作者简介
作者名:1_bit
简介:CSDN博客专家,2020年博客之星TOP5,蓝桥签约作者。15-16年曾在网上直播,带领一批程序小白走上程序员之路。欢迎各位小白加我咨询我相关信息,迷茫的你会找到答案。
目录
HTML基础之bit哥的反客为主之道(9)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
赶紧3分钟学完15分钟的内容我要出去玩(8)—— <big></big> 放大标签 h5不支持、 <center></center> 居中h5不支持、<blockquote></blockquote> 引用标签
我使用 html 反向输出自己打自己(7)——<a>超链接、<bdo>覆盖
我化身保姆为你提供 html 教学服务(6)——<b>加粗、<br>换行、<hr>分隔
我开始一直以为网页制作好难(5)——<h1></h1> 标题、<p></p> 段落、
你知道出现“乱码”的原因是什么吗?(4)——编码、<title></title> 网页标题、
一个基础的 HTML 文档有哪些标签?第一节(3)—— <!DOCTYPE html>说明、<head></head> 头部、<body></body> 主体、
使用 Vscode 编写 HTML 文档竟然可以自动写代码(2)—— vscode、快捷方式
保姆级的HTML零基础教程少见吧?这是第一节(1)——介绍、鸡汤
一、说了 <!DOCTYPE html> 等于白说
👸小媛:bit 哥赶紧解释上一节的那些标签事啥意思,那一大串,我都懵逼了。
🐶1_bit:昂,其实很简单的,都是小东西。
👸小媛:小东西也要讲,谁叫你每一节的内容才那么点,你也 30 分钟就写这个字数的一篇文了,写多点不好嘛。
🐶1_bit:嘘…低调点,不要暴露。
👸小媛:那赶紧跟我解释。
🐶1_bit:行行行。还接的上一节的那个 HTML 文档吗?
👸小媛:记得。
🐶1_bit:那你去把它贴出来,然后我来跟你解释。
👸小媛:贴出来了,下面。
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body></body>
</html>
🐶1_bit:我们就从开头往下看吧?
👸小媛:难道从中间看?
🐶1_bit:我们先看第一个标签 <!DOCTYPE html>,这一个标签是一个必须标签,必须放在开头。这个标签的作用是告诉浏览器当前这个文档的类型,但是现在你还没有接触到,我们就照着写就可以了,当然对于现在来说不写其实也没啥关系的。
👸小媛:唔,你这个解释跟没说一样。
🐶1_bit:其实你删掉就可以了,哈哈哈。
👸小媛:赶紧解释下一个。
二、我说中文 <html lang="zh"> 我骄傲
🐶1_bit:下一个标签是 <html lang="en">,其中 lang 是 <html></html> 标签的属性。 <html></html> 标签表示标签内容的起始与结束;其中 <html> 表示接下来就开始时标签文档的开始,而 </html> 表示标签文档的结束。其实意思就是这个网页的元素你就写在 <html></html> 标签內就可以了。
👸小媛:听懂了但没完全懂…你的意思是在这个 <html> 之后就表示是开始写标签了吧?
🐶1_bit:对的,就是这个意思。其中那个 lang="en" 表示当前页面的语言是英文网页,显然我们肯定是中文的,那怎么办呢?
👸小媛:我怎么知道…
🐶1_bit:其实 lang 的意思就是 language,language意思就是语言的意思,其中 en 表示 English 显然是不对的。我们只要将 lang="en" 改为 lang="zh" 就可以表示当前页面的语言为中文了。
👸小媛:能解释清楚一点吗?
🐶1_bit:其实在一个标签内有很多属性,这些属性我们将会慢慢学习,在这里刚好遇见了
<html></html> 标签的 lang 属性,我们就说这个 lang 属性吧。在一个标签中,属性可以填写在一个标签之内,属性名右边一个等于号,等于号右边一个属性值这样就完成了一个简单属性的设置,如当前网页的 <html lang="zh">。
👸小媛:明白了。
三、先简单说说 head 标签和 body 标签
🐶1_bit:接下来就到一个 head 标签了,head 标签内一般用来定义一些这个网页的基本信息;例如当前页面的标题头、样式等,其实基本上都是写属性内容,并不是显示内容为主。
👸小媛:那显示内容的是在什么标签呢?
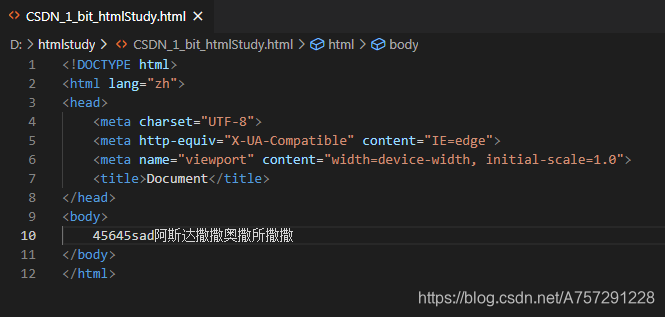
🐶1_bit:<body></body> 标签呗,你不信你在 <body></body> 标签内随便输入一点东西试试,看看能不能显示内容?
👸小媛:我写咯。

🐶1_bit:写完后记得保存,然后去运行一下这个网页,看看能不能显示出你打的东西。
👸小媛:显示出来了。

🐶1_bit:那这一节就讲这些吧,剩下的下一节继续讲完。
👸小媛:我怎么感觉你越来越短了,上一篇都差不多 3k md 字数,这一篇就刚刚好 2k,字数还是我凑的。
🐶1_bit:上班呗,旷班了,赶紧去上班,下节不要走开,继续等我讲完。
👸小媛:去吧去吧。


)


——分布式时代)


)
)

)




)


