figma设计
As designers, telling a good story is always part of the job. A great story engages the client with the journey of decision making; it shows your team the breadth and depth of the exploration; it also encourages us to reflect on our own design process.
作为设计师,讲好故事永远是工作的一部分。 一个伟大的故事使客户参与决策的旅程。 它向您的团队展示了探索的广度和深度; 它还鼓励我们反思自己的设计过程。
Documenting design iterations helps us keep track and remember that story.
记录设计迭代可帮助我们跟踪并记住该故事。
I’d like to share a dead-simple approach I use when designing in Figma.
我想分享一种在Figma中进行设计时使用的简单方法。
简单的方法 (The simple approach)
步骤1:一个单独的文件 (Step 1: A separate file)
For each project I work on, I always set up a separate file in Figma called “documentation” in addition to my design file. You don’t turn on any libraries in this file.
对于我从事的每个项目,除了设计文件之外,我总是在Figma中设置一个单独的文件,称为“文档”。 您没有打开此文件中的任何库。

Why?
为什么?
For the purpose of documentation, you want to keep each iteration of design as it is. Therefore, you want to disconnect with the components or design system you have created in your working file.
出于文档目的,您希望保持设计的每个迭代。 因此,您想断开与在工作文件中创建的组件或设计系统的连接。
步骤2:复制并贴上 (Step 2: Copy and paste)
Every time you have arrived at a pivot point, whether it’s to trial a new colour palette, move around the layout or to experiment an entirely different approach, before moving on, you copy your current frame and paste into “documentation”.
每次到达关键点时,无论是尝试使用新的调色板,在布局中移动还是尝试一种完全不同的方法,在继续之前,您都需要复制当前框架并将其粘贴到“文档”中。

This also applies to the prototypes you have created in Figma, put them into a different page in “documentation”.
这也适用于您在Figma中创建的原型,并将它们放在“文档”中的不同页面中。
步骤3:组织和注释 (Step 3: Organise and annotate)
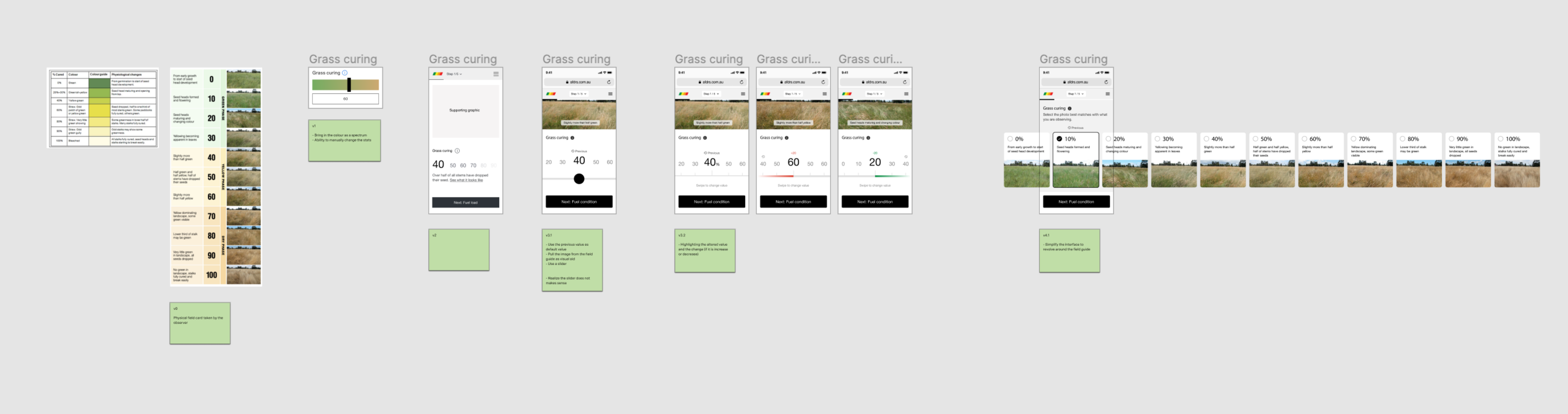
I organise different iterations of the same screen into a swim-lane and use virtual post-it notes to annotate each of the iterations if time allows.
我将同一屏幕的不同迭代组织到一个泳道中,并在时间允许的情况下使用虚拟便笺注释每个迭代。

A real example in Figma might look like this:
Figma中的一个真实示例可能如下所示:

步骤4:播放 (Step 4: Playback)
You can now dive back into your trail of thoughts, re-discover and question your decisions and use the iterations to communicate how you arrive at the destination. More importantly, they are ready for you to add into a deck, a case study or a time-lapse video of version changes.
现在,您可以重新思考,重新发现并质疑您的决定,并使用迭代来传达您如何到达目的地。 更重要的是,它们随时可以添加到平台,案例研究或版本更改的延时视频中。

You will also thank yourself when needing to tell that story 6 months after you wrapped up the project. We have all been there.
在结束项目6个月后需要讲这个故事时,您也会感谢自己。 我们都去过那儿。
其他想法 (Other thoughts)
切勿在一帧中进行设计。 (Never design in one frame.)
Don’t be stingy with the number of frames you spin up when designing a screen. We are no longer in Photoshop, leverage the giant canvas Figma offers, and create as many frames as you please.
设计屏幕时,不要小看旋转的帧数。 我们不再使用Photoshop,可以使用Figma提供的巨大画布,并根据需要创建尽可能多的相框。
We all realise and stick with a previous idea from time to time as designers.
作为设计师,我们都会时不时地意识到并坚持以前的想法。
每个版本一个文件呢? (What about one file per version?)
I find it always a difficult exercise to define a version, especially when I am focusing on designing something. Operating in this way, you will constantly jump back and forth in files, or copy and paste frames.
我发现定义版本总是很困难的,特别是当我专注于设计某些东西时。 以这种方式操作,您将不断在文件中来回跳转,或复制和粘贴框架。
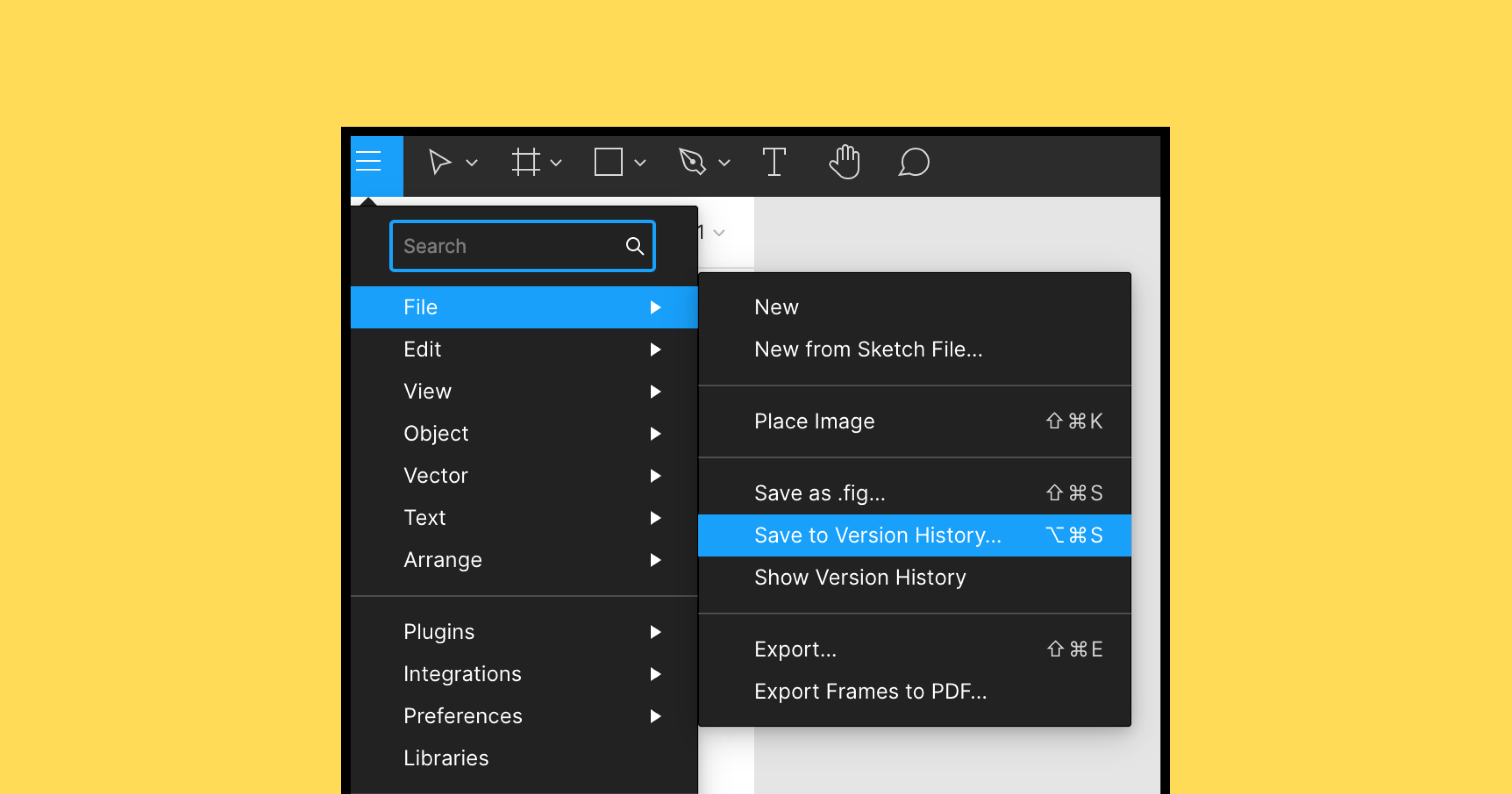
但是Figma已经有“保存到版本历史”了吗? (But Figma already has “Save to Version History”?)
“Save to Version History” in Figma is great. It reassures you that none of your design will get lost. You can also put a note against each version to help you quickly locate a specific version.
Figma中的“保存到版本历史记录”很棒。 它向您保证,任何设计都不会丢失。 您还可以针对每个版本添加注释,以帮助您快速找到特定版本。

The only challenge is that you can’t see all the versions side by side at once.
唯一的挑战是您无法同时看到所有版本。
This is why a Github-like or commit-based approach does not satisfy me as a designer. I not only want to roll back to a specific version and rebase, I want to see them all.
这就是为什么类似Github或基于提交的方法不能满足我作为设计师的要求的原因。 我不仅要回滚到特定版本并重新设置基准,还希望看到所有内容。
Thank you for reading! 👋 Hi, I am Lennon Cheng, an Interaction Designer and a Freelancer. Currently living in Melbourne, Australia.
感谢您的阅读! 👋嗨,我是Lennon Cheng ,是互动设计师和自由职业者。 目前居住在澳大利亚墨尔本。
翻译自: https://uxdesign.cc/a-simple-way-to-keep-track-of-your-design-iterations-in-figma-c71ba1fb5412
figma设计
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274141.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!







![pb 插入报列在此处不_获取有关[在此处插入问题]的事实](http://pic.xiahunao.cn/pb 插入报列在此处不_获取有关[在此处插入问题]的事实)




)





