你在做移动web开发的时候是不是只是在Chrome下开启移动模式,然后就啪啪啪闷头敲代码了?如果你平时只是做做宣传页,Chrome的移动模式可能就能满足你。但是现在越来越多的应用采用Hybrid的开发方式,这样的话就可能在web页面上调用webview注入的函数,那么,这个页面在Chrome上只会报错,因为我们不在webview里,根本没有注入的那些函数。
以我现在做的项目为例,要在页面里判断在客户端有没有登录,可以这样写:
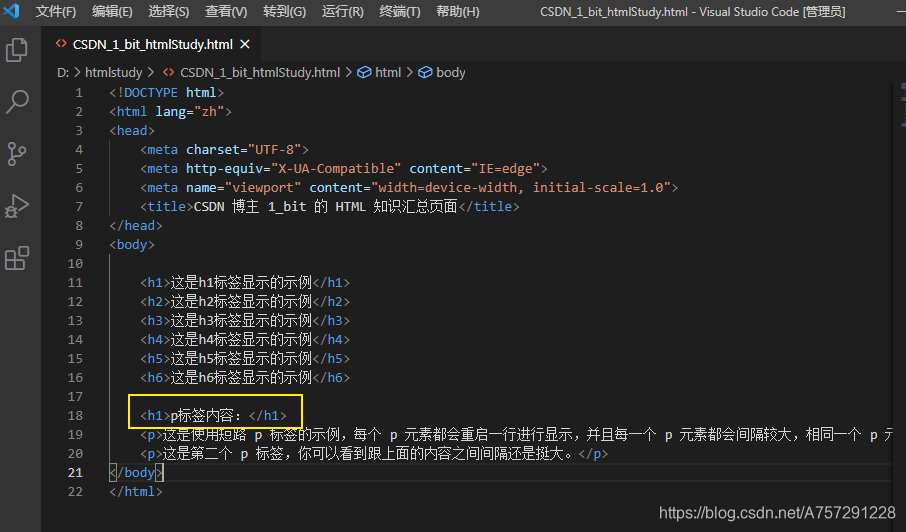
var isLogin = AndroidWebview.hasLogin() ;结果可想而知,AndroidWebview是客户端在webview里注入的方法,这里当然会报错了。
真机测试
这种情况怎么开发呢?回顾一下以前的两种办法 :
-
真机 + Chrome inspect :Chrome 版本必须高于 32,其次你的测试机 Android 系统高于 4.4
先用数据线将 Android 测试机连接到电脑上。需要打开测试机上面“开发者选项”中的 “USB 调试”功能。
在PC的Chrome上打开
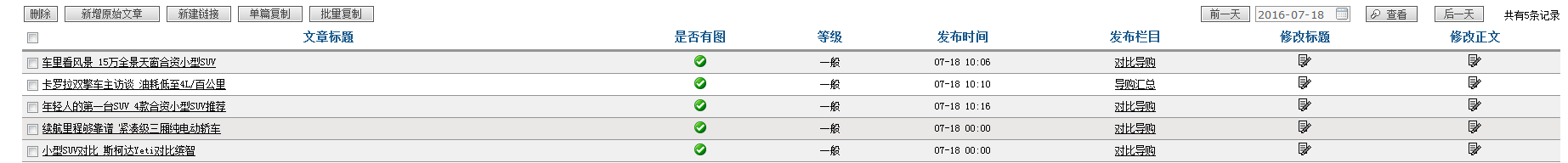
Chrome://inspect即可找到你的设备手机进入一个webview页面,即可在Chrome上看到调试台了
可以看到,第一个记录是手机里的浏览器的;第二个是记录是手机助手里的webview。
-
真机 + weinre : 在你本地创建一个监听服务器,并提供一个JS脚本,需要在需要测试的页面中加载这段 JS,就可以被 Weinre 监听到,在 Inspect 面板中调试你这个页面。
安装 weinre
npm install -g weinre开启 weinre
weinre --httpPort 8888 --boundHost -all-浏览器打开
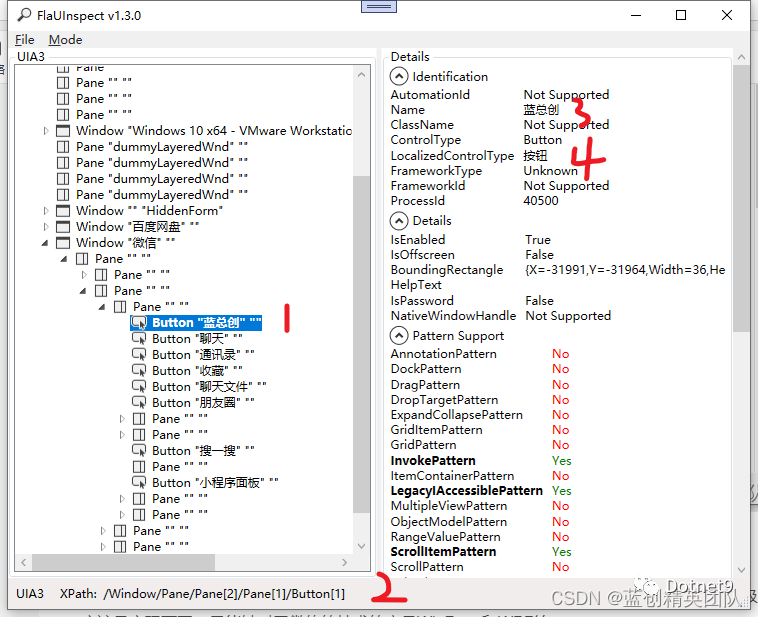
localhost:8888:
4. 将 "2" 这段脚本加载到调试的页面最后,手机进入页面,然后进入 "1" ,就可以看到控制台了
这两种办法都需要真机测试,你可以想像一下你在开发、调试时的流程:
写代码
拿起手机,进入页面
有BUG,重复1、2
开发新功能,重复1、2、3
然后你的手不停地在键盘和手机之间切换,多么痛苦。后来,我遇到了Genymotion。
Genymotion
这是一款安卓模拟器,有了它我们可以在电脑上开启一个安卓机。具体使用我就不细说了,很简单请自行搜索。
这是我在模拟器上安装的手机助手:
而且使用 Chrome inspect 是直接可以调试模拟器中的webview的:
这样,我们就可以不用手忙脚乱地写代码、看手机了,一切都在PC上调试。但是我们在模拟器上看到的是线上代码,我们加一个新功能还要发布代码才能看到效果?
Charles / Fiddler
幸好有Charles这样的工具(Windows下请使用Fiddler),Charles会在本地开启一个代理服务,默认接口8888。通过这个代理,模拟器上的请求会被转移到电脑上,我们可以任意地去替换请求文件让我们更加方便地调试页面。
设置监听端口
Proxy Settings - HTTP Proxy - Proxies - HTTP Proxy 中设置
监听Chrome
因为 Charles 只会监听全局和Firefox,为了能监听Chrome,使用Proxy SwitchyOmega插件,增加一个情景模式:
在这个情景模式下,我们就可以抓到在Chrome里的数据了:
注意:Charles默认是不支持https的,我们选择 设置 - Proxy Settings - SSL ,选中 Enable SSL Proxying 。然后在 Locations 里填写要抓包的域名和端口,点击 Add,Host填写域名,如 www.baidu.com ,port填 443 。具体参考最后的文章。
监听Genymotion
别忘了,使用Charles的初衷是让我们可以用本地的文件替换线上文件,不用每次修改都要发布。
在Genymotion中,
Settins-Network(port选9999是因为我之前在Charles中设置的是9999) :
在开启的模拟器中,
设置-WLAN-长按2秒-修改网络,代理设置改为手动,主机名为10.0.3.2,端口为9999,和上面一致。然后在模拟器中打开webview页面就可以看到所有请求了
右键保存源文件到本地,然后添加一行alert代码 。
在请求上右键,选择
Map Local
选择刚才修改过的文件
重新载入页面 :
这样,我们利用模拟器+Chrome+Charles就可以完美开始、调试webview页面了,模拟器当做手机,Chrome insepct 调样式、接口、查看数据,利用Charles映射本地文件直接查看效果。
至于iOS上的webview调试,模拟器+Safari+Charles应该也是一样的。我没有试过,试过的人请告知。
2015-12-17 更新
最近还使用了 browsersync ,这个东西调试、开发简直不要太爽。在本地开启一个服务器,页面放进去,然后开启模拟器,进入这个页面,保存文件的时候模拟器自动刷新,而且能直接调用客户端的接口,再也不怕报错了。
如果你说 Gulp 也能自动刷新,那下面的是 Gulp 没有的:你在本机开启 wifi ,然后手机连接,进入页面。这样,你每保存一次文件,手机webview 和 模拟器 webview 同时自动刷新,而且这两个页面是同步的,就是说,你在模拟器上点击这个按钮,手机上那个页面也会点击这个按钮。这样你每次测试的时候,电脑旁摆一排测试机,而你也需要模拟器上点一下,这些测试机都会自动点一下! browserSync 自带 weinre ,这样哪个测试机出了问题,你可以直接打开 weinre 调试!
参考
浅谈Hybrid技术的设计与实现
移动前端调试页面–weinre
Mac下HTTP/HTTPS抓包工具Charles
前端开发调试线上代码的两款工具
我的博客,欢迎订阅
微博粉丝太少,求粉