作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
HTML基础之bit哥的反客为主之道(9)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
赶紧3分钟学完15分钟的内容我要出去玩(8)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
我使用 html 反向输出自己打自己(7)——<a>超链接、<bdo>覆盖
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<br>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
一、乱码从何而来
🐶1_bit:上一节 还记得讲了什么吗?
👸小媛:讲了啥,上一节讲了一些又没讲完,就等于没讲,你说你要旷班了。
🐶1_bit:喔,你就记得这个呀。
👸小媛:这件事尤为重要。
🐶1_bit:那好,我还记得就行了。上一节讲了基础文档中的 <!DOCTYPE html>、 <html lang="zh">、 <html></html> 、<body></body> ,那么这一节我们就把其他的标签给讲完吧?
👸小媛:就等你这句话了,赶紧的。
🐶1_bit:那行,那我们就开始吧。我们先来了解一下<head> 标签吧。<head> 标签用来描述网页自身的元信息。
👸小媛:所以什么是原信息呢?净是一些听不懂的东西。
🐶1_bit:元信息其实就是指这个网页本身的信息,例如标题。
👸小媛:唔,大致明白。
🐶1_bit:那就接着继续听我说吧。
👸小媛:行。
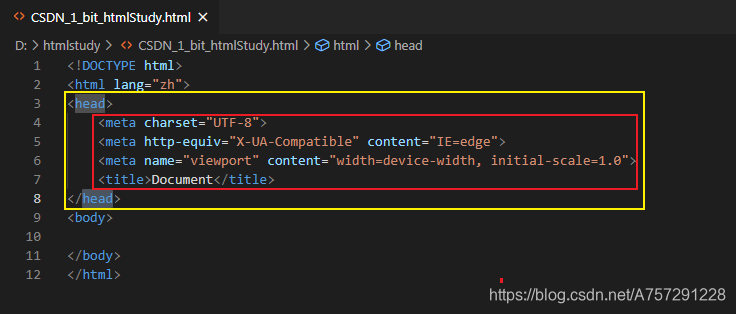
🐶1_bit:我们可以看到 <head> 标签中有 <meta> 标签、<title> 标签。

🐶1_bit:这些标签为当前页面页面的一些基础属性,例如我们先看 <head> 标签的第一个标签 <meta charset="UTF-8">;<meta charset="UTF-8"> 标签标示了当前网页的编码方式为 UTF-8。
👸小媛:那什么是编码方式呢?
🐶1_bit:编码方式你可以理解成一种字符的识别方式,编码方式有很多,例如 ASCII 也是一种编码方式,若你的计算机使用这种编码方式,则会显示不了中文,此时你的中文将会是乱七八糟的东西,很多人所说的“乱码”就是这样来的;因为出现乱码的那个系统、软件使用的编码方式并不支持中文。
👸小媛:明白了,意思就是有一种识别方法,我们需要使用中文就需要支持中文的编码方式对吧?
🐶1_bit:是这个意思,例如我们的第一个标签 <meta charset="UTF-8"> 其中的 UTF-8 就表示当前所使用的编码方式,而 charset 则是指定编码方式为某个类型,这个属性属于页面元信息,所以就放在 <head>标签里面了,而 <meta> 是一种通用的元信息表示标签,它没有结束标签,一般是一个属性名加一个属性值。
👸小媛:懂了,怪不得那么多个 <meta> 原来是定义了很多属性。
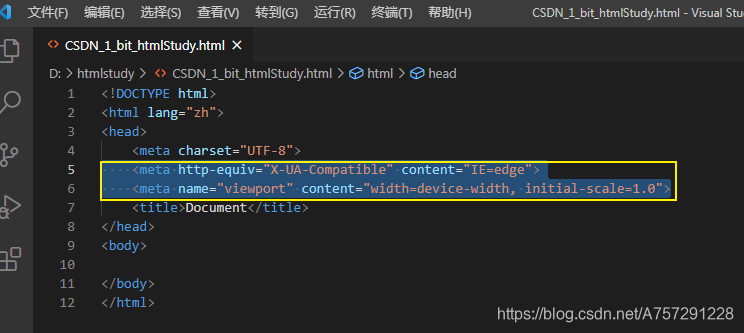
🐶1_bit:嗯,但是还有两条消息我们暂时不好去理解内容,之后我们再讲解,现在删除即可,或者不删除也没事。

二、原来这就是 <title> 标签,真简单
👸小媛:明白了,接下来你应该讲 <title> 这个标签了。
🐶1_bit: <title> 这个标签很好理解,你直接更改里面的值,例如我改成如下形式。
<title>CSDN 博主 1_bit 的 HTML 知识汇总页面</title>
👸小媛:那会怎样呢?
🐶1_bit:你改成我这个样子,然后打开页面看看效果如何。
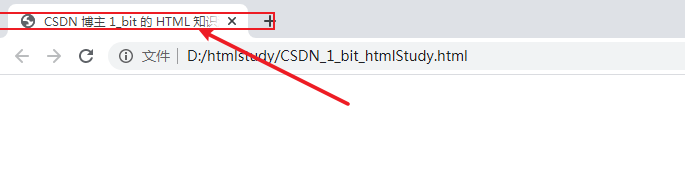
👸小媛:打开了,我发现我的网页标题变了呢。

🐶1_bit:对的,这个就是标题,修改标题信息在你运行网页的时候就会显示成什么信息。
👸小媛:明白了。
🐶1_bit:现在这个基础标签大致都明白了吧,难度不是很大吧。
👸小媛:了解了就简单,不了解就难,不过听你这么一说我觉得只需要了解基础使用的标签就可以完成大致的一个页面了呢。
🐶1_bit:是这样呢,所以恐惧感减少了吧。
👸小媛:没恐惧呢,挺简单的。
🐶1_bit:那我们下一节见。
👸小媛:…你…别跑。
)

)




)





)





