keynote使用手册
Designing for AR is perhaps one of the most interesting applications of UX. As this incredible technology is being put to use for unique applications, UX Designers are tasked with creating user interfaces for an augmented experience, that does set guidelines at the moment. This requires a lot of design iterations and prototyping to get to a solution that works. But, how can you prototype for AR which exists in digital space only visible through the screens of our devices? Solutions like paper prototyping or digital prototypes do not assist designers in testing the interactions in a physical context where the application will be used. And physical context is a core essential for augmented reality.
为AR设计可能是UX最有趣的应用程序之一。 由于这项令人难以置信的技术已用于独特的应用程序中,因此UX设计人员的任务是创建用户界面以提供增强的体验,此举目前确实在制定准则。 这需要大量的设计迭代和原型设计才能获得有效的解决方案。 但是,如何为仅存在于我们设备屏幕上的数字空间中的AR原型? 诸如纸张原型制作或数字原型之类的解决方案无法帮助设计人员在将使用该应用程序的物理环境中测试交互。 物理环境是增强现实的核心要素。
How can you prototype for AR which exists in digital space only visible through the screens of our devices?
您如何为仅存在于我们设备屏幕上的数字空间中的AR原型?
My two amazing colleagues (Lidong Liu and Liang Ce) and I recently faced this very problem, when we were designing an application where a person could “try-out” different hairstyles on themselves using AR. Now, in this article, I don’t want to talk about our findings or the design process (which you can read about here). Rather, let’s focus on how we created prototypes for the project in a way that we could test them. I believe this method will help a lot of AR UX Designers out there.
我和我两位出色的同事( Lidong Liu和Liang Ce )最近遇到了这个问题,当时我们正在设计一个应用程序,使人们可以使用AR在自己身上“尝试”不同的发型。 现在,在本文中,我不想谈论我们的发现或设计过程(您可以在此处阅读)。 而是让我们专注于我们如何以测试原型的方式为项目创建原型。 我相信这种方法将帮助很多AR UX设计人员。
When the time arrived to create the user flow and UI for screens where the user can edit their hairstyle, we were stuck. We couldn’t find quick prototyping tools for design concepts that use augmented reality. Using low-fidelity wireframes did not provide enough physical context where we can hold it in a hand and actually look at our hair being digital edited. Tools like ARKit or ARCore would be time and resource-intensive for us to quickly test basic interactions and concept directions. We soon started using the front-facing camera and imagined interacting with the screen. We liked this idea and really wanted to try these interactions on top of the camera feed on the screen. That’s when we thought of an innovative way to create such prototypes.
当创建用户流程和用户界面的用户界面的时间到了,用户可以在其中编辑发型时,我们陷入了困境。 我们找不到使用增强现实技术的设计概念的快速原型制作工具。 使用低保真线框无法提供足够的物理环境,我们无法将其握在手中并实际上看着被数字编辑的头发。 诸如ARKit或ARCore之类的工具将使我们花费大量时间和资源来快速测试基本的交互作用和概念指导。 我们很快开始使用前置摄像头,并想象了与屏幕的交互。 我们喜欢这个主意,非常想在屏幕上的摄像头顶部尝试这些交互。 那时我们想到了一种创新的方式来创建此类原型。
By simply using our smartphones and Keynote, we created an efficient and tactile prototyping method for AR applications. By recording ourselves through the camera, we can create prototypes that can provide a lot of insights. Here’s a 4 step process of how we used our creativity to create an A.R. prototype for our project.
通过简单地使用智能手机和Keynote,我们为AR应用程序创建了一种高效的触觉原型制作方法。 通过使用摄像机记录自己,我们可以创建可以提供很多见解的原型。 这是一个四步过程,说明我们如何利用自己的创造力为项目创建AR原型。
1.录制主题的视频 (1. Recording videos of the subject)
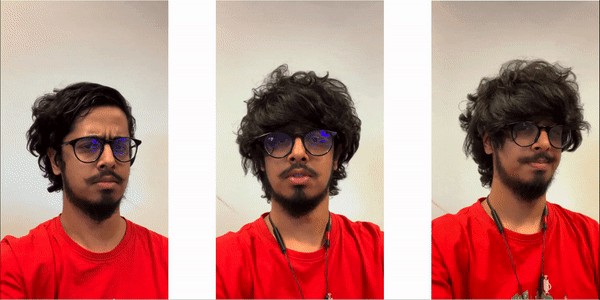
I had long hair at that time and I could style my hair in a lot of ways. You can also use wigs or make up for this part. We took multiple videos of me, changing my hairstyle for each one of them.
那时我的头发很长,可以用很多方法来修饰头发。 您也可以使用假发或弥补这一部分。 我们为我拍摄了多个视频,并为每个视频改变了发型。

Note: Make a storyboard or a task list so that you can keep a check on the number of videos to create.
注意:制作情节提要或任务列表,以便您可以检查要创建的视频数量。
2.导出UI线框和组件 (2. Exporting UI wireframe and components)
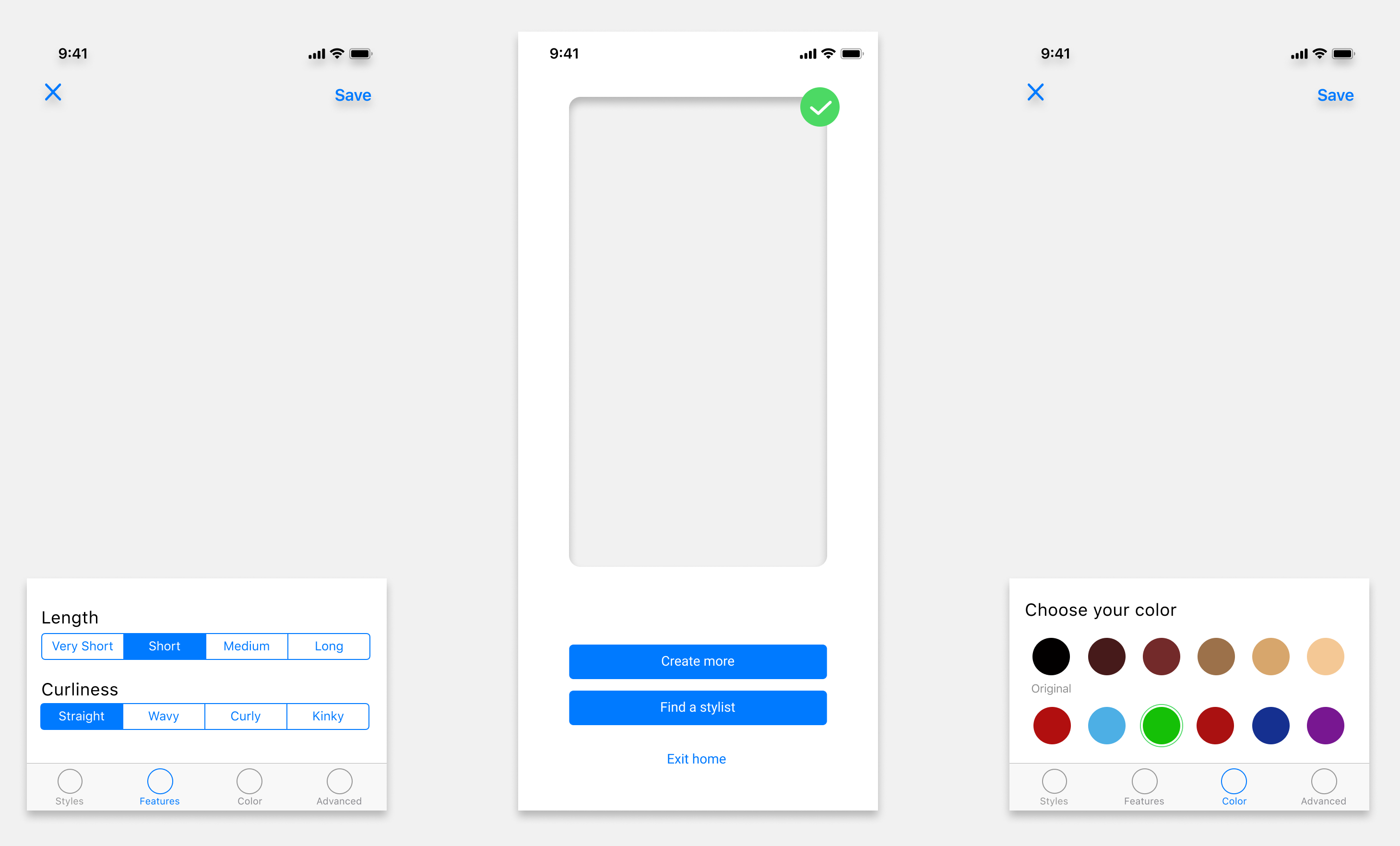
After creating wireframes for our hairstyle editing concepts, we exported them as PNG images. It’s important to check which wireframe components are going to be on top of the camera feed. These components but have transparent areas in them through which the camera feed should be visible. In our case, we place a transparent area as shown in the image below.
为发型编辑概念创建线框后,我们将其导出为PNG图像。 重要的是要检查哪些线框组件将位于摄像机源上方。 这些组件但是在其中具有透明区域,通过这些区域应该可以看到摄像机馈送。 在本例中,我们将放置一个透明区域,如下图所示。

Note: Components and widgets that move on the wireframe will have to be exported separately.
注意:在线框上移动的零部件和小部件必须分别导出。
3.将视频添加到UI (3. Adding video to the UI)
Now that we have the videos and the wireframes, it was time to put them together. But we did not use any design tools that would be a given at this point. Instead, we created the prototype in Keynote. Yes, Keynote, The presentation application on macOS! Create a new keynote on the app and change the size of the slide deck to fit your app wireframe. To do this, click on ‘Document’ in the top right of the screen and change the slide size. Now you can create a slide deck by adding all the wireframes in the required sequence. Also, here’s where you add the video as a background element and overlay the wireframe on the video.
现在我们有了视频和线框,是时候将它们放在一起了。 但是,此时我们没有使用任何特定的设计工具。 相反,我们在Keynote中创建了原型。 是的,主题演讲,macOS上的演示应用程序! 在应用程序上创建一个新的主题演讲,并更改幻灯片的大小以适合您的应用程序线框。 为此,请单击屏幕右上方的“文档”,然后更改幻灯片大小。 现在,您可以通过按所需顺序添加所有线框来创建幻灯片。 另外,在这里您可以将视频添加为背景元素,并将线框叠加在视频上。

Tip: If you have transitions or animations in your wireframes, you will have to create them again in Keynote. These can be tricky to do but you can have a good prototype using this method in most cases without the animations.
提示:如果在线框中有转场或动画,则必须在Keynote中再次创建它们。 这些操作可能很棘手,但是在大多数情况下,如果没有动画,您可以使用此方法获得一个好的原型。
4.在手机屏幕上测试 (4. Testing on mobile screens)
A lot of you might not know this, but MacOS’s Keynote can show a slide deck on an iPhone. If the slide size is set to that of the iPhone, the keynote takes up the whole of the device screen. And by tapping on the screen, it would take us to the next slide deck. So, to test our concepts, I acted like interacting with the screen and trying out new hairstyles on myself. This simple prototype allowed us to iterate on different design concepts. If you don’t have macOS to use KeyNote or an iPhone, you can use Google Slides to have a similar effect.
很多人可能不知道这一点,但是MacOS的Keynote可以在iPhone上显示幻灯片。 如果幻灯片大小设置为iPhone的大小,则主题演讲将占据整个设备屏幕。 通过点击屏幕,它将带我们进入下一个幻灯片。 因此,为了测试我们的概念,我的行为就像与屏幕进行交互并在自己身上尝试新的发型一样。 这个简单的原型使我们可以迭代不同的设计概念。 如果您没有macOS来使用KeyNote或iPhone,则可以使用Google幻灯片来达到类似的效果。
A sample video is shown below. You can also watch our complete prototype video: https://youtu.be/TM59NZ32uzw
示例视频如下所示。 您也可以观看我们完整的原型视频: https : //youtu.be/TM59NZ32uzw
Tip: Using methods like bodystorming or role-playing is a good way to utilize the prototypes based on your designs.
提示:使用诸如头脑风暴或角色扮演之类的方法是根据您的设计利用原型的好方法。
优点 (The pros)
EfficiencyThe process is very fast and ideal for prototypes. Every time we wanted to change something in the UI, we could make the changes in Figma, export the wireframes, put them in the slide deck and the prototype was ready.
效率该过程非常快速,非常适合原型。 每次我们想要在UI中进行某些更改时,我们都可以在Figma中进行更改,导出线框,将其放置在滑板中,然后原型就准备好了。
ContextualCompared to paper or digital prototypes, this type of prototyping is much closer to the implementation of an AR application. By roleplaying the video in real scenarios, details about the user interactions become obvious which might not be discovered before.
语境相对于纸或数字样机,这种类型的原型更接近的AR应用程序的执行。 通过在真实场景中对视频进行角色扮演,有关用户交互的详细信息将变得显而易见,而以前可能不会发现。
缺点 (The cons)
ScalabilityUsing this method for a single flow is easier to do as you only need to record the videos once. But, once you start using this method for an application that has a lot of user flows that require A.R. prototype, the list of videos, slide decks to be prepared becomes long very quickly. At that point, you will end up working on video recording and editing more than the design itself. This is a problem we faced as our project progressed.
可伸缩性对单个流使用此方法比较容易,因为您只需要录制一次视频。 但是,一旦开始对需要大量用户原型的应用程序使用这种方法,那么要准备的视频和幻灯片的列表就会非常长。 到那时,您将比设计本身更多地从事视频录制和编辑工作。 这是我们在项目进行过程中面临的问题。
User TestingThe application we created could not be user tested as it won’t make sense for a participant to look at my face while they are editing their hairstyle. Similarly, in prototypes where the participant's face has to be used in the app, it’s difficult to expand this method to people outside the team. I mean, yes we can record their videos and make the prototype but it defeats the purpose of a user test. Augmented Reality application for objects won’t be limited by this.
用户测试我们创建的应用程序无法进行用户测试,因为参与者在编辑发型时看着我的脸没有意义。 同样,在必须在应用程序中使用参与者面部表情的原型中,很难将此方法扩展到团队外部的人员。 我的意思是,是的,我们可以录制他们的视频并制作原型,但这违反了用户测试的目的。 对象的增强现实应用程序将不受此限制。
So, that’s a technique we developed for prototyping for A.R. What do you think? Let me know in the comments if you liked it or if it can be improved in some ways.
因此,这是我们为AR原型开发的一种技术,您认为呢? 在评论中让我知道您是否喜欢它,或者可以通过某些方式对其进行改进。
翻译自: https://uxdesign.cc/creating-prototypes-for-a-r-applications-26949ff02d4
keynote使用手册
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274179.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!


















