分享一下编写设置和获取颜色的插件,首先我将插件的名字命名为jquery.color.js。该插件用来实现以下两个功能1.设置元素的颜色。2.获取元素的颜色。
先在搭建好如下编写插件的框架:
;(function($){//这里编写插件代码 })(jQuery);
我这里采用jQuery.fn.extend().这种方法来编写,代码如下:
;(function($){$.fn.extend({"color":function(value){//这里写插件代码 }}); })(jQuery);
这个方法可里面有一个value.参数,当给color().这个传入了参数那么就用来设置color.值,不传参数就是获取color().值。代码如下:
;(function($){$.fn.extend({"color":function(value){if(value==undefined){return this.css('color');}else{return this.css('color',value);}}}); })(jQuery);
最后我们来测试一下:
<body> <script>$(function(){alert($('#div1').color());$('#div2').color('#333');}); </script><div id="div1" style="color:blue">blue</div><div id="div2" style="color:#ccc">#ccc</div> </body>
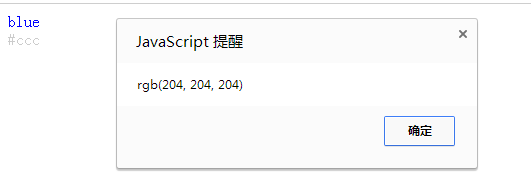
测试结果如下图:


OK!测试没问题,全部完成。做这篇分享只是为了分享一下如何实现编写插件的整个过程


)















)
