figma 安装插件
Since Figma released the Figma Community (Beta), I’ve been working on Figma plugins in my free time while I study the code. With the help of an engineer friend of mine, I’ve developed four small plugins so far. As I continue to update these, I’m also planning new plugins.
自从Figma发布Figma社区(测试版)以来,我在业余时间研究代码时一直在研究Figma插件。 到目前为止,在我的一个工程师朋友的帮助下,我已经开发了四个小插件。 在继续更新这些内容的同时,我也在计划新的插件。
In this article, I will introduce some practical tips and resources for beginners of plugin development, based on my experiences with Figma plugins.
在本文中,我将根据我对Figma插件的经验,为插件开发初学者介绍一些实用技巧和资源。
Let’s take a look!👀
让我们来看看!👀
我的插件简介 (Introduction to my plugins)

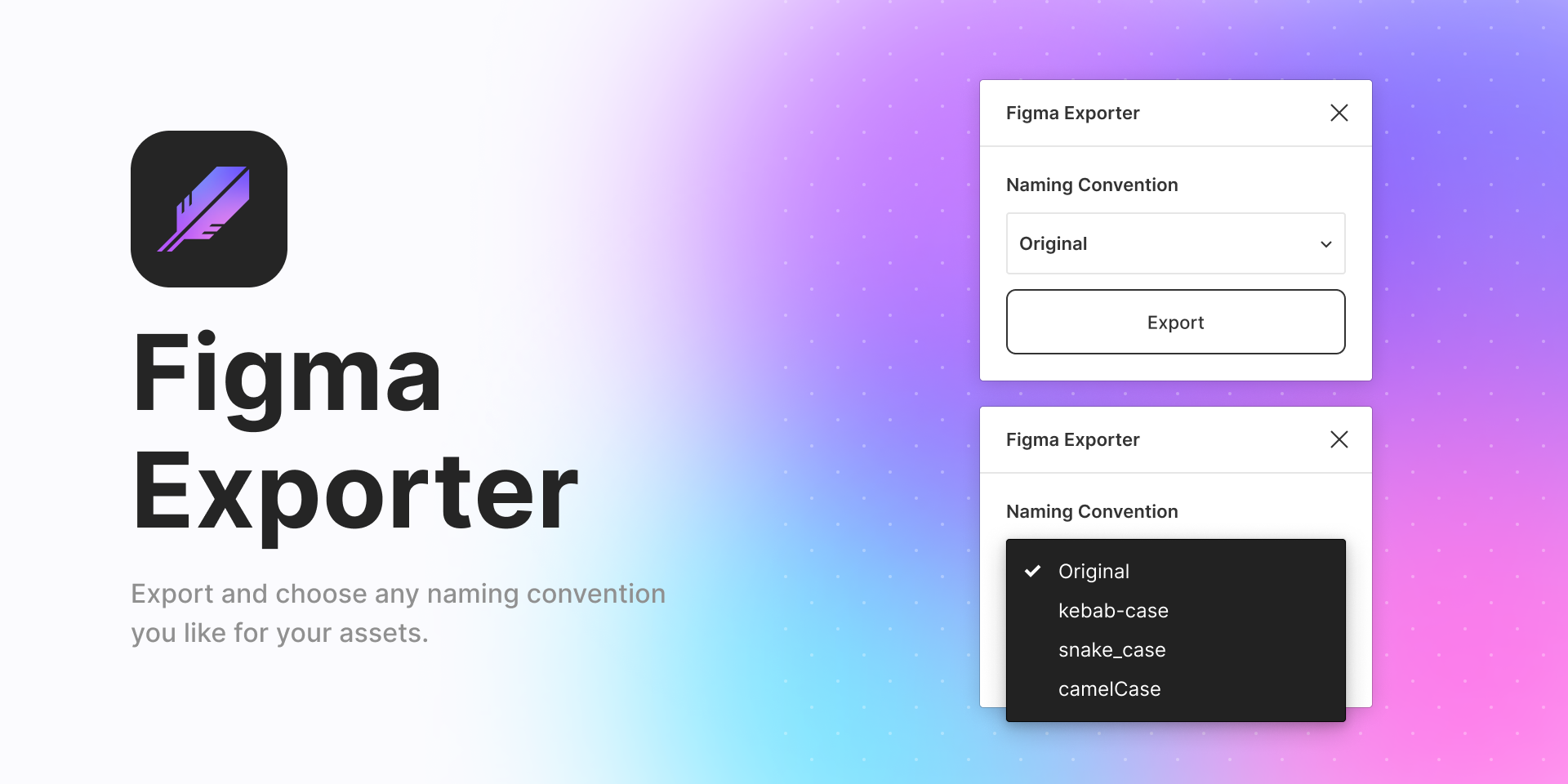
Figma Exporter lets you select the naming convention you want for your exported files. The available conventions are kebab-case, snake_case, and camelCase.
Figma Exporter使您可以为导出的文件选择所需的命名约定。 可用约定为kebab-case,snake_case和camelCase。

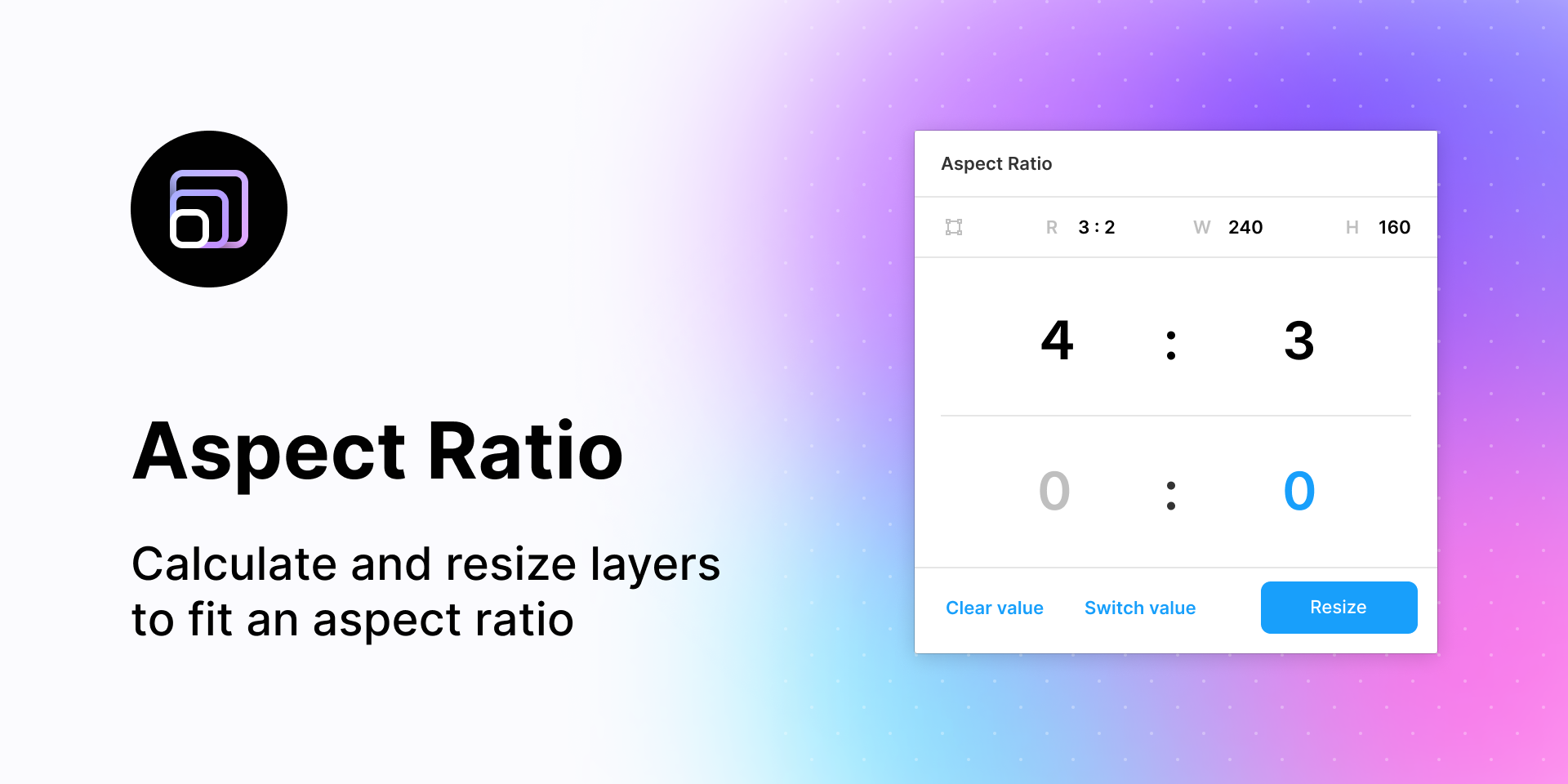
Aspect Ratio is a Figma-optimized aspect ratio calculator.
长宽比是经过Figma优化的长宽比计算器。
- Inspect — When you select any layer, the aspect ratio value of the layer will be displayed in the inspector area. 检查-选择任何图层时,该图层的纵横比值将显示在检查器区域中。
- Calculate — Enter the value you want to calculate in the middle input field, and the value will be calculated. 计算—在中间输入字段中输入要计算的值,然后将计算该值。
- Resize — Click the Resize button to apply the calculated value to the selected layer. 调整大小—单击“调整大小”按钮,将计算出的值应用于选定的图层。

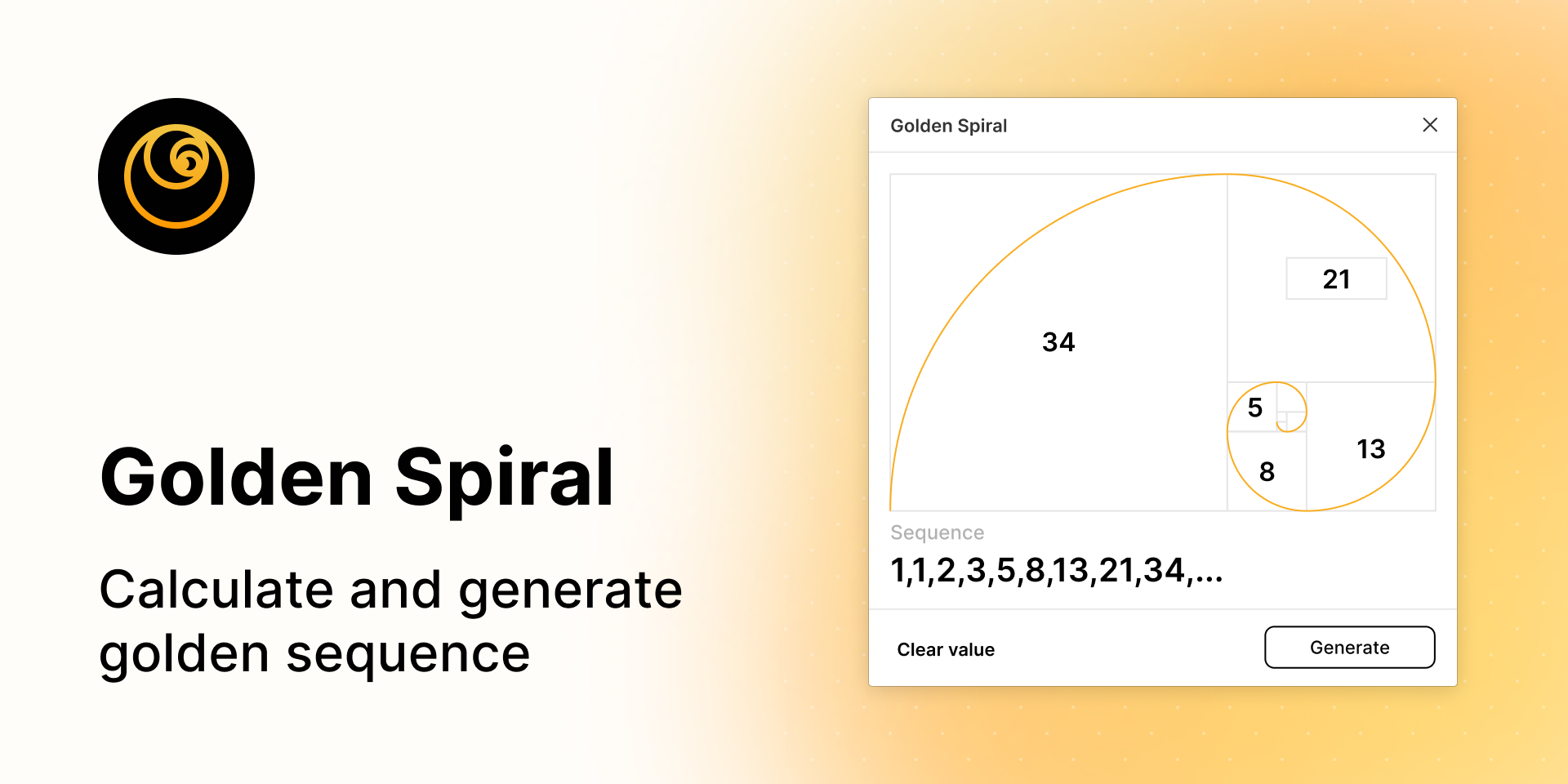
Golden Spiral is a plugin that calculates a sequence of golden ratios and creates layers. It was developed for use in logo design.
Golden Spiral是一个插件,可计算一系列黄金比例并创建图层。 它被开发用于徽标设计。

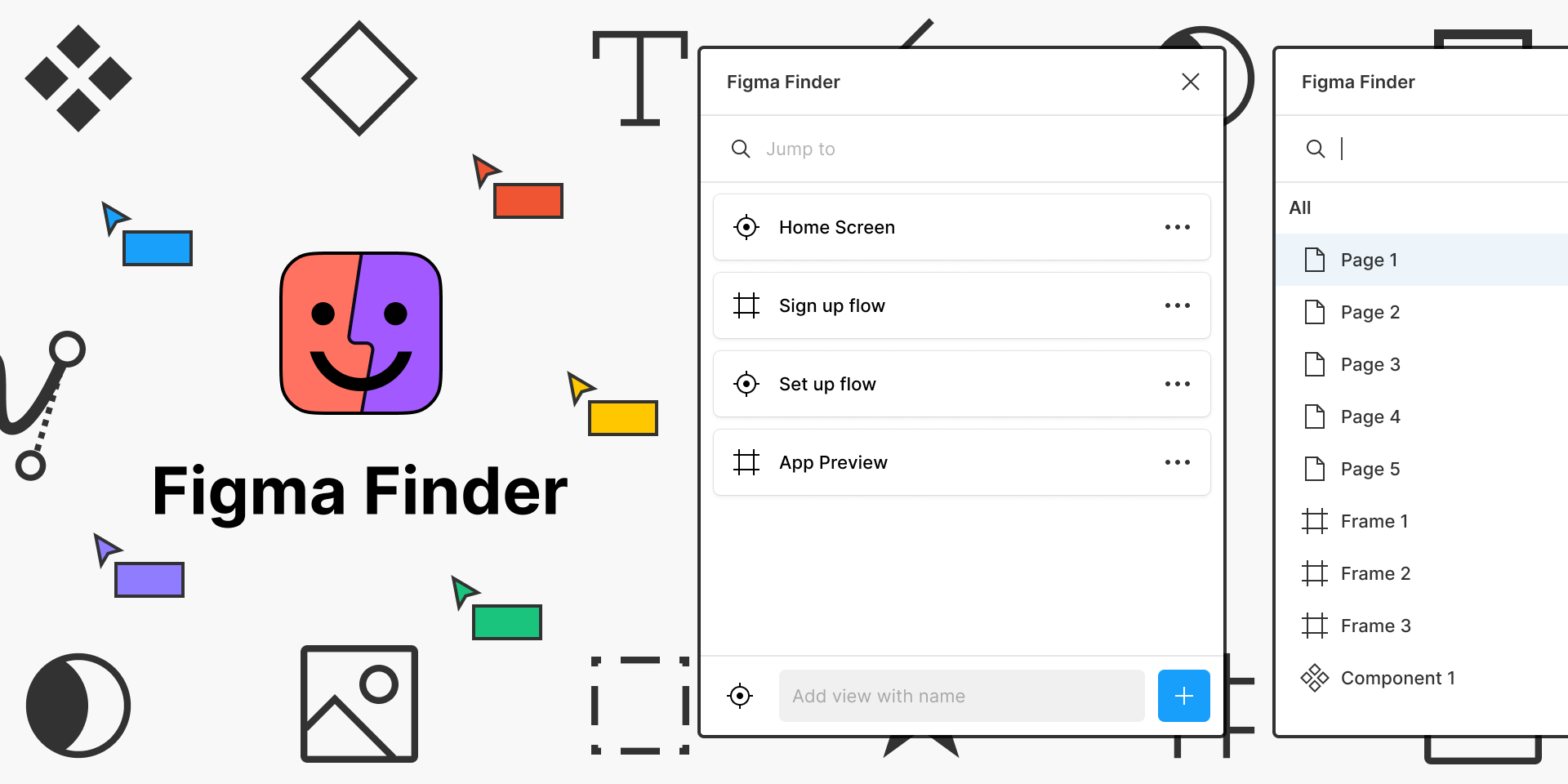
Figma Finder is a launcher utility plugin. It gives you quick access to all your essential things.
Figma Finder是启动器实用程序插件。 它使您可以快速访问所有必需的东西。
从制作到发布的实用技巧和资源 (Practical tips and resources from crafting to publishing)
1.使用Figma用户熟悉的设计系统 (1. Use design systems that Figma users are familiar with)
In the design phase, I use Figma’s UI2 as a reference point for my design. You can get a lot of inspiration from Figma’s design system.
在设计阶段,我将Figma的UI2用作设计的参考点。 您可以从Figma的设计系统中获得很多启发。
You can also download the Inter font that Figma uses for free.
您也可以免费下载Figma使用的Inter字体。
In the development phase, I use Thomas-lowry/ Figma Plugin DS to implement the UI. Other design system packages for frameworks such as React and Vue are also available.
在开发阶段,我使用Thomas-lowry / Figma插件DS来实现UI。 也可以使用其他框架设计系统软件包,例如React和Vue。
Vanilla / JavaScript:
figma-plugin-ds香草/ JavaScript:
figma-plugin-dsReact:
react-figma-plugin-ds,figma-styled-componentsReact:
react-figma-plugin-ds,图像figma-styled-componentsVue:
figma-vue-boilerplateVue:
figma-vue-boilerplate
2.提供访问插件的简便方法 (2. Provide easy ways to access plugins)
There are several ways to launch plugins.
有几种启动插件的方法。
- Click on the Plugin in the Menu to launch it from your list. 单击菜单中的插件以从列表中启动它。
Press
Command+/and quickly type in the plugin to launch it faster.按
Command+/并快速键入插件以更快地启动它。Press
Command+Option+Pto relaunch the previous plugin按
Command+Option+P重新启动以前的插件
However, when you have a lot of plugins, it can be difficult to find them, or you may forget the plugin name. This is where setRelunchData is useful.
但是,当您有很多插件时,可能很难找到它们,或者您可能会忘记插件名称。 这是setRelunchData有用的地方。
setRelunchData (setRelunchData)
By adding setRelunchData to manifest.jsontthe commands of the plugin will be displayed in the Plugin section of the Properties panel.Users can quickly launch the plugin from here.
通过将setRelunchData添加到manifest.jsont中,该插件的命令将显示在“属性”面板的“插件”部分中。用户可以从此处快速启动该插件。
// manifest.json
"relaunchButtons": [{"command": "open", "name": "Open Figma Finder", "multipleSelection": true}]If you want practical tips on how to improve the UX of FigmaPlugin, this article is a must-read.
如果您想获得有关如何改善FigmaPlugin UX的实用技巧,则必须阅读本文。
3.制作清晰诱人的插件页面 (3. Make a clear and attractive plugin page)
- Icon (128x128):A look in harmony with Figma Icon(128x128):与Figma融为一体
- Cover Art (1920x960) :Displays the UI that shows how the plugin works 封面(1920x960):显示显示插件工作方式的UI
- Name:A short, unique, and clear name for your plugin. 名称:您的插件的简短,唯一且清晰的名称。
- Tags (up to 10 tags): Use tags that are easily findable by users. 标签(最多10个标签):使用易于用户找到的标签。
- Support contact:Github, Twitter, etc. 支持联系人:Github,Twitter等
Here’s a recommended template for creating a plugin page.
这是用于创建插件页面的推荐模板。
Figma plugin promotional template ― A small template for building out and previewing assets for publishing and promoting your Figma Plugin.
Figma插件促销模板 ―一个用于构建和预览资产以发布和推广Figma插件的小模板。

Recently, Figma Community’s UI was improved greatly. The most popular categories are now organized. Including this tag will ensure that your plugin is featured.
最近,Figma社区的用户界面得到了很大的改进。 现在组织了最受欢迎的类别。 包含此标记将确保您的插件具有特色。
4.关于从提交到发表的时间 (4. About Time from Submission to Publication)
Based on my observations and experience with plugin submissions, it seems that new plugins are released mainly on Fridays.
根据我的观察和对插件提交的经验,似乎新插件主要在星期五发布。
In the past, it has taken about ten days to go public, but that was when it coincides with Figma’s new feature release.However, when I submitted a request on a Friday morning, it was released within 2–3 hours of submission.
过去,公开发布大约花了十天的时间,而那时恰逢Figma的新功能发布。但是,当我在星期五早上提交请求时,它在提交后的2-3小时内发布。
Figma Community continues to be updated. Recently, you can create a FigmaProfile, follow creators, and search for new creators. I’m sure more and more creators will be coming to Figma in the future.
Figma社区继续更新。 最近,您可以创建FigmaProfile,关注创建者,并搜索新创建者。 我相信将来会有越来越多的创作者来参加Figma。
Stay tuned for more articles on new plugin development and updates.
请继续关注有关新插件开发和更新的更多文章。
Thank you for reading!
感谢您的阅读!
If you enjoyed this article, follow me on Twitter, LinkedIn, Medium, or Figma.
如果您喜欢这篇文章,请在 Twitter , LinkedIn , Medium 或 Figma 上关注我 。
翻译自: https://uxdesign.cc/my-experience-with-crafting-figma-plugins-7f61bab64a8c
figma 安装插件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274188.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




![[转]C#委托的异步调用](http://pic.xiahunao.cn/[转]C#委托的异步调用)













