怎么让qt发声
This is a big week for the project. While it was an important step last week to establish some basic responsiveness, we couldn’t really nail down the typography until we added the typeface. Too many aspects of the feel, proportions, and overall ‘color’ are tied not only to the specifics of the typesetting values, but also to the typeface itself. It’s important to remember that not only are we working with spacing around letters and words, but the typeface choice involves looking closely at the spacing inside the letters, and finding balance between the two.
这是该项目的重要一周。 上周建立基本响应能力是重要的一步,但直到添加字体后,我们才能真正确定字体。 感觉,比例和整体“颜色”的太多方面不仅与排版值的细节有关,而且还与字体本身有关。 重要的是要记住,我们不仅要处理字母和单词之间的间距,而且字体的选择还需要仔细查看字母内部的间距,并在两者之间找到平衡。
文献资料(v3)简介 (Introducing Literata (v3))
This week we’ll be adding in a new typeface in both static and variable form, and I’m really pleased to be able to share that choice: Literata (v3) from TypeTogether (on behalf of Google Fonts). I’ve been working with this version for a few months now and am super excited to finally be able to share it with all of you. Literata was originally commissioned by Google to be the font for their ebook reader application back in 2014. Now in its third iteration, they’ve expanded the weight range and added optical sizes for both static and variable versions. It’s really lovely, and has been designed from the beginning for long-form reading on screens.
本周,我们将添加静态和可变形式的新字体,我非常高兴能够分享这一选择: TypeTogether的Literata ( v3) (代表Google字体)。 我已经使用此版本几个月了,很高兴终于能够与大家共享它。 Literata最初由Google委托于2014年成为其电子书阅读器应用程序的字体。现在,在第三次迭代中,他们扩大了重量范围,并增加了静态和可变版本的光学尺寸。 它真的很可爱,并且从一开始就设计用于在屏幕上进行长时阅读。
This version features 4 different optical size versions of the static fonts, plus a variable version. They all feature a weight range of 200–900 in upright and italics. Since the Github repository only has the source files, I’ve compiled all of them as ‘woff’ and ‘woff2’ (just ‘woff2’ for the variable one) and included the entire family in case you want to use them. Note that they’ve been subset to Latin 1 Extended already, so if you need a larger character set you might have better luck building from the source files on GitHub.
此版本具有4种不同的光学尺寸的静态字体版本,以及一个可变版本。 它们的直立和斜体重量范围均为200–900。 由于Github存储库仅包含源文件,因此我将它们全部编译为“ woff”和“ woff2”(对于变量one仅为“ woff2”),并包括整个家族,以备您使用时使用。 请注意,它们已经是Latin 1 Extended的子集,因此,如果您需要更大的字符集,则可以从GitHub上的源文件构建更好的运气。

精细光学 (Fine optics)
The optical size static fonts are tuned for 7pt, 12pt, 36pt, and 72pt usage. I’ve opted to use them for ‘smaller than body’, ‘body text range’, ‘medium headings’, and ‘big headings’. While using these in our typesetting does then entail loading more font files, if the goal is to make the best reading experience then this is what we should do. And once we add the variable fonts, it cuts the data download and reduces the number of file requests. You can see the comparison of optical sizes alongside the variable version over on CodePen.
调整了光学尺寸的静态字体以适应7pt,12pt,36pt和72pt的使用。 我选择将它们用于“小于正文”,“正文范围”,“中等标题”和“大标题”。 在我们的排版中使用这些字体时,确实需要加载更多的字体文件,如果目标是获得最佳的阅读体验,那么我们应该这样做。 一旦添加了可变字体,它就可以减少数据下载并减少文件请求的数量。 您可以在CodePen上看到光学尺寸的比较以及可变版本。
将文学作品带入我们的文学 (Bringing Literata to our literature)
If I were sticking with a more typical approach to font selection, I would likely have chosen 5 different files at most: 4 for body copy (regular, bold, italic, bold italic), and perhaps one other weight for larger headings. But since the goal is great typography, it felt like more of our overall data load could be dedicated to fonts.
如果我坚持使用更典型的字体选择方法,那么我最多可能会选择5个不同的文件:4个用于正文复制(常规,粗体,斜体,粗体斜体),也许还有另一个粗体用于较大的标题。 但是由于目标是出色的排版,因此感觉我们整体数据负载中的更多内容可能专用于字体。
So I leaned in to the available optical sizes and tailored our font selections for intended size in addition to weight. This brought our font tally to 10 or so — but that’s still only around 350k of font data. When the variable font versions are loaded, it drops to only 2 requests and about 300kb of font data. Given that each chapter typically has only 2–4 images and so far we’re loading no Javascript at all, devoting some download to fonts (which are cached form page-to-page anyway) seems just fine.
因此,我依靠可用的光学尺寸,除了重量之外,还针对预期的尺寸量身定制了字体选择。 这使我们的字体计数达到10左右-但这仍然只有350k左右的字体数据。 加载可变字体版本后,它仅下降到2个请求和大约300kb的字体数据。 鉴于每个章节通常只有2-4张图片,并且到目前为止,我们根本没有加载Java脚本,因此将一些下载内容专门用于字体(无论如何都是逐页缓存)。
Of note: we could have saved almost 100kb of font data if we had stripped out more of the OpenType features, but retaining true small caps, ligatures, and alternate numeral styles will be a big part of the design, so seemed a worthy tradeoff.
值得注意的是:如果我们剥离了更多OpenType功能,我们可以节省近100kb的字体数据,但是保留真正的小写字母,连字和其他数字样式将是设计的重要部分,因此似乎值得权衡取舍。
关于@ font-face (About @font-face)
If you take a look at the font declarations, you’ll see they’re quite extensive: I’ve included every weight (upright and italic) for every optical size, plus the two variable fonts (caniuse variable fonts support). We’re not loading all of these, but I thought it might be easier for you to be able to just copy that file and pare it down to what you want to use. A font download isn’t triggered until it’s called for in a font-family declaration, so there’s no concern about unnecessary data download.
如果您看一下字体声明,您会发现它们的范围很广:我已经为每种光学尺寸包括了每个粗细(垂直和斜体),以及两个可变字体( caniuse可变字体支持 )。 我们没有加载所有这些文件,但是我认为,仅复制该文件并将其缩减为您想要使用的文件可能会更容易。 除非在字体家族声明中要求调用字体下载,否则不会触发该字体下载,因此无需担心不必要的数据下载。
In order to then use the fonts in our styles, we’ll continue with our practice of progressive enhancement: first we declare the static fonts (with fallbacks), then we include an ‘@supports’ block to layer in the variable fonts. Since CSS has to be parsed first before anything else happens, the browser will never download both static and variable versions referenced in the same selector.
为了然后在样式中使用字体,我们将继续进行渐进增强的做法:首先,声明静态字体(带有后备),然后在可变字体中逐层添加'@supports'块。 由于必须先解析CSS,然后才能进行其他操作,因此浏览器将永远不会下载在同一选择器中引用的静态和可变版本。
h1 {
--text-opsz: var(--h1-opsz-l);
font-family: "Literata Display", Georgia, "Times New Roman", serif;
font-weight: 300;
}
/* Load variable fonts instead for browsers that can render them */
@supports (font-variation-settings: normal) {
h1 {
font-family: "Literata Variable", Georgia, "Times New Roman", serif;
font-variation-settings: "opsz" var(--text-opsz);
font-weight: 250;
}
}是时候出汗一些细节了 (Time to sweat some details)
Now that we’re loading the right fonts we can revisit the typography overall and make some adjustments. Since we now have a much wider weight range and a set of optical sizes to work with, we can set about using that vocabulary. I decided to play with the extremes of weight with the book title and chapter titles: 900 weight on the former, but only 250 for chapter titles.
现在,我们正在加载正确的字体,我们可以整体重新查看字体并进行一些调整。 由于我们现在的重量范围更广,可以使用一组光学尺寸,因此可以着手使用该词汇表。 我决定在书名和章标题中发挥极端的作用:前者重900,而章标题重250。

This, coupled with the highest value for optical size, gives a really distinctive feel and let me make the headings even a bit bigger without feeling overwhelming. I also enabled discretionary ligatures for headings so we can get those lovely connecting strokes between lower case ’st’ and ‘ct’ (among others).
加上最大的光学尺寸,给人一种真正独特的感觉,让我在不感到不知所措的情况下使航向变得更大。 我还为标题启用了任意连字,这样我们就可以在小写的“ st”和“ ct”(以及其他)之间获得可爱的连接笔触。
h2 {
font-family: "Literata Deck", Georgia, "Times New Roman", Times, serif;
font-variant-ligatures: common-ligatures discretionary-ligatures;
}You can also see below in the styles for the first line of the paragraph that we’re utilizing a slightly different weight and true small caps for the first line. Since we’re using the OpenType feature to get the small caps, we already have some emphasis on that first line. I wanted the type to stand apart, but using the bold weight as well was a little too much. So where we’re using the variable font we’re able to tailor the weight a bit and call for 525 rather than 625 (the weight we’re using for bold). These values are for the variable fonts; we’re calling for 500 and 600 weights in the static files.
您还可以在以下段落的第一行样式中看到,我们在第一行中使用了稍有不同的粗细和真正的小写字母。 由于我们使用的是OpenType功能来获取小写字母,因此我们已经在第一行进行了一些强调。 我希望该类型能够脱颖而出,但同时使用大胆的重量也太多了。 因此,在使用可变字体的地方,我们可以略微调整粗细,并要求525而不是625(粗体使用的粗细)。 这些值适用于可变字体。 我们在静态文件中要求500和600权重。
strong {
font-weight: 600;
}
@supports (font-variation-settings: normal) {
strong {
font-weight: 625;
}
}.chapter > p:first-of-type::first-line {
font-variant-caps: small-caps;
font-weight: 500;
}
@supports (font-variation-settings: normal) {
.chapter > p:first-of-type::first-line {
font-weight: 525;
}
}但这是“书本式”的吗? (But is it ‘book-ish’ yet?)
Overall, even with just a couple of minor changes, the whole feel of the project has taken big leap forward. But it didn’t feel done. I started to think more on what would make it feel more like a book, so I went back to look at a few in print and electronic form. Thankfully I had three I really like in both formats to look at in greater detail.
总体而言,即使只进行了一些小改动,项目的整体感觉还是有了很大的飞跃。 但这并没有完成。 我开始更多地考虑使它看起来更像一本书,因此我回头看了一些印刷版和电子版。 值得庆幸的是,我有两种非常喜欢的格式,可以更详细地介绍。
Starting on the smallest screens, I honed in on a few specific aspects of the design that needed some attention: margins, line-height, and weight. Typically the three aspects of paragraph design that form the basis of good typography are font-size, line-height, and line-length. Since I didn’t want to reduce the font size below a default 100% size, I thought I’d look at font-weight instead; and since the focus initially was on the smallest screens, line-length was going to be dictated by margins.
从最小的屏幕开始,我研究了设计中需要注意的一些特定方面:页边距,线条高度和重量。 通常,构成良好字体的基础的段落设计的三个方面是字体大小,行高和行长。 因为我不想将字体大小减小到默认的100%以下,所以我认为应该改用font-weight; 由于最初的重点是最小的屏幕,因此行长将由边距决定。
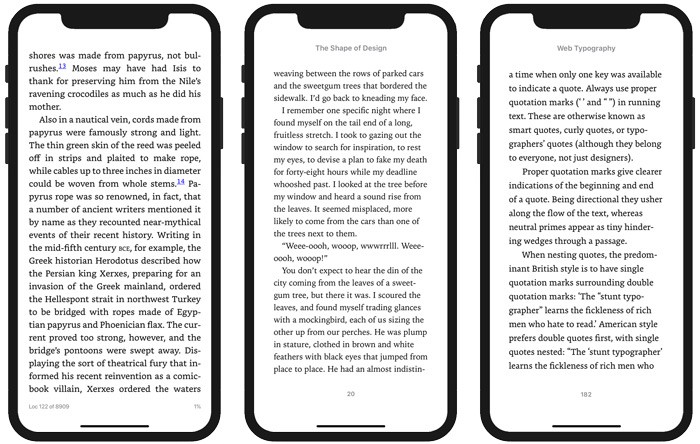
As I mentioned, three eBooks stood out to me from ones in my collection: Web Typography by Rich Rutter and The Shape of Design by Frank Chimero (both on iBooks), and The Book by Keith Houston on Kindle. I’m not sure that I felt any of them were exactly what I was looking for, but their differences gave me a lot to think about. Some margins felt too big, some type choices felt heavier or lighter than I wanted. But all in all significantly better than most I’d seen.
正如我提到的那样,三本电子书从我的收藏集中脱颖而出:Rich Rutter的Web印刷术和Frank Chimero的The Shape of Design (均在iBooks上),以及Keith Houston的The Book在Kindle上。 我不确定我是否真的想找到他们中的任何一个,但是他们之间的差异给了我很多考虑。 有些页边距感觉太大,有些字体选择比我想要的重或轻。 但是总的来说,它比我见过的大多数要好得多。

So the challenge was to look at these examples, decide what I liked best about them, and then try to adjust the settings on our typography to get a result that felt right for our project. I wanted to maintain roughly 45 characters per line if possible (on a recent iPhone ’non-plus’ size), so I increased the margins a bit. That felt better, but vertically it was still a little cramped so I opened up the line-height a bit too. Finally, since we have the variable font to play with I tried reducing the weight just a little bit from 400 to 385. This lightened the overall color just a tiny bit, and taken all together seemed to really refines the overall design.
因此,面临的挑战是看这些示例,确定我最喜欢的示例,然后尝试调整排版上的设置,以获得适合我们项目的结果。 我想尽可能保持每行大约45个字符(在最近的iPhone“非加”尺寸上),因此我增加了边距。 感觉更好,但是垂直方向还是有点局促,所以我也稍微打开了行高。 最后,由于我们可以使用可变字体,因此我尝试将重量从400减少到385。这使整体颜色稍微减轻了一点,并且总的来说似乎确实改善了整体设计。

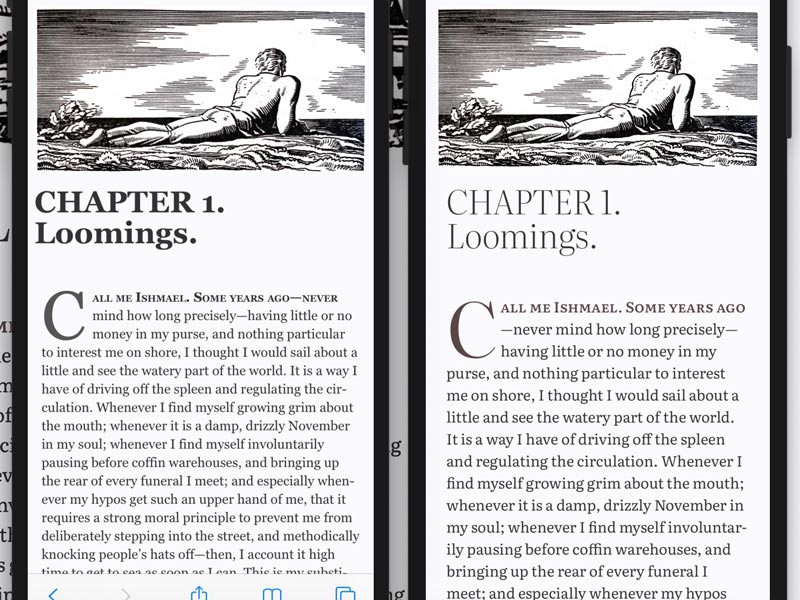
One of the things you might notice in comparing these two is that the font size appears different. That’s actually not true: both are set to a default 100% or 1rem. But the more generous x-height and optical size corrections on the right make the text more open and legible. It does have an impact on line length, but regardless the feel is much more comfortable.
比较这两者时,您可能会注意到的一件事是字体大小看起来有所不同。 这实际上是不正确的:两者都设置为默认值100%或1rem。 但是,右侧的x高度和光学尺寸更慷慨的校正使文本更加开放和清晰。 它确实会影响线长,但是无论感觉如何都舒适得多。
Overall I’m really excited with how this is looking, and am enjoying the reading experience. I spent a little more time updating the header and footer, and turned the end mark into an SVG so we can recolor it more readily. I’ve also added some additional artwork for chapters 2 and 3. That will be an ongoing process, and I still want to work out a better solution for making the images responsive. That should be something I can work out at the template level so hopefully will be a more site-wide update in the coming weeks.
总的来说,我对它的外观感到非常兴奋,并享受阅读体验。 我花了一些时间来更新页眉和页脚,并将结束标记转换为SVG,以便我们可以更轻松地为其重新着色。 我还为第2章和第3章添加了一些其他插图。这将是一个持续的过程,我仍然想为使图像具有响应性而提出一个更好的解决方案。 这应该是我可以在模板级别解决的问题,因此希望在未来几周内进行更多站点范围的更新。
Next week we’ll get into one of the most frequently overlooked performance and rendering bottlenecks: font loading management and styling our fallback fonts for a better experience during the page loading process.
下周,我们将探讨最常被忽视的性能和渲染瓶颈之一:字体加载管理和样式化后备字体,以便在页面加载过程中获得更好的体验。
资源资源 (Resources)
Latest live version at mobydick.wales
最新的实时版本位于mobydick.wales
Source code on GitHub
GitHub上的源代码
Literata on TypeTogether, GitHub, and Google Fonts
TypeTogether , GitHub和Google Fonts上的文档
Optical size explained
光学尺寸说明
Literata optical size demo on CodePen
CodePen上的Literata光学尺寸演示
Web Typography by Rich Rutter
网页排版由Rich Rutter
The Shape of Design by Frank Chimero
Frank Chimero 设计的形状
The Book by Keith Houston
基思·休斯顿的书
Part 1: Introducing the project
第1部分:项目介绍
Part 2: Responsive typography
第2部分:响应式排版
This is an excerpt from my weekly newsletter about web fonts and typography. If you’d like a weekly dose of web typography tips, news, and my upcoming talks and workshops, you can sign up for the newsletter here.
这是我关于网络字体和排版的每周新闻摘要。 如果您希望每周获得大量的网络排版技巧,新闻以及我即将举行的讲座和研讨会,则可以 在此处注册新闻通讯 。
If you this helpful, please share what you make — and if there’s something you’d like to see covered in a future issue, please let me know!
如果您有帮助,请分享您的工作-如果您希望在以后的期刊中看到一些内容,请告诉我!
Originally published at rwt.io on May 4, 2020.
最初于 2020 年5月4日 在 rwt.io 上 发布 。
翻译自: https://medium.com/web-typography-news/part-3-adding-web-fonts-giving-voice-to-our-words-8ecf46eb4d37
怎么让qt发声
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274195.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!

——Archives)









![[转]C#委托的异步调用](http://pic.xiahunao.cn/[转]C#委托的异步调用)






