 发布的6个月后,Node.js v17.0.0 发布了。

下面是本次更新的主要内容:
readline Promise API:你现在可以用下面的方式调用readline:
import * as readline from 'node:readline/promises';
import { stdin as input, stdout as output } from 'process';const rl = readline.createInterface({ input, output });const answer = await rl.question('What do you think of Node.js? ');console.log(`Thank you for your valuable feedback: ${answer}`);rl.close();错误堆栈尾部增加
Node.js版本信息,更方便调试问题:
file:///home/ConardLi/dev/demo/main.mjs:1
throw new Error("报错了...");^Error: Uncaught exceptionat file:///home/ConardLi/dev/demo/main.mjs:1:7at ModuleJob.run (node:internal/modules/esm/module_job:185:25)at async Promise.all (index 0)at async ESMLoader.import (node:internal/modules/esm/loader:281:24)at async loadESM (node:internal/process/esm_loader:88:5)at async handleMainPromise (node:internal/modules/run_main:65:12)Node.js v17.0.0支持
OpenSSL 3.0:特别是提供QUIC支持的quictls/opensslJavaScript V8升级到v9.5
2021.11.27 Next.js 12 发布
10 月 27 日,Next.js 团队官宣了 12 版本发布。

就像在 Next.js Conf 上宣布的那样,Next.js 12 是 Next.js 有史以来最大的版本,更新概览如下:
采用
Rust编译器:刷新速度提升 3 倍、构建速度提升约 5 倍的Middleware (beta):通过配置代码在Next.js中实现完全的灵活性React 18支持:支持Suspense、React Server Components等新特性<Image />AVIF支持:选择缩小 20% 的图像Bot-aware ISR Fallback:为网络爬虫优化 SEO原生 ES 模块支持:与标准化的模块系统保持一致
URL Imports (alpha):支持从任何 URL 导入包(比如CDN),无需通过npm安装
了解更多:Next.js 12 发布!迄今以来最大更新!
2021.11.4 Angular v13 发布
11 月 4 日,Angular 团队宣布Angular 13 发布。

此版本核心更新包括不再支持旧编译和渲染引擎 View Engine,全面支持新编译和渲染引擎 lvy,以及不再支持 IE11,除此之外还有包括对 APF 以及 Angular CLI 等方面的更新和修改。
2021.11.17 TypeScript 4.5 发布TypeScript 4.5 发布

TypeScript 4.5 于 11.17 发布正式版,支持 ECMAScript Module、从 node_modules 加载 lib、新的内置工具类型 Awaited、通过 Node 的 realpathSync.native 实现更快的加载速度等等。
2021.11.24 Remix 开源
Remix 是一个由 React Router 开发团队所开发的基于 React、 TypeScript 和 Node 的全栈框架,以解决开发者在用 React 开发时面临的一些棘手问题。

Remix 宣布关闭付费订阅模式,正式开源,绝对可以算是 Next.js 的强劲对手。
去年 10 月,我们推出了 "支持者预览版",我们得到的支持让我们感到非常激动。虽然我们可以从 Remix 的付费订阅中获得正常的开发者工资,但我们想更进一步。我们想让所有人都能使用 Remix。我们相信,将 Remix 以开源的方式发布将推动项目的创新,并使其他框架也能从我们取得的进展中受益。我们急于向他人学习,并回馈给他人。— Remix 联合创始人 Michael Jackson 和 Ryan Florence
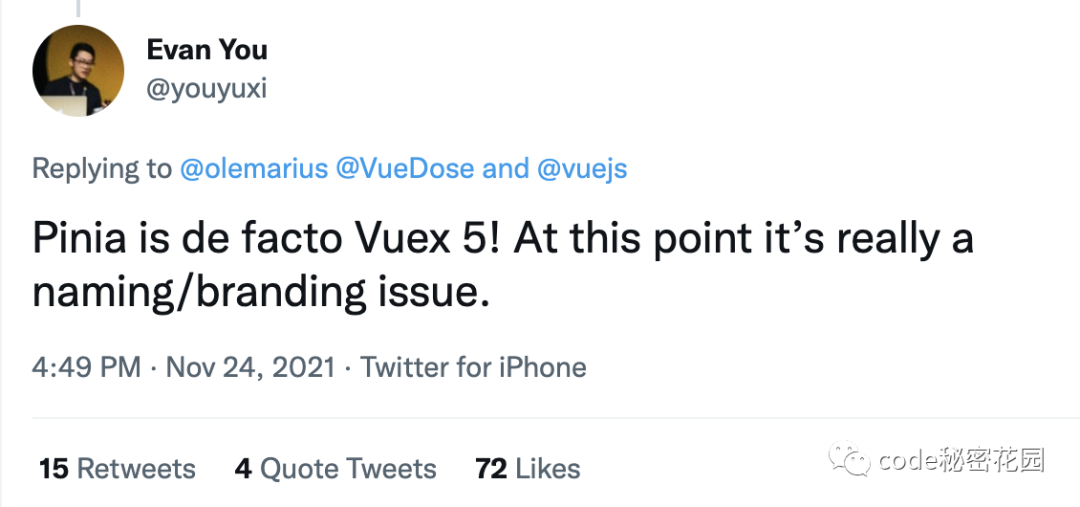
2021.11.24 Pinia 正式成为 vuejs 的一员
Pinia 是 Vue.js 的轻量级状态管理库,最近很受欢迎。它的成功可以归功于其管理存储数据的独特功能(可扩展性、存储模块组织、状态变化分组、多存储创建等)。

尤雨溪 11.24 在 Twitter 上宣布:Pinia 正式成为 vuejs 官方的状态库,意味着 Pinia 就是 Vuex 5 。

2021.12.4 JavaScript 26 岁了
12 月 4 日,是编程语言 JavaScript 面世 26 年的纪念日。
当天,Node.js 官方专门发文庆祝:“Happy 26th Birthday,JavaScript”。

2021.12.13 Deno 加入 TC39

Deno 将在 TC39 工作组中与其他 ECMA 成员和更广泛的 JS 社区合作,讨论 JavaScript 的下一次迭代,推动语言的功能和改进,使所有人受益,尤其是服务器端 JavaScript 的开发者用户。
2021.12.14 Create React App 5.0 发布
Create React App 5.0.0 发布,这是一个主要版本。

包括以下支持:
webpack 5Jest 27ESLint 8PostCSS 8Fast Refresh改进和bug修复支持
Tailwind CSS改进的包管理器检测
解除了所有的依赖关系,以便与其他工具更好地兼容
不再支持
Node 10和12
最后
不知道,上面这些事件和更新,你之前了解过多少呢?
另外,这一年 JavaScript 的变化,你怎么看?

················· 若川简介 ·················
你好,我是若川,毕业于江西高校。现在是一名前端开发“工程师”。写有《学习源码整体架构系列》20余篇,在知乎、掘金收获超百万阅读。
从2014年起,每年都会写一篇年度总结,已经写了7篇,点击查看年度总结。
同时,最近组织了源码共读活动,帮助3000+前端人学会看源码。公众号愿景:帮助5年内前端人走向前列。

识别上方二维码加我微信、拉你进源码共读群
今日话题
略。分享、收藏、点赞、在看我的文章就是对我最大的支持~
springboot集成spring cache...)


















