人物肖像速写
More in the iconography series:• 7 Principles of Icon Design• 5 Ways to Create a Settings Icon• Icon Grids & Keylines Demystified• Pixel-Snapping in Icon Design• 3 Classic Icon FamiliesAn icon is a compact symbol that represents a discrete object, action, or idea. Icons are meant to be read at a glance and are typically created on a square (1:1) canvas.
图标是一个紧凑的符号,代表离散的对象,动作或想法。 图标是供一眼阅读的,通常在正方形(1:1)画布上创建。
隐喻意义 (Meaning Through Metaphor)
Icons employ visual metaphors to speed comprehension, by transferring properties from something we already understand.
图标通过传递我们已经了解的属性来使用视觉隐喻来加快理解速度。
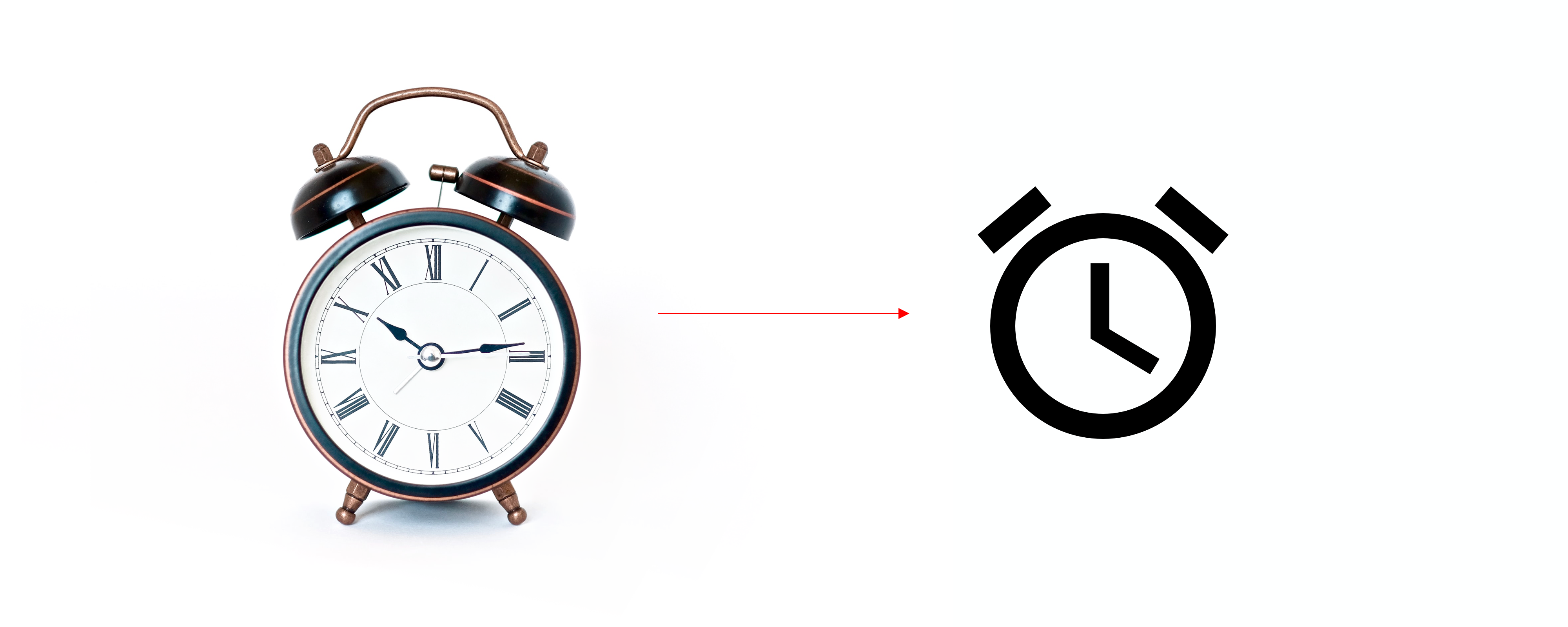
In some cases, the metaphor is literal. Material’s alarm icon represents a classic mechanical alarm clock with bells, carrying over functionality we’d expect — it rings to wake us up in time.
在某些情况下,隐喻是字面的。 Material的警报图标代表带有铃铛的经典机械闹钟,继承了我们期望的功能-响铃会及时唤醒我们。

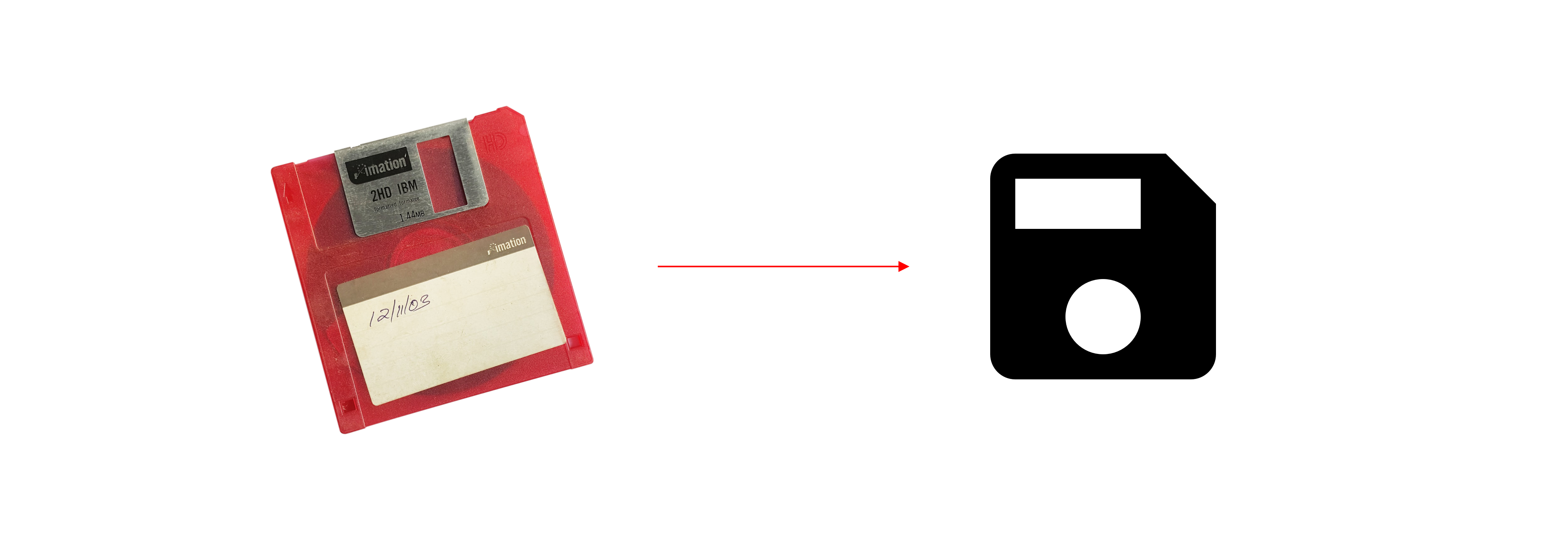
Sometimes the metaphor is a little outdated, but understandable through repeated use. In the early days of personal computing the floppy disk saved our files to a thin, square disk — a whole 1.44 megabytes worth! Though we don’t use this object anymore, we still use a floppy disk icon to indicate a save action.
有时,隐喻有点过时了,但是通过反复使用可以理解。 在个人计算的早期,软盘将我们的文件保存到一个薄的方形磁盘上-总计1.44兆字节! 尽管我们不再使用该对象,但仍使用软盘图标表示保存操作。

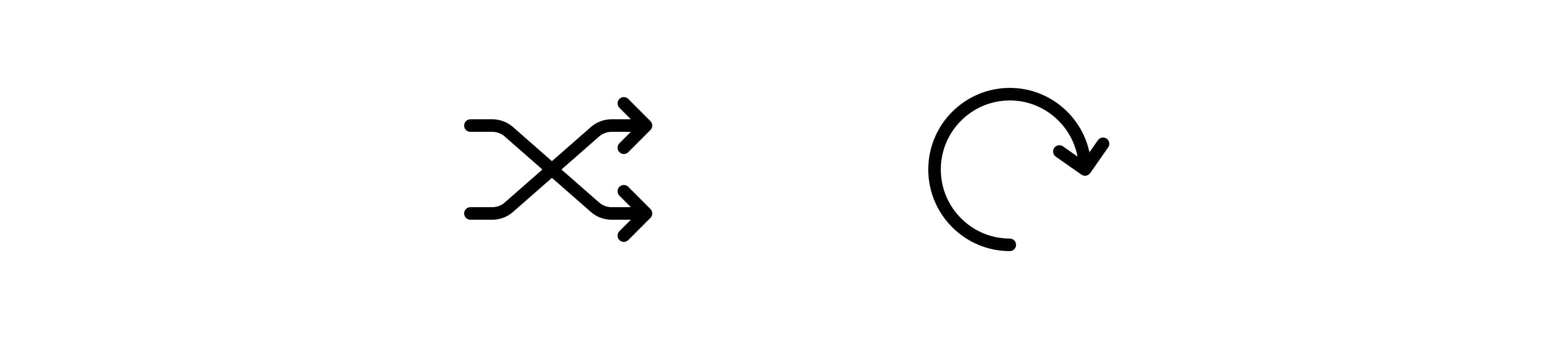
Other times the metaphor is a little more abstract. The shuffle icon and refresh icon communicate their meaning through the movement of the arrows. Switch up the order, do the action again.
其他时候,隐喻则更抽象一些。 随机图标和刷新图标通过箭头的移动传达其含义。 切换顺序,再次执行操作。

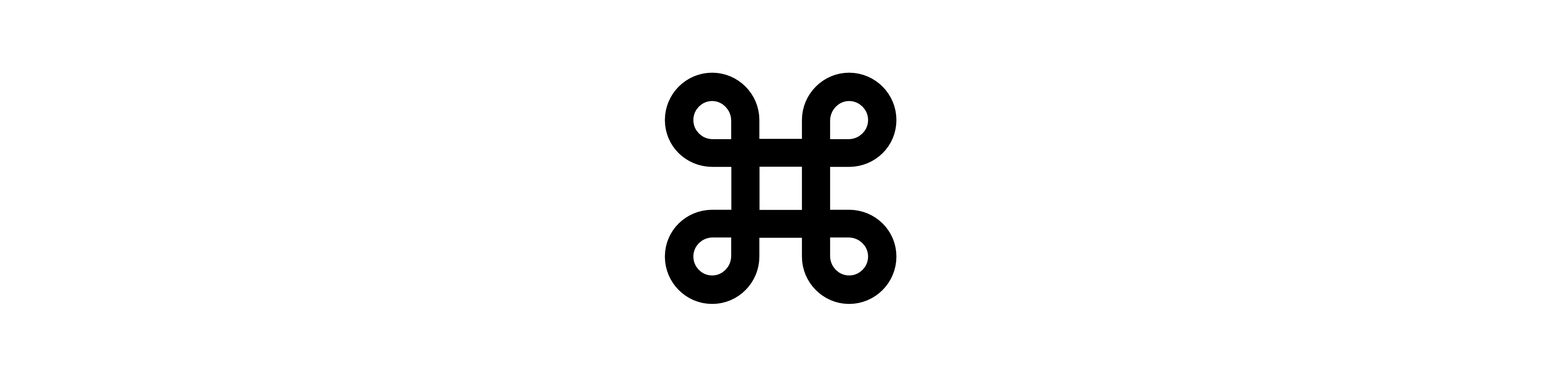
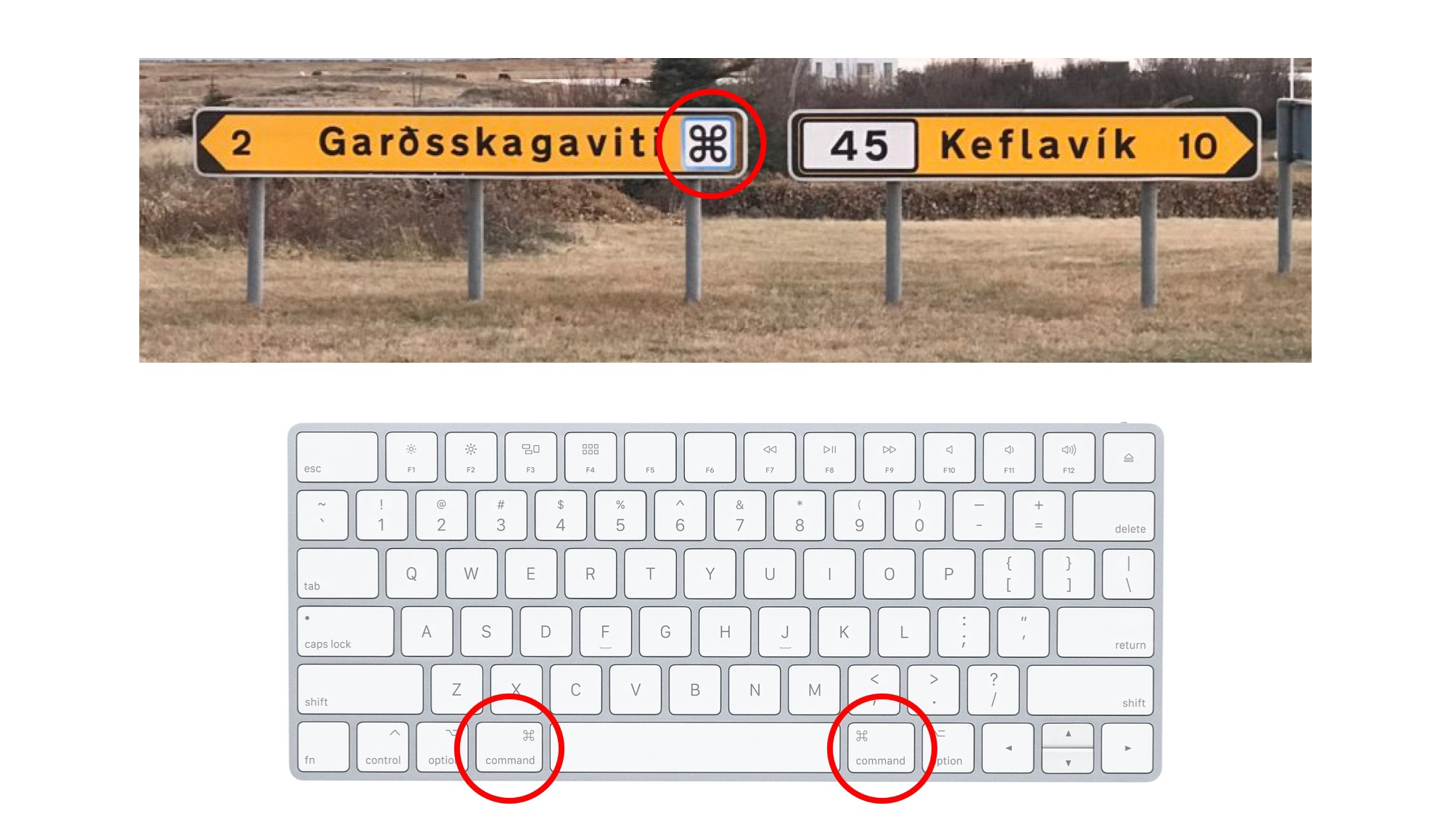
Yet other times the original referent has been lost. The command icon helps us access shortcuts from a Mac keyboard. The metaphor isn’t readily apparent; does it reference anything?
还有其他时候,原始指称已经丢失。 命令图标可帮助我们从Mac键盘访问快捷方式。 这个隐喻并不容易显现。 它引用什么吗?

This symbol is known by many other names (pretzel, Saint John’s Arms, Bowen knot, true lovers knot) and is used in Nordic countries to mark a place of interest. A possible origin may be the turrets of a castle. 🤯
该符号还有许多其他名称(椒盐脆饼,圣约翰纹章,鲍恩结,真情人结)而闻名,并在北欧国家中用于标记名胜古迹。 可能的起源可能是城堡的炮塔。 🤯

强大的工具 (A Powerful Tool)
Icons are found everywhere — in public transit, dashboards, household appliances, and digital applications. They:
图标无处不在-公共交通,仪表板,家用电器和数字应用程序中。 他们:
- Help us navigate 帮助我们导航
- Warn us 警告我们
- Trigger actions, and 触发动作,以及
- Show status 显示状态
They are universal in that they don’t rely on a specific language.
它们是通用的,因为它们不依赖于特定的语言。
寻路 (Wayfinding)
Icons help us find our way around physical and digital spaces.
图标可帮助我们找到围绕物理和数字空间的方式。

They guide us to the departure gate or restroom; they help us quickly scan items in a menu. They emphasize and clarify the content, and help us recall elements when we come back to an interface.
他们将我们引向登机口或洗手间。 它们帮助我们快速扫描菜单中的项目。 它们强调并阐明了内容,并在我们回到界面时帮助我们回忆元素。

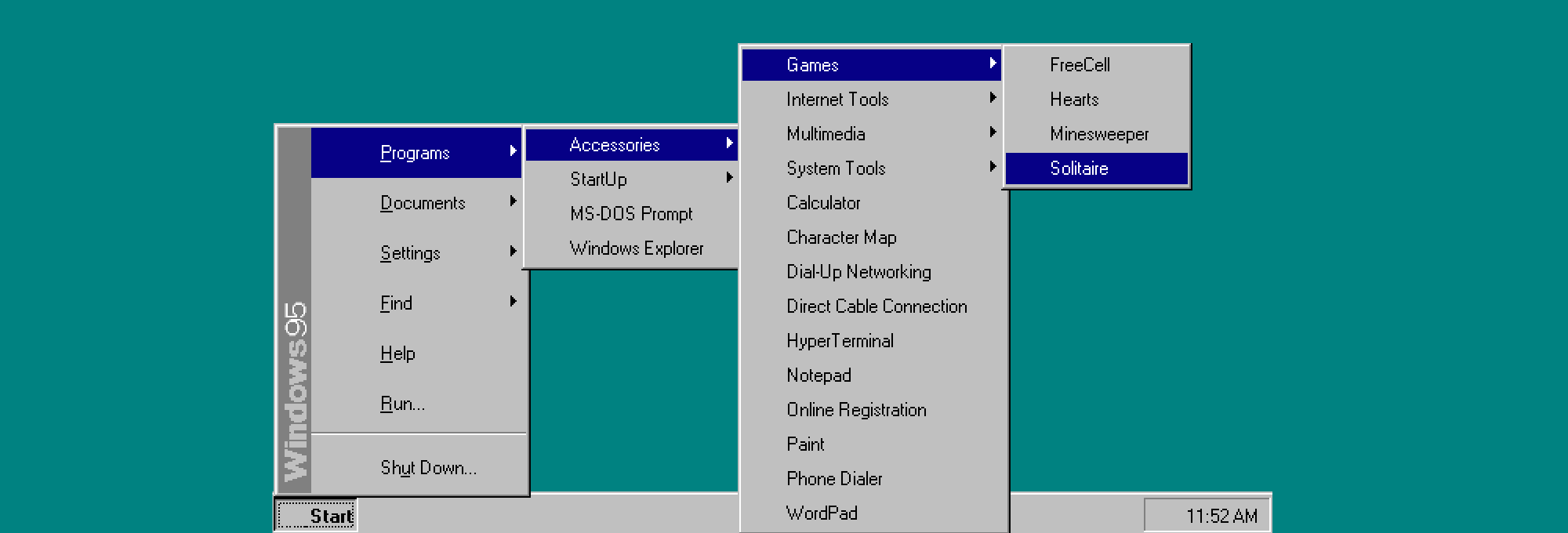
The Windows 95 Start menu without any icons would require a lot more reading.
没有任何图标的Windows 95“开始”菜单将需要大量阅读。

警示标志 (Warning Signs)
On the road, icons inform and warn us of dangers ahead—pedestrians, deer, construction, switchbacks.
在旅途中,图标会告知并警告我们前方的危险-行人,鹿,建筑,折弯。

触发动作 (Triggering Action)
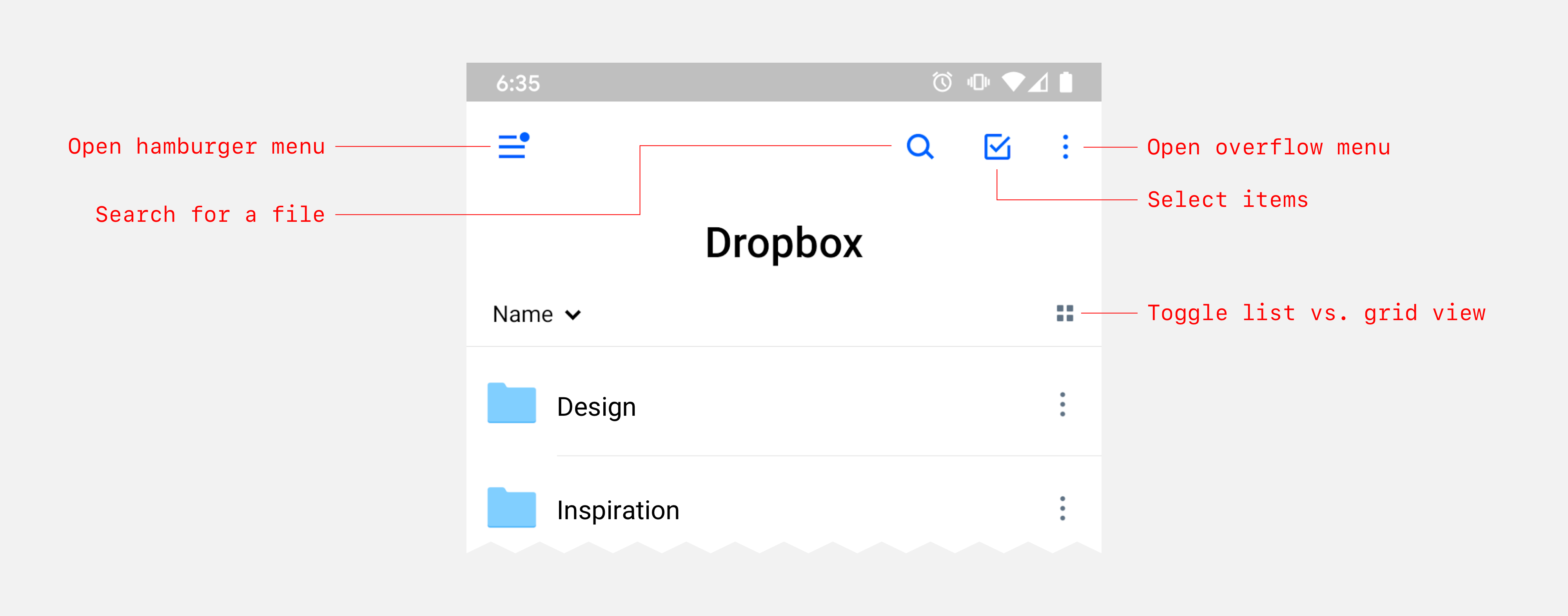
When used as a button, icons perform actions. Common icon buttons in software include a magnifying glass for search or a microphone for record.
当用作按钮时,图标执行操作。 软件中的常用图标按钮包括用于搜索的放大镜或 录音的麦克风。

显示状态 (Showing Status)
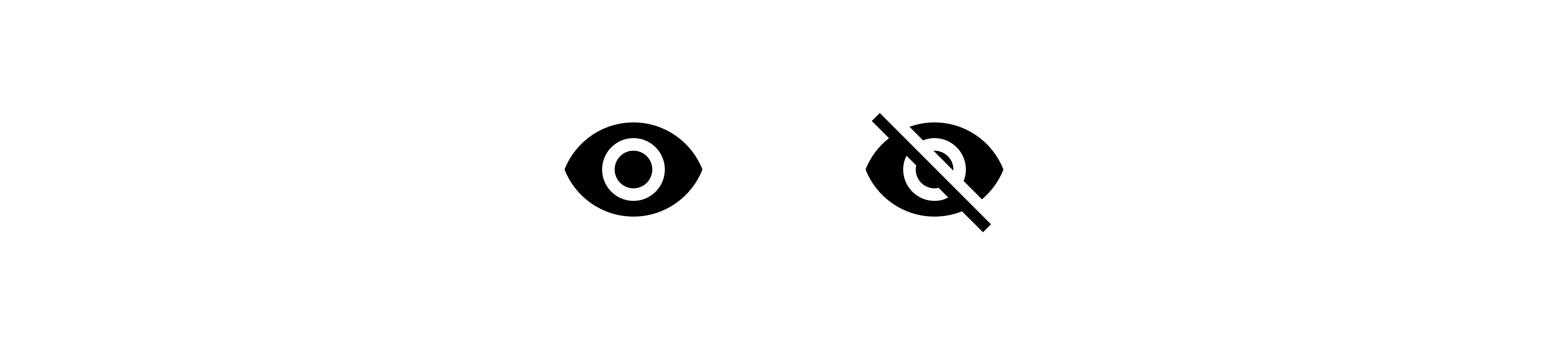
By using variants, icons are effective in showing binary status (like on/off) or ranged status (like volume level or battery charge). This pair of icons shows visibility on and visibility off. We see them often in password fields and layer lists.
通过使用变体,图标可有效显示二进制状态(如开/关)或范围状态(如音量或电池电量)。 这对图标显示可见性为开和可见性为关。 我们经常在密码字段和图层列表中看到它们。

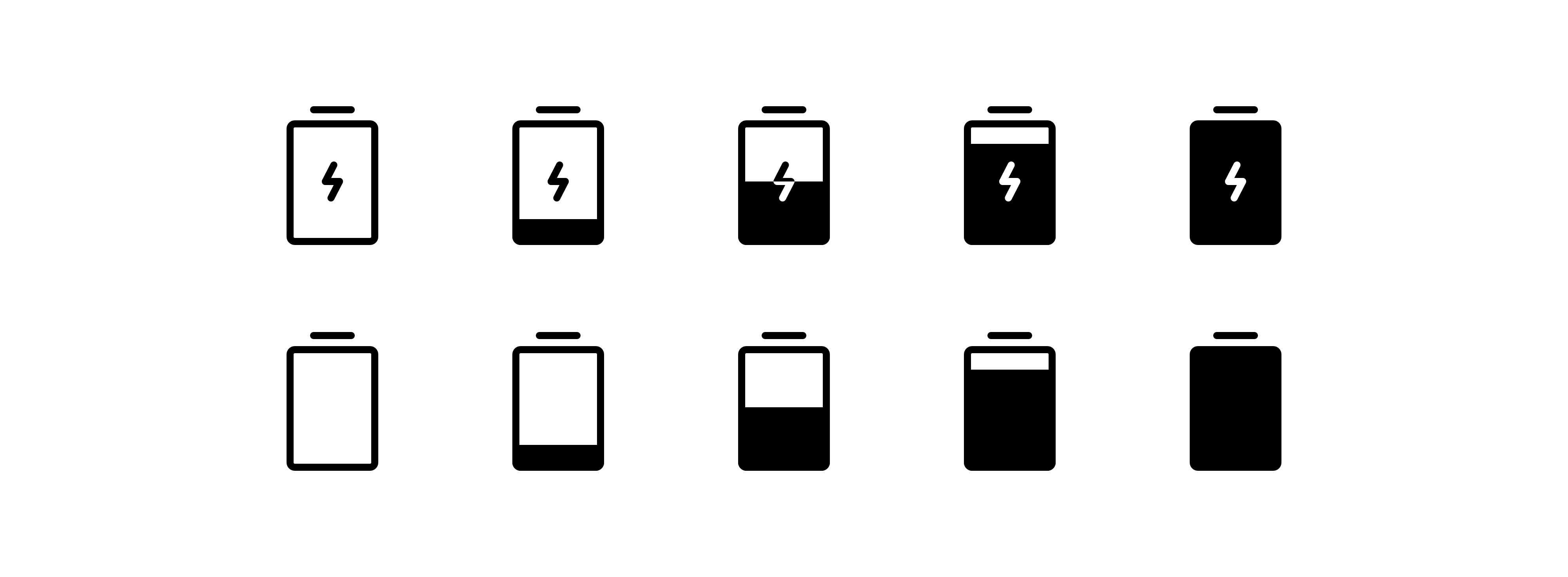
Icons may even communicate compound status—these battery icon states show whether the device is charging or not and how much the battery is charged:
图标甚至可以传达复合状态-这些电池图标状态显示设备是否正在充电以及电池已充电了多少:

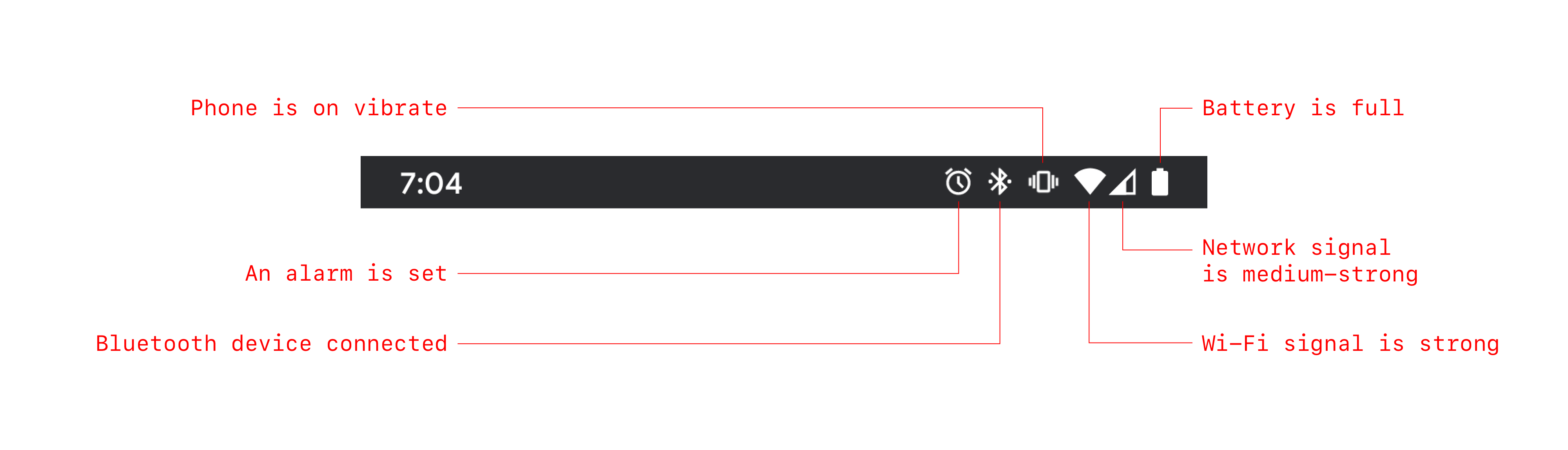
Operating systems often dedicate a status bar to house system-level status indicators.
操作系统通常专用于状态栏来容纳系统级状态指示器。

表达声音 (Expressing Tone of Voice)
In addition to their more functional purposes, icons also serve an emotional one, communicating tone and expressing brand. Firefox’s icons from their recent 2019 rebrand are bold, vibrant, and optimistic.
除了具有更多的功能目的,图标还具有情感上的意义,传达口气并表达品牌。 Firefox在其最近的2019年更名中的图标大胆,充满活力且乐观。

Google Material’s simple, no-frills style channel the brand’s utilitarian character:
Google Material简洁,简洁的风格传达了品牌的功利性:

上下文是关键 (Context is Key)
Icons gain clarity and meaning through context. How and where icons are placed impact how effective they are.
图标通过上下文获得清晰度和含义。 图标的放置方式和位置会影响其效果。
布局影响清晰度 (Layout Impacts Clarity)
Within an interface, the arrangement of an icon can make it more clear or more confusing. What are the other elements in view? Do the icon(s) appropriately draw the eye to important content or do they compete with other visuals?
在界面内,图标的排列可以使其更清晰或更混乱。 还有哪些其他要素? 这些图标是否恰当地将视线吸引到了重要内容上,或者它们是否与其他视觉效果竞争?

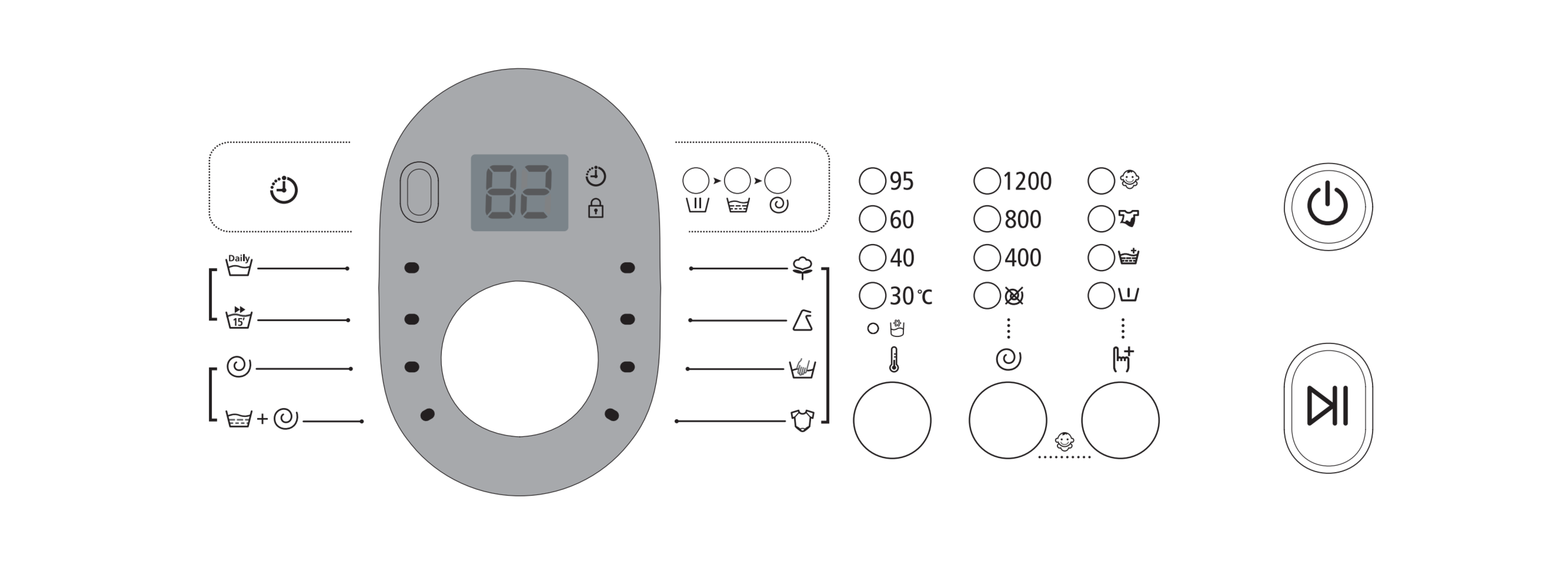
Too many icons can overwhelm the viewer. A couple years ago I encountered this washing machine interface and had a very hard time understanding the functions, both because I was unfamiliar with the metaphors and because there were so many of them. Text labels would have helped tremendously, even if I had to run them through a translator.
太多的图标会使查看器不知所措。 几年前,我遇到了这个洗衣机界面,并且很难理解这些功能,这是因为我不熟悉这些隐喻,而且隐喻太多了。 文本标签将极大地帮助您,即使我必须通过翻译来运行它们。
Something as simple as alignment can impact how icons work. In Airbnb’s Profile tab, the icons are aligned to the right while the text labels they represent are aligned to the left. This disjointed placement creates more work for the viewer to scan back and forth to link the two elements.
诸如对齐之类的简单操作会影响图标的工作方式。 在Airbnb的“个人资料”标签中,图标向右对齐,而它们代表的文本标签则向左对齐。 这个不连续的位置为查看者来回扫描以链接这两个元素创建了更多工作。

文化影响意义 (Culture Impacts Meaning)
Cultural context changes what an icon means. The pretzel on a Nordic road sign means place of interest; the same icon on an Apple keyboard means command key.
文化背景改变了图标的含义。 北欧道路标志上的椒盐脆饼就是有趣的地方 ; Apple键盘上的相同图标表示命令键 。

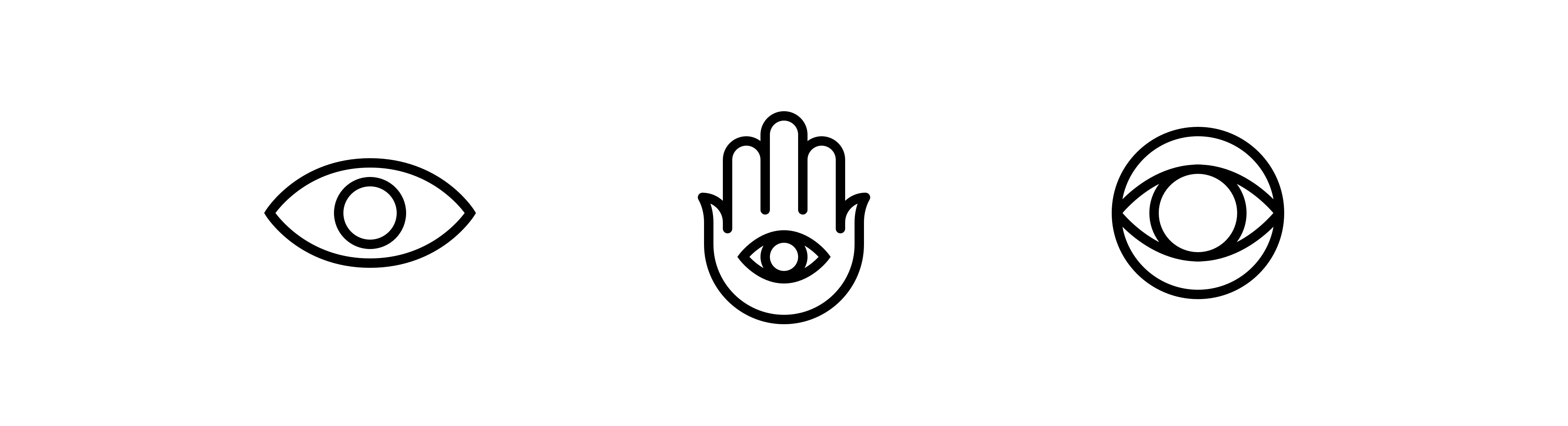
An eye icon carries a range of meanings and connotations. In the context of a password field it says “toggle visibility on and off.” Nested inside a palm it creates a hamsa, a protective amulet popular in the Middle East and North Africa. The list goes on: the eye enclosed in a circle makes the CBS mark, IBM uses the eye playfully in their rebus, the Eye of Horus is another protective symbol… Though not all of these classify as icons, they show the depth of the symbolism. On a visceral level, an eye can simply feel creepy or give the sense that someone is watching.
眼睛图标具有多种含义和含义 。 在密码字段的上下文中,它显示“打开和关闭可见性”。 嵌套在棕榈树内的它创造了一种叫做hamsa的保护性护身符,在中东和北非很受欢迎。 清单还在继续:用圆圈圈起来的眼睛成为CBS标记,IBM在他们的笔势中嬉戏地使用眼睛,荷鲁斯之眼是另一个保护符号……尽管并非所有这些都归类为图标,但它们显示了符号的深度。 在内脏层面上,眼睛可能只是感到毛骨悚然或感觉有人在看。

总结思想 (Closing Thoughts)
Though fluid in meaning and fluid in aesthetic, icons remain a time-tested tool. It’s hard to imagine a world without them. At their best, icons:
尽管图标在含义上是不稳定的 , 在美学上也很不稳定 ,但是图标仍然是经过时间考验的工具。 很难想象没有他们的世界。 最好的图标是:
- Read fast 快速阅读
- Save space 节省空间
- Draw attention to important content 提请注意重要内容
- Are language-agnostic 与语言无关
If your line of work involves icons, design them and use them with intention.
如果您的工作涉及图标,请设计它们并有意使用它们。
🎶 Written to the sounds of: Gillian Welch, Fiona Apple, and The Strokes
to 写给以下人的声音: Gillian Welch , Fiona Apple 和 The Strokes
🙏 Thanks to: Toby Fried, Monica Chang, Christine Lee, and Tate Chow
to 感谢:Toby Fried,Monica Chang,Christine Lee和Tate Chow

翻译自: https://uxdesign.cc/foundations-of-iconography-f95d7233a3e6
人物肖像速写
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274157.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!









—从图片中获得配色灵感)








