效果图底图 线框图
为什么使用线框? (Why wireframe?)
Simply put, wireframes provide a structure and layout for content and assets.
简而言之,线框提供了内容和资产的结构和布局。
You can wireframe just about any kind of presentation, from posters and Powerpoint presentations to web pages and apps. Anything that can be shown can be wireframed — it’s not limited to digital products.
您可以对任何类型的演示进行线框设计,从海报和Powerpoint演示到网页和应用程序。 可以显示的任何内容都可以进行线框设计-不限于数字产品。
People use wireframes for many reasons, among them:
人们使用线框的原因很多,其中包括:
- To assess options and feasibility for content layout 评估内容布局的选项和可行性
- To communicate design vision and rationale 传达设计愿景和基本原理
- To get consensus or agreement 获得共识或协议
In this tutorial, I will cover creating a wireframe for a web page.
在本教程中,我将介绍如何为网页创建线框。
准备进行线框图制作-开始需要什么? (Prepping for wireframing — What do you need to get started?)
Generally, you will need to have some idea of the purpose of the page, what’s going to be on the page, and who the page is for.
通常,您需要对页面的用途,页面上的内容以及页面的目的有所了解。
When wireframing as part of a website project, you should try to have the following done and available:
当将线框图作为网站项目的一部分时,您应该尝试完成以下操作并可用:
User stories
用户故事
User personas
用户角色
Issues with the current page/site (if applicable)
当前网页/网站的问题 (如适用)
Goals for the new page (both user goals and organization goals)
新页面目标 (包括用户的目标和组织目标)
Information architecture (IA) sitemap
信息架构(IA)网站地图
The above information can help you determine your content strategy and what you plan to put on the web page to help guide your visitors to their goals. Once you know what is going to go on each page, you can start wireframing.
以上信息可以帮助您确定内容策略以及计划在网页上放置哪些内容 ,以帮助指导访问者实现他们的目标。 一旦知道每一页将要发生的事情,就可以开始线框图。
块框架与线框架 (Blockframing vs wireframing)
I figured it’s worth mentioning blockframing and how I explain the difference between them and wireframes.
我认为值得一提的是块框架以及如何解释它们与线框之间的区别。
Blockframes provide rough structure and help you determine the content going on the page.
块框提供粗略的结构,可帮助您确定页面上显示的内容。
Wireframes refine layouts to include buttons, images, and other ways of interacting with the content that is in the blocks.
线框将布局优化为包括按钮,图像以及其他与块中内容进行交互的方式。
Not all projects start with blockframes, but they can eliminate unnecessary focus on small elements like links or buttons before decisions are made about placement of content.
并非所有项目都以块框开头,但是在做出内容放置决定之前,它们可以消除不必要的关注,例如链接或按钮等小元素。
线框图工具? (Tools for wireframing?)
You don’t need fancy tools. All you really need is something to write on and something to write with. I recommend using a notepad and a pencil if you’re just starting out (or even if you’re not). Many designers and analysts get caught up in the tool, and forget about communication.
您不需要花哨的工具。 您真正需要的只是写东西和写东西。 如果您刚刚起步(甚至不是开始),我建议使用记事本和铅笔。 许多设计人员和分析人员陷入了这一工具,而忘了交流。
Tools also make it too easy for people to turn what should be a low fidelity wireframe into high fidelity design that leads to premature discussions around non-essential details.
工具还使人们太容易将应为低保真度的线框转换为高保真度的设计,从而导致围绕非必要细节的过早讨论。
The chief job of a wireframe is to communicate. Forget about tools until you get the hang of what you are doing and begin to think structurally.
线框的主要工作是进行交流。 忘掉工具,直到掌握了正在做的事情并开始进行结构性思考。
I used Excalidraw (free) to create the wireframe used as the main image of this article, but you can see that it could easily be done with a writing tool (pen or pencil) and paper. So that is what you should grab right now.
我使用Excalidraw (免费)创建了用作本文主要图像的线框,但是您可以看到,可以使用书写工具(钢笔或铅笔)和纸轻松地完成此操作。 这就是您现在应该抓住的。
快速教程—布置一个简单的网页 (Quick tutorial — Laying out a simple web page)
We are going to create a wireframe by tearing down an existing page (the Bootstrap Documentation page) to its frame and practicing with that. This page is simple and has no images or advanced functionality that we really have to account for in a wireframe.
我们将通过将现有页面(“ Bootstrap文档”页面) 拆解到其框架并进行实践来创建线框。 此页面很简单,没有线框图中确实需要考虑的图像或高级功能。
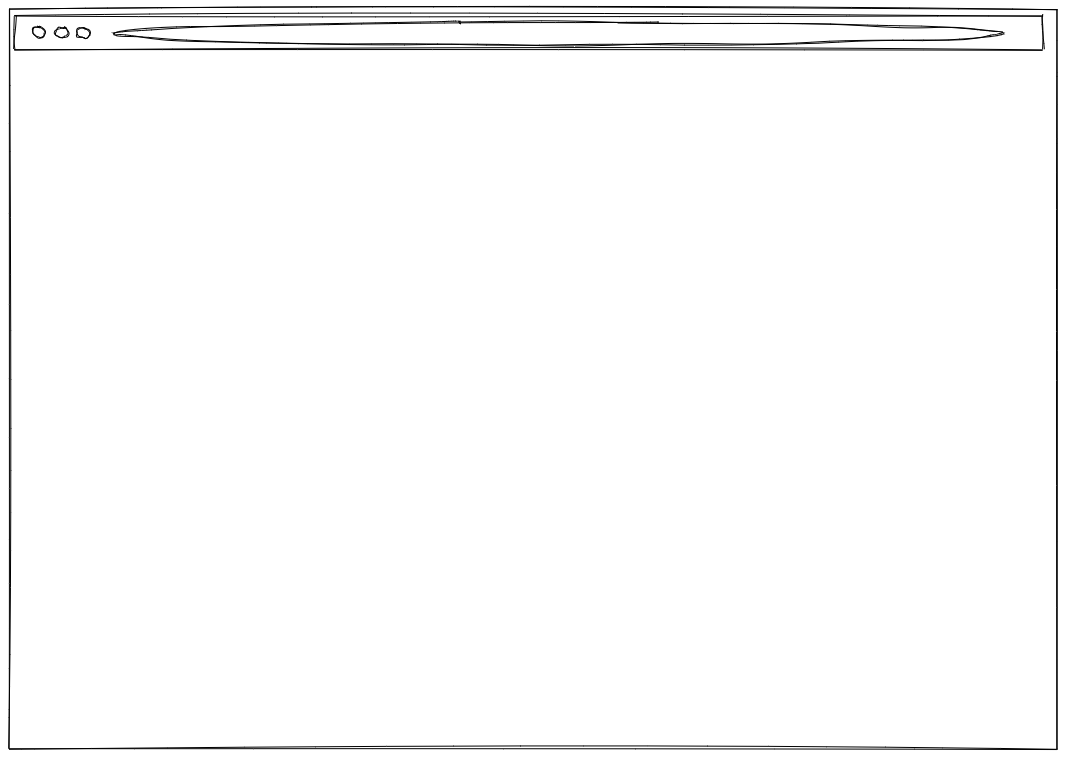
1.创建框架 (1. Create the frame)
First, it’s helpful to create the frame for where the content is going to go. Since this is a web page, draw a rectangle (landscape oriented) and if desired, you can draw a simple toolbar just to indicate that this frame is a browser window.
首先,为内容要去的地方创建框架很有帮助。 由于这是一个网页,因此绘制一个矩形(面向横向),如果需要,您可以绘制一个简单的工具栏,仅表明该框架是浏览器窗口。

If you want to start with the mobile layout, then draw a rectangle that is portrait oriented.
如果要从移动布局开始,请绘制一个纵向的矩形。
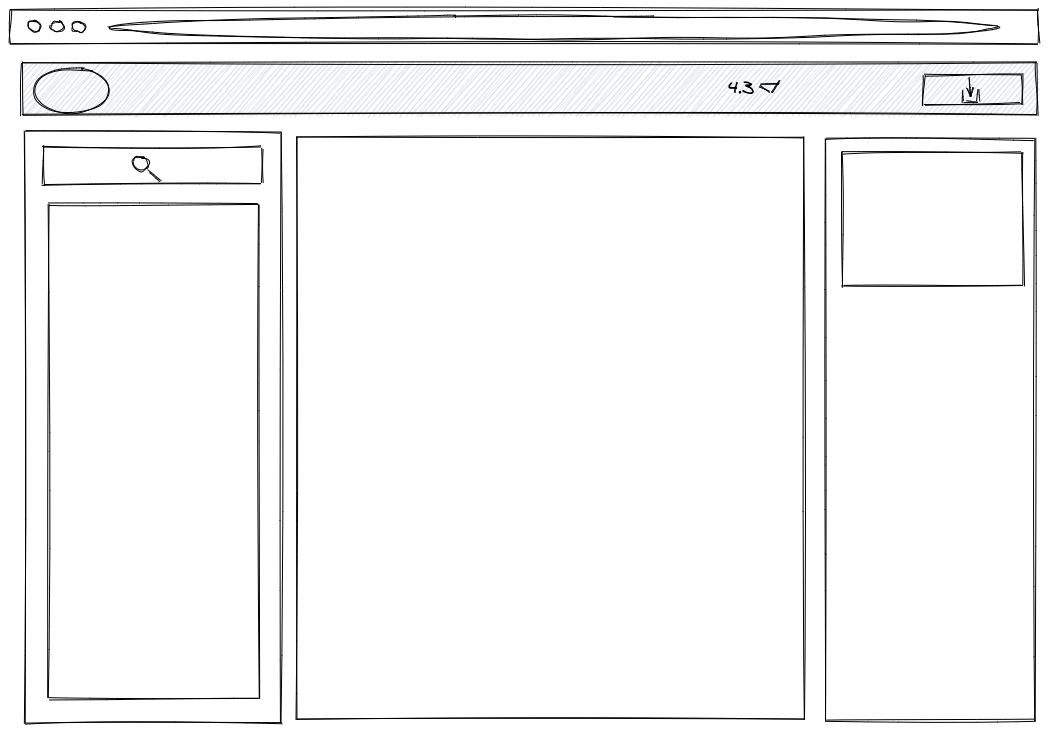
2.分块结构块/大面积 (2. Chunk out structural blocks/large areas)
Start with large areas that you know are going to be on the page. The Bootstrap Documentation page has only four main areas, so draw rectangles for the following:
从您将在页面上看到的大区域开始。 “引导程序文档”页面只有四个主要区域,因此请为以下内容绘制矩形:
- Main navigation — this goes all the way across the top 主导航-一直到顶部
- Left sidebar — this is where side navigation will be 左侧边栏-这是侧面导航的位置
- Right sidebar — this is where Quick Links will be 右侧栏-这是快速链接的位置
- Main page content 主页内容
The Bootstrap site has no footer, so there is no need to add that in this tutorial.
Bootstrap站点没有页脚,因此无需在本教程中添加它。

3.根据目标添加静态和功能元素 (3. Add static and functional elements based on goals)
The Bootstrap site has some goals, clearly. One of them is to get downloads of the framework, so their primary CTA is a download button that sits in the navigation bar. Draw that.
引导站点显然有一些目标。 其中之一是下载框架,因此它们的主要CTA是位于导航栏中的下载按钮。 画出来。
On the Documentation part of the site, you can change the version of Bootstrap you are referencing, so include some indication that you can change the version from 4.4 (current version) to a prior version. Put that in the main navigation bar, too.
在站点的“文档”部分,您可以更改要引用的Bootstrap 的版本 ,因此请注意一些指示,您可以将版本从4.4(当前版本)更改为先前版本。 也将其放在主导航栏中。
The Documentation part of the Bootstrap site also has a search bar, so let’s add that to the top of the sidebar where it is on the real site. The placement of search here, specifically, is important.
Bootstrap站点的“文档”部分还具有搜索栏,因此我们将其添加到侧栏顶部(在实际站点中)。 特别是在这里的搜索位置很重要 。
If search were in the main navigation, it would communicate that the search is sitewide and not specific to documentation.
如果搜索位于主导航中,则它将传达该搜索在整个站点范围内且不特定于文档的信息。
On the Bootstrap site, that search field is NOT sitewide. It is restricted to the Documentation portion of the site.
在Bootstrap站点上,该搜索字段不在站点范围内。 它仅限于站点的“文档”部分。
You can also go ahead and add where the logo will be (in the main nav).
您也可以继续添加徽标的位置(在主导航栏中)。

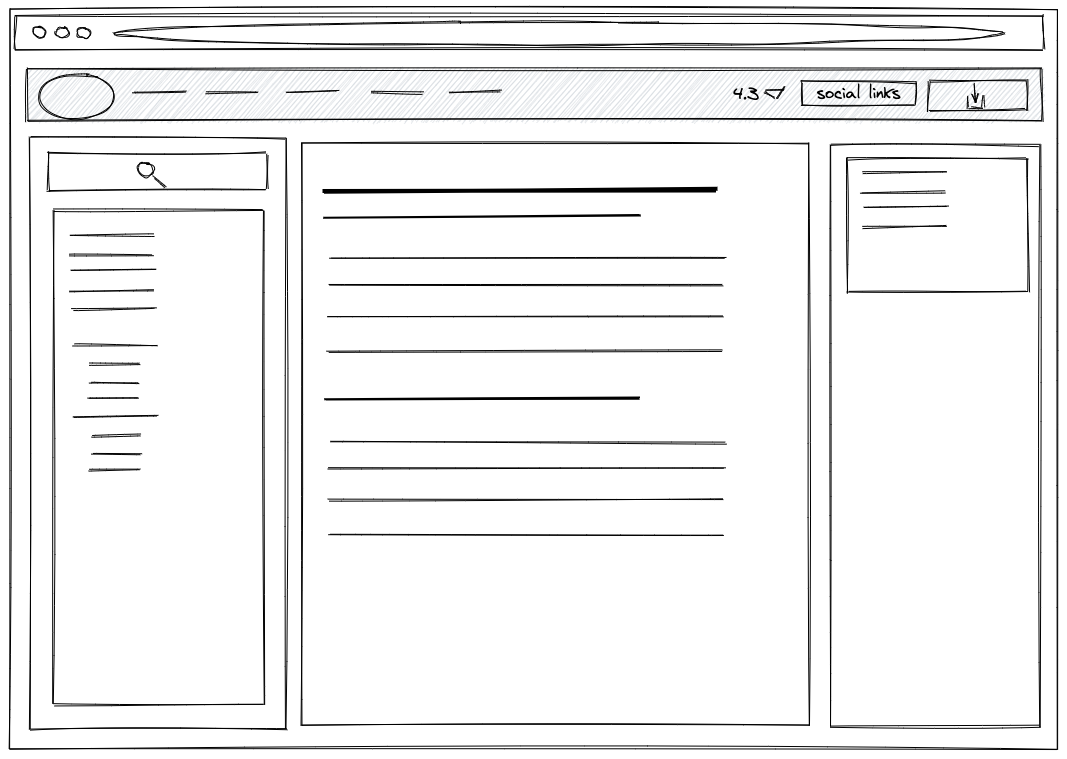
4.添加内容块 (4. Add content blocks)
You won’t actually add content in a wireframe. At least, not in a low fidelity wireframe. Depending on your team, your stakeholders, and what makes sense for your project, you might add Greek text or titles to help show where something is going to go.
您实际上不会在线框中添加内容。 至少不是在低保真度的线框中。 根据您的团队,您的利益相关者以及对您的项目有意义的内容,您可以添加希腊文字或标题以帮助显示要去的地方。
For our purposes, just add lines to indicate text. Thick lines signify titles, while thinner lines indicate body copy.
为了我们的目的,只需添加行以指示文本。 粗线表示标题,而细线表示正文。
Draw a few short thin lines to indicate menu links in the main and side navigation areas. You don’t have to add the exact number; remember, this is to communicate placement of content and assets.
在主导航和侧面导航区域中画一些短的细线以指示菜单链接。 您不必添加确切的数字; 请记住,这是为了传达内容和资产的位置。
Finish up with a quick note where social links are going to go. I chose to just write “social links” and not take the time to draw icon symbols, as it’s not important at this stage.
最后快速注释一下社交链接的去向。 我选择只写“社交链接”,而不花时间绘制图标符号,因为在此阶段这并不重要。

Done!
做完了!
Remember, try to do this with pen and paper, first. Or a whiteboard. Stay focused on structure and layout. The more your wireframe looks like a blueprint and not a web page, the more you’re doing it right.
请记住,首先尝试使用笔和纸进行此操作。 或白板。 专注于结构和布局。 您的线框看起来像是蓝图而不是网页,越多,您做得就越正确。
Now, you can talk through the layout with stakeholders and make important decisions around content and goals without worrying about details that will come much later in the process.
现在,您可以与利益相关者讨论布局,并围绕内容和目标做出重要决策,而不必担心流程中稍后会出现的细节。
翻译自: https://medium.com/swlh/a-5-minute-wireframing-tutorial-f84c36e86e79
效果图底图 线框图
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274197.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



——Archives)









![[转]C#委托的异步调用](http://pic.xiahunao.cn/[转]C#委托的异步调用)




