移动端WEB开发之响应式布局
1.1 响应式开发原理
就是使用媒体查询针对不同宽度的设备进行布局和样式的设置,从而适配不同设备的目的。
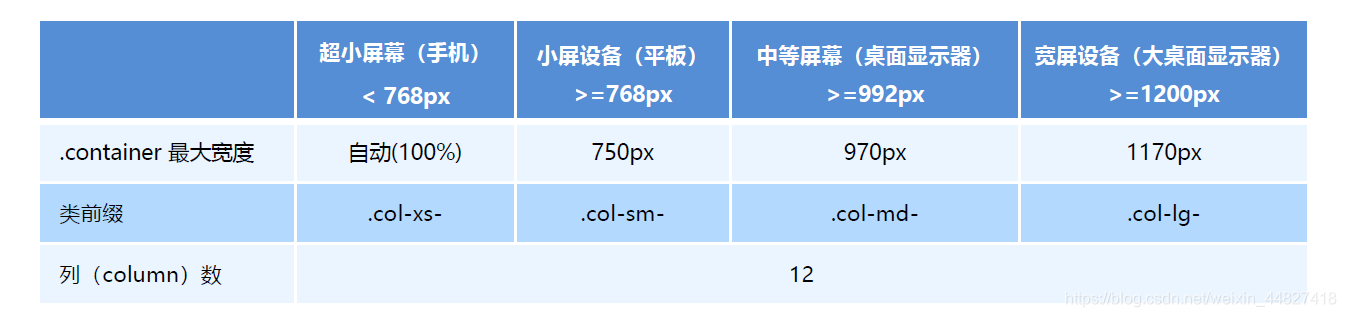
设备的划分情况:

<!DOCTYPE html>
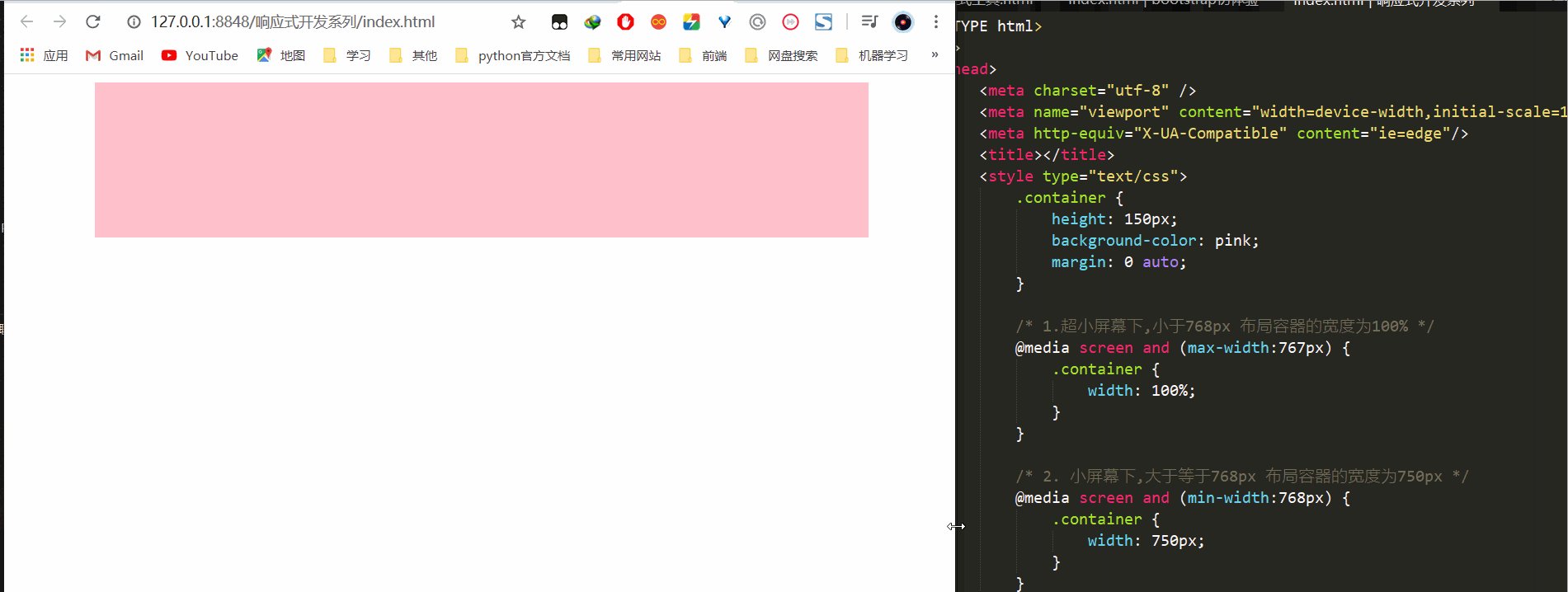
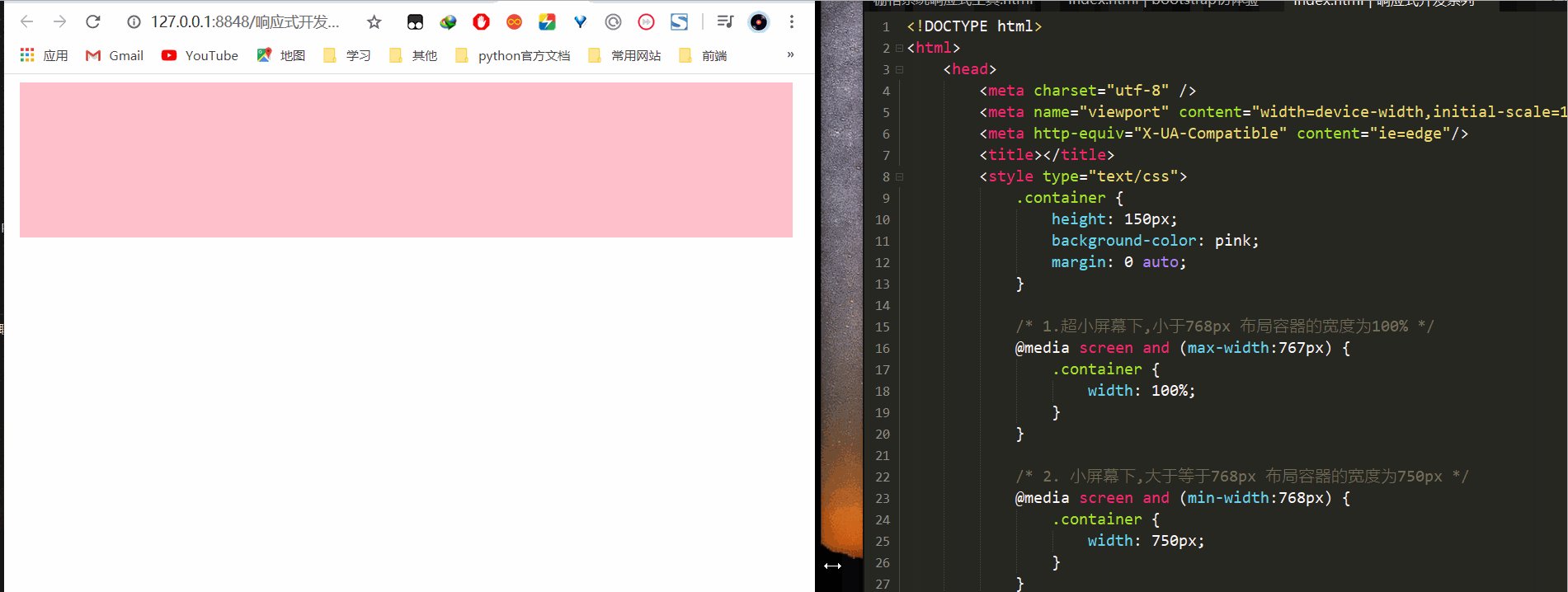
<html><head><meta charset="utf-8" /><meta name="viewport" content="width=device-width,initial-scale=1.0"/><meta http-equiv="X-UA-Compatible" content="ie=edge"/><title></title><style type="text/css">.container {height: 150px;background-color: pink;margin: 0 auto;}/* 1.超小屏幕下,小于768px 布局容器的宽度为100% */@media screen and (max-width:767px) {.container {width: 100%;}}/* 2. 小屏幕下,大于等于768px 布局容器的宽度为750px */@media screen and (min-width:768px) {.container {width: 750px;}}/* 3. 中等屏幕下,大于等于992px 布局容器的宽度为970px */@media screen and (min-width:992px) {.container {width: 970px;}}/* 4. 大屏幕下,大于等于1200px 布局容器的宽度为1170px */@media screen and (min-width:1200px) {.container {width: 1170px;}}</style></head><body><!-- 响应式开发里面,首页需要一个布局容器 --><div class="container"></div></body>
</html>
1.2 响应式布局容器
响应式需要一个父级做为布局容器,来配合子级元素来实现变化效果。
原理就是在不同屏幕下,通过媒体查询来改变这个布局容器的大小,再改变里面子元素的排列方式和大小,从而实现不同屏幕下,看到不同的页面布局和样式变化。
父容器版心的尺寸划分:
- 超小屏幕(手机,小于 768px):设置宽度为 100%
- 小屏幕(平板,大于等于 768px):设置宽度为 750px
- 中等屏幕(桌面显示器,大于等于 992px):宽度设置为 970px
- 大屏幕(大桌面显示器,大于等于 1200px):宽度设置为 1170px
但是我们也可以根据实际情况自己定义划分
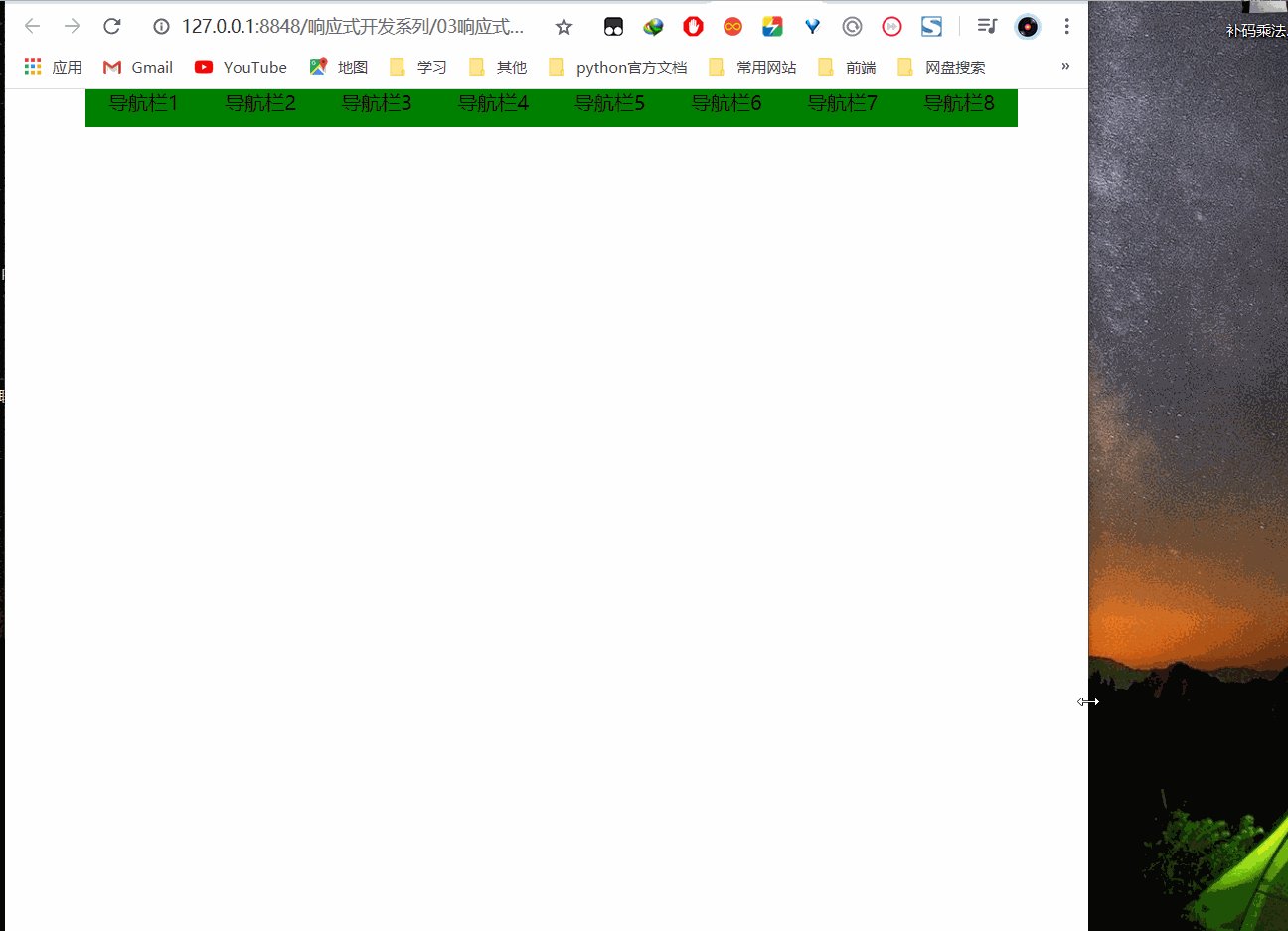
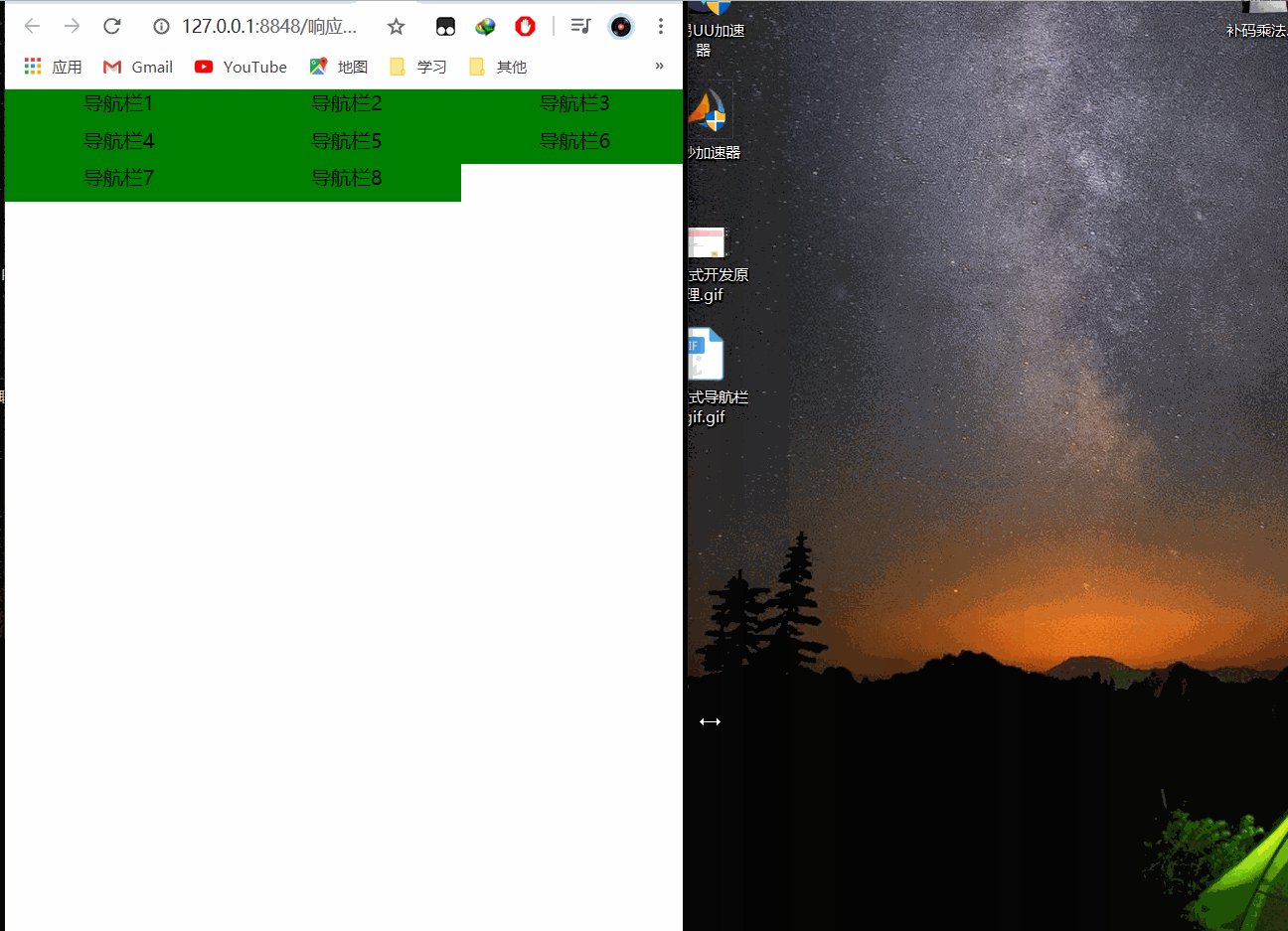
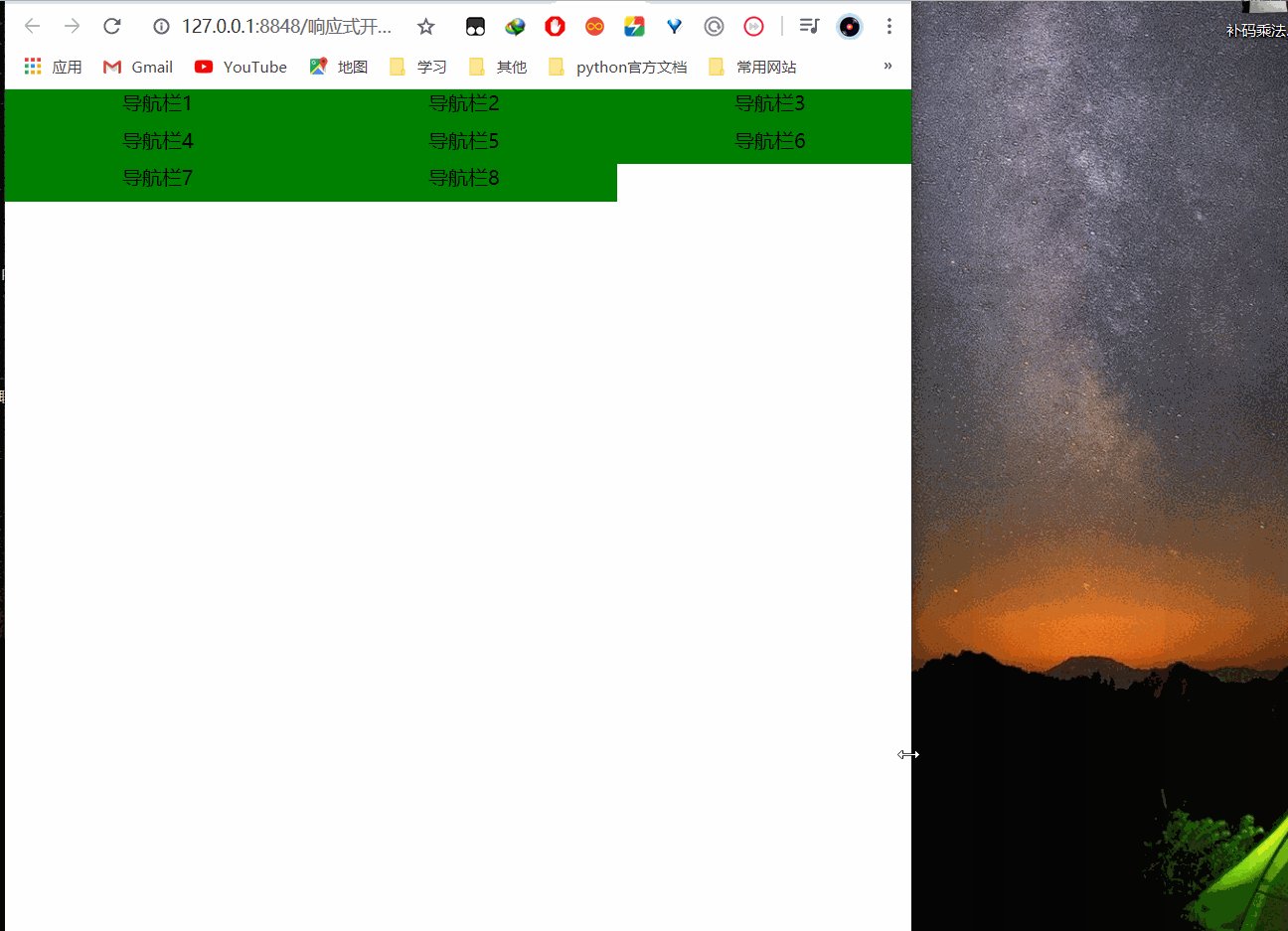
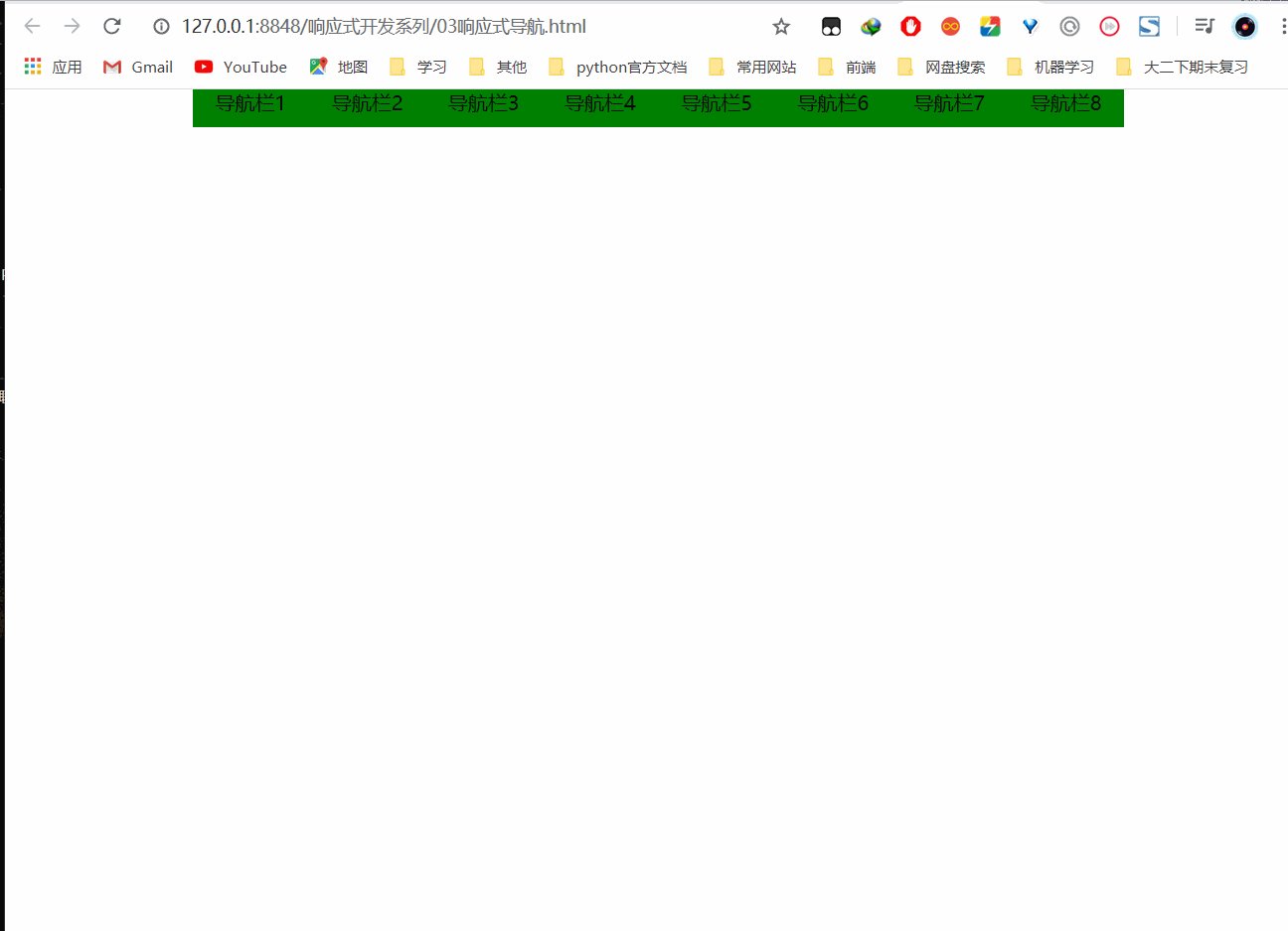
响应式导航案例:
需求分析:
① 当我们屏幕大于等于768像素,我们给container宽度为750px,因为里面子盒子需要浮动,所以container需要清除浮动。
② container里面包含8个小li 盒子,每个盒子的宽度定为 93.75px, 高度为 30px,浮动一行显示。
③ 当我们屏幕缩放,宽度小于768像素的时候, container盒子宽度修改为 100% 宽度。
④ container里面的8个小li,宽度修改为 33.33%,这样一行就只能显示3个小li ,剩余下行显示。
<!DOCTYPE html>
<html><head><meta charset="utf-8"><meta name="viewport" content="width=device-width,initial-scale=1.0" /><meta http-equiv="X-UA-Compatible" content="ie=edge" /><title>响应式导航</title><style type="text/css">* {margin: 0;padding: 0;}.clearfix:after {content: "";display: block;height: 0;clear: both;visibility: hidden;}ul {list-style: none;}.container {width: 750px;margin: 0 auto;}.container ul li {float: left;width: 93.75px;height: 30px;background-color: green;text-align: center;}@media screen and (max-width:767px) {.container {width: 100%;}.container ul li {width: 33.33%;}}</style></head><body><div class="container"><!-- ul>li{导航栏$}*8 --><ul class="clearfix"><li>导航栏1</li><li>导航栏2</li><li>导航栏3</li><li>导航栏4</li><li>导航栏5</li><li>导航栏6</li><li>导航栏7</li><li>导航栏8</li></ul></div></body>
</html>
2.0 bootstrap的介绍
2.1Bootstrap简介
Bootstrap 来自 Twitter(推特),是目前最受欢迎的前端框架。Bootstrap 是基于HTML、CSS 和 JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷。
中文网] http://www.bootcss.com/
官网 http://getbootstrap.com/
推荐网站 https://v3.bootcss.com/
框架:顾名思义就是一套架构,它有一套比较完整的网页功能解决方案,而且控制权在框架本身,有预制样式库、组件和插件。使用者要按照框架所规定的某种规范进行开发。
2.2 bootstrap优点
- 标准化的html+css编码规范
- 提供了一套简洁、直观、强悍的组件
- 有自己的生态圈,不断的更新迭代
- 让开发更简单,提高了开发的效率
2.3 版本简介
2.x.x:停止维护,兼容性好,代码不够简洁,功能不够完善。
3.x.x:目前使用最多,稳定,但是放弃了IE6-IE7。对 IE8 支持但是界面效果不好,偏向用于开发响应式布局、移动设备优先的WEB 项目。
4.x.x:最新版,目前还不是很流行
2.4bootstrap基本使用
在现阶段我们还没有接触JS相关课程,所以我们只考虑使用它的样式库。
控制权在框架本身,使用者要按照框架所规定的某种规范进行开发。
Bootstrap 使用四步曲:
-
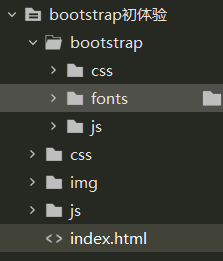
创建文件夹结构

-
创建 html 骨架结构
<!DOCTYPE html> <html lang="zh-CN"><head><meta charset="utf-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><!-- 上述3个meta标签*必须*放在最前面,任何其他内容都*必须*跟随其后! --><title>Bootstrap 101 Template</title><!-- Bootstrap --><link href="css/bootstrap.min.css" rel="stylesheet"><!-- HTML5 shim and Respond.js for IE8 support of HTML5 elements and media queries --><!-- WARNING: Respond.js doesn't work if you view the page via file:// --><!--[if lt IE 9]><script src="//cdn.bootcss.com/html5shiv/3.7.2/html5shiv.min.js"></script><script src="//cdn.bootcss.com/respond.js/1.4.2/respond.min.js"></script><![endif]--></head><body><h1>你好,世界!</h1><!-- jQuery (necessary for Bootstrap's JavaScript plugins) --><script src="//cdn.bootcss.com/jquery/1.11.3/jquery.min.js"></script><!-- Include all compiled plugins (below), or include individual files as needed --><script src="js/bootstrap.min.js"></script></body> </html>
-
引入相关样式文件
<!-- Bootstrap 核心样式--> <link rel="stylesheet" href="bootstrap/css/bootstrap.min.css">
-
书写内容
直接拿Bootstrap 预先定义好的样式来使用
修改Bootstrap 原来的样式,注意权重问题
学好Bootstrap 的关键在于知道它定义了哪些样式,以及这些样式能实现什么样的效果
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><!--要求当前网页使用IE浏览器最高版本的内核来渲染--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]><!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><!--解决ie9以下浏览器对 css3 Media Query 的不识别 --><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><!--[endif]--><!-- Bootstrap 核心样式--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title></title></head><body>123<h1>你好,世界!</h1><button type="button" class="btn btn-success">(成功)Success</button><button type="button" class="btn btn-danger">失败</button><!-- jQuery (Bootstrap 的所有 JavaScript 插件都依赖 jQuery,所以必须放在前边) --><script src="https://cdn.jsdelivr.net/npm/jquery@1.12.4/dist/jquery.min.js"></script><!-- 加载 Bootstrap 的所有 JavaScript 插件。你也可以根据需要只加载单个插件。 --><script src="https://cdn.jsdelivr.net/npm/bootstrap@3.3.7/dist/js/bootstrap.min.js"></script></body>
</html>

2.5 bootstrap布局容器
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 或者**.container-fluid** 容器,它提供了两个作此用处的类。
- .container
响应式布局的容器 固定宽度
- 大屏 ( >=1200px) 宽度定为 1170px
- 中屏 ( >=992px) 宽度定为 970px
- 小屏 ( >=768px) 宽度定为 750px
- 超小屏 (100%)
- .container-fluid
流式布局容器 百分百宽度
- 占据全部视口(viewport)的容器。
2.6 bootstrap栅格系统
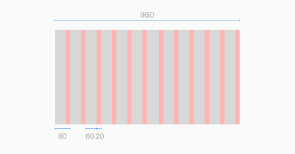
Bootstrap提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。


- 栅格选项参数
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中。

- 按照不同屏幕划分为1~12 等份
- 行(row) 可以去除父容器作用15px的边距
- 行(row)必须放到container布局容器里面
- 我们实现列的平均划分需要给列添加类前缀
- xs-extra small:超小; sm-small:小; md-medium:中等; lg-large:大;
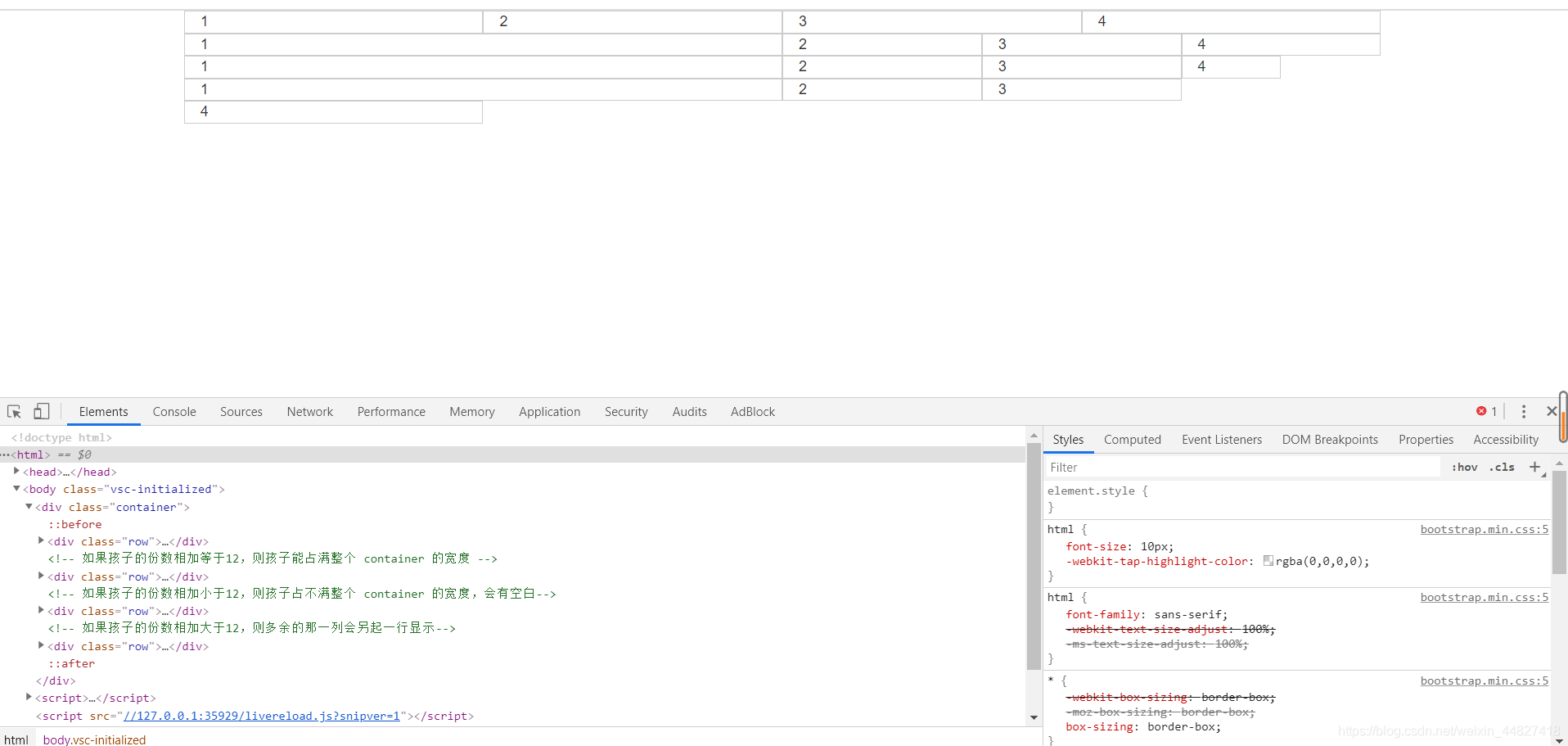
- 列(column)大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列
- 每一列默认有左右15像素的 padding
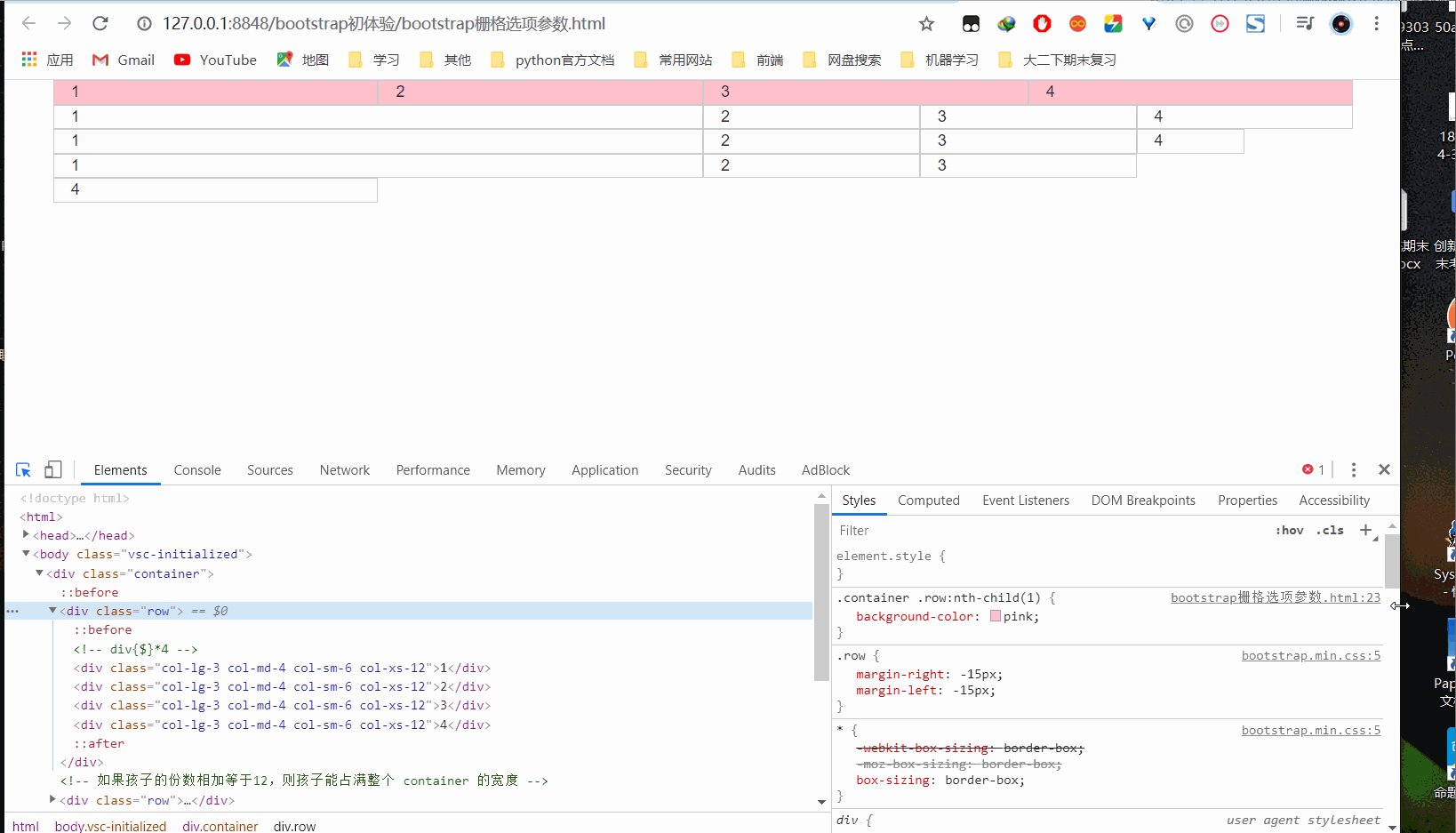
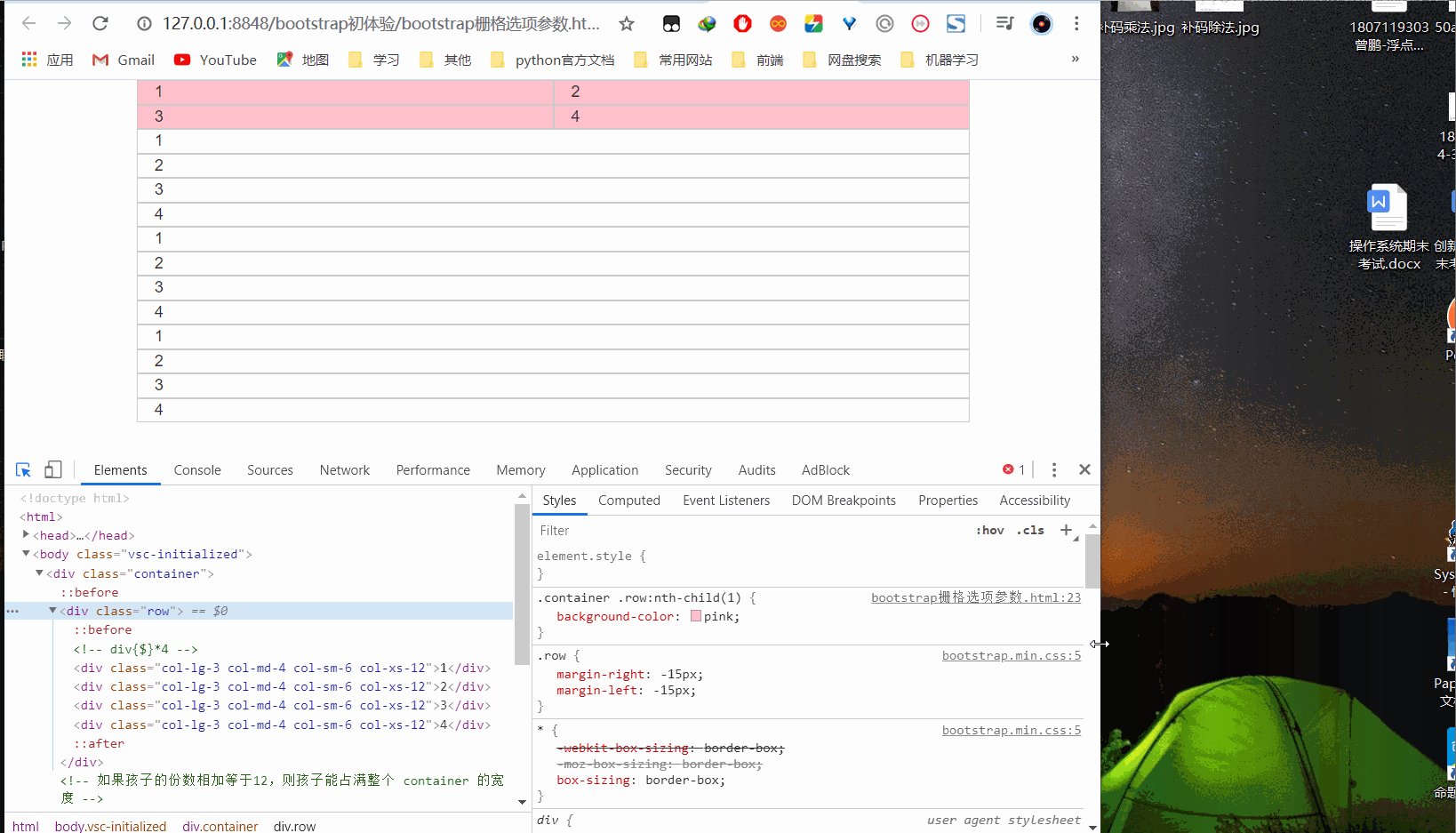
- 可以同时为一列指定多个设备的类名,以便划分不同份数 例如 class=“col-md-4 col-sm-6”
代码演示:
<!DOCTYPE html>
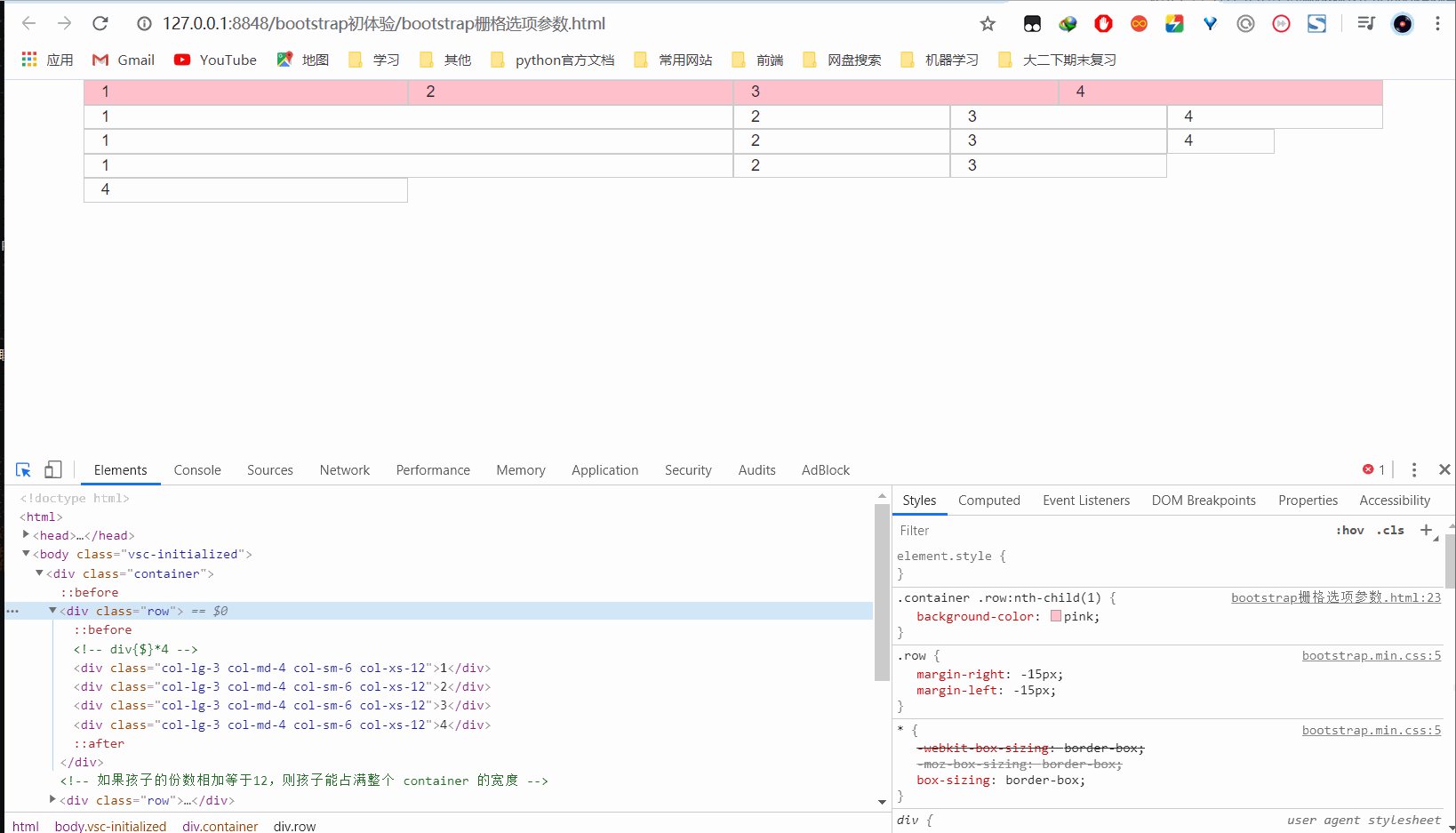
<html><head><meta charset="utf-8"><!--要求当前网页使用IE浏览器最高版本的内核来渲染--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]><!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><!--解决ie9以下浏览器对 css3 Media Query 的不识别 --><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><!--[endif]--><!-- Bootstrap 核心样式--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title></title><style type="text/css">[class^="col"] {border: 1px solid #ccc;}</style></head><body><div class="container"><div class="row"><!-- div{$}*4 --><div class="col-lg-3">1</div><div class="col-lg-3">2</div><div class="col-lg-3">3</div><div class="col-lg-3">4</div></div><!-- 如果孩子的份数相加等于12,则孩子能占满整个 container 的宽度 --><div class="row"><!-- div{$}*4 --><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-2">4</div></div><!-- 如果孩子的份数相加小于12,则孩子占不满整个 container 的宽度,会有空白--><div class="row"><!-- div{$}*4 --><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-1">4</div></div><!-- 如果孩子的份数相加大于12,则多余的那一列会另起一行显示--><div class="row"><!-- div{$}*4 --><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-3">4</div></div></div></body>
</html>
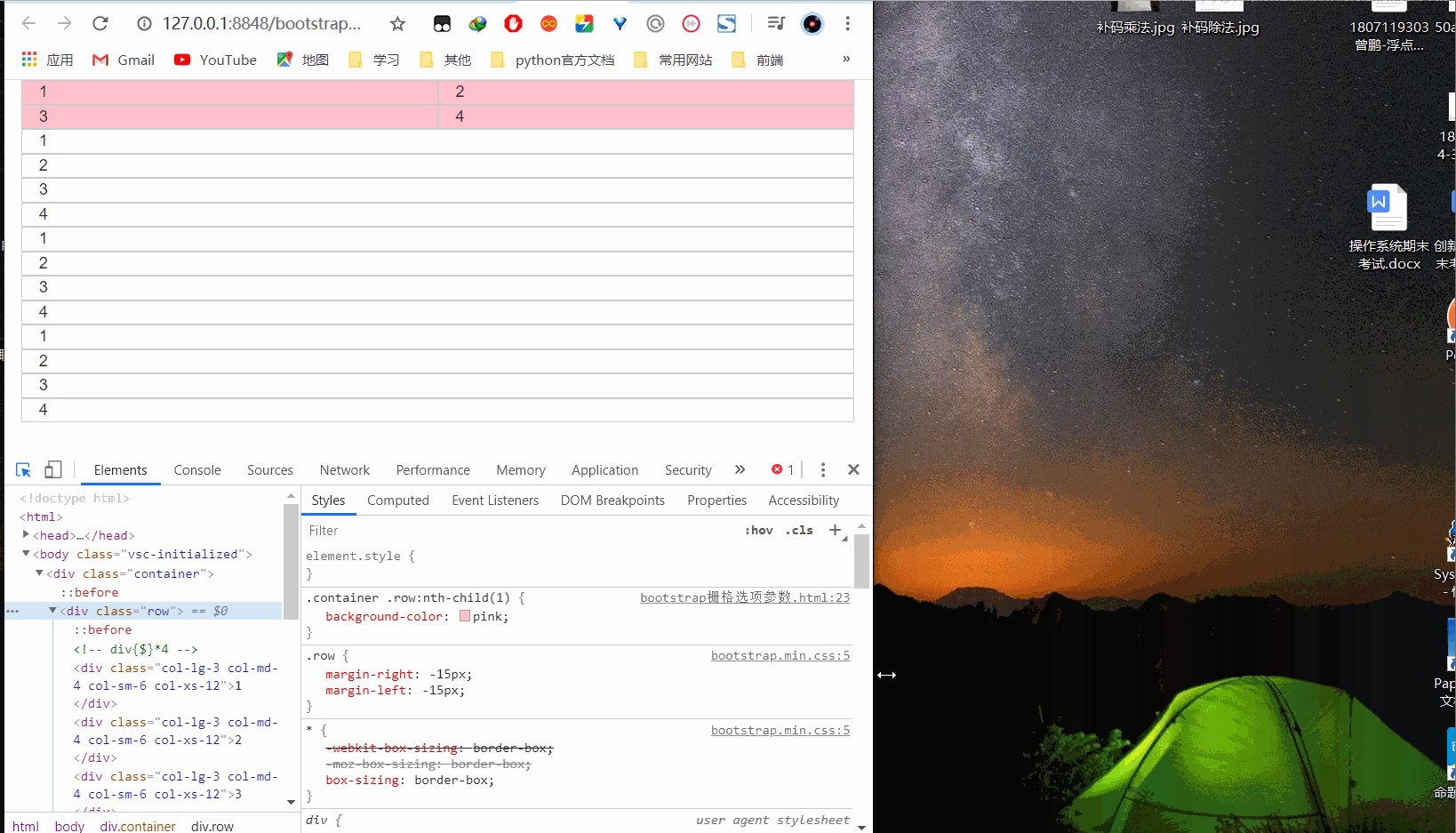
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--要求当前网页使用IE浏览器最高版本的内核来渲染--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]><!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><!--解决ie9以下浏览器对 css3 Media Query 的不识别 --><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><!--[endif]--><!-- Bootstrap 核心样式--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title></title><style type="text/css">[class^="col"] {border: 1px solid #ccc;}.container .row:nth-child(1) {background-color: pink;}</style></head><body><div class="container"><div class="row"><!-- div{$}*4 --><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12" >1</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">2</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">3</div><div class="col-lg-3 col-md-4 col-sm-6 col-xs-12">4</div></div><!-- 如果孩子的份数相加等于12,则孩子能占满整个 container 的宽度 --><div class="row"><!-- div{$}*4 --><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-2">4</div></div><!-- 如果孩子的份数相加小于12,则孩子占不满整个 container 的宽度,会有空白--><div class="row"><!-- div{$}*4 --><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-1">4</div></div><!-- 如果孩子的份数相加大于12,则多余的那一列会另起一行显示--><div class="row"><!-- div{$}*4 --><div class="col-lg-6">1</div><div class="col-lg-2">2</div><div class="col-lg-2">3</div><div class="col-lg-3">4</div></div></div></body>
</html>
2. 栅格嵌套
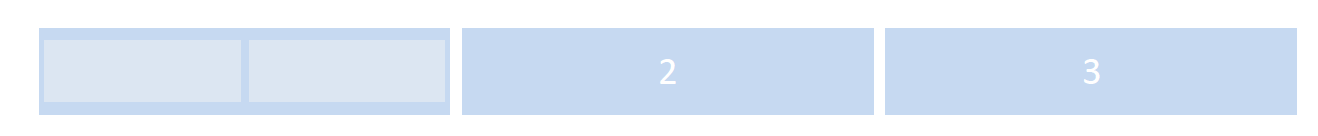
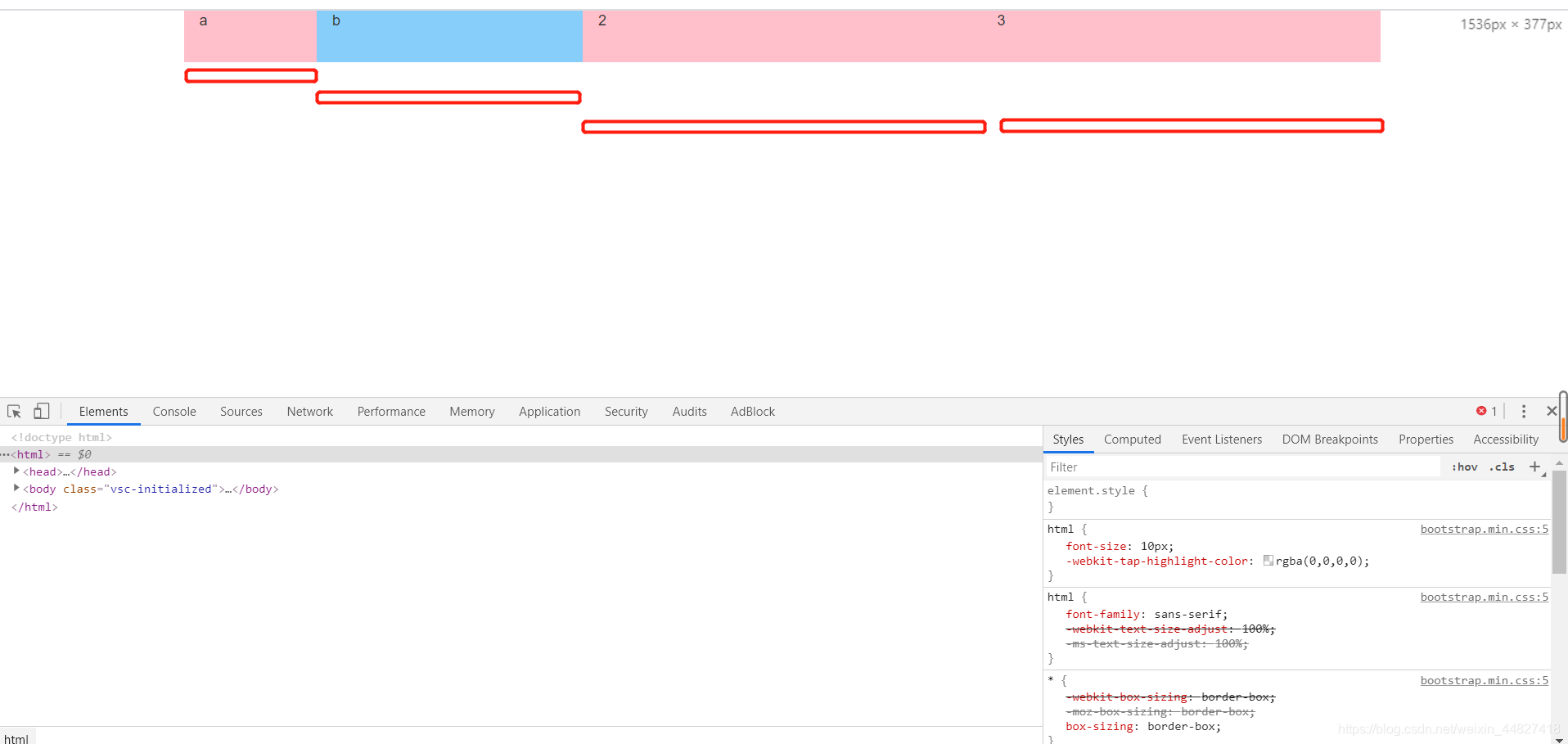
栅格系统内置的栅格系统将内容再次嵌套。简单理解就是一个列内再分成若干份小列。我们可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-*元素内。
我们列嵌套最好加1个行row这样可以取消父元素的padding值而且高度自动和父级一样高

<!-- 列嵌套 --><div class="col-sm-4"><div class="row"><div class="col-sm-6">小列</div><div class="col-sm-6">小列</div></div>
</div>代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--要求当前网页使用IE浏览器最高版本的内核来渲染--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]><!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><!--解决ie9以下浏览器对 css3 Media Query 的不识别 --><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><!--[endif]--><!-- Bootstrap 核心样式--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title></title><style type="text/css">.row>div {height: 50px;background-color: pink;}.row .col-md-8 {background-color: lightskyblue;}</style></head><body><div class="container"><div class="row"><!-- div{$}*4 --><div class="col-md-4"><!-- 列嵌套最好加1个行row 这样可以去掉父元素的padding值,而且高度自动和父级一样高--><div class="row"><div class="col-md-4">a</div><div class="col-md-8">b</div></div></div><div class="col-md-4">2</div><div class="col-md-4">3</div></div></div></body>
</html>
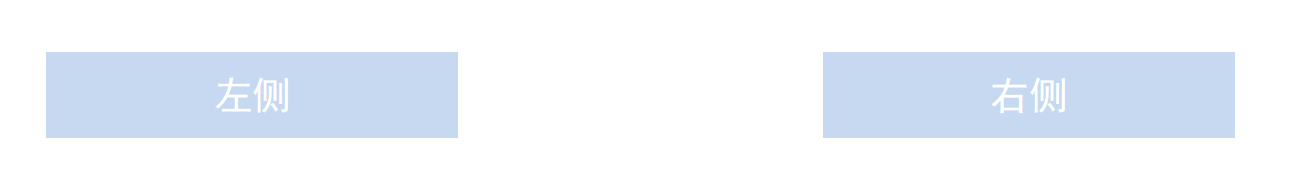
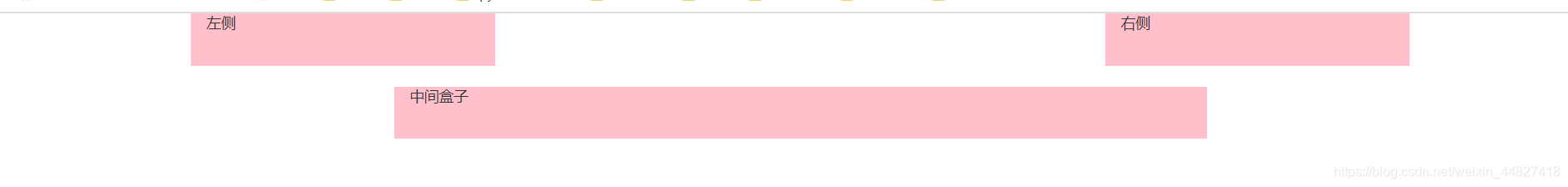
- 列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。

<!-- 列偏移 --><div class="row"><div class="col-lg-4">1</div><div class="col-lg-4 col-lg-offset-4">2</div></div>代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--要求当前网页使用IE浏览器最高版本的内核来渲染--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]><!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><!--解决ie9以下浏览器对 css3 Media Query 的不识别 --><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><!--[endif]--><!-- Bootstrap 核心样式--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title></title><style type="text/css">.row>div {height: 50px;background-color: pink;}</style></head><body><div class="container"><div class="row"><div class="col-md-3">左侧</div><!-- 偏移的份数 = 12 - 两个盒子的份数 = 6 --><div class="col-md-3 col-md-offset-6">右侧</div></div><br><div class="row"><!-- 如果只有一个盒子,偏移 = (12- 8)/2 = 2 --><div class="col-md-8 col-md-offset-2">中间盒子</div></div></div></body>
</html>

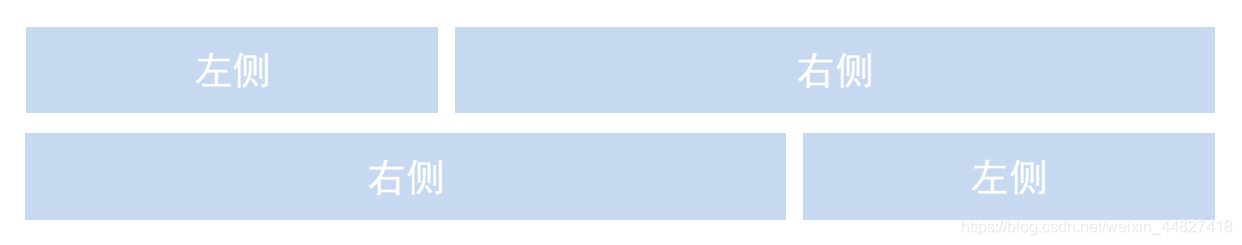
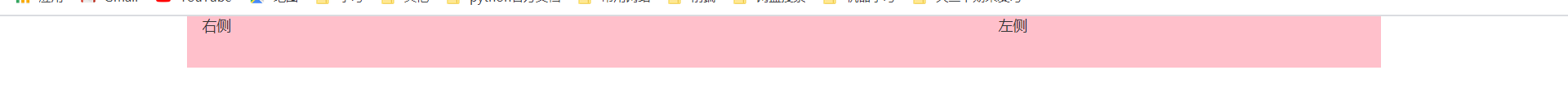
4. 列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。

<!-- 列排序 --><div class="row"><div class="col-lg-4 col-lg-push-8">左侧</div><div class="col-lg-8 col-lg-pull-4">右侧</div></div>代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--要求当前网页使用IE浏览器最高版本的内核来渲染--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]><!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><!--解决ie9以下浏览器对 css3 Media Query 的不识别 --><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><!--[endif]--><!-- Bootstrap 核心样式--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title></title><style type="text/css">.row>div {height: 50px;background-color: pink;}</style></head><body><div class="container"><div class="row"><div class="col-md-4 col-md-push-8">左侧</div><div class="col-md-8 col-md-pull-4">右侧</div></div></div></body>
</html>
5. 响应式工具
为了加快对移动设备友好的页面开发工作,利用媒体查询功能,并使用这些工具类可以方便的针对不同设备展示或隐藏页面内容。
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-HdkWM6jA-1591960011599)(./images/2.jpg)]](https://img-blog.csdnimg.cn/20200612231032139.jpg?x-oss-process=image/watermark,type_ZmFuZ3poZW5naGVpdGk,shadow_10,text_aHR0cHM6Ly9ibG9nLmNzZG4ubmV0L3dlaXhpbl80NDgyNzQxOA==,size_16,color_FFFFFF,t_70)
与之相反的,是visible-xs 、visible-sm 、visible-md、 visible-lg是显示某个页面内容
代码演示:
<!DOCTYPE html>
<html><head><meta charset="utf-8"><!--要求当前网页使用IE浏览器最高版本的内核来渲染--><meta http-equiv="X-UA-Compatible" content="IE=edge"><!--视口的设置:视口的宽度和设备一致,默认的缩放比例和PC端一致,用户不能自行缩放--><meta name="viewport" content="width=device-width, initial-scale=1, user-scalable=0"><!--[if lt IE 9]><!--解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题--><script src="https://oss.maxcdn.com/html5shiv/3.7.2/html5shiv.min.js"></script><!--解决ie9以下浏览器对 css3 Media Query 的不识别 --><script src="https://oss.maxcdn.com/respond/1.4.2/respond.min.js"></script><!--[endif]--><!-- Bootstrap 核心样式--><link rel="stylesheet" href="bootstrap/css/bootstrap.min.css"><title></title><style type="text/css">.row>div {height: 100px;background-color: palegreen;}.row>div:nth-child(3) {height: 200px;background-color: pink;}span {font-size: 50px;color: #fff;}</style></head><body><div class="container"><div class="row"><div class="col-xs-3"><!-- visible-lg 在超大屏幕下显示该元素 --><span class="visible-lg">我会显示哟</span></div><div class="col-xs-3">2</div><!-- hidden-md 在中等屏幕下隐藏该元素 --><div class="col-xs-3 hidden-md">我会变魔术哟!</div><div class="col-xs-3">4</div></div></div></body>
</html>
2.7 bootstrap js插件的使用
详细内容请看 jQuery学习笔记系列(三)
3.0 阿里百秀案例制作
3.1 技术选型
方案:我们采取响应式页面开发方案
技术:bootstrap框架
设计图: 本设计图采用 1280px 设计尺寸
项目结构搭建
Bootstrap 使用四步曲:
-
创建文件夹结构
-
创建 html 骨架结构
-
引入相关样式文件
-
书写内容
container宽度修改
因为本效果图采取 1280的宽度, 而Bootstrap 里面 container宽度 最大为 1170px,因此我们需要手动改下container宽度
/* 利用媒体查询修改 container宽度适合效果图宽度 */@media (min-width: 1280px) { .container { width: 1280px; } }

——事件注册、事件处理、事件对象、拷贝对象、多库共存、jQuery插件、toDoList综合案例)
)
![BZOJ4068 : [Ctsc2015]app](http://pic.xiahunao.cn/BZOJ4068 : [Ctsc2015]app)

)
——堆栈寻址(详解))
)
)


)


)

)


