ux设计工具
There’s a zillion tools for User Experience and User Interface Design. Don’t take my word for it: a simple Google search for “what are the best tools for wireframing” (to take just one aspect of UX) leads you to endless pages of “The 20 best wireframe tools”, “The 14 Best Wireframe Tools”, “18 Best Wireframe Tools Compared (2020)”.
有用于用户体验和用户界面设计的无数工具。 不要相信我的话:简单的Google搜索“ 什么是最好的线框图工具 ”(仅代表UX的一个方面),您会无休止地浏览“ 20种最佳线框工具”,“ 14种最佳线框工具”。 “线框工具”,“比较18种最佳线框工具(2020年)”。
You’ll find names like Figma, Adobe XD, Sketch, or Axure RP but also the likes of TemplateToaster, Moqups, ProtoPie, Cacoo, Marvel, Gliffy and many, many more. They each have carefully listed pros and cons, and they all come with their avid defenders (and/or detractors).
您会发现诸如Figma,Adobe XD,Sketch或Axure RP之类的名称,还有TemplateToaster,Moqups,ProtoPie,Cacoo,Marvel,Gliffy之类的名称,等等。 他们每个人都有精心列出的利弊,而且都带有自己的狂热防守者(和/或批评者)。
It sometimes seems like we’re always in transition between tools: tempted by the shiny new features on the one hand –look at the wonderful things we’ll be able to do!– but held back by the cost of switching. Forever teetering between the Scylla of too early adoptership and the Charybdis of sunk cost fallacy (insert minute of silence for everyone that built their lives around Sketch and an entire shantytown of plugins only to realise Figma’s perhaps a better way to go forward).
有时似乎我们总是在工具之间转换:一方面受闪亮的新功能的诱惑-看看我们将能够做的奇妙事情!-但由于转换成本而受阻。 在过早采用者的Scylla和沉没的谬论的Charybdis之间永远摇摇欲坠(对于在Sketch和整个插件贫民区生活的每个人都保持一分钟的沉默,只是为了意识到Figma可能是一种更好的前进方式)。
I get it, I really do. When there’s something new I’m always the first one to try it out. But the older I get, the more I feel we risk losing our way in new tools and toolboxes and templates and methods. More and more, when I see the latest Tool Du Jour used by colleagues and co-workers, I get the impression we’re focusing too much on process and tools, and losing sight of the actual result we’re trying to achieve.
我明白了,我确实做到了。 当有新东西出现时,我总是第一个尝试它的人。 但是,我年龄越大,我越有风险在新工具,工具箱,模板和方法中迷失方向。 越来越多地,当我看到同事和同事使用的最新Tool Du Jour工具时,我得到的印象是,我们过于关注流程和工具,而忽略了我们试图实现的实际结果。
攻击舰在猎户座的肩膀上起火 (Attack ships on fire off the shoulder of Orion)
I’m an old, old man. I can scarcely believe it but I’ll be fifty very soon. In the words of Roy Batty: I’ve seen things.
我是一个老人,老人。 我简直不敢相信,但是我很快就要五十岁了。 用罗伊·巴蒂(Roy Batty)的话说:我看过东西。
I have always been passionate about information and the tools to classify information. As a small boy I used index cards to make inventory of my father’s huge science fiction, fantasy and horror book collection — it’s probably hard to image my eight-year old self cherishing his hundreds and hundreds of cards in their filing cabinet. And that was Before Computers!
我一直对信息和信息分类工具充满热情。 作为一个小男孩,我用索引卡来记录父亲的巨大科幻小说,奇幻小说和恐怖书籍集–可能很难想象我八岁的自我珍惜在档案柜中珍藏的数百张卡片。 那是在计算机之前!
My first computer was a then-modern Tandy TRS-80 model I. I’m a veteran of the ZX Spectrum vs. Commodore 64, the Atari ST vs. Amiga and the PC vs. Mac wars (and arguably chose the ’wrong’ side each time). I’ve done newspaper layouts using scissors and glue, then went on to PageMaker, from there to QuarkXPress and then to InDesign — and at each step I remember the same heated discussions about which tool really was the best.
我的第一台计算机是当时的现代Tandy TRS-80型号I。我是ZX Spectrum与Commodore 64,Atari ST与Amiga以及PC与Mac战争的元老(并且可以说选择了“错误”每次)。 我已经用剪刀和胶水完成了报纸的版面设计,然后去了PageMaker,从那儿到QuarkXPress,再到InDesign。在每一步中,我都记得关于哪种工具确实是最好的相同的激烈讨论。
The difference is: there really was a huge difference between, say, QuarkXPress and InDesign and there was an objective reason to choose one tool over the other one. The tools were also incredibly expensive — I remember one memorable occasion when it was cheaper for my company to fly me to New York to buy a suite of software than it was to buy it in Belgium.
所不同的是:真有之间,也就是说,一个巨大的差异的QuarkXPress和InDesign并有一个客观的理由选择在其他一一工具。 这些工具也非常昂贵-我记得有一次令人难忘的场合,当时我公司飞往纽约购买一套软件要比在比利时购买一套软件便宜。
The World Wide Web changed all that.
万维网改变了这一切。
I was spoon-fed on choose-your-own-adventure books and computer adventure games; I was making hypertext documents years before there was HTML. And the moment there was HTML, I started making websites. In 1994 I was making websites for a living and I haven’t stopped since, really. It’s sometimes hard not to feel like a dinosaur: I remember the first <img>, the first <table>, I remember realising the world had changed when I saw FutureSplash Animator in 1996 (which later became Flash), and I remember the same feeling when I saw the CSS Zen Garden in 2003 and Microsoft’s black magic with XMLHttpRequest, that Jesse James Garrett so perfectly framed when he coined Ajax.
我喜欢选择自己的冒险书籍和计算机冒险游戏。 在没有HTML的几年前,我就制作了超文本文档。 并有 HTML的那一刻,我开始做网站。 1994年,我制作网站为生,从那以后我一直没有停止过。 有时候很难不感到自己像恐龙:我记得第一个<img>,第一个<table>,我记得当我在1996年看到FutureSplash Animator(后来变成Flash)时意识到世界已经改变了,我记得同样当我看到2003年CSS Zen Garden和Microsoft的XMLHttpRequest的黑魔法时,Jesse James Garrett 创造了Ajax时就如此完美地构筑了这种感觉。
HTML was, above all else, the great equaliser. Before the recent-ish explosion of JavaScript frameworks where we suddenly got to single page websites that need to download half the internet to display a Hello world, there was view source.
HTML最重要的是均衡器。 在最近出现JavaScript框架爆炸之前,我们突然进入了单页网站,需要下载一半的互联网以显示Hello世界,这里有view source 。

HTML is a very simple way to describe the structure and contents of a web page. Anyone could look at the source code for any web page, learn from it, and make their own. The tool didn’t matter: whether it was Notepad or Sausage Software’s HotDog, it remained no more than text, a couple of tags and some images. The playing field was completely level.
HTML是描述网页结构和内容的非常简单的方法。 任何人都可以查看任何网页的源代码,从中学习并创建自己的网站。 该工具并不重要:无论是记事本还是Sausage Software的HotDog,它仅保留了文本,几个标签和一些图像。 比赛场地完全平整。
从开发人员到设计师 (From developer to designer)
I have done a lot of software development but I’ve never been a “real” developer.
我已经做了很多软件开发,但是我从来都不是一个“真正的”开发人员。
I was involved in sales, worked with the client to decide what the thing should do, decided together with graphic designers what it should look like, and with developers how exactly it should work.
我参与了销售,与客户一起确定应该做什么,与平面设计师一起确定外观,以及与开发人员一起确定应该如何工作。
We didn’t call it like that back then, but we always started from information architecture, then moved to conceptual design and then graphic design: not much has changed, really.
那时我们并没有这样称呼,但是我们总是从信息架构开始,然后又转向概念设计,然后转向图形设计:实际上并没有太大的改变。
How we made the things and what tools we used: absolutely nobody ever cared. When we made an incredibly extensive website for Pioneer in the early 1990s, many pages were painstakingly hand-created, but other parts were dynamically composed on the server using FoxPro. We later moved to Allaire ColdFusion, and we generated many images that used to be made by hand with Photoshop. Still no one cared.
我们如何制造事物以及使用什么工具:绝对没有人关心。 当我们在1990年代初期为Pioneer制作了一个非常庞大的网站时,许多页面都是手工创建的,但是其他部分却是使用FoxPro在服务器上动态组成的。 后来我们搬到Allaire ColdFusion,并生成了许多以前用Photoshop手工制作的图像。 仍然没人在意。

When we needed to communicate our designs to the client, depending on the situation, we showed an actual running web application, or static web pages that looked dynamic, or a dummy web site made in Photoshop, or even pages literally copy-pasted together user print-outs and glue.
当我们需要根据情况将设计传达给客户时,我们展示了一个实际运行的Web应用程序,或者看起来像是动态的静态Web页面,或者是用Photoshop创建的虚拟网站,甚至甚至是用户真正粘贴到一起的页面。打印输出和胶水。
It didn’t matter one bit how we got to the design. The only thing that mattered was the result.
我们如何进行设计并不重要。 唯一重要的是结果。
That was a huge eye-opener. I used to have these epic discussions (WordPerfect vs. Word! Mac vs. PC!) but working with actual clients for actual money made me pretty pragmatic pretty quickly. And the older I get the more pragmatic I get: I just have no patience any more for discussions between editor A and B, for futzing with details when we should be concentrating on the big picture, or for endlessly looking for new tools for no good reason.
那真是大开眼界。 我曾经进行过这些史诗般的讨论(WordPerfect与Word!Mac与PC!),但是与实际客户合作以获取实际收入使我很快变得非常务实。 而且年龄越大,我越实用:我不再忍耐于编辑A和B之间的讨论,在我们应该专注于全局时细化细节,或者无休止地寻找新工具。原因。
That is not to say that I’ll stick to whatever I’m using now: I’m constantly evaluating new things. But anything new is going to have to be substantially better to make me invest in switching. I also refuse to be defined by the tools I use: we should really be able to do the work we need to do with whatever tool is available, and if there’s no advanced tools available, there’s always pen and paper on the lo-fi end and HTML/CSS/Javascript on the hi-fi end.
这并不是说我会坚持使用我现在正在使用的任何东西:我正在不断评估新事物。 但是,要使我投资于转换,任何新事物都必须变得更好。 我也拒绝由使用的工具来定义:我们真的应该能够使用任何可用的工具来完成我们需要做的工作,并且如果没有可用的高级工具,那么在低保真音响方面总会有笔和纸以及HTML / CSS / Javascript(在Hi-Fi端)。
四种交付物 (Four types of deliverables)
I see four target audiences in my design work, and each has its own types of deliverables.
我在设计工作中看到四个目标受众,每个目标受众都有自己的交付物类型。
Myself: need to get my ideas down quickly and efficiently
我自己 :需要快速有效地将我的想法写下来
Coworkers: need something tangible with just enough details that we can exchange ideas about it
同事 :需要有足够细节的有形东西,以便我们就此交换意见
Client:
客户 :
in a
在一个
first phase, need something abstract enough that we don’t drown in detailed discussions but concrete enough to have a meaningful discussion about
第一阶段 ,需要足够抽象的东西,以至于我们不会在详细讨论中淹没,但足够具体,可以就
in a
在一个
second phase, need something close enough to the final product to get an approval for
第二阶段 ,需要足够接近最终产品的东西才能获得批准
Development team: need something clear and unambiguous, that can be the yardstick for the final product
开发团队 :需要清晰明确的东西,可以作为最终产品的准绳
To avoid any misunderstandings, I’ll define some of those terms:
为了避免任何误解,我将定义一些术语:
Coworker: people I’m closely working together with on a design team. They’re not necessarily people at my company, Namahn: as a write this I’m working with a Namahn colleague on a design team consisting of subject matter experts and a product owner from the client, analysts from one subcontractor, visual designers from a second subcontractor and developers from a third subcontractor.
同事 :我正在与一个设计团队紧密合作。 他们不一定是我所在的Namahn公司的人:写这篇文章时,我正在与Namahn同事一起组成一个设计团队,该团队由主题专家和客户的产品所有者,一个分包商的分析师,一个视觉设计人员组成。第二分包商和来自第三分包商的开发商。
Client: decision makers at the client’s.
客户 :客户的决策者。
Development team: on the one hand obviously software developers, but on the other hand often also the visual designers and/or front end team.
开发团队 :一方面显然是软件开发人员,但另一方面经常是视觉设计师和/或前端团队。
You may have noticed that I’m not talking about conceptual design, detailed design and graphical design. Most of the time our work does go through those stages of design, and they are certainly helpful to track where in the process we are, but to me they are almost orthogonal to the four target audiences and their types of deliverables.
您可能已经注意到,我不是在谈论概念设计,详细设计和图形设计。 在大多数情况下,我们的工作确实会经历设计的那些阶段,它们无疑有助于跟踪我们在流程中的位置,但对我而言,它们几乎与四个目标受众及其可交付成果的类型正交。
I’m typically working either alone, with coworkers, with clients or with developers, in iterations, at many different stages of a project and at many different levels of detail.
我通常是在项目的许多不同阶段和许多不同的细节级别中,单独地,与同事,与客户或与开发人员一起进行迭代。
实践中的工具 (Tools, in practice)
I do not think there’s one tool that can efficiently deal with all four types of deliverables.
我认为没有一种工具可以有效处理所有四种交付物。
I’ll tell you what works best for me, but the last thing I want to do is to prescribe applications to anyone, because in general and for all deliverables it goes without saying that you should use what you feel you do you best work in. If you prefer working with Figma: not a problem! If Axure is your thing: great! If you feel most productive painting in Excel: you do you, Tatsuo!
我会告诉你什么最适合我的,但我想做的最后一件事,是规定的应用程序的人,因为在一般的和不用说,你应该用你觉得什么都交付你做你最好在工作如果您更喜欢使用Figma:这不是问题! 如果您是Axure,那就太好了! 如果您觉得Excel中的绘画效果最好: Tatsuo,您愿意 !
I do think it’s incredibly important to always keep costs and benefits in mind. As Voltaire said: Le mieux est l’ennemi du bien. Always weigh the cost of doing something the best way versus having it just good enough.
我确实认为始终牢记成本和收益非常重要。 就像伏尔泰说的那样: Le mieux est l'ennemi du bien 。 总是权衡以最佳方式做某事的成本与拥有足够好的本钱。
This sounds easier than it is, because you need to constantly evaluate whether your current ’quick and dirty’ solution isn’t weighing you down in the long run — and this becomes more important the longer-lived your deliverables are.
这听起来比实际要容易,因为从长远来看,您需要不断评估您当前的“快速而肮脏”的解决方案是否不会使您感到沮丧—并且,随着交付时间的延长,这一点变得越来越重要。
It’s pretty clear that if you’re doodling a possible concept you don’t need to keep a lot in mind. And it’s also pretty obvious that if just want to quickly show how items in a table might behave when resizing a window you don’t need to make the most perfect interactive prototype — a simple drawing might do the job, or at most some quick HTML. But when your table behaviour starts to get more complex and you need to show how it would work with different data, in different languages on different devices you don’t want to be making all possible variations in Photoshop.
很明显,如果您要涂鸦一个可能的概念,则无需特别注意。 而且非常明显的是,如果只想快速显示表中的项目在调整窗口大小时的行为,则无需制作最完美的交互式原型-简单的图形就可以完成工作,或者最多可以使用一些快速HTML 。 但是,当您的表格行为开始变得更加复杂并且您需要显示它如何处理不同的数据时,就需要在不同设备上以不同的语言使用不同的语言,那么您就不希望在Photoshop中进行所有可能的变化。
At some point you’ll have to move from away from “good enough”. At some point you’ll run into the limits of whatever tool you’re using and you’ll have to level up. (Sorry: there’s no hard and fast rules. It’s something you learn by doing, or by being told.)
在某些时候,您将不得不远离“足够好”。 在某些时候,您将遇到所用任何工具的限制,并且必须升级。 (对不起:没有硬性规定。这是您通过做事或被告知学到的东西。)
On to the four types of deliverables!
讨论四种交付物!
1.Swift了解想法-目标受众:我自己 (1. Quickly get an idea down — target audience: myself)
The main aim is to reduce the distance between brain and page as much as possible.
主要目的是尽可能减少大脑和页面之间的距离 。
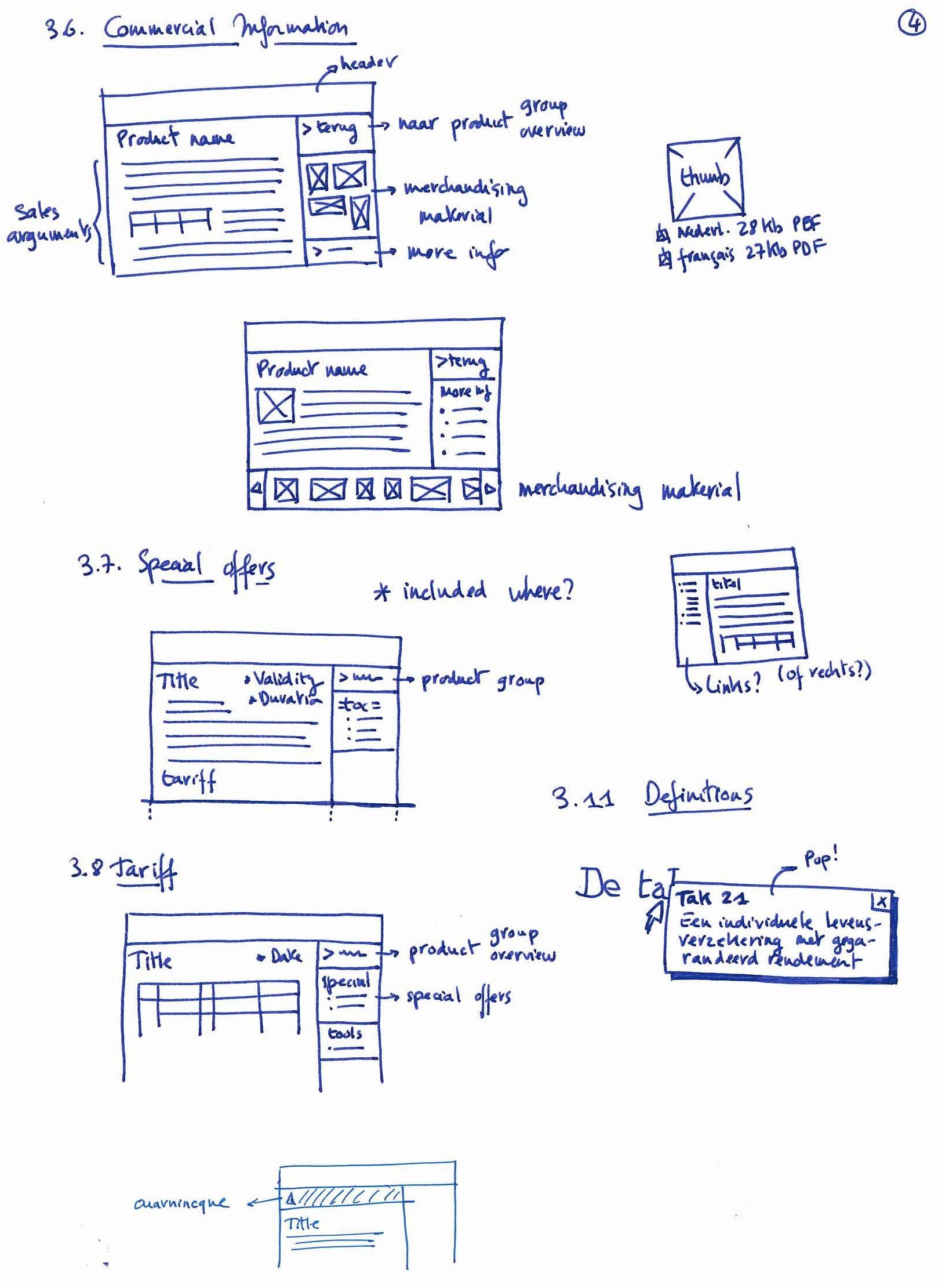
I like pen and paper (more specifically, either Sharpies on A3 flip chart paper or a fine Uni-Ball Eye rollerball pen in a Leuchtturm1917 A5 dotted notebook). I also like whiteboards. If the whiteboard isn’t ruined beyond erasing and the whiteboard markers too dried out to see, that is.
我喜欢笔和纸(更具体地说,是A3挂图纸上的Sharpies或Leuchtturm1917 A5虚线笔记本中的精美Uni-Ball Eye圆珠笔 )。 我也喜欢白板。 如果白板没有被擦除而毁坏,并且白板笔太干而看不到,那就是。
But I prefer a digital whiteboard (either OneNote or Microsoft Whiteboard). I’ve been using a Microsoft Surface with a stylus for the last seven years, and it’s a game changer. A digital whiteboard is as free as a real whiteboard, except that it stretches out into infinity, you can zoom in or out, there’s an undo, you can move, copy, enlarge or reduce things. You could do the same in a more complex application like Adobe Illustrator, but I prefer there to be as little technology in the way: the less interface the better.
但是我更喜欢数字白板(OneNote或Microsoft白板)。 在过去的七年中,我一直在使用带有触控笔的Microsoft Surface,它可以改变游戏规则。 数字白板和真正的白板一样免费,除了它可以延伸到无穷大,可以放大或缩小,可以撤消,可以移动,复制,放大或缩小事物。 您可以在更复杂的应用程序(如Adobe Illustrator)中执行相同的操作,但我更喜欢采用较少的技术:界面越少越好。






That being said: sometimes exploring ideas works better when there’s more rigidity. When I’m mainly going to be moving boxes around or working with highly repetitive content I tend to use Axure RP. Its repeaters allow me to dump a spreadsheet and immediately get repeated content, and that alone is worth it for me.
话虽这么说:有时,在更具刚性的情况下探索想法会更好。 当我主要是要移动箱子或处理重复性很强的内容时,我倾向于使用Axure RP。 它的中继器允许我转储电子表格并立即获得重复的内容,这对我来说是值得的。
And when I’m mainly dealing with text, as in an outline or meeting notes or writing an article, I use org mode in Emacs. Org mode is 17 years old and Emacs was initially released in 1976 so it’s definitely not for the faint at heart, but when you get into it, it’s absolutely a life-changing thing.
当我主要处理文本时,例如在大纲,会议笔记或撰写文章中,我在Emacs中使用组织模式 。 Org模式已有17年历史了,Emacs最初于1976年发布,因此绝对不是因为胆小的人,但是当您进入该模式时,绝对是改变生活的事情。
2.合作-目标受众:同事 (2. Collaboration — target audience: coworkers)
The main aim here is to make it easy to efficiently collaborate to get to the bottom of a design issue, so it’s probably a good idea to all use the same tool.
此处的主要目的是使轻松有效地协作以解决设计问题的根源变得容易,因此所有人都使用相同的工具可能是一个好主意。
For early-stage ideas I prefer a digital whiteboard, for all the reasons mentioned above.
对于早期想法,出于上述所有原因,我更喜欢使用数字白板。
When we’re working on something more technical (e.g. with a lot of real data), when we’re refining an existing design or when more detail is absolutely necessary we use one of two strategies.
当我们在研究更具技术性的内容时(例如,使用大量真实数据),在完善现有设计时或在绝对需要更多细节时,我们使用两种策略之一。
Most of the time we get by with Axure. Again, I’m not at all saying this is the best tool there is — it’s just that in the projects I am currently working on we’ve all agreed to use it and it does the job for us: there’s that very useful repeater feature, decent templating, and I appreciate the way I can easily get simple interactivity (with interactions and dynamic panels) without having to jump through hoops or resorting to code.
大多数时候,我们与Axure相处得很好。 再说一次,我并不是说这是最好的工具–只是在我目前正在研究的项目中,我们都同意使用它,并且对我们有用:有一个非常有用的转发器功能,体面的模板,而且我很欣赏可以轻松获得简单的交互性(具有交互性和动态面板)的方式,而不必跳过篮球或求助于代码。



However: when only actual, dynamic, real data and actual real interaction can move us forward we will make a prototype in code. This could be anything from static HTML and CSS to a simple React application using real or mocked data; the important thing is that this is not meant to be production code at all. Its only reason to exist is to conceptualise or visualise a possible solution, so again: unless it makes things easier for you, quick and dirty is enough.
但是:当只有实际的,动态的,真实的数据和实际的真实交互才能使我们前进时,我们将在代码中创建原型。 从静态HTML和CSS到使用实际或模拟数据的简单React应用程序,它都可以是任何东西; 重要的是,这并不意味着要生产代码在所有 。 存在的唯一原因是将可能的解决方案概念化或可视化,因此再次重申:除非它使您更轻松,否则快速而肮脏就足够了。
3.取得成功-目标受众:客户 (3. Get an OK — target audience: client)
This is the first type of deliverable the client (in the sense of “the decision makers at the client”) gets to see. Its main aim is to present the work you’ve done so far as well as possible and to get additional input and/or approval.
这是客户看到的第一种交付物(在“客户的决策者”的意义上)。 其主要目的是尽可能地介绍您已经完成的工作,并获得更多的投入和/或批准 。
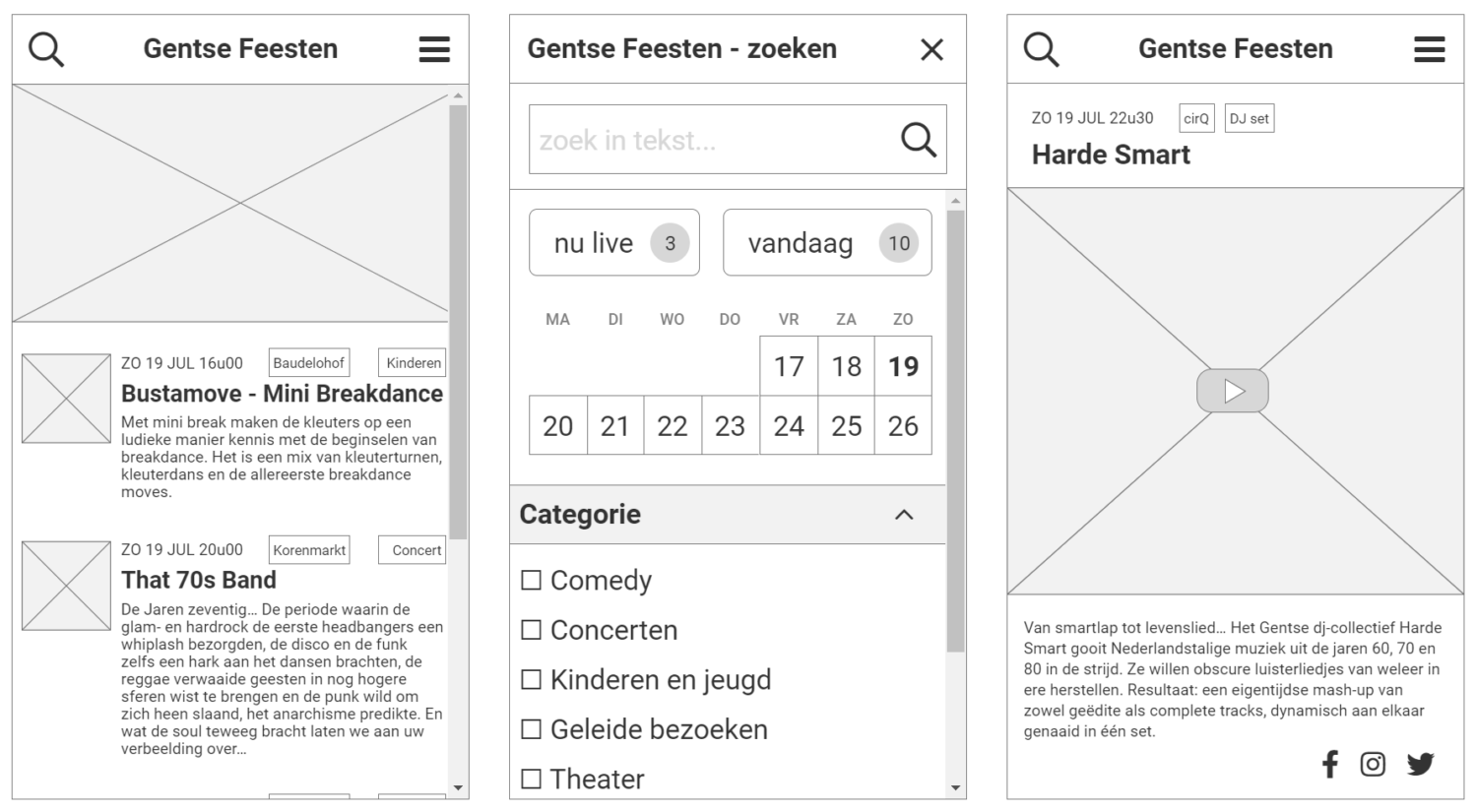
If we’re going to work together on different parts of the same project I’d use something that allows us to do that easily. Figma is an obvious choice here, in that it allows people to actually work together at the same time on the same content, but unless we’re really talking about rote work I personally prefer to physically design together, with one person drawing and two people thinking. It may sound like wasting valuable time to have two people doing the same work, but in my experience this kind of “pair designing” cuts time more than in half and vastly improves the quality of the result. It has the added benefit that you can use tools that have much more basic versioning, or that aren’t really made to work for multiple people to work on the same files.
如果我们要在同一个项目的不同部分上一起工作,我会使用一些可以使我们轻松实现的功能。 Figma在这里是一个明显的选择,因为它允许人们在同一时间在同一内容上实际一起工作,但是除非我们真的在谈论死记硬背的工作,否则我个人更喜欢在物理上一起设计,一个人画两个人思维。 听起来好像是浪费了两个人来做同一工作的宝贵时间,但是以我的经验,这种“ 成对设计 ”将时间减少了一半以上,并极大地提高了结果的质量。 它的另一个好处是,您可以使用具有更多基本版本控制功能的工具,或者不能真正让多个人使用相同文件的工具。
This type of deliverable should not be given to a client without context. Do not send your design to the client without explanation and expect them to give any meaningful feedback. As a general rule I would absolutely recommend to show your work in a presentation. There’s a long article (or even book) to be written on the topic, but I find the most important thing to keep in mind is why you’re making the presentation and who you’re showing it to. In short:
没有上下文,不应将这种可交付结果提供给客户。 不要在没有解释的情况下将设计发送给客户,并期望他们提供任何有意义的反馈。 通常,我绝对建议在演示文稿中展示您的作品。 关于该主题有很长的文章(甚至是书)要写,但是我发现最重要的是要记住为什么要进行演示以及向谁演示。 简而言之:
The basics of your presentation should never be improvised: always know exactly what you’re going to say. Rehearse it until it sounds natural and improvised.
演示的基础知识绝对不能即兴发挥:始终准确地知道您要说的是什么。 排练直到听起来自然且即兴。
- Be very clear about what you’re asking: input, approval, yes/no, scope decisions, priorities, … 非常清楚您的要求:输入,批准,是/否,范围决定,优先级,…
- Know your audience: some clients may react very badly to black and white wireframes, while others understand better what is meant by that level of abstraction. In any case I try to avoid fake placeholder data at all times: either I do not show any data at all and replace any content with grey boxes, or I show data that is as real as possible. 了解您的听众:有些客户对黑白线框的React可能很差,而另一些客户则更好地理解了这种抽象水平的含义。 无论如何,我总是尝试避免使用伪造的占位符数据:要么我根本不显示任何数据,而是用灰色框替换任何内容,要么显示尽可能真实的数据。
- Time box and scope your presentation. People will inevitably meander away from the topic at hand, but try to keep on track as much as possible. 时间框和范围演示文稿。 人们不可避免地会弯腰手头的话题,但要尽量保持步调一致。
- Record the presentation or (have someone) make detailed notes. Ideally you’ll be writing the meeting report yourself. 记录演示文稿或(请他人)做详细记录。 理想情况下,您将自己编写会议报告。
It may sound old-fashioned to talk about presentations and PowerPoint (or Google Slides, or Keynote) when so many tools have great ways to show and share your designs. Yes, you could go over a design proposal in Figma or Adobe XD or Zeplin. You could send the client a URL and go through the file together.
当这么多的工具具有展示和共享设计的好方法时,谈论演示文稿和PowerPoint(或Google幻灯片或Keynote)可能听起来有些过时。 是的,您可以查看Figma或Adobe XD或Zeplin中的设计建议。 您可以向客户端发送URL并一起浏览文件。
But I want the client to spend as much time and attention as possible on the design and as little as possible on any other distractions. When given the choice between showing my design proposal on an otherwise blank slide or using some other interface, even one as simple as a web browser, I will always choose the first option. I want the distance between the design and the client’s brain to be as short and unencumbered as possible. I also want to direct their attention where I want it to be, and physically not showing anything else except what I want them to think about is the best way to do that.
但是我希望客户在设计上花费尽可能多的时间和精力,而在其他任何干扰方面则花费尽可能少的时间。 如果可以选择在其他空白幻灯片上显示我的设计建议,还是使用其他界面(甚至是像Web浏览器一样简单的界面)之间进行选择,则我将始终选择第一个选项。 我希望设计与客户的大脑之间的距离尽可能短且不受阻碍。 我也想将他们的注意力转移到我想要的地方,并且除了我希望他们思考的是实现此目的的最佳方法外,身体上什么也不会显示。
If issues come up during the presentation (either of the “I hate it!” or the more useful “What if we did this…” variety) it’s up to you how to react. Don’t be afraid to say “I don’t know (yet)” or to say there’s no time to go into suggestions. Try to avoid getting bogged down in discussions that go outside the scope of the meeting — but if the opportunity presents itself, if there’s room for it and if you feel up to it: do take the opportunity for some on-the-spot co-design.
如果在演示过程中出现问题(无论是“我讨厌它!”还是更有用的“如果我们这样做……”变体),则取决于您如何做出React。 不要害怕说“我还不知道”,或者说没有时间提出建议。 尽量避免在讨论的是去开会的范围之内陷入困境-但如果机会出现, 在有空间的它, 如果你觉得到它: 不要趁机对一些在现场共设计。
As for tools in that kind of situation: we’re sort of back in the previous deliverable, where efficiency and communication are key. If you’re in a physical meeting a whiteboard or flipchart is ideal; if you feel like using a computer, make sure you’re so comfortable with whatever you’re going to use that you’re not going to choke, even with the added pressure of an (important) audience watching your every move. (I’ve done more than one impromptu design with nothing more than Excel, just saying.)
至于在这种情况下的工具:我们在以前的交付产品中有点倒退,而效率和沟通是关键。 如果您是在开会时,白板或活动挂图是理想的选择。 如果你喜欢用电脑,确保你与任何你要使用你不会呛,即使有一个(重要的)观众在看你的一举一动的压力也很舒服。 (我只说了一点,即完成了不止一个即席设计,也没有Excel。)
4.规范-目标受众:发展 (4. Specification — target audience: development)
When you hand over your design to developers, the main aim is to let developers do what they do best and not to make them second-guess you.
当您将设计移交给开发人员时,主要目的是让开发人员做他们最擅长的事情,而不是让他们对您一视同仁 。
There are of course many different types of developers. At best you’ll be working with people that have an affinity for design and that think about solutions together with you. At worst you’ll have to hand over a design to a developer with little experience or with perhaps only back-end Java development experience, who can’t really be bothered to think about actual end users.
当然,有许多不同类型的开发人员。 充其量您将与对设计有浓厚兴趣并与您一起考虑解决方案的人们一起工作。 最坏的情况是,您必须将设计移交给经验不足或仅具有后端Java开发经验的开发人员,而他们实际上并不需要考虑实际的最终用户。
At best, developers are your best partners; at worst, they can be your worst nightmare.
充其量,开发人员是您最好的合作伙伴; 在最坏的情况下,它们可能是您最糟糕的噩梦。

If you’re in a longer-term project where development and design happen in parallel, you need to find a modus vivendi with the developers. Perhaps it’s because I’ve been on the development end of things, but I absolutely hate it when I see designers that make developers feel like they’re just there to blindly implement Whatever The Designer Has Designed And Now Deigns To Hand Down From On High.
如果您在长期的项目中同时进行开发和设计,则需要与开发人员一起寻找一种可行的方法。 也许是因为我一直从事开发工作,但是当我看到使开发人员觉得他们只是盲目地实施设计师设计的东西而现在打算从高处传下来的设计师时,我绝对讨厌它。 。
Developers are not at our service, just as we are not at their service: the both of us are at the service of whatever we’re making. Ideally we trust each other and realise we’re both involved in creative and necessary work, just in different ways.
开发人员不为我们服务,就像我们不为他们服务:我们俩都为我们所做的一切服务。 理想情况下,我们彼此信任,并意识到我们都以不同的方式参与了创造性和必要的工作。
Where possible, participate in developer rituals (e.g. stand-ups or other periodic meetings) and use the tools they use (e.g. don’t force them to look for information in a long unwieldy design document if all their other input is chunked in Jira/Confluence). Avoid potential blocking issues by involving developers early enough: it’s very common that what seems hard to you isn’t necessarily and what seems easy to you isn’t necessarily either. Be flexible and realistic: almost nothing is ever completely impossible, but realistically the costs may outweigh the benefits. This is where trust comes in: you need to be able to trust the developer who tells you something is very difficult, just as the developer needs to be able to trust you when you say you absolutely need something.
在可能的情况下,参加开发人员的仪式(例如站立会议或其他定期会议),并使用他们使用的工具(例如,如果其他所有输入都在Jira /合流)。 通过尽早让开发人员参与来避免潜在的阻塞问题:通常情况下,您认为困难的事情不一定不一定,而对您看来容易的事情也不一定。 灵活而现实:几乎没有什么是完全不可能的,但实际上成本可能超过收益。 这就是信任的来源:您需要能够信任告诉您某件事的开发人员非常困难,就像开发人员需要在您绝对需要某些东西时信任您一样。
The absolute ideal is that you’re able to create and maintain a design system — a living system that contains everything necessary to create applications, from the general design principles down to the detailed specifications of screens and individual components.
绝对理想的是,您能够创建和维护设计系统 -一个活泼的系统,其中包含创建应用程序所需的一切,从一般的设计原理到屏幕和各个组件的详细规格。
Realistically, you’re often working on a screen by screen or component by component basis, and it’s up to you as a designer to keep the bigger picture in your head.
实际上,您经常在逐个屏幕或逐个组件的基础上进行工作,而作为设计师,则取决于您如何掌握更大的画面。
Whether you’re in a long-term iterative process with development or if your project ends with a single handover to a development team, you need to be as clear and as unambiguous as possible in your deliverables. Depending on the design maturity of the developers that could mean anything from simple annotated drawings to a full-blown formal specification with functional and non-functional requirements and detailed guidelines for typography, colour, interaction, screens, components, …
无论您是处于开发的长期迭代过程中,还是您的项目以一次移交给开发团队的结果结束,您都需要在交付物中尽可能保持清晰和明确。 取决于开发人员的设计成熟度,这可能意味着从简单的带注释的图纸到具有功能和非功能要求的成熟正式规范以及有关版式,颜色,交互作用,屏幕,组件等的详细准则,等等。
可重复使用的设计资产库? (A library of reusable design assets?)
There’s a time and a place for UX design component libraries.
UX设计组件库有一个时间和地点。
On the one hand: nobody likes to reinvent the wheel, and there’s little worse than having to manually change many dozens of screens because some small details common to all those screens have changed. On the other hand: in early iterations of a design we’re realistically just dealing with boxes and the occasional checkbox, radio button or arrow. Is it really worth it to make a component library for conceptual designs or wireframes?
一方面:没有人喜欢重新发明轮子,而且与手动更改许多屏幕相比,没有什么比这更糟糕的了,因为所有这些屏幕共有的一些小细节都已更改。 另一方面:在设计的早期迭代中,实际上,我们只是处理框以及偶尔的复选框,单选按钮或箭头。 为概念设计或线框制作组件库真的值得吗?


It can be very useful to to leverage templates and components in your tool of choice, e.g. to avoid manually copy-pasting navigation on all your pages or to quickly build up table or grid layouts, but I would argue it’s very, very seldom a good investment to spend time making a wireframing library of headings, forms, navigation, lists etc. for this kind of simple or more informal deliverables.
它可以向您所选择的工具,如利用模板和组件是非常有用的,以避免手动复制粘贴的所有网页或快速构建表或网格布局的导航,但我认为这是非常非常难得的好花时间为这种简单或更非正式的交付物制作标题,表单,导航,列表等的线框图库。
An actual library with standard fonts, colours and components does make absolute sense when standardisation and consistency are important, i.e. when you’re designing many different screens, when there’s more than one designer involved, and when you’re creating deliverables for client approval or for development.
当标准化和一致性很重要时,即具有标准字体,颜色和组件的实际库确实具有绝对意义,例如,当您设计许多不同的屏幕时,涉及多个设计师时以及在创建可交付成果以供客户批准或为发展。
But then we’re most probably not talking about early conceptual designs or wireframes any more, and whatever library you’re going to make is going to client- or project-specific.
但是,我们很可能不再谈论早期的概念设计或线框了,无论您要制作的库是针对特定于客户或项目的。
The most important criterium for choosing any tool is how well it fits the purpose: does it help you to quickly set down concepts and ideas? Does it help you to efficiently communicate within your team, with decision-makers and with developers?
选择任何工具的最重要标准是工具与目的的适应性:它是否可以帮助您快速确定概念和想法? 它是否有助于您在团队内部,与决策者和开发人员之间进行有效沟通?
It’s a poor workman who blames his tools, and in design the medium is not the message. Good design can be communicated well using very basic tools.
指责他的工具的是一个可怜的工人,在设计中,信息不是信息。 使用非常基本的工具可以很好地传达良好的设计。
Always keep your eyes peeled for new tools. Get to know them, make a small personal test project with anything that looks interesting to get a real feel for them. But don’t jump ship to something new unless there’s an absolutely compelling reason to do so, no matter how tempting it may seem.
始终睁大眼睛寻找新工具。 认识他们,做一个小的个人测试项目,用看起来有趣的东西让他们真正感受到。 但是,除非有绝对诱人的理由,否则不要跳槽到新的事物上,无论它看起来多么诱人。
Nobody cares how the sausage is made, as long as it’s a good sausage. Spend your time making good sausages, not looking for slightly better sausage machines. And know when you need to make an actual sausage, and when a picture of a good-looking sausage or even an ingredient list is enough.
只要是好香肠,没人会在意香肠的制作方法。 花时间去制作优质的香肠,而不是寻找更好的香肠机。 并且知道何时需要制作实际的香肠,何时需要漂亮的香肠甚至什至是配料表的图片。
I’m a designer at Namahn in Brussels, Belgium. Find out more about us on the information superhighway, on instagram, the twitters or even TheFacebook.
我是比利时布鲁塞尔Namahn的设计师。 了解更多有关我们 在信息高速公路 上 的Instagram , 在叽叽喳喳 甚至 TheFacebook 。
翻译自: https://uxdesign.cc/tools-and-pragmatism-in-ux-design-65027639215d
ux设计工具
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/275024.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!
...)



springboot集成spring cache...)













