axure下拉列表框单选框
First, let’s clarify what exactly is a dropdown menu, and what is a combo box, aren’t they the same? Well … no, not really, let me explain.
首先,让我们弄清楚什么是下拉菜单,什么是组合框,不是吗? 好吧……不,不是,让我解释一下。
Technically speaking, a dropdown menu is different from a combo box. A combo box is a combination of a dropdown menu and text input (confined to a set list of values).
从技术上讲,下拉菜单与组合框不同。 组合框是下拉菜单和文本输入(仅限于一组设置的值)的组合。
In other words a combo box is more difficult to prototype because of the dual nature of the control and in this article we will see how we can tackle this problem starting with a simple dropdown menu.
换句话说,由于控件的双重特性,组合框更难以原型化,在本文中,我们将看到如何从一个简单的下拉菜单开始解决这个问题。
So, this article has 2 parts, on the first part you will learn how to prototype a simple dropdown menu and in the second part we will expand this control into a combo box.
因此,本文分为两部分,第一部分将学习如何为简单的下拉菜单创建原型,第二部分将将该控件扩展为组合框 。
先决条件 (Prerequisites)
To follow along, you’ll need to be a little familiar with Axure and have some understanding about widgets, interactions, local variables and expressions.
要继续学习,您需要对Axure有所了解,并对小部件,交互,局部变量和表达式有所了解。
Also, if you haven’t done it yet, you can download Axure the latest version from Axure Website.
另外,如果您尚未执行此操作,则可以从Axure网站下载最新版本。
第1部分-下拉菜单 (PART 1 — Dropdown menu)
Dropdowns menus are easy to prototype in Axure, using simple Shape widgets and a Repeater widget for the list of options. To make this control self-contained (without dependencies) we will not use global variables, this will help us to easily reuse the dropdown menu in other projects.
使用简单的Shape部件和Repeater部件作为选项列表,可以轻松在Axure中创建下拉菜单的原型。 为了使该控件自成一体(没有依赖项),我们将不使用全局变量 ,这将帮助我们轻松地在其他项目中重用下拉菜单。
我们将创造什么 (What we will create)

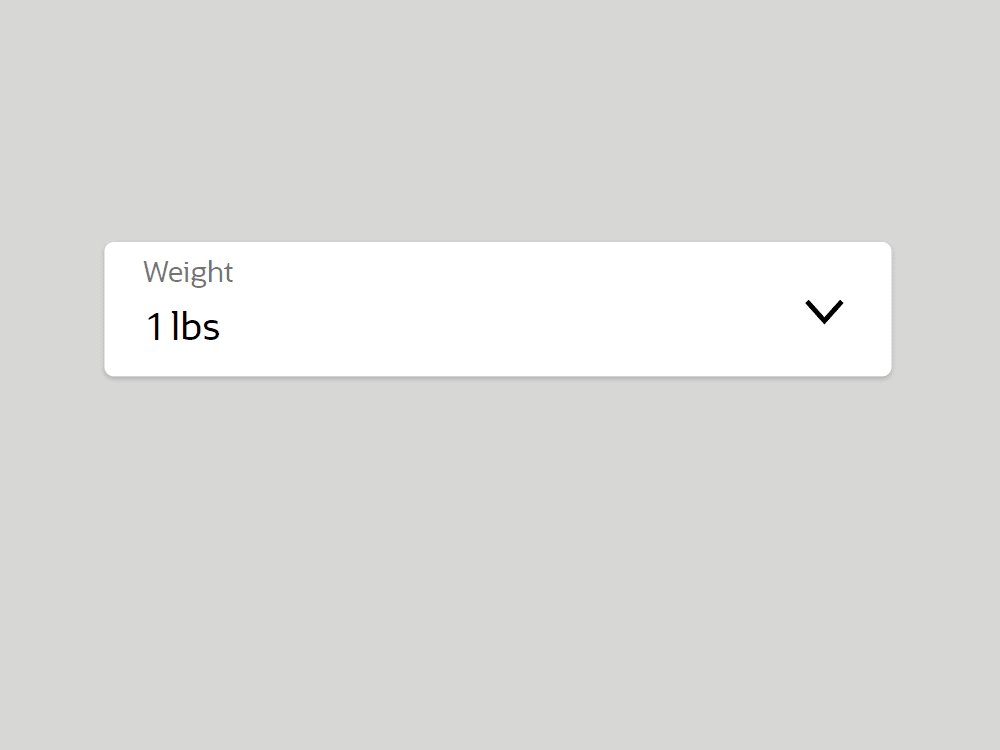
In this part, we will create a simple dropdown menu (a well known input control pattern) used in mobile or desktop UI. There are multiple variations of this type of control (like: pull-down buttons, pop-up menus, droplist and so on) but the principles shown here can be applied to any variation. This type of control allows the user to select an option from a predefined list of options, usually the selected option is then displayed inside the dropdown. If you want to learn more about this control type you can take a look at the Apple HIG pull-down button (a.k.a pop-up menu) here: https://developer.apple.com/design/human-interface-guidelines/macos/buttons/pull-down-buttons/
在这一部分中,我们将创建一个简单的下拉菜单 (一种众所周知的输入控件模式),该菜单用于移动或桌面UI 。 此类控件有多种变体(例如:下拉按钮,弹出菜单,下拉列表等),但是此处显示的原理可以应用于任何变体。 这种类型的控件允许用户从预定义的选项列表中选择一个选项,通常所选的选项随后会显示在下拉菜单中。 如果您想了解有关此控件类型的更多信息,可以在这里查看Apple HIG下拉按钮(又名弹出菜单): https : //developer.apple.com/design/human-interface-guidelines/ macos /按钮/下拉按钮/
分步说明 (Step-by-step instructions)
The level of difficulty is easy to medium. Everything was broken into 2 steps so you can follow along more easily.
难易程度中等。 一切都分为2个步骤,因此您可以更轻松地进行后续操作。
- Building the necessary shapes 建立必要的形状
- Adding interactivity 增加互动
步骤1 —建立必要的形状 (Step 1 — Building the necessary shapes)
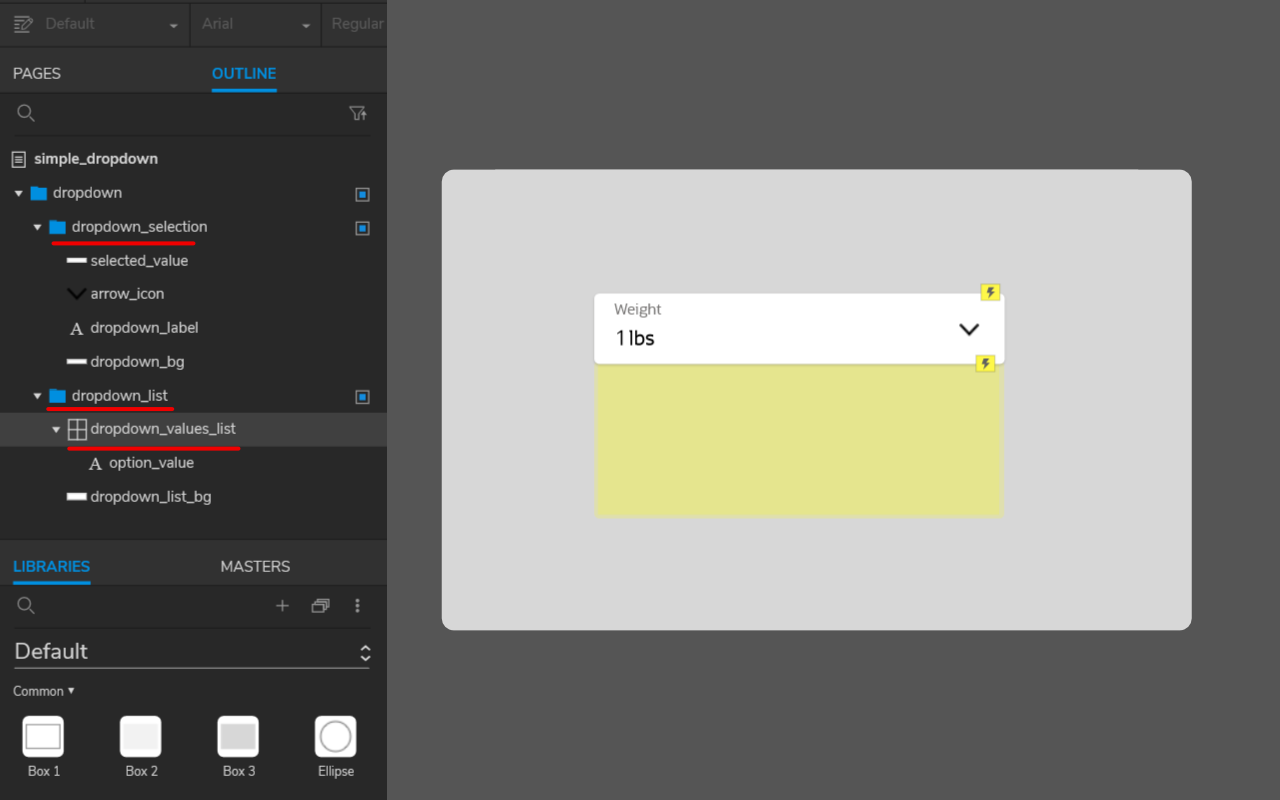
In this step we are going to create all the necessary shapes for our dropdown menu control. To see an overview of the shapes and structure take a look at the image below.
在这一步中,我们将为下拉菜单控件创建所有必要的形状。 要查看形状和结构的概述,请看下面的图片。

Basically, we have only one group called “dropdown” and inside we have 2 main groups:
基本上,我们只有一个称为“ 下拉列表 ”的组,内部有两个主要组 :
“dropdown_selection” group — In this group we have all the necessary elements to form the dropdown selection part
“ dropdown_selection ”组-在此组中,我们具有构成下拉选择部分的所有必要元素
“dropdown_list” group — this group defines the list of options
“ dropdown_list ”组-该组定义选项列表
If you don’t have too much experience with Axure shape widgets then you can read more about them here: https://docs.axure.com/axure-rp/reference/shapes/.
如果您对Axure形状小部件没有太多经验,则可以在这里阅读有关它们的更多信息: https : //docs.axure.com/axure-rp/reference/shapes/ 。
Here are more details about each group shapes and properties (these properties can be changed to fit your needs):
以下是有关每个组的形状和属性的更多详细信息(可以更改这些属性以满足您的需要):
The “dropdown_selection” group contains:
“ dropdown_selection ”组包含:
selected_value:
selected_value :
- Width/Height: 258/26 宽/高:258/26
- Fill: #FFFFFF 填写:#FFFFFF
dropdown_label:
dropdown_label :
- Text fill: #1A1816, opacity: 60% 文字填充:#1A1816,不透明度:60%
- Font size: 12 字体大小:12
dropdown_bg:
dropdown_bg :
- Width/Height: 38/38 宽/高:38/38
- Fill: #FFFFFF 填写:#FFFFFF
- Corner: 4 角球:4
- Shadow: fill: #1A1816, opacity: 20%, x: 0, y: 1, blur: 2 阴影:填充:#1A1816,不透明度:20%,x:0,y:1,模糊:2
The “dropdown_selection” group contains:
“ dropdown_selection ”组包含:
dropdown_values_list | option_value:
dropdown_values_list | option_value :
- Text fill: #1A1816 文字填充:#1A1816
- Font size: 16 字体大小:16
dropdown_list_bg:
dropdown_list_bg :
- Width/Height: 38/38 宽/高:38/38
- Fill: #FFFFFF 填写:#FFFFFF
- Corner: 4 角球:4
- Shadow: fill: #1A1816, opacity: 20%, x: 0, y: 1, blur: 2 阴影:填充:#1A1816,不透明度:20%,x:0,y:1,模糊:2
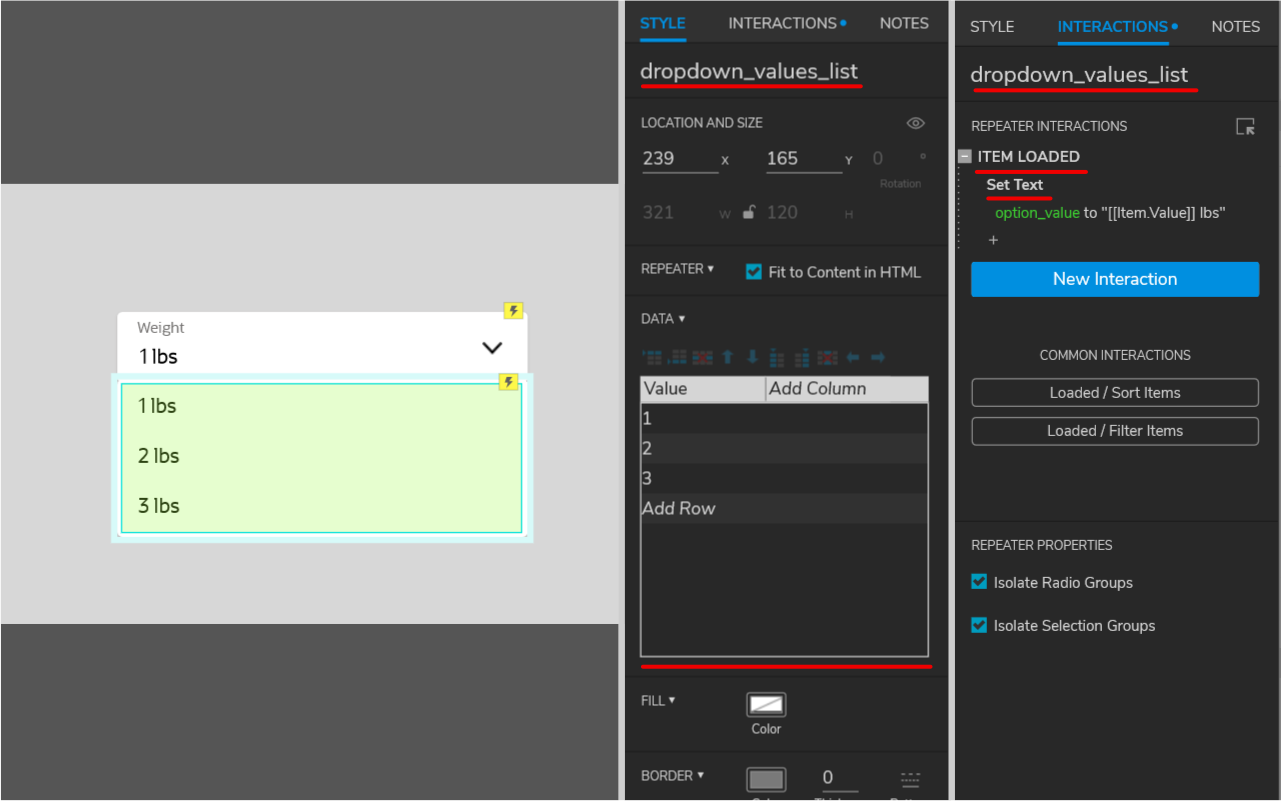
An important thing to mention here is how the dropdown_values_list Repeater is set up, on the data section we have only one column Value and the values are: 1,2,3
这里要提到的重要事情是如何设置dropdown_values_list转发器,在数据部分上,我们只有一列Value ,值分别为:1,2,3
You can learn more about String functions from here: https://docs.axure.com/axure-rp/reference/repeaters/
您可以从此处了解有关String函数的更多信息: https : //docs.axure.com/axure-rp/reference/repeaters/
第2步-添加互动 (Step 2 — Adding interactivity)
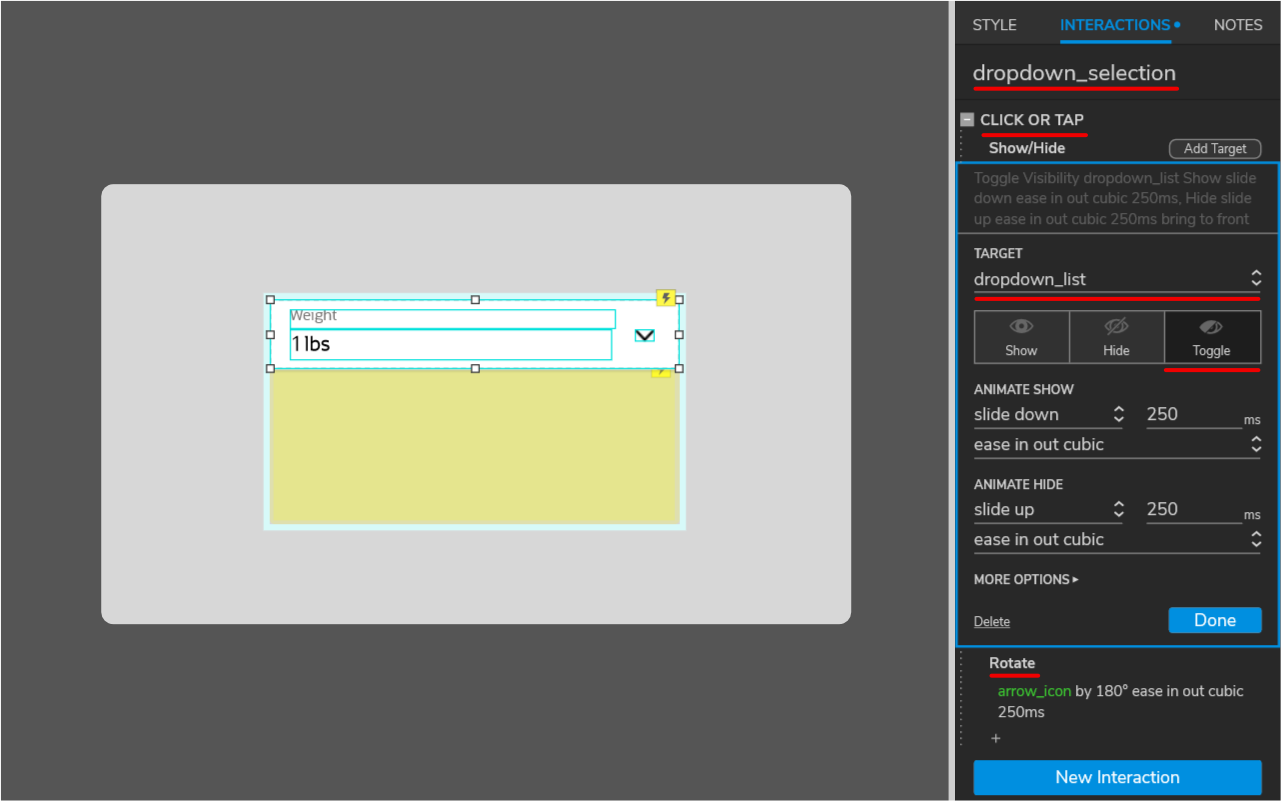
The dropdown menu has 2 interactions added on different groups/elements to make everything work. Here are the details:
下拉菜单在不同的组/元素上添加了2种交互方式,以使一切正常。 详细信息如下:

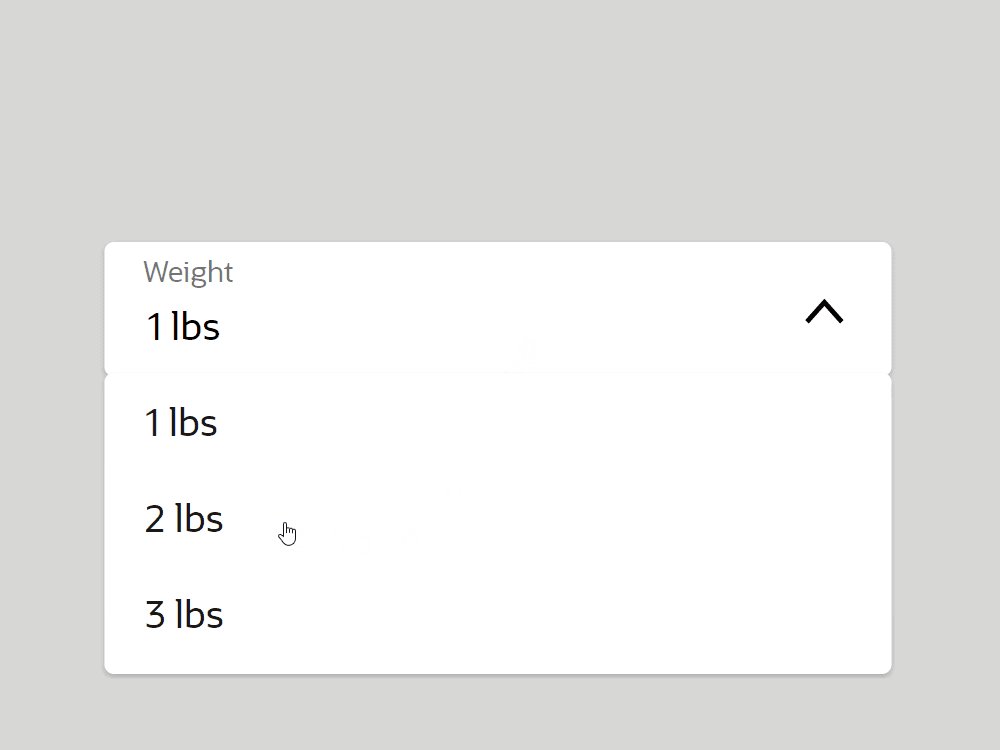
The first interaction is added to the dropdown_selection group on the Click or Tap event to Show/Hide the list of values but also to Rotate the dropdown arrow accordingly
第一次交互将添加到Click或Tap事件的dropdown_selection组中,以显示/隐藏值列表,还相应地旋转下拉箭头
Action Show/Hide:
动作显示/隐藏 :
- Toggle 切换
- Target: dropdown_list 目标:dropdown_list
- Animate Show: slide down, 250ms, ease in out cubic 动画显示:向下滑动250毫秒,向内移动三次
- Animate Hide: slide up, 250 ms, ease in out cubic 动画隐藏:向上滑动250毫秒,渐出立方
2. Action Rotate:
2.动作旋转 :
- Target: arrow_icon 目标:arrow_icon
- Rotate: clockwise, by: 180 旋转:顺时针旋转:180
- Animate: ease in out cubic, 250ms 动画:缓入立方,250ms

Another interaction is added to the dropdown_values_list Repeater on the Item Loaded event to set up the way the option is rendered
在Item Loaded事件上,将另一个交互添加到dropdown_values_list转发器中,以设置呈现选项的方式
Action Set Text:
动作集文字 :
- Target: option_value 目标:option_value
- Set to: text 设置为:文字
Value: [[Item.Value]] lbs (this is an expression where Item.Value is the value from the Value column)
值:[[Item.Value]]磅(这是一个表达式,其中Item.Value是“值”列中的值 )

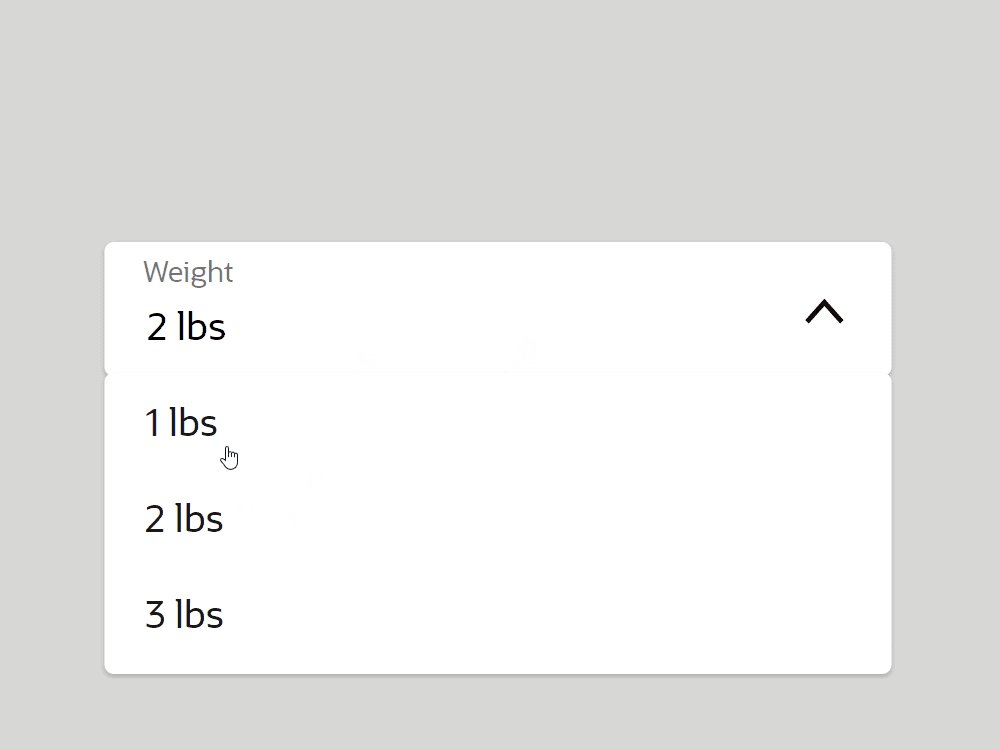
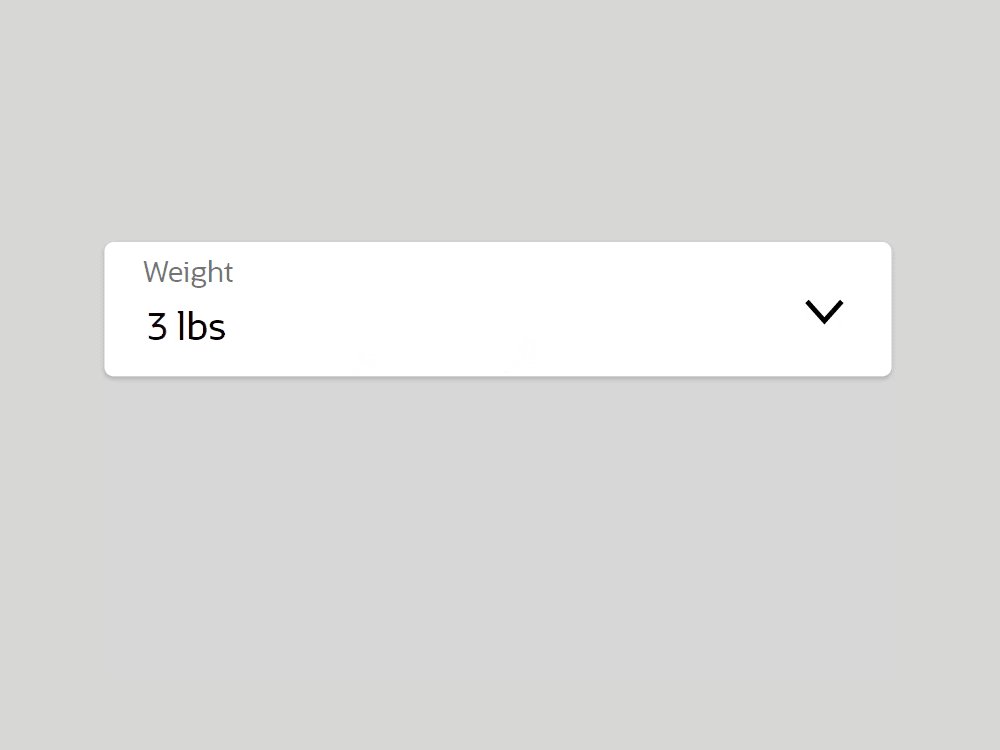
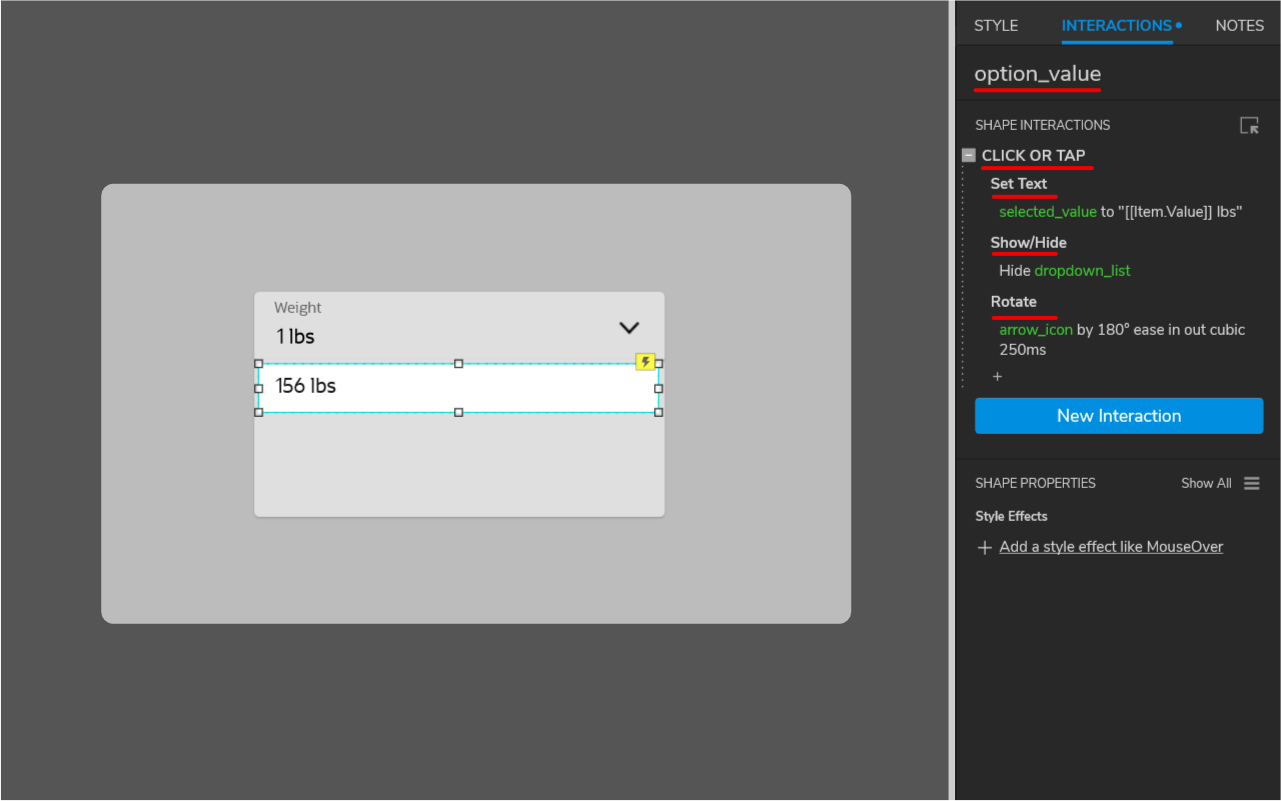
The last interaction is on the option_value item from the Repeater on the Click or Tap event to respond to the changing of the selection(option)
最后一次交互是在Click或Tap事件中来自Repeater的option_value项目上,以响应选择(选项)的更改
Action Set Text:
动作集文字 :
- Target: selected_value 目标:selected_value
- Set to: text 设置为:文字
Value: [[Item.Value]] lbs (this is an expression where Item.Value is the value from the Value column)
值:[[Item.Value]]磅(这是一个表达式,其中Item.Value是“值”列中的值 )
2. Action Show/Hide: — here we are hiding the list of options
2.动作显示/隐藏 :-这里我们隐藏了选项列表
- Hide 隐藏
- Target: dropdown_list 目标:dropdown_list
3. Action Rotate: — we rotate back the arrow
3. 旋转动作:—向后旋转箭头
- Target: arrow_icon 目标:arrow_icon
- Rotate: clockwise, by: 180 旋转:顺时针旋转:180
- Animate: ease in out cubic, 250ms 动画:缓入立方,250ms
If you are not really familiar with events, actions, cases you can read more about them on the Axure website https://docs.axure.com/axure-rp/reference/events-cases-actions/.
如果您不太熟悉事件,操作和案例,则可以在Axure网站https://docs.axure.com/axure-rp/reference/events-cases-actions/上阅读有关它们的更多信息。
This is it, we now have a simple and functional dropdown menu so let’s move on to combo boxes..
就是这样,我们现在有了一个简单实用的下拉菜单,因此让我们继续使用组合框。
第2部分-组合框 (PART 2 — Combo box)
Combo boxes are a little more complex to prototype. I’m not going to repeat the same steps from the drop down menu, but we are going to concentrate on the differences.
组合框的原型要复杂一些。 我不会从下拉菜单中重复相同的步骤,但是我们将专注于差异。

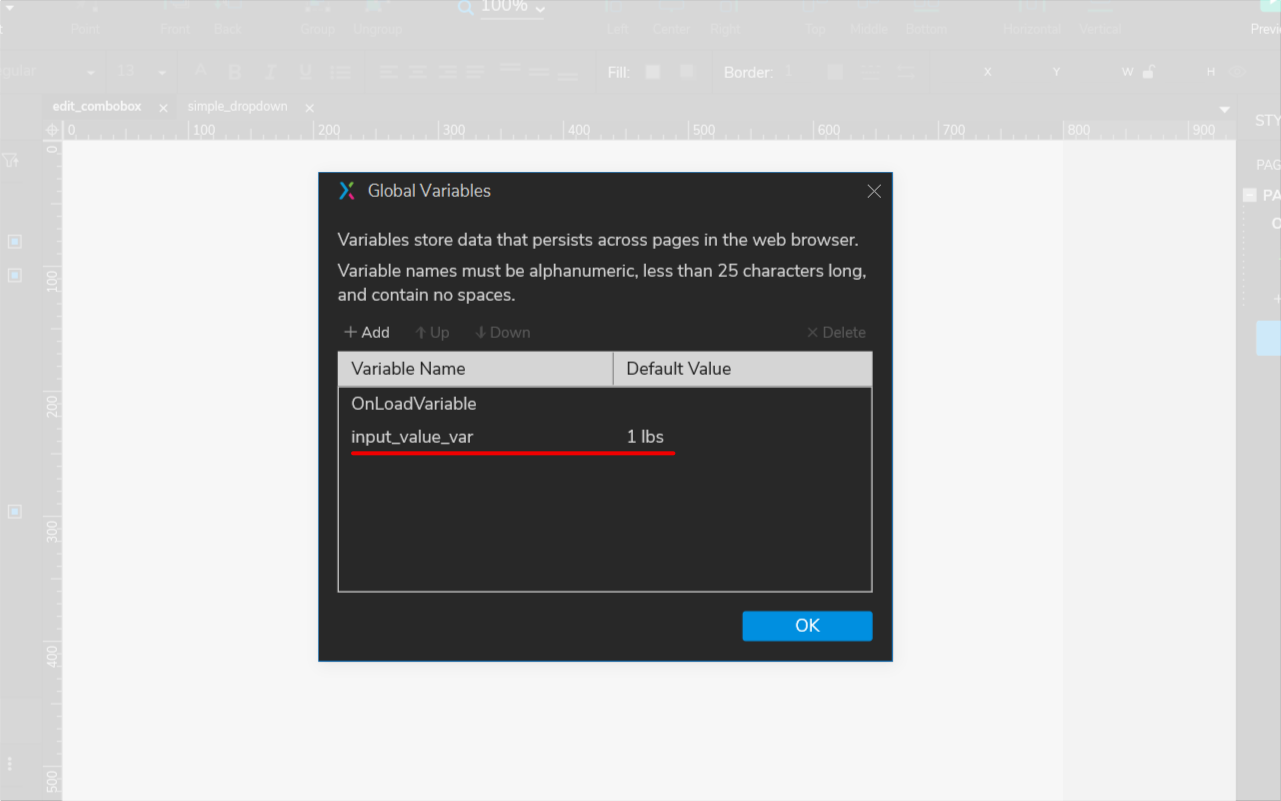
One thing to mention before moving on, is that in our case we will use a global variable to temporarily store a selection value, we can avoid doing this by creating a hidden Label widget to hold this temporary value (this option can be explored by you if you want).
在继续之前要提到的一件事是,在我们的例子中,我们将使用全局变量来临时存储选择值,我们可以通过创建一个隐藏的Label小部件来保存此临时值来避免这样做(您可以探索此选项)如果你想)。
我们将创造什么 (What we will create)

In this second part, we will create a simple combo box. There are multiple variations of this type of control but the principles shown here can be applied to any variation. If you want to learn more about this control type you can take a look at the Apple HIG for combo boxes here: https://developer.apple.com/design/human-interface-guidelines/macos/fields-and-labels/combo-boxes/
在第二部分中,我们将创建一个简单的组合框。 这种控制类型有多种变体,但此处显示的原理可以应用于任何变体。 如果要了解有关此控件类型的更多信息,可以在此处查看Apple HIG组合框: https : //developer.apple.com/design/human-interface-guidelines/macos/fields-and-labels/组合框/
分步说明 (Step-by-step instructions)
The level of difficulty is easy to medium. Everything was broken into 2 steps so you can follow along more easily.
难易程度中等。 一切都分为2个步骤,因此您可以更轻松地进行后续操作。
- Building the necessary shapes 建立必要的形状
- Adding interactivity 增加互动
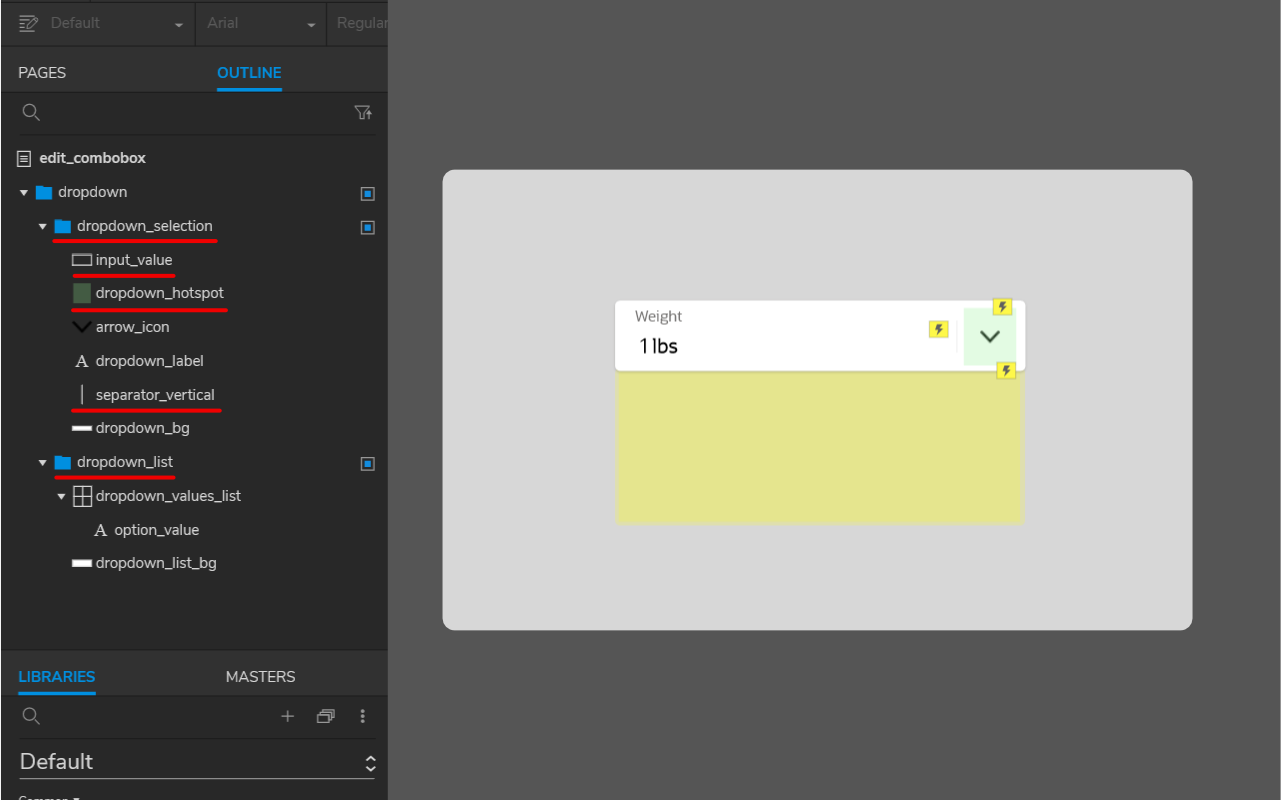
步骤1 —建立必要的形状 (Step 1 — Building the necessary shapes)
The structure for this combo box is similar to the dropdown, so we will concentrate on what is different.
该组合框的结构类似于下拉列表,因此我们将集中于不同之处。

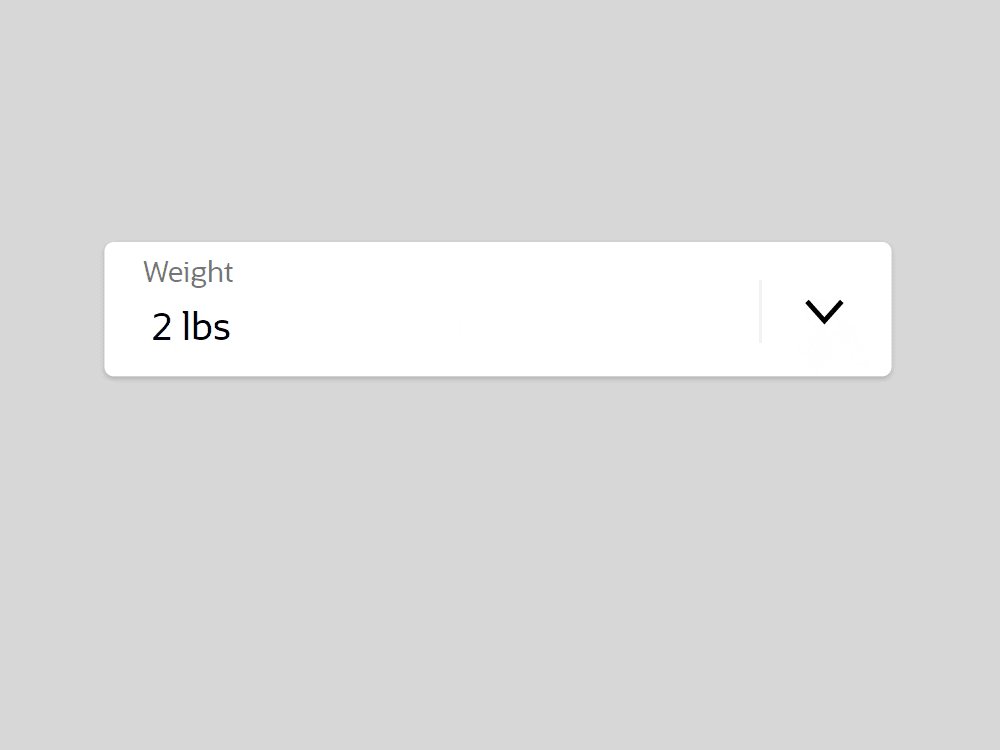
First off, I’ve replaced the “selected_value” Label with an Text Field named “input_value”. We will use this input field to allow the user to input any number (eg: 1,2,3,4,5 and so on), once the user has finish with the input on Lost Focus event we will reformat the render to be displayed as “X lbs”, where the X is the number input.
首先,我用名为“ input_value ”的文本字段替换了“ selected_value ” 标签 。 我们将使用此输入字段来允许用户输入任何数字(例如:1,2,3,4,5,依此类推),一旦用户完成Lost Focus事件的输入,我们将重新格式化为显示为“ X lbs”,其中X是输入的数字。
I’ve also added 2 more shapes:
我还添加了2种形状:
dropdown_hotspot — is now used to trigger the the list of values (instead of the dropdown_selection group)
dropdown_hotspot —现在用于触发值列表(而不是dropdown_selection组)
separator_vertical — used to visually separate the input part from the dropdown button
spacer_vertical-用于从下拉按钮中直观地分离输入部分
第2步-添加互动 (Step 2 — Adding interactivity)
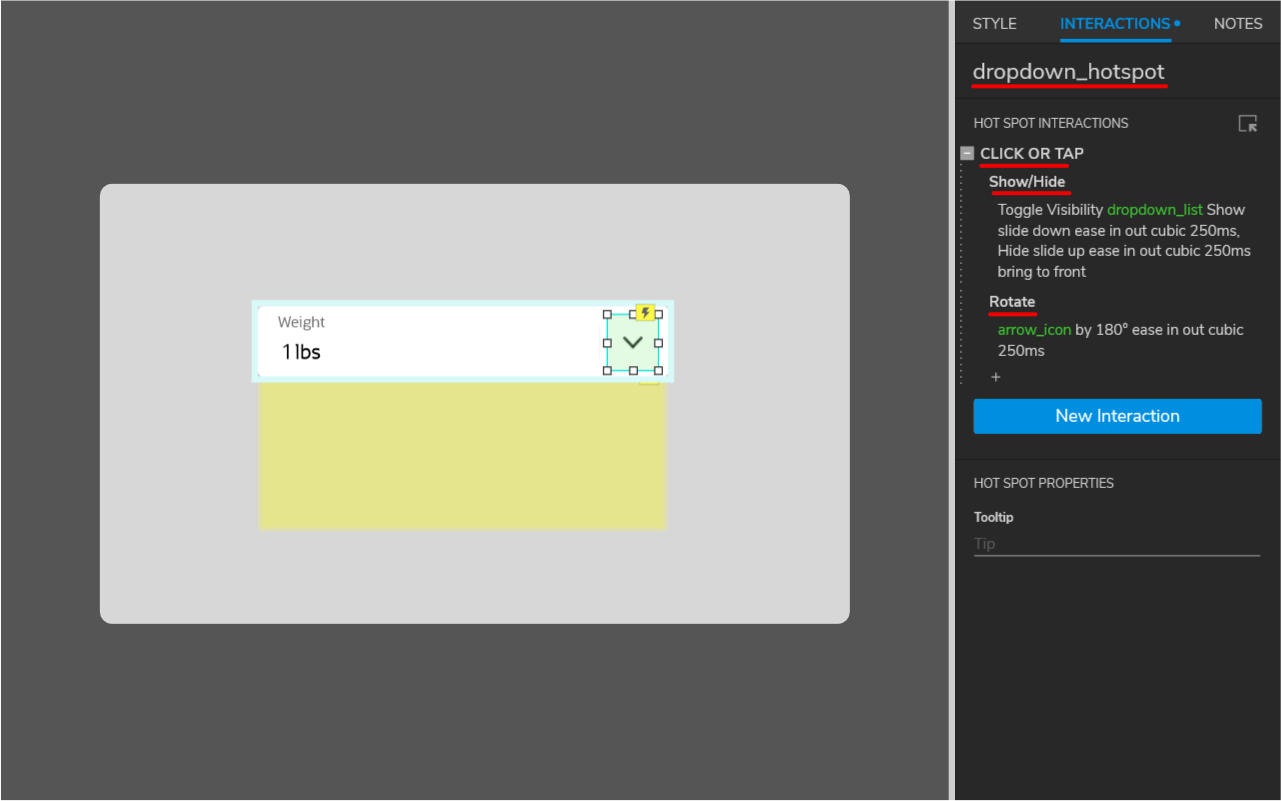
The first interaction is added to the dropdown_hotspot (which is the same from the dropdown menu dropdown_selection group) on the Click or Tap event to Show/Hide the list of values but also to Rotate the dropdown arrow accordingly.
第一次交互将添加到Click或Tap事件上的dropdown_hotspot (与下拉菜单dropdown_selection组相同)以显示/隐藏值列表,并相应地旋转下拉箭头。

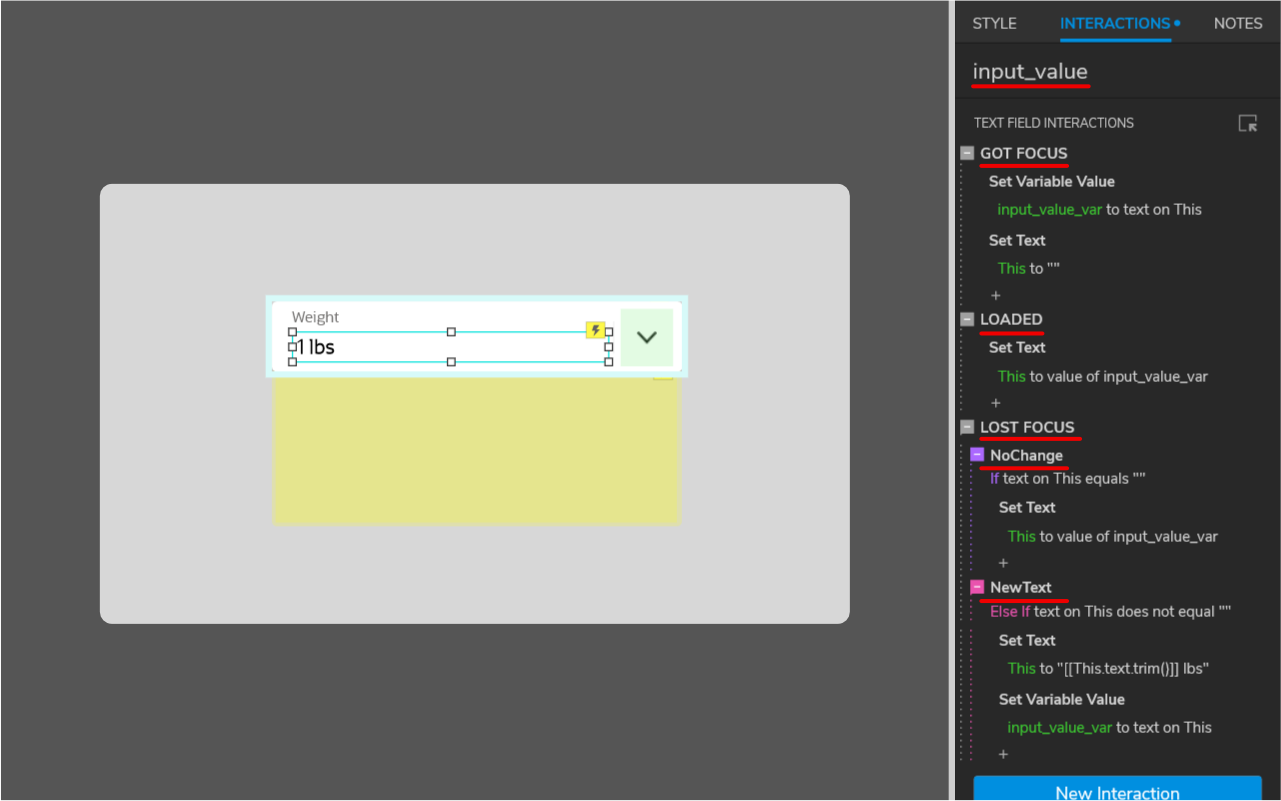
Most of the interactivity is happening on the input_value Text Field we will respond to the Got Focus/Lost Focus events and optionally to the Loaded event.
大多数交互发生在input_value文本字段上,我们将响应“ 获得焦点” /“失去焦点”事件,并可选地响应“ 已加载”事件。

Let’s see what is happening, we have some actions on the Got Focus/Lost Focus events to handle the user input, so while the input_value Got Focus we will clear the existing value (this is the reason why we need the input_valuer_var to simply hold the current value) and wait for user input, now the tricky part is on the Lost Focus event, here we need to check if the user has typed a new value or he simply exit without any change and to properly handle this in Axure we make use of Cases/Conditions.You can learn more about Conditional Logic on Axure website https://docs.axure.com/axure-rp/reference/conditional-logic/
让我们看看发生了什么,我们对Got Focus / Lost Focus事件采取了一些措施来处理用户输入,因此,在input_value Got Focus时,我们将清除现有值(这就是为什么我们需要input_valuer_var来简单保存输入值的原因。当前值)并等待用户输入,现在棘手的部分是Lost Focus事件,在这里我们需要检查用户是否键入了新值,或者他只是直接退出而没有任何更改,并在Axure中正确处理此问题例/条件 。您可以了解更多有关条件逻辑上Axure网站https://docs.axure.com/axure-rp/reference/conditional-logic/
Below are the action details for each event (FYI: the current widget is input_value).
以下是每个事件的操作详细信息(仅供参考:当前小部件为input_value )。
Event: Loaded — this is optional and is used to initialize with the global variable value
事件: 已加载 -这是可选的,用于使用全局变量值进行初始化
Action Set Text: — here we are clearing the text from the input_value widget
操作集文本 :—在这里,我们从input_value小部件中清除文本
- Target: This 对象:这个
- Set To: value of variable 设置为:变量值
- Value: input_value_var 值:input_value_var
Event: Got Focus
事件: 获得关注
Action Set Variable Value: — we are storing the current value to the global variable
动作集变量值 :—我们将当前值存储到全局变量
- Target: input_value_var 目标:input_value_var
- Set to: text on widget 设置为:小部件上的文本
- Widget: This 窗口小部件:此
2. Action Set Text: — here we are clearing the text from the input_value widget
2.操作集文本 :—在这里,我们从input_value小部件中清除文本
- Target: This 对象:这个
- Set To: text 设置为:文本
- Value: 值:
Event: Lost Focus
事件: 失去焦点
Case: NoChange | Condition: If text on This equals “”
案例:NoChange | 条件: 如果 “此”上的文字等于“”
Action Set Text: — here we are clearing the text from the input_value widget
操作集文本 :—在这里,我们从input_value小部件中清除文本
- Target: This 对象:这个
- Set To: value of variable 设置为:变量值
- Value: input_value_var 值:input_value_var
Case: NewText | Condition: Else If text on This not equals “”
案例:NewTex t | 条件: 否则如果 “此不等于”上的文字
Action Set Text: — here we are clearing the text from the input_value widget
操作集文本 :—在这里,我们从input_value小部件中清除文本
- Target: This 对象:这个
- Set To: value of variable 设置为:变量值
- Value: [[This.text.trim()]] lbs 值:[[This.text.trim()]]磅
2. Action Set Variable Value:
2.操作集变量值 :
- Target: input_value_var 目标:input_value_var
- Set to: text on widget 设置为:小部件上的文本
- Widget: This 窗口小部件:此
The last interaction is on the option_value item from the Repeater on the Click or Tap event to respond to the changing of the selection(option) which is the same as on the dropdown menu.
最后一次交互是在Click或Tap事件上的Repeater的option_value项上,以响应对选择(选项)的更改,该更改与下拉菜单上的相同。
Yee! That’s it!
!! 而已!
Creating a dropdown menu is easy in Axure but the combo box can be a little challenging. I hope this article helped you to easily tackle dropdown menus and combo boxes.
在Axure中创建下拉菜单很容易,但是组合框可能会有些挑战。 我希望本文能帮助您轻松解决下拉菜单和组合框。
You can also download the Axure file from here: https://hi.switchy.io/1j2y
您也可以从此处下载Axure文件: https ://hi.switchy.io/1j2y

翻译自: https://uxdesign.cc/how-to-create-dropdown-menus-and-combo-boxes-in-axure-a3741b367e68
axure下拉列表框单选框
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274143.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!









![pb 插入报列在此处不_获取有关[在此处插入问题]的事实](http://pic.xiahunao.cn/pb 插入报列在此处不_获取有关[在此处插入问题]的事实)




)



