latex 插图 上下放
Especially if, like me, you’re not properly educated in the world of visual design, typography, and all those other things that a formal education can bring. We’re kind of playing around until something fits right, and doesn’t feel jarring to the eyes.
尤其是如果像我一样,您对视觉设计,版式以及正规教育可能带来的所有其他方面的知识不了解。 在某种合适的事物出现之前,我们一直在玩耍,并且不会感到眼睛不适。
In all likelihood this is a very obvious fact of general graphic design, that maybe that everyone else knows instinctively and only I’ve more recently come to learn. But it’s been sat on my mind for a while, and it’s a question that comes to mind on any cover I create. How do I make the text fit into the artwork, and avoid just having the text slapped over the top of it?
这在一般的图形设计中很可能是一个非常明显的事实,也许其他所有人都有本能地知道,只是我最近才开始学习。 但这已经在我心中坐了一段时间了,这是我创作的任何封面上都会想到的一个问题。 如何使文字适合艺术品,并避免仅将文字拍在艺术品顶部?
So a few ways on how to make text fit, based on my own limited experience, featuring a few examples of my own work. Perhaps it will help you with some inspiration, if you decide to have text at all! This is not a formally structured piece, as I write these mostly for fun, so if I double-back or things seem out of place, that will be why!
因此,根据我自己的有限经验,提供了几种使文本适合的方法,并列举了一些我自己的作品。 如果您决定完全使用文字,也许会对您有所启发! 这不是一个形式化的结构,因为我主要是为了娱乐而写这些,因此,如果我背靠背或者东西看起来不合适,这就是原因!
考虑字体 (Consider the Font)
Font choice is important. You’ll likely get a feel if its right or not just from trying different ones. A rustic Old Western film looking font probably won’t sit right on a sci-fi looking cover. So expand your font library a little!
字体选择很重要。 尝试不同的方法是否正确,您可能会感觉到是否正确。 质朴的老式西方电影外观字体可能无法正确放置在科幻小说封面上。 因此,稍微扩展字体库!
There’s a lot of fantastic resources out there for free fonts. It’s always worth checking the licenses on those fonts though. For instance, dafont.com has a great libary, but a number of different license types. The one I see a lot is ‘Free for Personal Use’, which essentially means you can’t use it for any public-facing or potentially-money-making purpose, so best to ignore those.
有很多很棒的免费字体资源。 不过,始终值得检查这些字体的许可证。 例如, dafont.com具有强大的库,但是有许多不同的许可证类型。 我经常看到的是“免费供个人使用”,这基本上意味着您不能将其用于任何面向公众或可能赚钱的目的,因此最好忽略这些。
Myfonts.com occasionally emails about a series of freebies.
Myfonts.com有时会通过电子邮件发送有关一系列免费赠品的信息。
designcuts.com (really fantastic resource) has freebies constantly, not just for fonts, and I’ve picked up a few of their paid packs in recent months.
designcuts.com(非常棒的资源)一直在不断提供免费赠品,而不仅仅是字体,而且最近几个月我已经收到了一些付费产品。
creativemarket.com has weekly freebies every Friday, also not just for fonts.
creativemarket.com每个星期五都有每周免费活动,不仅限于字体。
There’s tons more, but those come to mind first and foremost.
还有更多,但首先想到的是这些。
黑白文本几乎总是看起来不错 (Black/White Text Almost Always Looks Good)
I’ve found that in almost any scenario, black or white text laid over a scene will simply work. I personally think it gives a nice simple elegance.
我发现在几乎任何情况下,放置在场景上的黑色或白色文字都可以正常工作 。 我个人认为它具有很好的简单优雅。
将文本放在透视图中 (Put that Text in Perspective)

Got a wall or something else you can warp/wrap the text on to? See how it looks! It’s a fun way to achieve a grafitti style look at times.
有墙壁或其他可以变形/包裹的内容吗? 看看它看起来如何! 这是有时获得涂鸦风格外观的一种有趣方式。
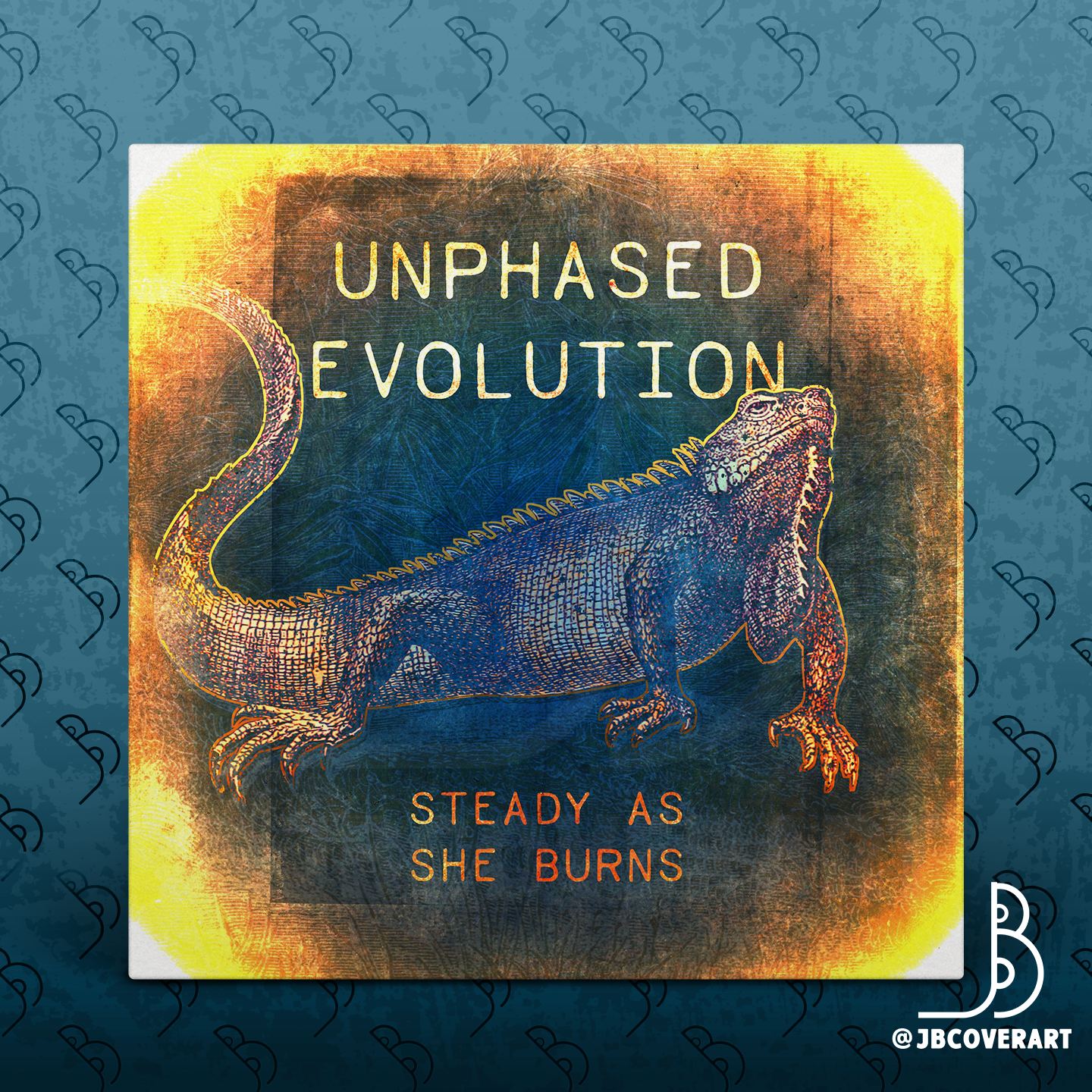
将文字颜色补充到图稿 (Complement the Text Colour to the Artwork)

Especially when you’ve got two predominantly featuring colours, take the lesser used one and have it complement the artwork.
特别是当您拥有两种主要具有特色的颜色时,请选择较少使用的一种并使其与艺术品相辅相成。
带有色块的剔除文本 (Knockout Text with a Colour Block)

Once I’d learned how to do this I just kept trying it everywhere, and if you’re struggling to pick a colour again, like our first point, you could create a white/black block and knock the text out from that to let your scene peek through. If it doesn’t look right immediately, try out colours from the scene.
一旦我学会了如何做到这一点,我就一直在各处尝试它,并且如果您像第一个要点一样仍然在努力选择一种颜色,则可以创建一个白色/黑色块,然后将文本敲掉您的场景一览无余。 如果不能立即看起来不错,请尝试使用场景中的颜色。
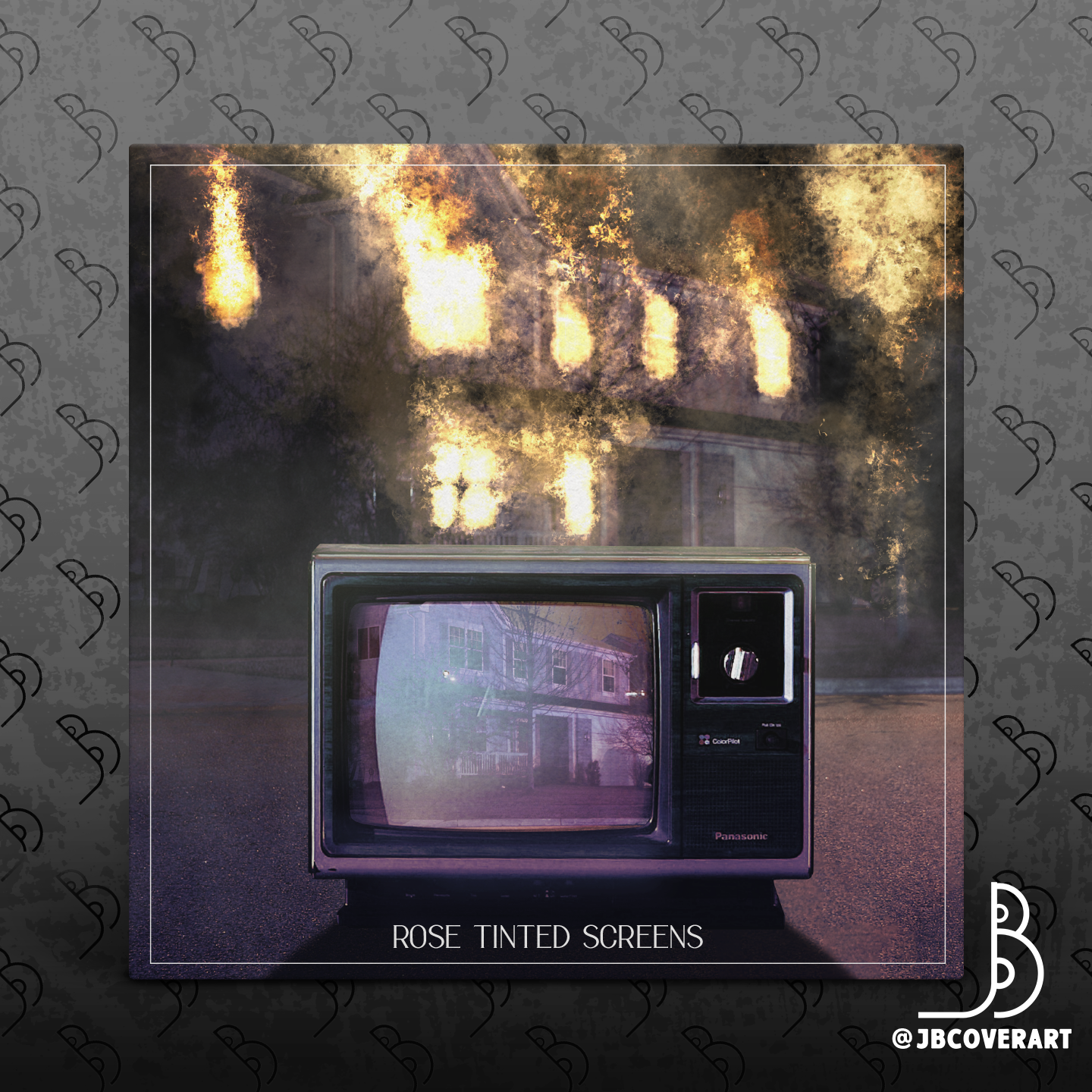
使场景模糊文本元素 (Obscure Text Elements with the Scene)

You’ll already have seen that I’ve done this in two examples above, and you can do it either with solid objects like a person or solid piece of scenery, but equally if there’s a less solid item you can use that to partially obscure the text, like behind a wave crest, fire, smoke, or whatever you can make use of in the scene. Usually easiest to do this with some masking on the text, or on a layer in front of the text.
您已经看到我已经在上面的两个示例中完成了此操作,并且可以使用诸如人的固体对象或固体场景来进行此操作,但是同样地,如果存在较少的固体,则可以使用它来部分遮盖文字,例如波峰,火,烟或任何您可以在场景中使用的东西。 通常,最简单的做法是在文本上或文本前面的图层上使用一些遮罩。
Another one while I look at the above example is to make use of Blending Modes. The band name here was white text initially, but with an overlay blend mode (I think, it’s been a while since I made this one!) applied to let that little touch of colour travel through it. Definitely experiment with blend modes.
在查看上面的示例时,另一个是利用混合模式。 乐队的名称最初是白色文本,但是使用了叠加混合模式(我想这是很久了,因为我制作了这个!)使颜色几乎没有一点穿过。 绝对可以尝试混合模式。
在文本上添加效果以匹配场景 (Add Effects onto the Text to Match the Scene)

If you’re able to, try and match some of the overall mixture of textures and colours from your scene onto the text. It’ll make that typography puzzle piece fit so much better than just slapping text on top of everything. Take some of the highlight and darker colours from the scene, maybe an accent, and splatter them over the top of your basic text.
如果可以,请尝试将场景中纹理和颜色的某些整体混合匹配到文本上。 这将使版式拼图块比仅仅在所有内容上打上文字要好得多。 从场景中选取一些突出显示的颜色和较暗的颜色(可能是重音),然后将它们洒在基本文本的顶部。
使文本样式与场景元素匹配 (Match the Text Style to Elements of the Scene)

Usually this will work easier if there’s some kind of basic geometry in the overall artwork. With the example for this one, where I placed a very thin border going around, I found a suitably elongated ‘thin’ font to match the thin border.
如果总体艺术品中有某种基本几何形状,通常这样做会更容易。 在这个示例中,我在周围放置了一个非常细的边框,我找到了适当伸长的“细”字体来匹配细边框。
即使只是一点掩饰也可以使文本更合适 (Even just a touch of masking can make the text more fitting)

Occasionally you might need to make the text stand out more against its background. Here’s an example of a recent commission where I had to do that with a slight black drop shadow, but even so just a touch of splattered masking on the text to give it a more rained-on feel makes it fit that much better compared to without.
有时您可能需要使文本在背景下更加突出。 这是最近一次委托的一个示例,其中我必须使用轻微的黑色阴影来做到这一点,但是即使如此,只要在文本上加上一抹飞溅的蒙版即可使其感觉更加下雨,这使它比不使用时更加合适。
In essence very similar to masking a texture effect over the text layer. Up to you and what looks best to your mind whether thats painting something on, or importing a texture image.
从本质上讲,这与在文本层上蒙版纹理效果非常相似。 取决于您,什么才是您脑海中最好的选择,那就是在某物上绘画还是导入纹理图像。
总结思想 (Closing Thoughts)
I’m not saying any of these ideas will necessarily help you, or that I’m an expert (Definitely not!) but if you’ve taken anything away from it then my job is done! It’s also by no means exhaustive of clever ways to get with text, and if you have any hot tips let me know!
我并不是说这些想法中的任何一个都一定会对您有所帮助,或者我是专家(绝对不是!),但是,如果您从中采取了任何措施,那么我的工作就完成了! 这绝不是穷尽巧妙的文本获取方式,如果您有任何热门提示,请告诉我!
I think when you can combine a few of these tricks into one cover, it can really bring the look together. Attached is one final example where you’ll see I’ve matched the text colours to the scene, obscured some of the title, and added a little bit of texture onto the text to match the grain of the original photograph.
我认为,当您可以将其中一些技巧组合到一起时,确实可以将外观组合在一起。 附带的最后一个示例中,您将看到我已将文本颜色与场景匹配,遮盖了一些标题,并在文本上添加了一些纹理以匹配原始照片的纹理。

If you fancy, keep in touch with me via the IMF Discord, or on Twitter.
如果您愿意,请通过IMF Discord或在Twitter上与我保持联系。
翻译自: https://uxdesign.cc/text-in-context-on-album-artwork-557cad222dd4
latex 插图 上下放
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274138.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




![pb 插入报列在此处不_获取有关[在此处插入问题]的事实](http://pic.xiahunao.cn/pb 插入报列在此处不_获取有关[在此处插入问题]的事实)




)








