设计 色彩 构图 创意
The application of fashion as a form of aesthetic expression is a notion familiar to many. Every day, we curate ourselves with inspiration from rising trends, a perception of our personal preferences, and regards to practicality in the context of our environments.
时尚作为一种审美表达形式的应用是许多人所熟悉的概念。 每天,我们都会从不断上升的趋势中汲取灵感,了解自己的个人喜好,并在环境中关注实用性。
This relationship we form between body and material in response to time and place juxtaposes many different factors — undoubtedly, color as one of the most prominent elements. In the world of fashion, brands have strategically mastered color in not only showcasing how it can be used to reflect our inner selves, but also the image we hope to portray to others.
我们根据时间和地点在身体和材料之间形成的这种关系并存着许多不同的因素-毫无疑问,颜色是最突出的元素之一。 在时尚界,品牌在战略上掌握了色彩,不仅展示了色彩如何反映我们的内心自我,而且还展示了我们希望向他人展示的形象。
印度时尚 (Vogue India)
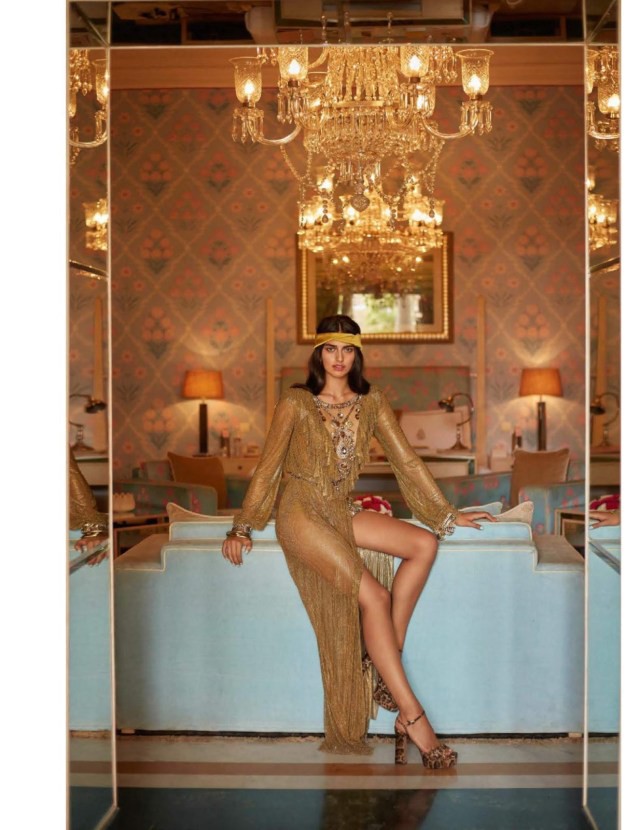
In a cover issue starring Radhika Nair and Saffron Vadher, Vogue India brilliantly evoked themes of royalty from an incredible color palette displayed in both attire and setting.
在拉迪卡·奈尔(Radhika Nair)和番红花(Saffron Vadher)主演的封面中,《印度时尚》(Vogue India)巧妙地从服装和布置中显示的令人难以置信的调色板中唤起了皇室主题。
Channeling major Wes Anderson vibes, the accompanying photos showcase how the magazine was able to build a luxurious tone from its usage of pastels, bold pigments, and golden hues. While the dresses and accessories sported enough of an extravagant tone on their own, the ornamentation of the surroundings amplified the underlying lavish themes further.
随附的照片显示了韦斯·安德森的主要动感,展示了该杂志如何通过使用粉彩,大胆的颜料和金色色调来营造豪华的色调。 礼服和配饰本身就具有一种奢华的色调,而周围的装饰则进一步放大了潜在的奢华主题。


冷洗衣 (Cold Laundry)
A London based contemporary brand, Cold Laundry was born out of a desire to provide streetwear and minimalist fans contemporary quality clothing without sacrificing ethics. The brand is built on consciousness and kindness towards the planet, giving consumers a guilt-free conscious in a world dominated by fast fashion clothing brands.
作为一家伦敦现代品牌,Cold Laundry诞生于渴望在不牺牲道德风尚的前提下,为街头服装和极简主义爱好者提供现代品质的服装。 该品牌建立在对地球的意识和友善的基础上,在快速时尚服装品牌主导的世界中,赋予消费者无罪感。
“We wanted to break the negative stigma attached to fast fashion by consciously making decisions to say no to unfair trade practices making our manufacturing process as clean and earth-friendly as possible.”
“我们希望通过有意识地做出对不公平贸易惯例说不的决定,打破快速时尚带来的负面污名,使我们的制造过程尽可能清洁和对地球友好。”


These values are clearly embodied in the creative direction — every Instagram post has a surreal, serene backdrop with matching tones in the model’s clothing. As a viewer, one’s automatically grasped by the peaceful aura of the natural gradients of the sky and scenery. The clothing, careful in not detracting attention away from the rest of the image, blends in with the delicate color palette to create a beautiful juxtaposition.
这些价值观清楚地体现在创造性的方向上-每条Instagram帖子都有一个超现实的,宁静的背景,并在模特的服装中带有相匹配的色调。 作为观看者,人们会自动被天空和风景的自然梯度的宁静氛围所吸引。 服装小心翼翼地将注意力从图像的其余部分转移开来,并与精致的调色板融合在一起,形成了美丽的并列。

香奈儿 (CHANEL)
Karl Lagerfeld, creative director of CHANEL, debuted his 2018 spring/summer collection in a self-installed French garden in the Grand Palais. With imported white and pink flowers and luscious greens covering the entirety of the set, he created an airy environment that set the tone for his debut designs —elegant haute couture creations including an end-of-show wedding piece.
香奈儿(CHANEL)创意总监卡尔·拉格斐(Karl Lagerfeld)在大皇宫(Grand Palais)的一个自装法国花园中首次亮相了他的2018春夏系列。 他用进口的白色和粉红色花朵和甜美的绿色覆盖整个场景,营造出通风的环境,为他的处女秀设计奠定了基调-优雅的高级时装创作,包括演出结束的婚礼作品。

Lagerfield’s strategy in enveloping audiences in a green estate further pushed the trope of a peaceful, romantic atmosphere. Additionally, his consistency in the use of a soft, natural toned color palette is seen across florals on set to the accessories and dresses the models were wearing on the runway.
拉格菲尔德(Lagerfield)将观众包围在绿色庄园中的策略进一步推动了和平与浪漫气氛的融合。 此外,模特们在跑道上穿着的花朵和连衣裙上都看到了他使用柔软,自然色调调色板时的一致性。

By examining these various fashion brands more closely, I hope you feel more inspired to tastefully use color in your own creative projects.
希望通过更仔细地研究这些时尚品牌,希望您在自己的创意项目中更有灵感地使用色彩。
Thanks for reading! Join hundreds of others in following my newsletter to receive provoking links I find in design every month. Feel free to send me a tweet, follow me on Instagram, or learn more about me from my website.
谢谢阅读! 与其他数百人一起关注我的时事通讯,以每月收到我在设计中发现的令人发指的链接。 随时给我发送一条推文 , 在Instagram上关注我 ,或从我的网站上了解有关我的更多信息 。

翻译自: https://uxdesign.cc/what-we-can-learn-about-color-from-creative-direction-in-fashion-90f2ae4f52a1
设计 色彩 构图 创意
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274126.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!









)


)



)

