shields 徽标
重点 (Top highlight)
Companies invest a lot of time, money and energy trying to make audiences remember their logos and associate higher value with it. The end goal is to make customers pick their brand over another brand.
公司投入了大量的时间,金钱和精力,试图使观众记住自己的徽标,并为其赋予更高的价值。 最终目标是使客户选择自己的品牌,而不是其他品牌。
At the beginning of the last decade, a strange trend oddly emerged when it comes to logos redesign: 在过去十年的初期,关于徽标重新设计的奇怪趋势出现了: many brands replaced their 3D, glossy, and shadowy logo with a simple, flat, minimal one.许多品牌都用一个简单,平坦,最小的徽标代替了3D,有光泽和阴影的徽标。I tried to find a rationale behind: Why did so many different brands adopt the same exact strategy? Why did they do it only now? I spent time reading many experts articles (UX Designer, Brand Managers, Logo Designers) but also non-experts (Marketers, Redditor).
我试图找出背后的理由:为什么这么多不同的品牌采用相同的精确策略? 他们为什么只现在才这样做? 我花了很多时间阅读许多专家文章( UX设计师,品牌经理,徽标设计师 ),还阅读了非专家文章( Marketers,Redditor )。
Here are five theories that explains this ‘Flat Design Fashion’:
以下是解释此“平面设计时尚”的五种理论:
#1 —流行 (#1 — It’s in Vogue)
Everyone is doing it. Let’s follow suit and do it. It feels like the redesign trend happened gradually across the various industries. It also seems like that once one big company redesigned its logo, others follow.
每个人都在做。 让我们跟着做吧。 感觉重新设计趋势在各个行业中逐渐发生。 似乎一旦一家大公司重新设计了徽标,其他公司就会紧随其后。
- Big Tech: Microsoft started in May 2012 then Google in May 2014 and finally Facebook followed in November 2019. 大型科技公司:微软于2012年5月成立,然后于2014年5月成立Google,最后于2019年11月推出Facebook。
- Financial Services: Visa started in 2014 then HSBC in April 2018. MasterCard followed in January 2019 and lately Revolut on March 2020. 金融服务:Visa于2014年开始,然后于2018年4月进入汇丰。万事达卡随后于2019年1月,最近Revolut于2020年3月。
- Automotive: Toyota did is silently in May 2019. VW in September 2019. BMW in March 2020 and Kia has confirmed its logo change this year. 汽车业:丰田汽车在2019年5月默默无闻,在2019年9月是大众汽车。在2020年3月是宝马汽车,起亚已经在今年确认了徽标更改。
Who’s next?
谁是下一个?
#2 —“在iOS 7之后”理论 (#2 — ‘After iOS 7’ Theory)

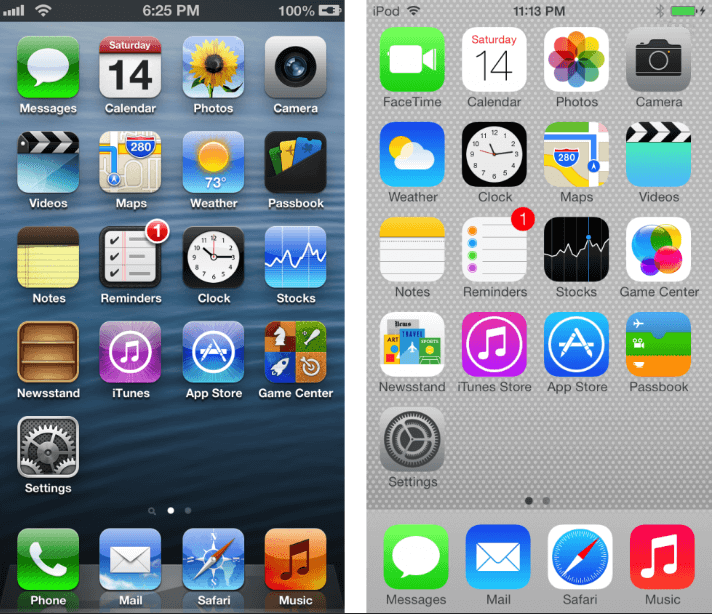
It all started overnight on September 18, 2013, with an iOS update. The App Store updated the apps. The world became flat. Glossy textured UI that seemed beautiful only the day before became obsolete.
所有更新均于2013年9月18日通宵启动,并进行了iOS更新。 App Store更新了应用程序。 世界变得平坦。 光滑的纹理UI仅在过时的前一天才看起来很漂亮。
Opinions on the iOS redesign were polarized. Many reviews and blogs hated the new design describing it as ‘ugly’ and as ‘a step backwards for Apple’. However, few designers saw in Apple’s work a ‘new beginning’.
关于iOS重新设计的意见分歧。 许多评论和博客都讨厌这种新设计,称其为“丑陋”和“对苹果而言是倒退”。 但是,很少有设计师在苹果的作品中看到“新的开始”。
I guess the latter did see it right. Until today and after 6 major updated of iOS, Apple continues using flat logos.
我想后者确实看对了。 直到今天以及iOS的6个主要更新之后,Apple仍然使用平面徽标。
#3 —“千禧一代注意力不集中”理论 (#3 — ‘Millennials have short attention span’ Theory)
Gone are the days when logos used to be filled with unnecessary details. Millennials have the attention of a goldfish. Unlike Generation X and Xennials, in this era, no one has the time to talk and meet. Tinder users swipe more than 1 million per minute. When sitting in front of the TV, we can’t help it but press on the buttons to change the channels.
曾经用不必要的细节填充徽标的日子已经一去不复返了。 千禧一代有金鱼的注意。 与X和Xennials一代不同,在这个时代,没有人有时间交谈和见面。 Tinder用户每分钟刷卡次数超过100万次。 坐在电视前时,我们无济于事,请按一下按钮更改频道。
Companies have a glimpse of a second to imprint their logos on the mind of customers. If too complex and if filled with too many details, colors, and text, the logo will just be discarded by our brains.
公司一瞬间就能将其徽标印在客户的脑海中。 如果过于复杂,并且填充了太多的细节,颜色和文字,徽标将被我们的大脑丢弃。
#4-“设计师需要灵活性”的理论 (#4 — ‘Designers needed flexibility’ Theory)
A company’s logo is considered to be used everywhere: on the company’s website, on a print, flyer, a web banner, or a TV commercial. Therefore, your logo ought to be easily convertible throughout all mediums, if it does not it will not stand the test of the time.
公司徽标被认为在任何地方都可以使用:在公司的网站,印刷品,传单,网络横幅或电视广告上。 因此,您的徽标应该易于在所有媒体上转换,否则将无法经受住时间的考验。

#5 —“少即是多”或“简化的艺术”理论 (#5 — ‘Less is More’ or ‘The Art of Simplification’ Theory)
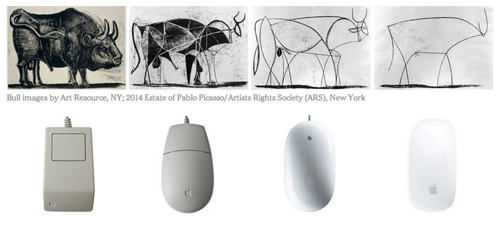
Walter Isaacson, formerly Managing Editor of Time magazine, once quoted Steve Jobs: ‘for Steve, less is always more, simpler is always better’. This philosophy has been and is always part the Apple’s DNA. Think of the evolution of the Mac, the iPhone, the iOS, the inception of the Airpods or the revamp of Beats headsets.
前《时代》杂志主编沃尔特·艾萨克森(Walter Isaacson)曾引用史蒂夫·乔布斯(Steve Jobs)的话:“对史蒂夫来说,少即是多,越简单,总会越好”。 这种理念已经并且一直是苹果DNA的一部分。 想一想Mac,iPhone,iOS的发展,Airpods的诞生或Beats耳机的改进。

Throughout the 20th century and as environments are getting more complex, there has been a wave of simplification driven by customers asking for simpler products, ideas, or services. Nordic design has boomed in the last 30 years. Google’s favorite job interview question is: ‘How do you simply explain Cloud to your grandma?’. Even babies names have become shorter. This wave applied to logos as well.
在整个20世纪,随着环境变得越来越复杂,客户要求更简单的产品,想法或服务的推动下,出现了简化的浪潮。 北欧设计在过去30年蓬勃发展。 Google最喜欢的面试问题是:“您如何简单地向奶奶解释Cloud?”。 甚至婴儿的名字也变短了。 这波浪潮也适用于徽标。
All in all, I think we can agree that Flat Logos have found roots in a mix of changing customer habits, a need for simplification due to complex environments and a required flexibility emerging from new uses of the logos today. Like any other sector, the design world is not steady and the trends will need to change sooner or later. Brands and users can enjoy flat, simple designs for now until a new trend emerge and challenge everything.
总而言之,我认为我们可以同意,平面徽标的根源在于不断变化的客户习惯,由于复杂的环境而导致的简化需求以及当今徽标新用途带来的灵活性。 像其他任何部门一样,设计界也并非一帆风顺,趋势迟早需要改变。 品牌和用户现在可以享受扁平,简单的设计,直到出现新趋势并挑战一切。
If you liked this article, please visit this link to take part of my journey to disrupt the way we read news.
如果您喜欢这篇文章,请访问此链接 ,参与我的旅程,以破坏我们阅读新闻的方式。
翻译自: https://uxdesign.cc/flat-logos-everywhere-3e461ef2e1b
shields 徽标
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274169.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!









)








