c#创建web应用程序
I am not great at creating logos or icons, mainly because of the lack of practice. So when I was tasked to create an unique icon set for our web app, I wasn’t confident that things will turn out right. After researching effective and relevant processes online and making the icons, here is my 6 step process to get the job done.
我不是很擅长创建徽标或图标,这主要是因为缺乏实践。 因此,当我受命为我们的Web应用程序创建唯一的图标集时,我不相信事情会成功。 在在线研究了有效且相关的过程并制作了图标之后,这是我完成工作的6个步骤。
步骤1.考虑应用程序上下文中图标集的用途。 (Step 1. Think about the purposes of your icon set in the context of the application.)
What are the purposes of the icon set? In my case, these icons are: 1) to offer visual cues for file types, 2) to assist differentiating file types when scanning rapidly through files.
图标集的目的是什么? 就我而言,这些图标是:1)为文件类型提供视觉提示,2)在快速扫描文件时帮助区分文件类型。
Where it will be used? In my case, they will appear on a data table that may consists of 50 rows at a time. The density is high.
将在哪里使用? 就我而言,它们将出现在一次可能包含50行的数据表上。 密度高。
步骤2,草绘图标提示。 (Step 2. Sketch icon ideas.)
Set a timer and brainstorm without holding back. Sketch all possibilities of shape and contrast the icons could take on.
设置计时器并进行头脑风暴,不要退缩。 绘制所有形状的可能性并对比图标可能呈现的对比度。

第3步。根据有效图标集设计的3个属性评估草图:形式,美观统一性和可识别性[1]。 (Step 3. Evaluate your sketches based on 3 attributes of effective icon set design: form, aesthetic unity, and recognizability [1].)
- Form is the underlying structure of an icon, or how it is made. The primary geometric shapes — circle, square and triangle — create a visually stable foundation for icon design [1]. I made 5 shapes for the icon, and decided to use the 3rd one for the next steps. 形式是图标的基础结构或其制造方式。 主要的几何形状(圆形,正方形和三角形)为图标设计创建了视觉上稳定的基础[1]。 我为图标制作了5种形状,并决定将第3种形状用于下一步。

- The aesthetic unity of a set is the collection of design elements and/or choices you repeat throughout the set to visually tie it together as a cohesive whole. These elements are things like rounded or square corners, the specific size of corners (2 pixels, 4 pixels, etc.), limited and consistent line weights (2 pixels, 4 pixels, etc.), the style (flat, line, filled line or glyph), the color palette and more [1]. This tells me to keep icons consistent when drawing them in later steps. 集合的美学统一性是设计元素和/或选择的集合,您可以在整个集合中重复这些集合,以在视觉上将其紧密地结合在一起。 这些元素包括圆角或正方形角,角的特定大小(2像素,4像素等),有限且一致的线宽(2像素,4像素等),样式(平面,线条,实心)线或字形),调色板等等[1]。 这告诉我在以后的步骤中绘制图标时要使其保持一致。
- Recognizability is a product of an icon’s essence or what makes an icon unique. Whether an icon works ultimately depends on how easily the viewer comprehends the object, idea or action it depicts [1]. Since I’m making icons for file types, I want users to understand the shapes quickly. So I prefer to use commonly used shapes instead of reinventing the wheel myself. 可识别性是图标本质或使图标独特的产物。 图标的最终效果取决于观看者理解其描绘的对象,想法或动作的难易程度[1]。 由于我正在为文件类型制作图标,因此我希望用户快速了解形状。 因此,我更喜欢使用常用形状,而不是自己重新发明轮子。
After I selected the shapes from my sketches, it’s time to draw.
从草图中选择形状后,就该绘制了。
步骤4.使用网格,根据您的直觉进行调整。 (Step 4. Use a grid, make adjustments based on your intuition.)
In Illustrator, first build a common grid in Illustrator like this one.
在Illustrator中,首先像这样在Illustrator中构建一个公共网格。
In Illustrator, first build a common grid in Illustrator like this one.Link to tutorial
在Illustrator中,首先像这样在Illustrator中构建一个公共网格。 链接到教程

- Then draw the shapes with the help of the grid. Start from creating a rectangle, then adjust its corner radius. I created all my icons with rectangles with width of 16px and corner radius of 8px. 然后在网格的帮助下绘制形状。 从创建矩形开始,然后调整其角半径。 我用矩形创建了所有图标,这些矩形的宽度为16px,角半径为8px。

- There’s no need to follow it rigidly. Adjust the height and width of your glyphs to maximize their recognizability and consistency based on the unique shape of each icon. Since in typography the letter “W” is wider than “X”, so you can widen “W” accordingly, no need to force them into the same widths. 无需严格遵循它。 根据每个图标的独特形状,调整字形的高度和宽度,以最大程度地提高其可识别性和一致性。 由于在排版中字母“ W”比“ X”宽,因此您可以相应地加宽“ W”,而无需将它们强制设置为相同的宽度。

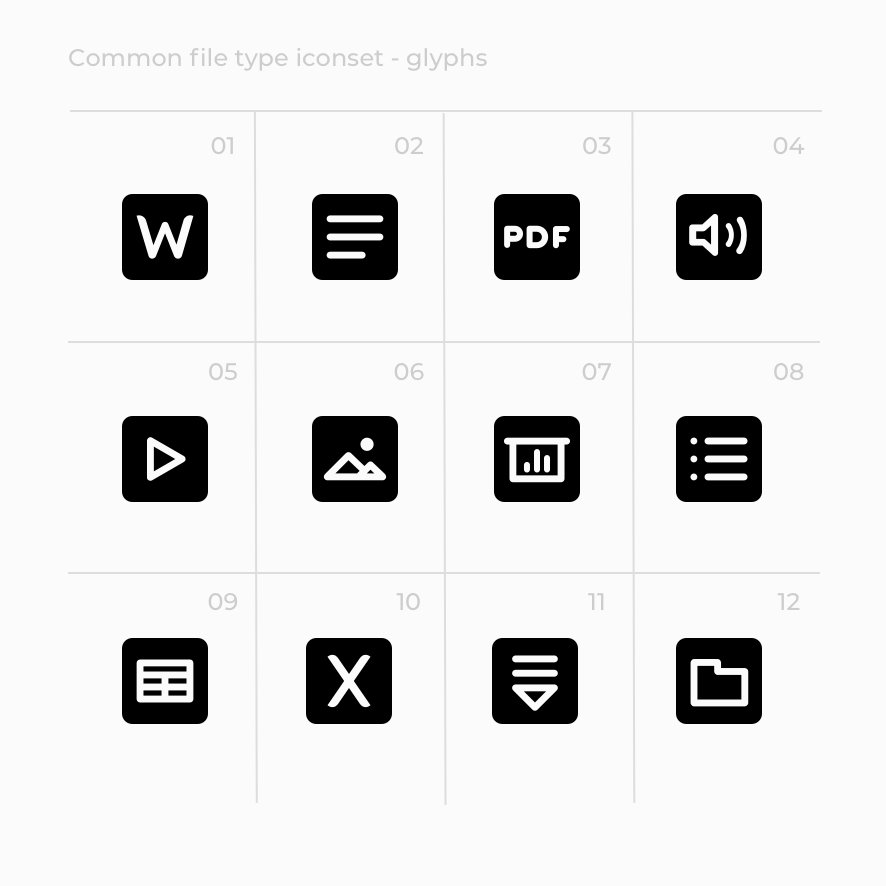
- Place all icons together to inspect their consistency. 将所有图标放在一起以检查其一致性。

步骤5.选择与应用程序的一般设计准则一致的调色板。 (Step 5. Select color palettes that align with the general design guidelines of the app.)
Ask yourself how prominent you want the icons to be on the pages they will appear. If they are too “loud” and overshadow other UI elements with more importance, subdue the colors by reducing saturation, size, even abstract them.
问自己,您希望图标在它们出现的页面上有多显眼。 如果它们太“大声”,并且比其他UI元素更重要,请通过减小饱和度,缩小大小来柔化颜色,甚至对其进行抽象化。

步骤6.在应用程序的各个位置测试图标。 (Step 6. Test the icons in various places in the app.)
In this step, I am looking for harmony between these icons and the rest of the UI elements, as well as their role on the pages.
在这一步中,我正在寻找这些图标与其余UI元素之间的协调以及它们在页面上的角色。
By looking at the test mockups, we found a problem: the colors of the icon set clashed with another icon set on the same table. To solve this, we re-adjusted the placement of the icons to create more spatial separation, and increased the saturation of the other icon set because that’s a more prominent element.
通过查看测试模型,我们发现了一个问题:该图标集的颜色与同一张桌子上的另一个图标集发生了冲突。 为了解决这个问题,我们重新调整了图标的位置以创建更多的空间分隔,并增加了其他图标集的饱和度,因为这是一个更加突出的元素。

Here we go, the icon set is now ready to be used. It is not perfect, but it is native to the app’s design guideline, plays well with other UI elements, and meets the original design goals.
到这里,图标集现在可以使用了。 它不是完美的,但是它是应用程序设计指南的固有内容,可以与其他UI元素很好地配合,并且可以满足最初的设计目标。
[1] 6 Easy Steps To Better Icon Design https://www.smashingmagazine.com/2016/05/easy-steps-to-better-logo-design/
[1]简化图标设计的6个简单步骤https://www.smashingmagazine.com/2016/05/easy-steps-to-better-logo-design/
翻译自: https://uxdesign.cc/creating-web-app-icon-set-in-6-steps-c40c139b2f3
c#创建web应用程序
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275028.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




...)



springboot集成spring cache...)









