CSS如何实现两个a标签元素的文字一个靠左一个靠右,并且能点击分别不同的链接
作为一个非专业前端,有时候开发又必须自己写一些简单的前端,在网上有时候不能及时查找到内容,只能自己尝试,如下是实现两个span中的a标签下的文字分别靠两边,并且之后的元素不会往上涌到中间,还能不丢失连接属性的方法:
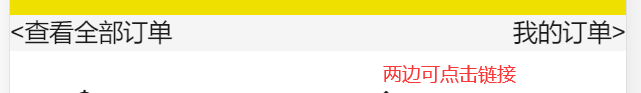
<div class="check_orders" style=""><span id="my_order"><a href="/trolley/">我的订单></a></span><span id="order_record"><a href="#"><查看全部订单</a></span></div>
使用display的flow-root属性,搭配float:
.check_orders {display: flow-root;
}
#my_order{float: right;
}
#order_record{float: left;
}

)




)


)

)
)
![[已解决]user is not in the sudoers file. This incident will be reported.(简单不容易出错的方式)](http://pic.xiahunao.cn/[已解决]user is not in the sudoers file. This incident will be reported.(简单不容易出错的方式))
)




)
