使用宝塔linux和阿里云ECS搭建网站/从百度云服务器迁移网站到阿里云ECS
为服务器安装宝塔软件
示例:
ECS:Ubuntu 18.04
打开阿里云控制台,进入已绑定的实例页面,使用workbench或者VNC(推荐使用workbench,workbench可以在"文件—打开文件树"直接查看文件位置,更直观)远程连接到自己的linux服务器(你也可以通过xshell等软件自己连线安装)

远程连接之后,安装宝塔linux:
安装代码ubuntu使用 apt-get install...(apt-get需要安装apt),centos系统使用yum install...
宝塔linux安装教程:https://www.bt.cn/download/linux.html
复制Ubuntu安装命令:
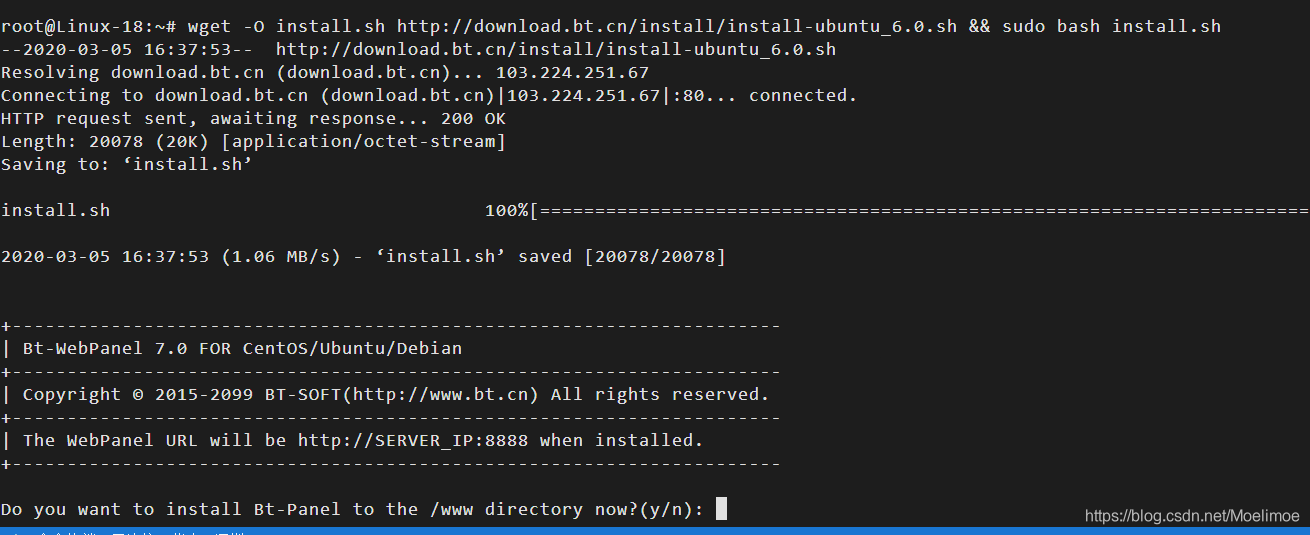
wget -O install.sh http://download.bt.cn/install/install-ubuntu_6.0.sh && sudo bash install.sh
ctrl+v粘贴到linux终端,回车运行,输入y继续安装:

安装完,在进入宝塔面板之前,要对宝塔面板实行端口放行:
如果不清楚ECS安全组设置放行端口操作步骤参照如下链接,或在阿里云帮助文档查看
https://www.bt.cn/bbs/thread-2897-1-1.html
注意
如需完整使用宝塔的所有功能 你还需要放行如下端口
20 、21、 39000-40000端口(linux 系统 ),3000-4000(windows系统)
22 (SSH)
80、443(网站及SSL)
3306 (数据库远程连接)
888 (phpmyadmin)
当安装完成宝塔到ECS且放行端口正确设置完之后,可以在网页进入自己的宝塔面板:

遮住的是你的公网ip,冒号后面跟你的端口,login不用输,一般开始默认是8888
如果对自己的端口不清楚可以先多试几个
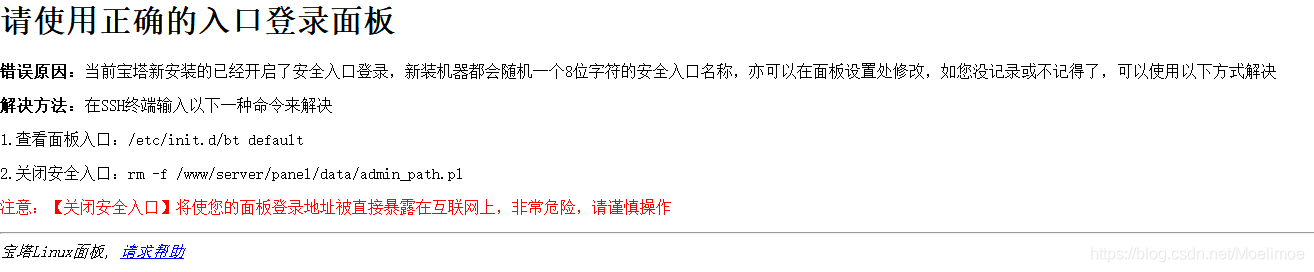
如果你进入面板却提示如下,实再不记得端口就往下看
你可以连接你的ECS服务器,输入如下命令查看你的宝塔面板网址和登录的账号密码:
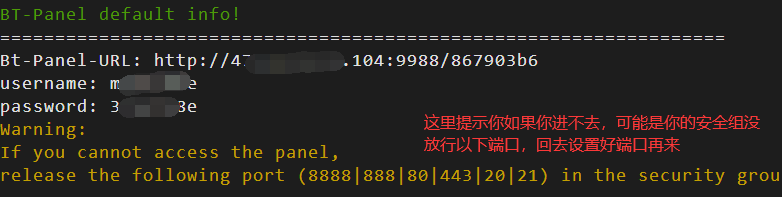
/etc/init.d/bt default

然后你再次回到页面,输入公网IP加端口加后面一串8位数,复制Bt-Panel-URL:

把它输入到网址栏,你就可以进入宝塔面板了
另外要提一点的是如果你刚刚已经进入过宝塔面板并且更改了密码
你使用上面的命令查询显示的密码是无法登入宝塔的(可能是还没更新到服务器?)
使用查询的账号登录宝塔,成功登录宝塔面板:

接下来宝塔会提示你安装必要的插件,选一个合适的自动安装就好。
1、如果你是从0搭建网站建议使用wordpress搭建:(免费开源)
(迁移之前的网站?往后面看第2种情况)
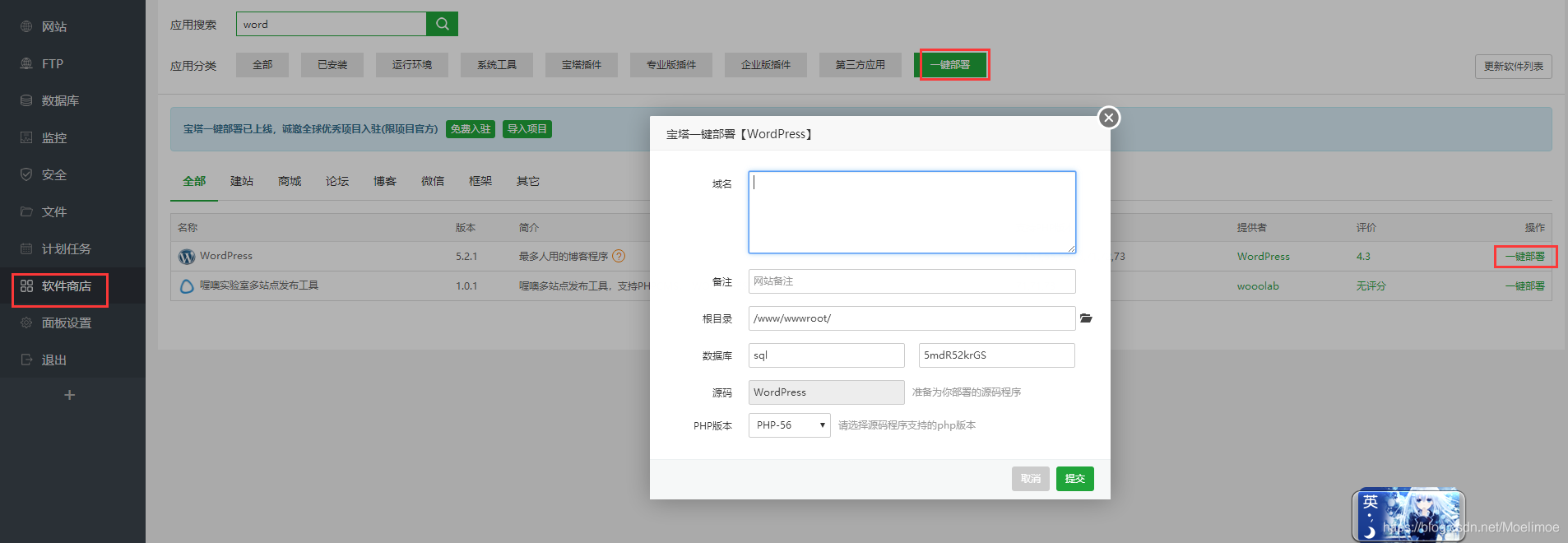
使用宝塔一键网站部署选择wordpress:

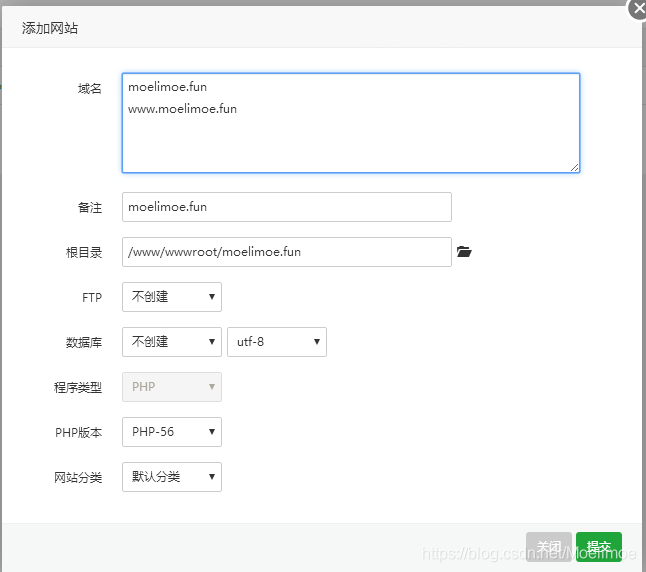
网站—添加站点:

生成FTP账户、SQL账户,注意这里宝塔给你生成的账号密码记得截图保存,避免忘记:

这里上面其实还会显示一个用于进入你的站点网络ip,在网址栏输入ip进去后根据提示操作就行,注意上面这张图要记住,等会儿要用,最好截图保存
如果进入wordpress出错429 Too Many Requests,先等等吧,wordpress太多访问了,或者自行上网搜一下解决方法
后面注册完登录后台,同时你就可以访问你的网站了,开始创造世界吧~
2、如果你是迁移之前的网站,这里介绍直接转移网站文件的方法
登录FTP(如filezilla)打包下载你的网站的文件(上传时可以上传压缩包后解压,也可以上传全部目录和文件,只要最后网址目录和运行目录设置正确就行)
这里以压缩包为例:
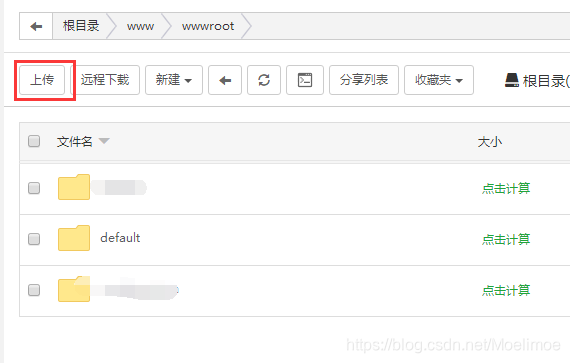
下载完之后,在宝塔面板“文件”里面点上传,把你下载的wordpress压缩包(tar.gz)上传到你设置的网页根目录一般是www/wwwroot/你的域名/下,注意你的文件储存路径可能跟我这里不一样
(如果你熟悉FTP传输也可以登录使用宝塔给你创建的FTP账户传输文件,但是建议使用宝塔更方便),

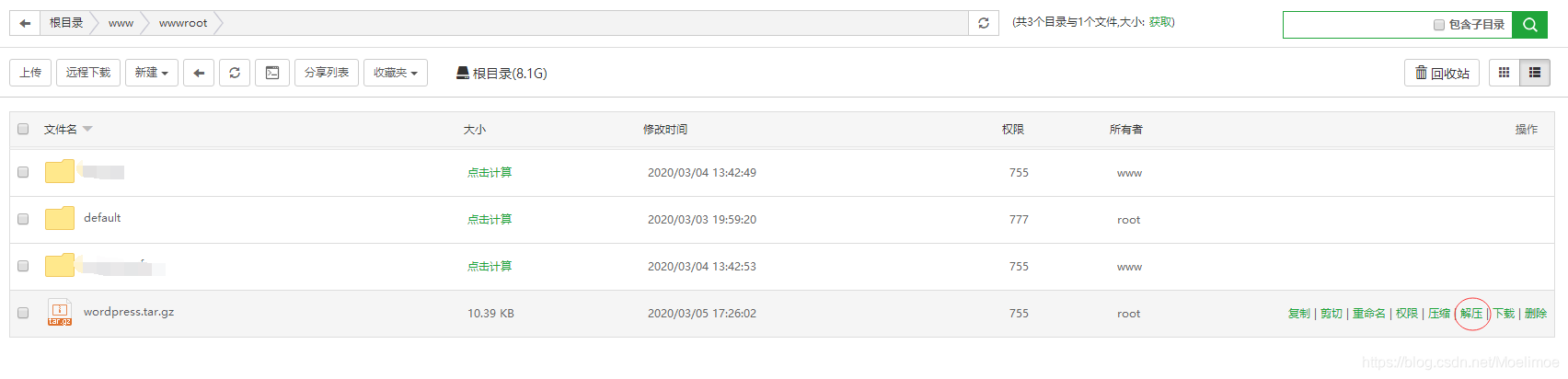
上传完你的wordpress.tar.gz文件,然后在宝塔解压:

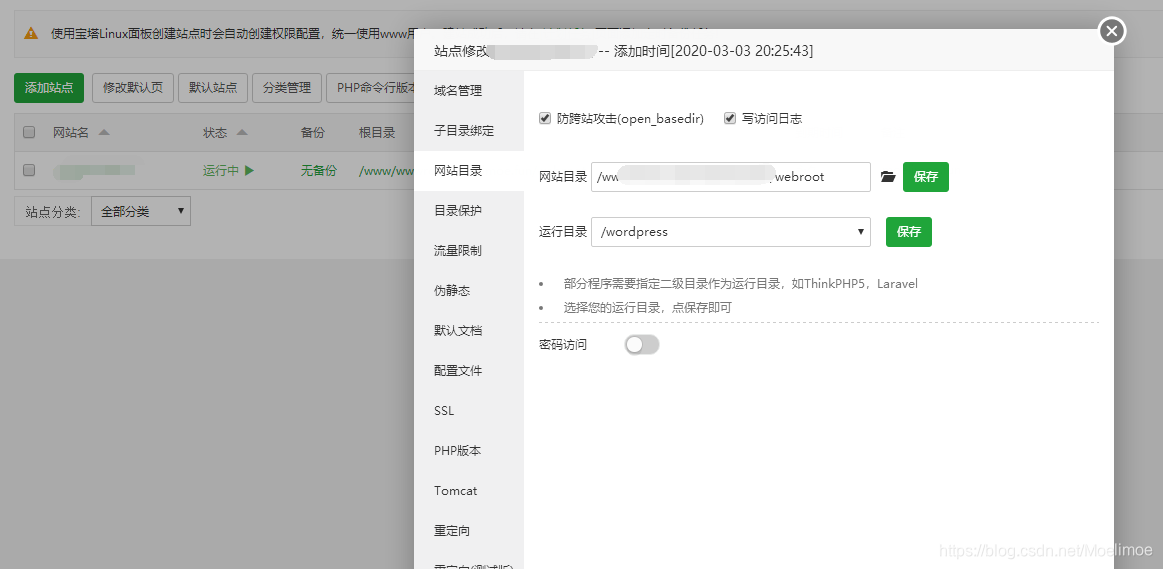
接下来,你可以先到宝塔面板——网站,检查一下你的网站目录和运行目录,运行目录应该是wordpress,或/
如果没问题,继续转移sql数据
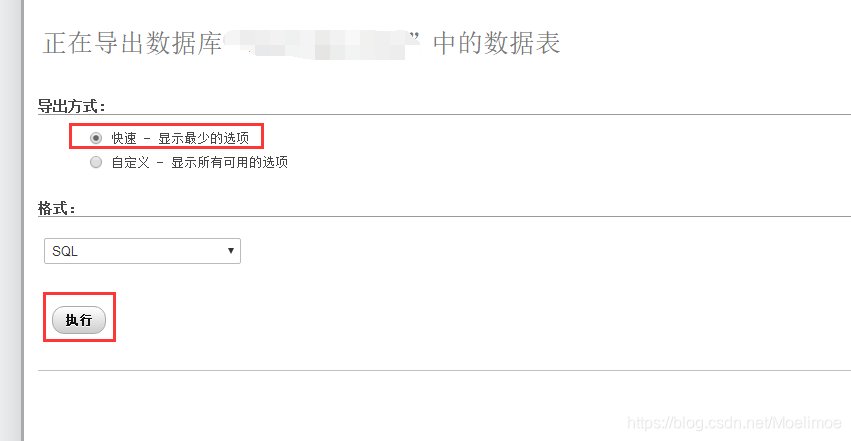
将你的旧服务器的数据全部导出保存到本地:

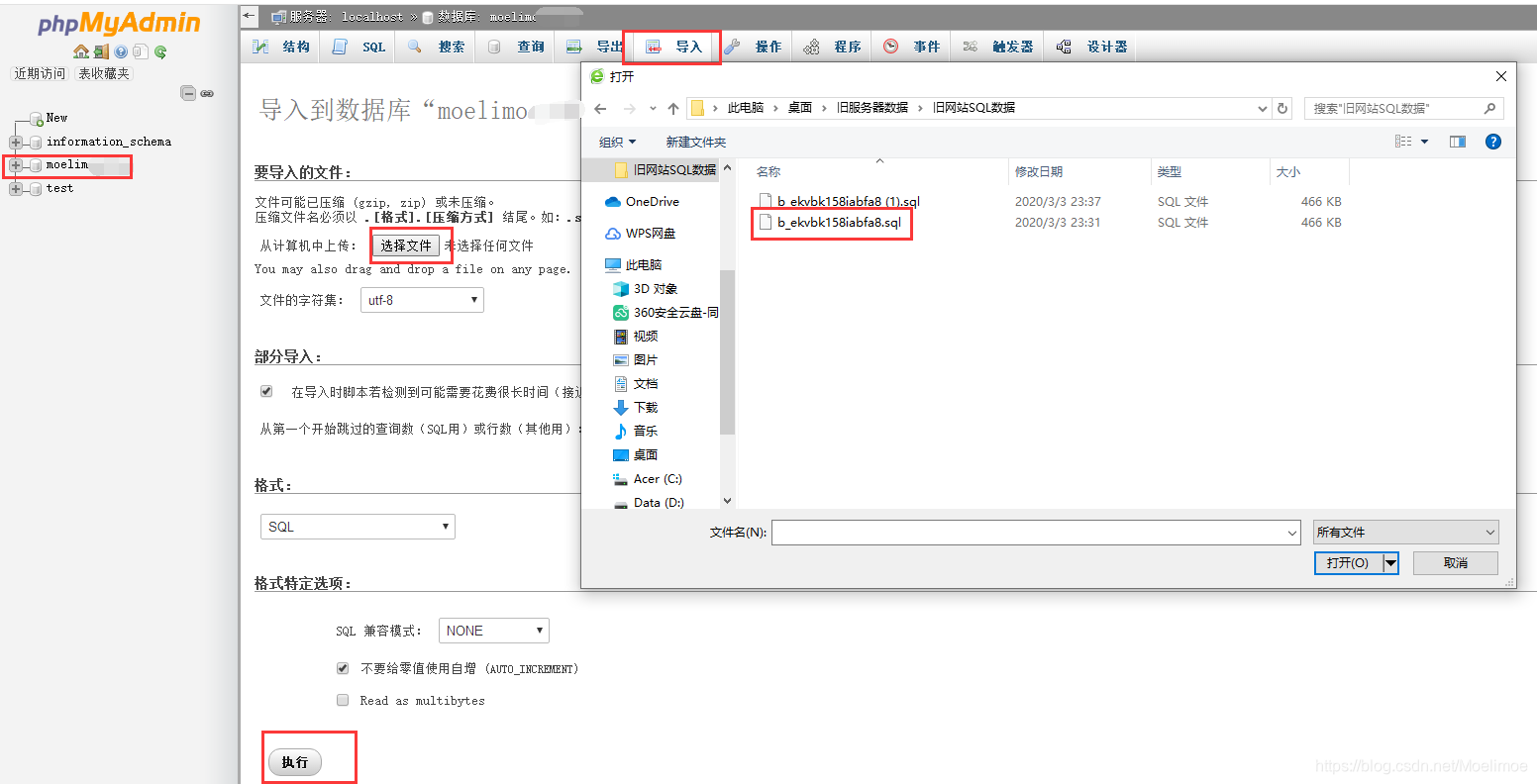
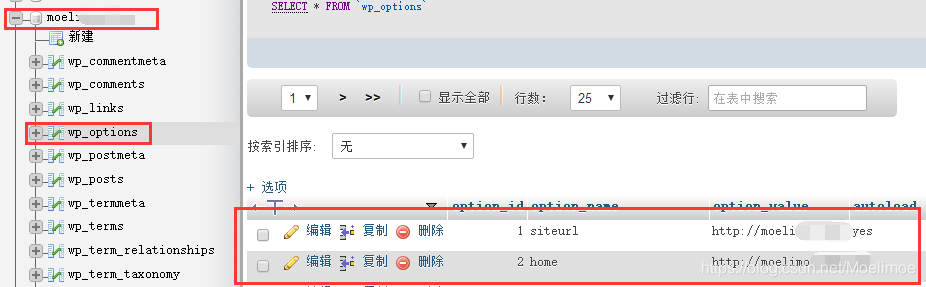
然后打开你的新服务器的数据库(可以在宝塔面板进入),选择你要导入到哪个数据库——与你的网域名相同的文件,选择你的旧数据库文件导入你的数据库文件:

进入wp_options修改网址和住目录:这两项修改为你的网域名即可

然后你应该就把你的就网站搬迁到新网域了,进入你的新网域看看
如果无法进入,请返回宝塔检查网站目录和运行目录是否正确:wordpress应该是运行目录,记得每次选择之后要点保存