idea重要插件代码颜色
Choosing the right colors for a website or a logo can be a perplexing and time-consuming task, unless you have the right knowledge of colors. Colors play a pivotal role in the success of some businesses and can make a huge impact on their revenue. In this blog, we will learn how to pick color schemes that are not only pleasing to the eye but will also give users a psychological feeling they can experience when consuming your product.
除非您对颜色有正确的了解,否则为网站或徽标选择正确的颜色可能是一项繁琐而耗时的任务。 色彩在某些企业的成功中起着举足轻重的作用,并可能对其收入产生巨大影响。 在此博客中,我们将学习如何选择不仅令人赏心悦目的配色方案,还将为用户带来消费时可以体验到的心理感觉。
When I designed my first project, truthfully, I had a lot of trouble picking out the right colors. Most of the color combinations I chose initially didn’t look good because they were not complimenting each other. Later, when I started to learn about color schemes, I was amazed to learn the impact they have on human decision making, which provides huge opportunities for businesses to market and sell their products. Also, I learned that colors have many psychological effects on human behavior when it comes to choosing and buying a product. Hence, branding your website with the right colors can generate more traffic and lead to more sales. In this blog, I will share the knowledge that I have obtained in my journey. My goal is for readers to understand the basics of color theory and color psychology. By the end of this blog post, you will know why popular websites like Facebook, Instagram, and many more have chosen specific color schemes for their brands and websites. Let’s begin!
确实,当我设计第一个项目时,在选择正确的颜色时遇到了很多麻烦。 我最初选择的大多数颜色组合看起来都不太好,因为它们并不互相称赞。 后来,当我开始学习配色方案时,我惊讶地发现了它们对人类决策的影响,这为企业进行市场营销和销售产品提供了巨大的机会。 此外,我了解到,在选择和购买产品时,色彩会对人类行为产生许多心理影响。 因此,以正确的颜色为您的网站打上商标可以产生更多的流量并带来更多的销售。 在此博客中,我将分享我在旅途中获得的知识。 我的目标是让读者了解色彩理论和色彩心理学的基础。 在这篇博客文章的结尾,您将知道为什么流行的网站(如Facebook,Instagram等)会为其品牌和网站选择特定的配色方案。 让我们开始!
什么是颜色? (What is color?)
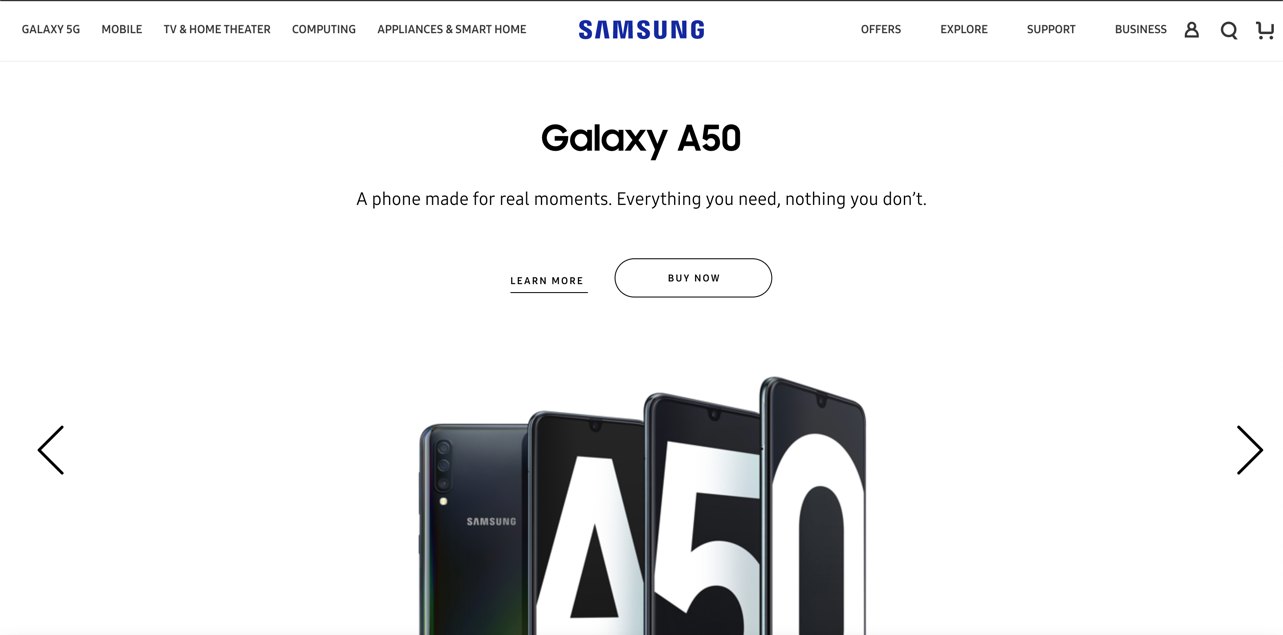
In simple words, color is a source of light and it is seen either directly or reflectively. Color is the most important element of the design and it would not be untrue to state that it’s indeed very challenging to understand. It plays a huge role in our day to day life from picking out your outfit to choosing the color of your company’s brand. Colors we wear can affect our mood, for example, autumn colors like orange and yellow bring happiness and red color is more common during festive seasons. Companies like Facebook, Twitter, and Instagram have carefully selected their color schemes that have a major impact on building their popularity over time. Let’s take Facebook as an example — Facebook uses blue as its dominant color, which is viewed as calm and trustworthy. By using blue, the company provides a sense of peace and security to its users. The psychological impact that blue color has on their audience is that it makes them stay on their site and keep coming back for more. Later we will dig deeper to learn about more psychological effects of different colors.
简而言之,颜色是光源,可以直接看到或通过反射看到。 颜色是设计中最重要的元素,要理解它确实非常具有挑战性,这并非不正确。 从挑选衣服到选择公司品牌的颜色,它在我们的日常生活中发挥着重要作用。 我们穿的颜色会影响我们的心情,例如,橙色和黄色等秋天的颜色带来幸福感,而在节日期间则更常见红色。 像Facebook,Twitter和Instagram这样的公司已经仔细选择了他们的配色方案,这些配色方案随着时间的流逝对他们的受欢迎程度产生了重大影响。 让我们以Facebook为例-Facebook使用蓝色作为主要颜色,这被认为是平静和可信赖的。 通过使用蓝色,该公司为其用户提供了和平与安全感。 蓝色对听众的心理影响是,使他们留在自己的网站上并不断回头。 稍后,我们将更深入地了解不同颜色的更多心理影响。
To understand more about colors, let’s look at how they are created. We will look into the Color Wheel and Color Model to understand how varieties of colors are produced.
要了解有关颜色的更多信息,让我们看一下颜色的创建方式。 我们将研究色轮和颜色模型,以了解如何产生各种颜色。
色轮 (Color Wheel)
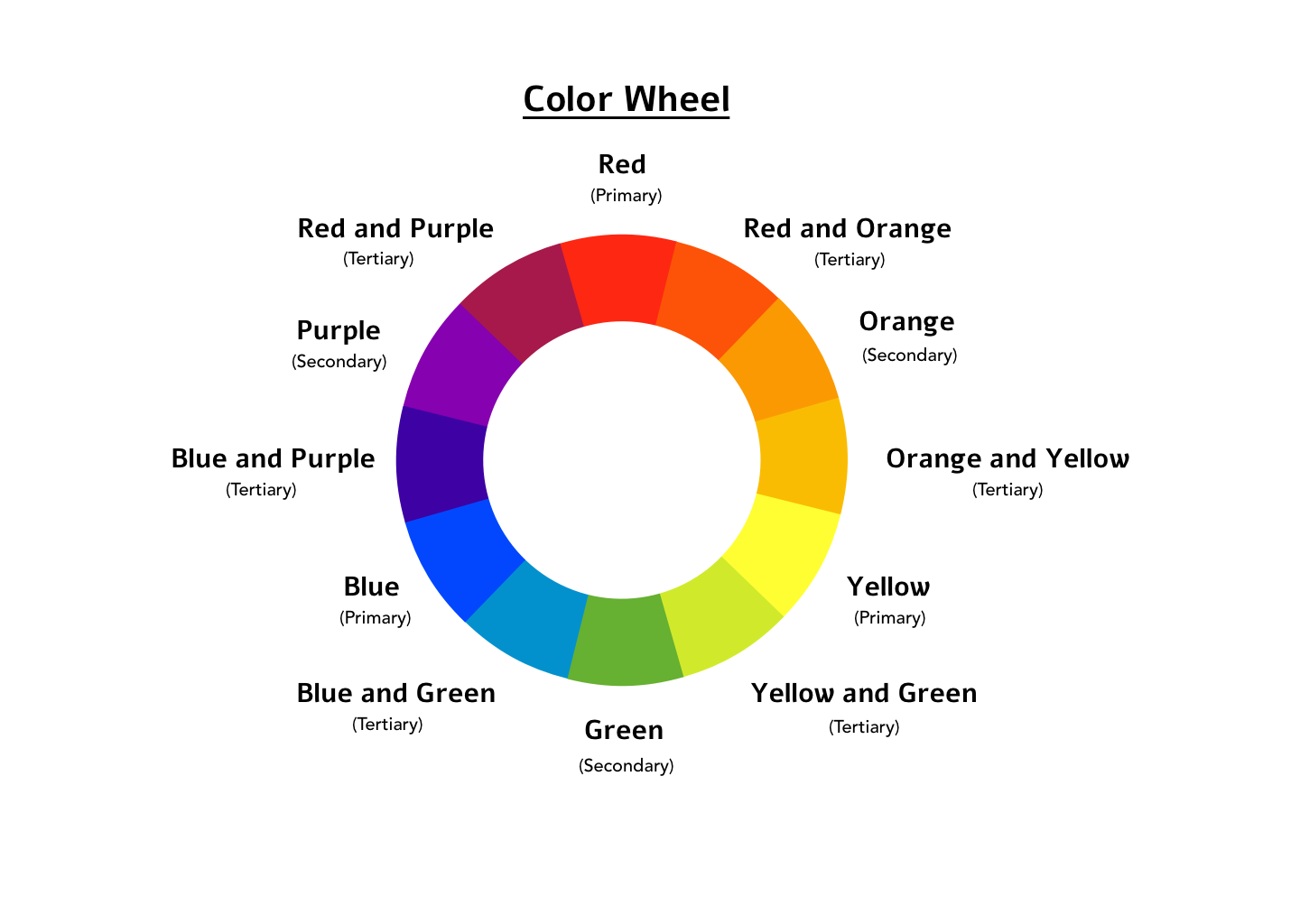
Color wheel is a collection of 12 colors which includes three primaries, three secondary and six tertiary colors. Having a basic understanding of the color wheel and how colors relate to each other can help select color schemes that are delightful and pleasing to the eyes.
色轮是12种颜色的集合,其中包括3种原色,3种第二色和6种第三色。 对色轮以及颜色如何相互关联有基本的了解,可以帮助选择令人愉悦且赏心悦目的配色方案。

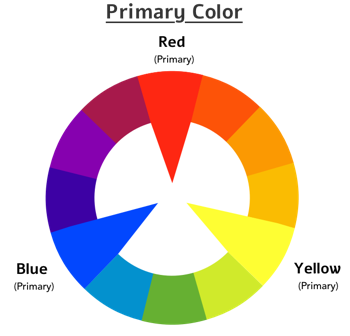
原色 (Primary Colors)
Primary colors are the source of a color wheel and cannot be created by mixing other colors. These colors are red, blue and yellow.
原色是色轮的来源,不能通过混合其他颜色来创建。 这些颜色是红色,蓝色和黄色。

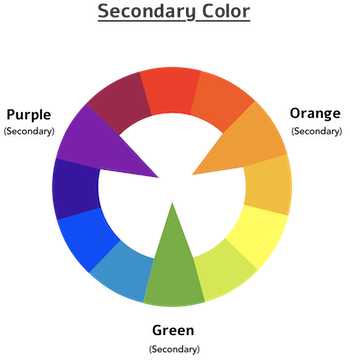
次要颜色 (Secondary Colors)
Secondary colors are formed by mixing equal portions of two primary colors.
通过混合两种原色的相等部分来形成第二色。
Red + Yellow = Orange
红色+黄色=橙色
Red + Blue = Purple
红色+蓝色=紫色
Blue + Yellow = Green
蓝色+黄色=绿色

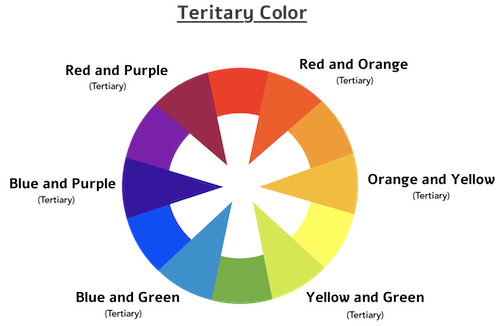
第三色 (Tertiary Colors)
Tertiary colors are formed by mixing portions of primary and secondary colors. There are a total of 6 tertiary colors in color wheel:
通过混合部分原色和第二色形成第三色。 色轮中共有6种第三色:
Red + Orange = Red-Orange
红色+橙色=橘红色
Red + Purple = Red-Purple
红色+紫色=红紫色
Yellow + Orange = Yellow-Orange
黄色+橙色=橘黄色
Yellow + Green = Yellow-Green
黄色+绿色=黄绿色
Blue + Green = Blue-Green
蓝色+绿色=蓝绿色
Blue + Purple = Blue-Purple
蓝色+紫色=蓝紫色

颜色模型 (Color Model)
Color Model is used to produce a full range of colors by mixing primary colors. There are two types of color models: additive and subtractive.
颜色模型用于通过混合原色来产生各种颜色。 Ť这里有两种颜色机型:加分和扣分。
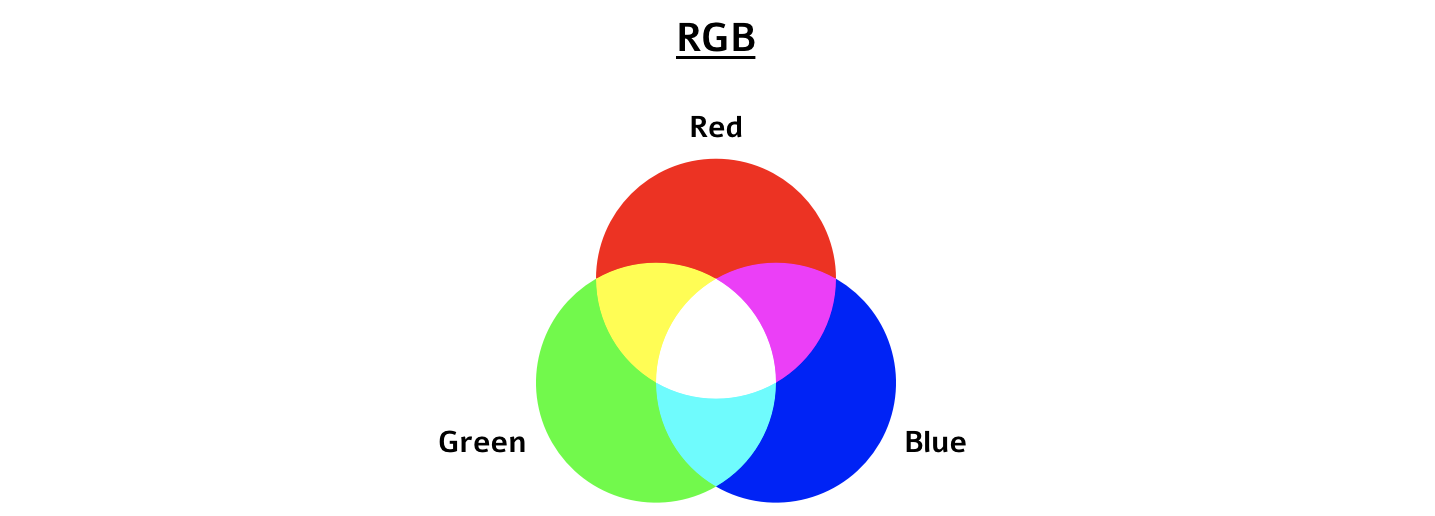
Additive Color Model — also known as the RGB color model. RGB stands for Red Green and Blue. RGB model uses light to display colors and are mainly used for web media. RGB model can produce a series of different colors by mixing red, green and blue in different intensity.
附加颜色模型 -也称为RGB颜色模型。 RGB代表红色,绿色和蓝色。 RGB模型使用光显示颜色,主要用于Web媒体。 RGB模型可以通过混合不同强度的红色,绿色和蓝色来产生一系列不同的颜色。

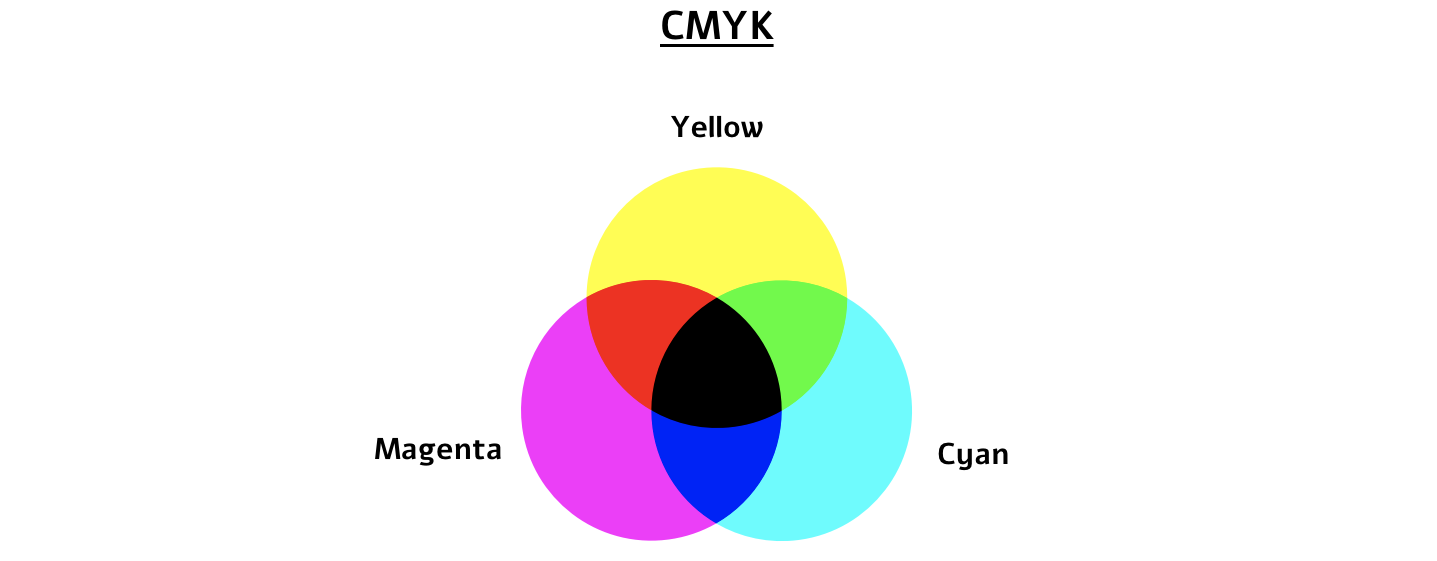
Subtractive Color Model — also known as CMYK Color Model. In this model, colors are obtained by mixing cyan, magenta, yellow, and black colors. This model is used for printing media
减法颜色模型 -也称为CMYK颜色模型。 在此模型中,通过混合青色,品红色,黄色和黑色获得颜色。 该模型用于打印介质

With this knowledge of Color Wheel and Color Model let’s move onto Color harmony. Color harmony helps us in selecting color schemes that complement each other and are harmonious to eyes.
借助对色轮和颜色模型的了解,让我们继续进行颜色协调。 色彩和谐有助于我们选择相辅相成且与眼睛和谐的配色方案。
色彩和谐 (Color Harmony)
Color harmony is a theory behind selecting colors that complement each other or how well they work together. Let’s take a look at the most popular Disney character, Mickey Mouse. Color harmony is the reason behind why the combination of black, red and yellow colors are pleasant to look at and is used for the most-loved Disney character.
色彩和谐是选择彼此互补的颜色或它们如何协同工作的背后的理论。 让我们来看看最受欢迎的迪斯尼角色米老鼠。 色彩协调是黑色,红色和黄色的组合令人赏心悦目并用于最受欢迎的迪士尼角色的原因。

We will now look at different techniques which are used to pick a harmonious color:
现在,我们将研究用于选择和谐色彩的不同技术:
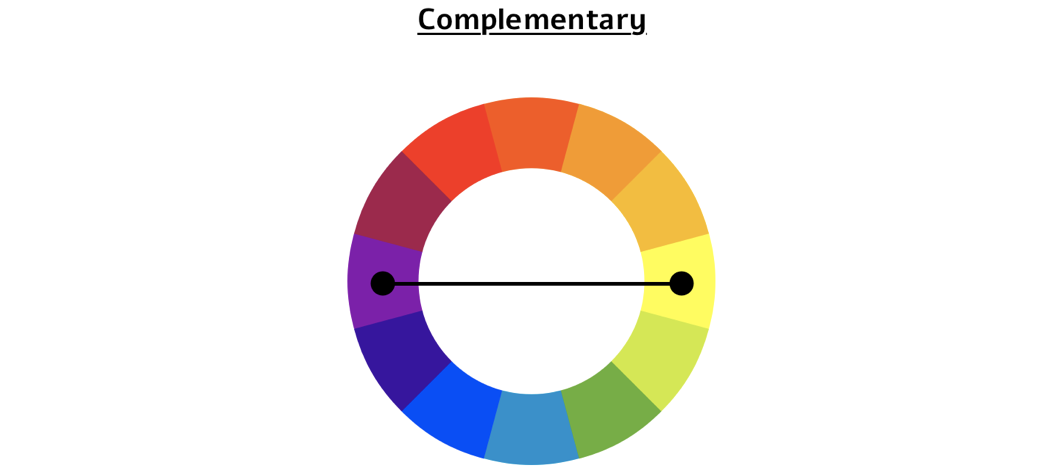
Complementary: Using this technique two colors are picked which are opposite to each other in the color wheel
补充:使用此技术,可以选择两个颜色,它们在色轮中彼此相反

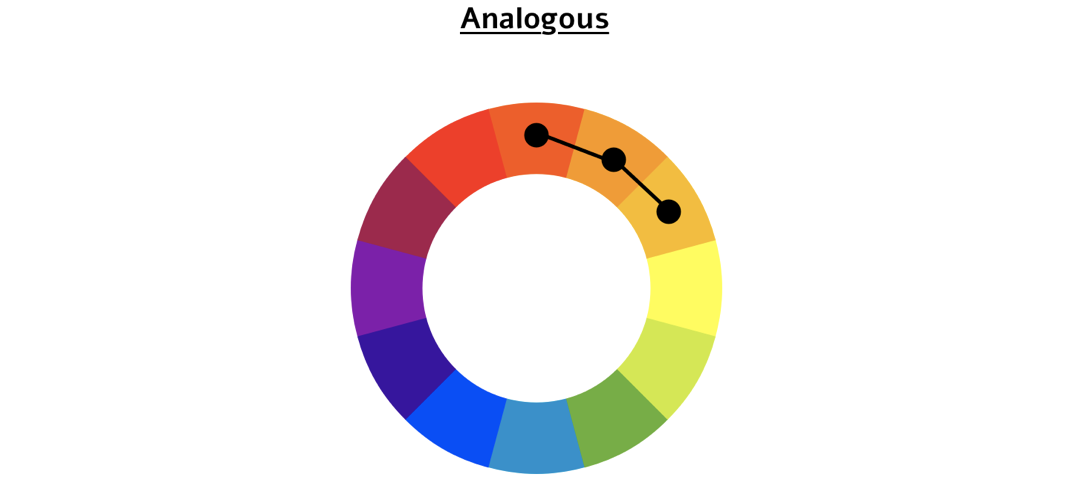
Analogous: This technique is used to pick three colors that are next to each other.
类比:此技术用于选择彼此相邻的三种颜色。

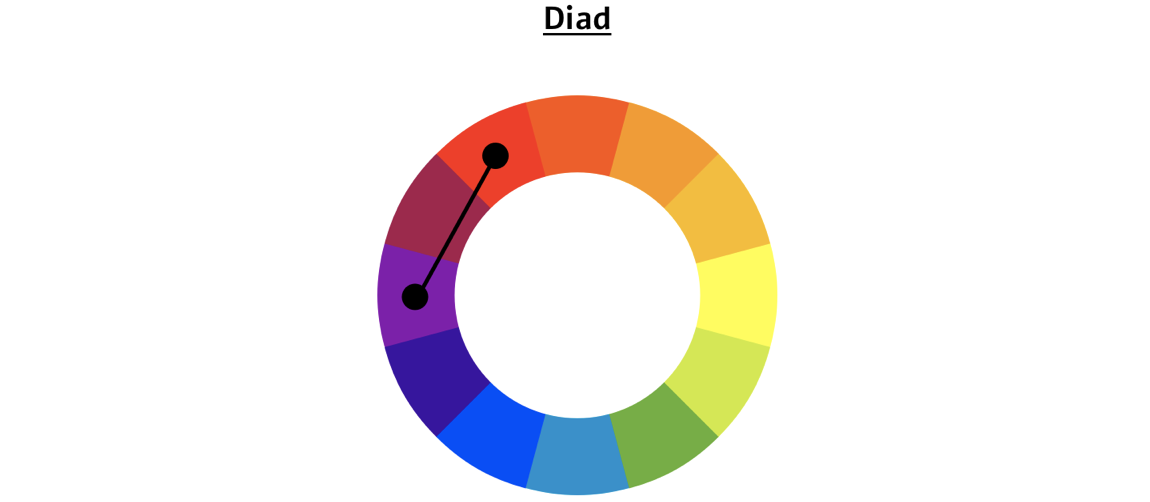
Diad: Two colors that are separated by one color in the middle.
Diad:两种颜色,中间用一种颜色分隔。

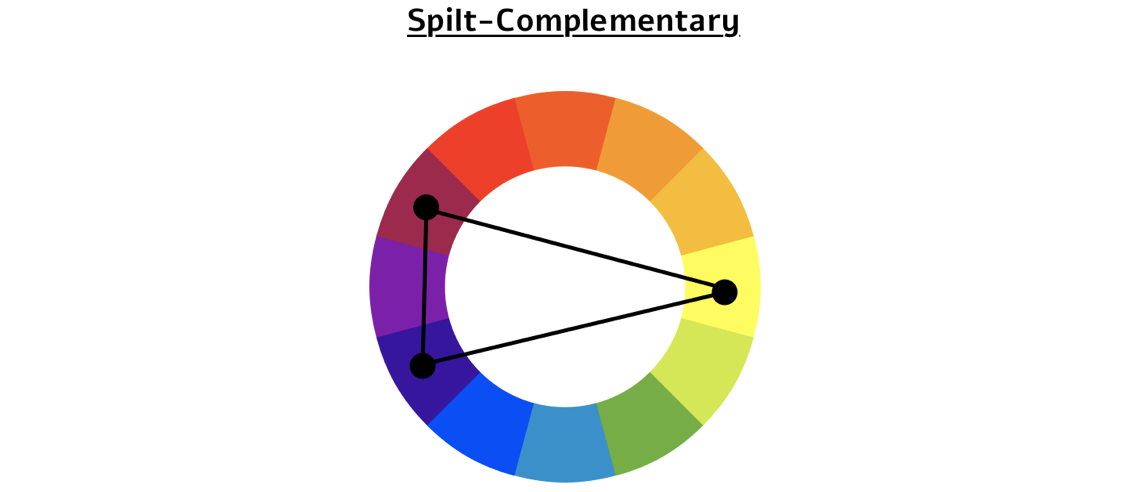
Split-Complementary: This technique is a variation of complementary. Using this technique we pick three colors, one base and two colors which are adjacent to its complementary color.
拆分互补:此技术是互补的一种变体。 使用这种技术,我们可以选择三种颜色,一种底色和两种与其互补色相邻的颜色。

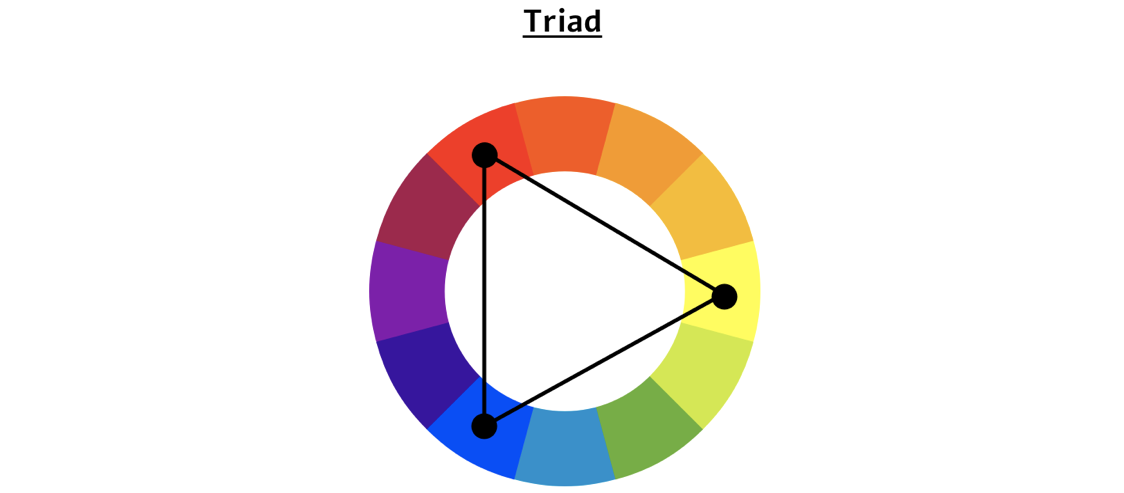
Triad: Any three colors which are spaced equally from each other.
三合色:彼此等距排列的任何三种颜色。

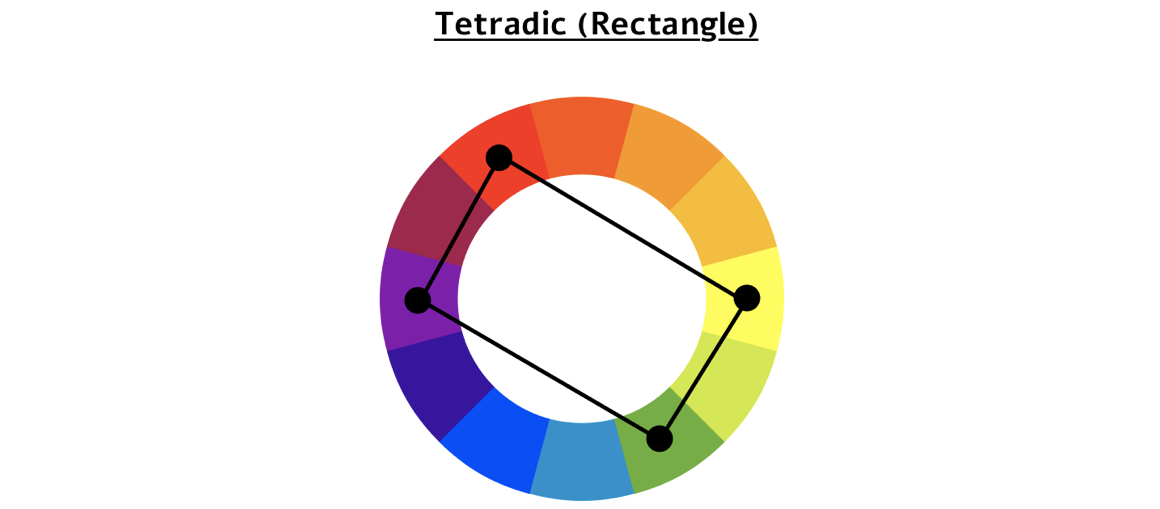
Tetradic (Rectangle): Using this technique we pick four colors which result in two sets of complementary colors.
四边形(矩形):使用此技术,我们选择了四种颜色,从而产生两组互补色。

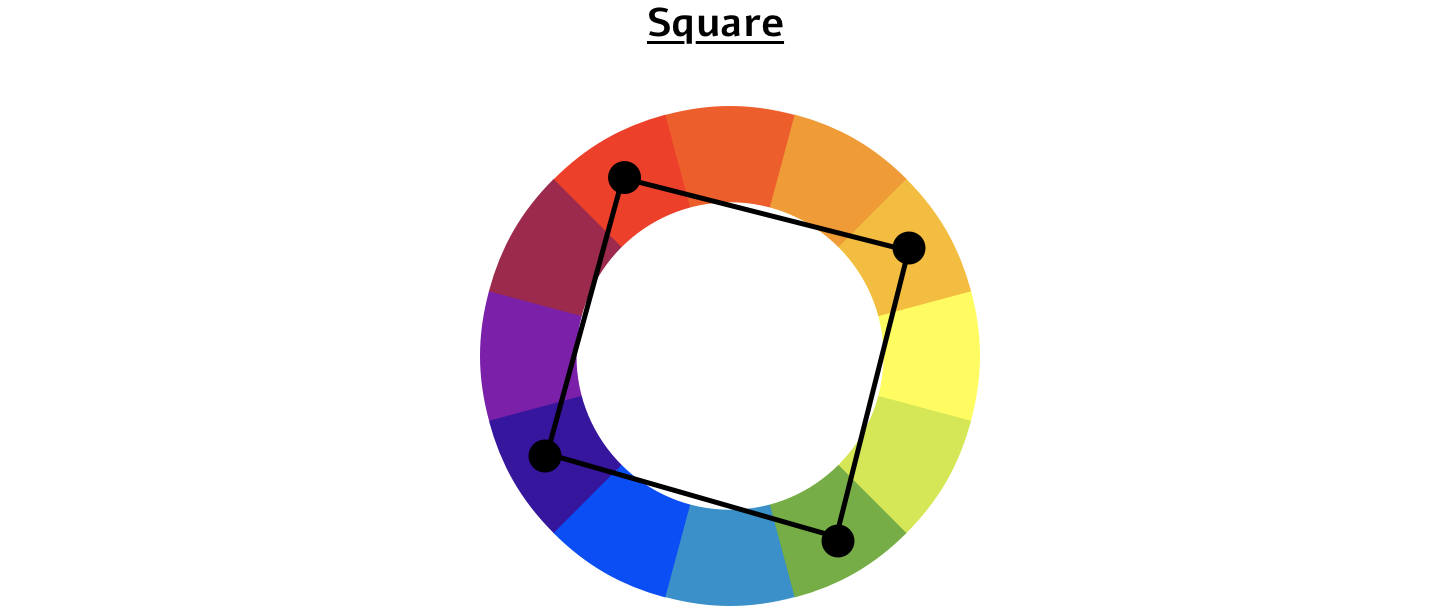
Square: This technique is similar to the tetradic technique with only one difference that four colors are equally spaced from each other.
正方形:此技术类似于四色技术,只是一个区别是四种颜色彼此等距。

By now we should have a good understanding of how color schemes are created and how to pick colors that compliment each other. Now let’s look into how these colors affect us directly and influence us in our decision making.
到现在为止,我们应该对如何创建配色方案以及如何选择相互补充的颜色有了很好的了解。 现在,让我们研究一下这些颜色如何直接影响我们以及如何影响我们的决策。
色彩心理学 (Psychology of Colors)
Let’s look at how some companies use different colors to their advantage and attract their target audience to generate larger revenue.
让我们看看一些公司如何利用不同的颜色来发挥自己的优势,并吸引目标受众以产生更大的收入。
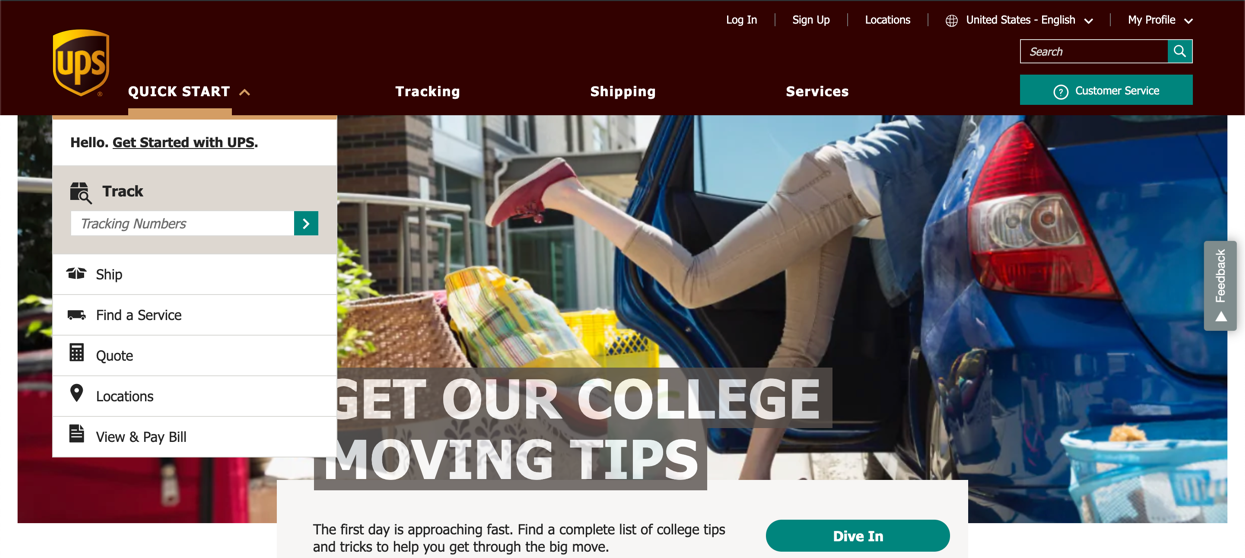
Red: Red is a warm color associated with energy, passion, and action. It symbolizes both love and aggression. Red Bull, which is an energy drink company, uses red as a dominant color in their logo to represent energy and action. Now think about Valentine’s day — most of the chocolate companies use red for their packaging during the day of love.
红色:红色是一种温暖的颜色,与活力,激情和行动相关。 它象征着爱和侵略。 能量饮料公司Red Bull在其徽标中使用红色作为主要颜色来代表能量和行为。 现在想想情人节-大多数巧克力公司在恋爱的日子里都用红色包装。

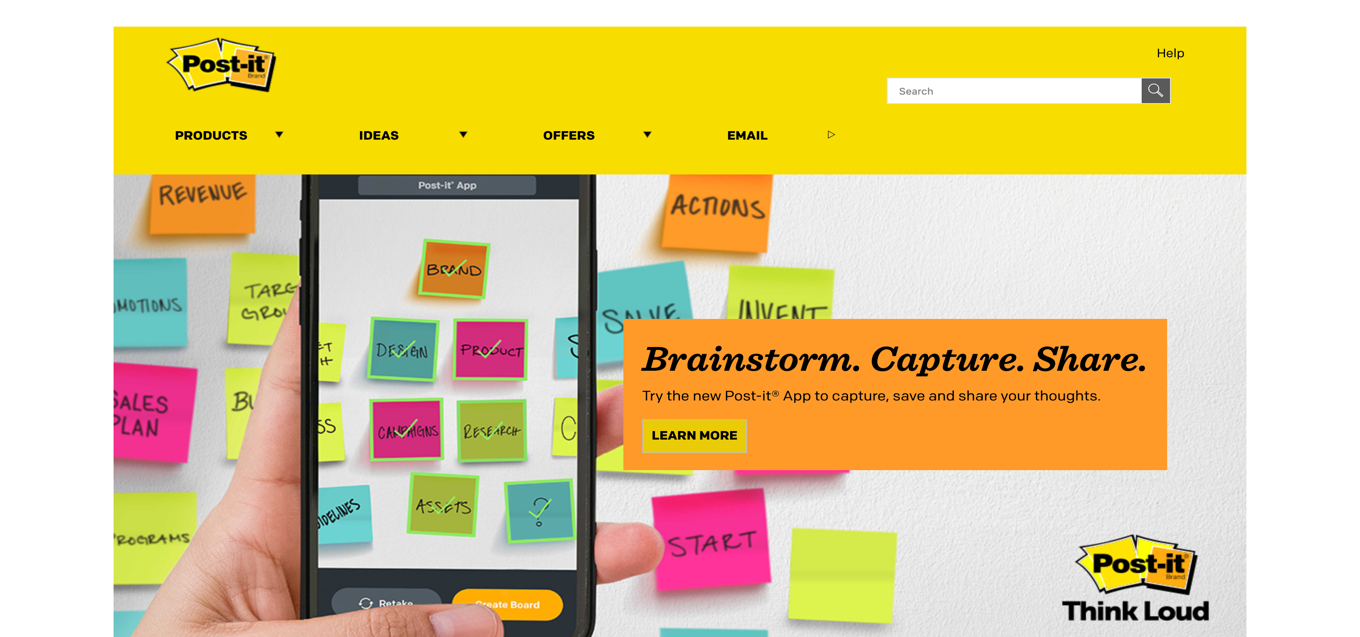
Orange: Represents energetic, enthusiasm and warmth. Orange is one of the major colors during the autumn season. It brings the feeling of joy and excitement. Most of the designers use orange to show creativity and an adventure.
橙色:代表精力充沛,热情和温暖。 橙色是秋季的主要颜色之一。 它带来欢乐和兴奋的感觉。 大多数设计师使用橙色来展示创造力和冒险经历。

Yellow: Represents a need for attention, happiness, joy, and warmth. If you use too much yellow, it can also bring negativity. Like the feeling of anxiety and fear. Designers use yellow to catch the eye without being bold.
黄色:表示需要关注,幸福,快乐和温暖。 如果使用过多的黄色,也会带来负面影响。 像焦虑和恐惧的感觉。 设计师使用黄色来吸引眼球,却不大胆。

Green: It symbolizes nature, calmness, relaxation, growth, health, and has more positive energy than other colors. Designers use green to bring calmness. Take an example of Starbucks, they use green as their dominant color- it gives a sense of calmness to users visiting the Starbucks website and how they will achieve that feeling by drinking their coffee.
绿色:代表自然,平静,放松,成长,健康,并且比其他颜色具有更多的正能量。 设计师使用绿色带来宁静。 以星巴克为例,他们使用绿色作为主要色彩-它给访问星巴克网站的用户以及他们如何通过喝咖啡来达到那种感觉的平静感。

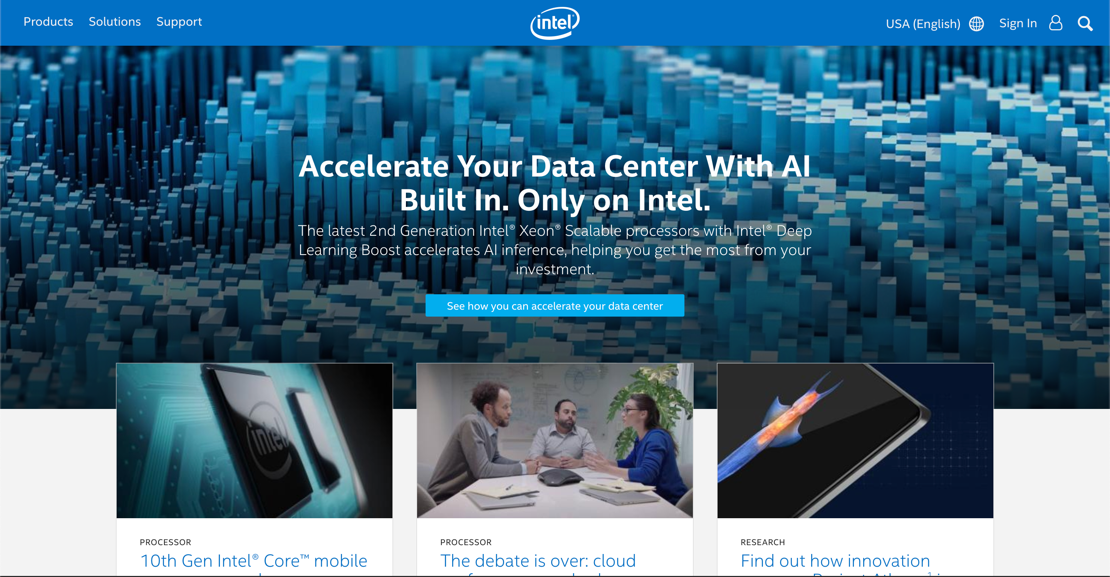
Blue: It is the color of trust, reliability, and calmness. It is used by websites like Facebook and Intel to try and win the trust of its users. It is that calm feeling you get from the blue that makes you endlessly scroll through Facebook feeds. The negative part of using too much blue is that it can also show sadness, so designers make sure that color is balanced out.
蓝色:信任,可靠性和平静的颜色。 像Facebook和Intel这样的网站都在使用它来赢得用户的信任。 从蓝色中获得的正是这种平静的感觉,使您不断滚动浏览Facebook提要。 使用过多的蓝色的负面影响是它还会显示悲伤感,因此设计人员要确保平衡颜色。

Purple: Purple represents royalty, wealth, luxury, value, and bravery. Purple can be a difficult color to work with and can have a negative effect when the wrong shade is used.
紫色:紫色代表皇室,财富,奢侈品,价值和勇敢。 紫色可能是难以使用的颜色,并且当使用错误的阴影时可能产生负面影响。

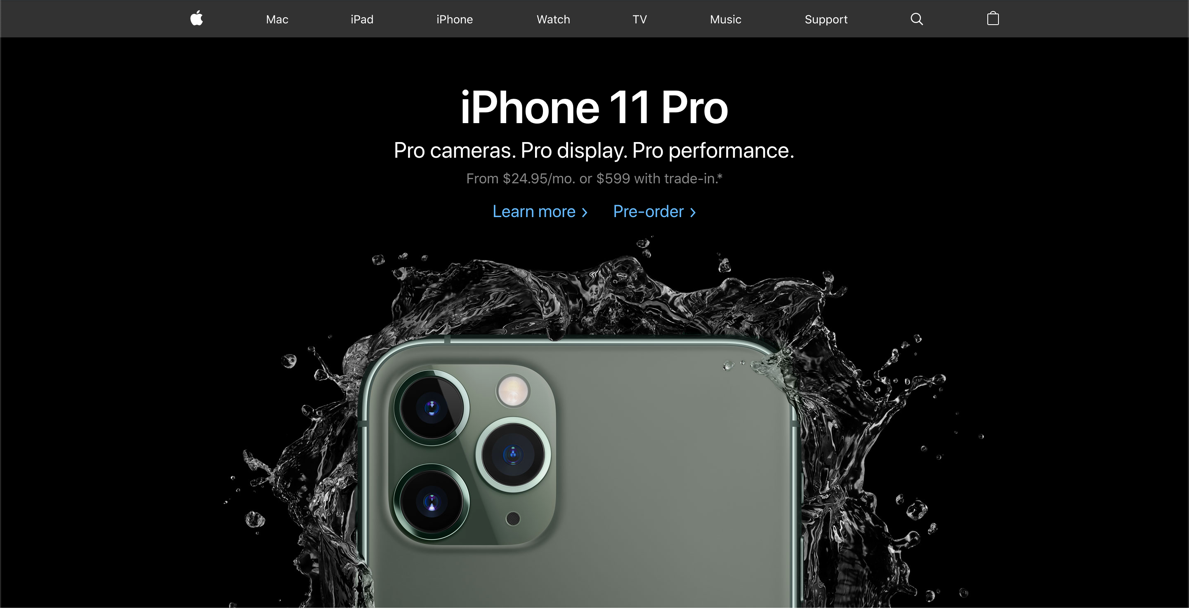
Black: Commonly used in context, mystery, traditional, modern, seriousness, death, rebirth, and evil. In other words, black can represent many different feelings. Most of the designers use black color to set the contrast.
黑色:常用于背景,神秘,传统,现代,严肃,死亡,重生和邪恶中。 换句话说,黑色可以代表许多不同的感觉。 大多数设计师使用黑色来设置对比度。

White: Purity, innocence, wholeness, clarity, or hope. The designer uses white color to show calmness; it’s also commonly used in the background in websites and mobile apps.
白色:纯净,纯真,整体,清晰或希望。 设计师使用白色来表现沉稳。 它也常用于网站和移动应用的后台。

Brown: Strength, reliability, solid, earth, and security. If you use too much brown it can bring the feeling of sadness, and isolation.
布朗:强度,可靠性,牢固性,接地性和安全性。 如果使用过多的棕色,可能会带来悲伤和孤独感。

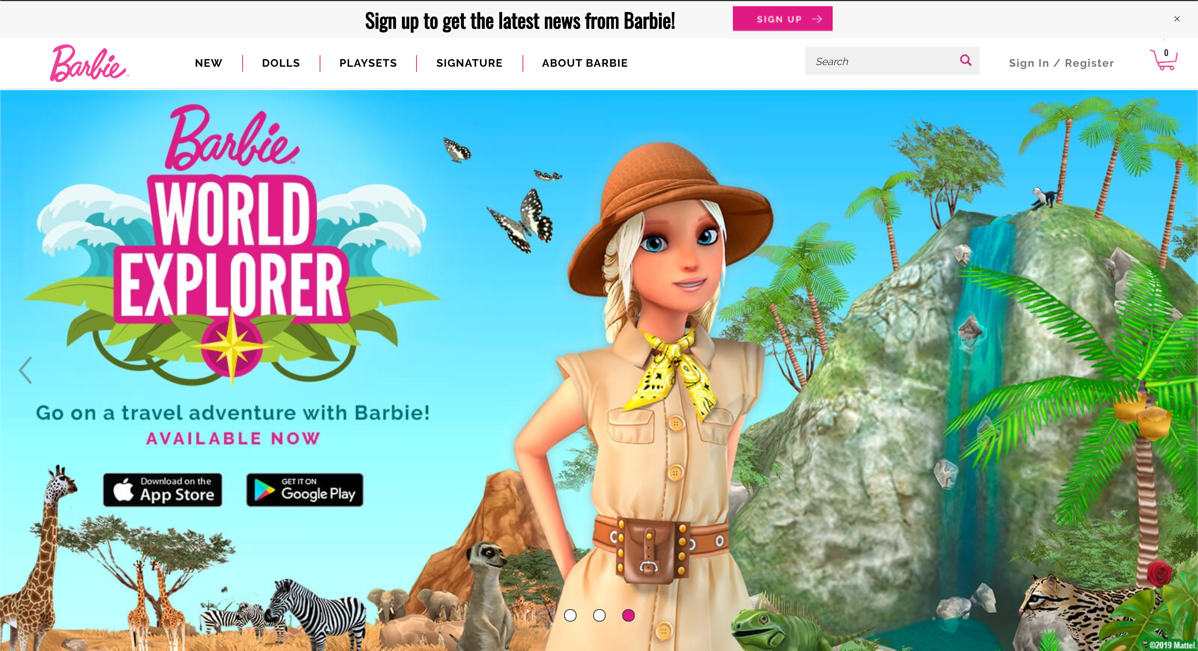
Pink: Hope, sensitivity, romance, commonly used to target young girls and women. It can also represent feelings of joy and refreshing. It is mostly used on the feminism side — for instance, advertising girls’ toys or clothes.
粉红:希望,敏感,浪漫,通常针对年轻女孩和女性。 它也可以代表欢乐和提神的感觉。 它主要用于女权主义方面,例如,广告女孩的玩具或衣服。

Now we know how the colors can play an important role in your website and logo. Color psychology can be used to help build a strong and relatable brand. Whether you’re a web designer or owner of a small business, if you are trying to connect to your target audience and strengthen the customer trust, choose the right colors to make a solid bond with your audience.
现在我们知道了颜色如何在您的网站和徽标中发挥重要作用。 颜色心理学可以用来帮助建立一个强大而又相关的品牌。 无论您是网页设计师还是小型企业的所有者,如果您都在尝试与目标受众建立联系并增强客户信任度,请选择正确的颜色与受众建立牢固的联系。
To conclude, a color scheme is a powerful tool in building a successful website. Colors are used to get your business noticed and to connect with your clients. They are an emotional expression of human personality. They hold a great amount of power to influence the audience’s feelings and behaviors. Colors make people subconsciously draw feelings and thoughts. Now with this knowledge, you have the power of making an impact and influencing the human mind for the greater good.
总而言之,配色方案是构建成功网站的强大工具。 颜色用于引起您的业务注意并与客户建立联系。 它们是人类个性的情感表达。 他们拥有巨大的力量来影响听众的感受和行为。 颜色使人在潜意识中下沉情感和想法。 现在,有了这些知识,您就可以发挥影响并影响人类的思维,从而实现更大的利益。
Thank you for reading.
感谢您的阅读。
翻译自: https://uxdesign.cc/importance-of-colors-on-your-website-and-logo-b5468e9f0a10
idea重要插件代码颜色
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274163.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!



)











—从图片中获得配色灵感)


