报错TemplateSyntaxError at或页面样式未生效
直观原因就是模板的语法有误,造成这一原因的根源是使用pycharm(idea)的自动注释,而pycharm没有装django配置,ctrl+/时会将block中的内容用html注释<!—>包围内容
对于初级前端程序员,或者不是专门学前端的,可能会不明所以,
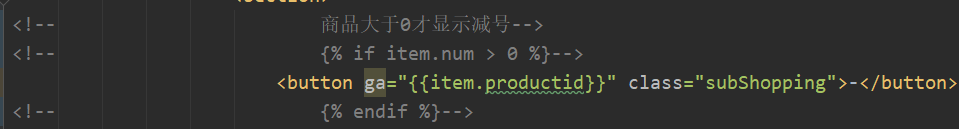
如某个HTML的内容是这样的,注释了一部分,但是这部分不在页面上显示:

实际上这一块区域实在block继承了父模板之后的填补块:
{% block base%}
代码在这里面
{% endblock base%}
原因是html的注释在这里不会对带有语法({{}}、{%%}等)的内容生效
解决办法:

{% block base%}
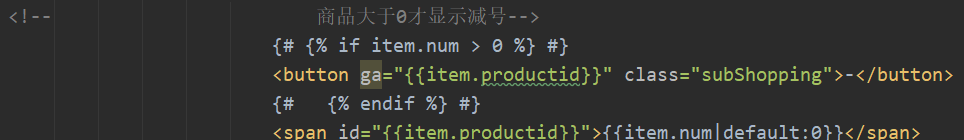
代码在这里面,注释最好用:{# 注释内容 #}
{% endblock base%}
或者是给pycharm或IDEA安装django插件,ctrl+/就会自动生成{# #}




中检测车道线+代码实现)

)
图片/头像展示到页面)
)







)

)
