饥饿的盛世读后感
Tell me if this story sounds familiar to you. You just wrapped up a design in Sketch -a design that took you hours, and now you want to bring it to life. Sketch’s built-in prototyping tool doesn’t allow you to create all the interactions you want and when you import your design in other prototyping tools your beautiful masterpiece is far from beautiful.
告诉我您是否熟悉这个故事。 您只是用Sketch封装了一个设计-一个花了您几个小时的设计,现在您想将其变为现实。 Sketch的内置原型制作工具不允许您创建所需的所有交互,并且在其他原型制作工具中导入设计时,您的精美杰作远非精美。
You already refined your design in Sketch and the thought of having to redo/edit the work in another tool makes you cringe (or want to cry). You work fast, so slowing down to redo work is not an option. You know if a static design is worth 1,000 words, a prototype is worth 1,000,000 (or 1,000 meetings). So you don’t want to give up on prototyping.
您已经在Sketch中完善了您的设计,而必须在另一个工具中重做/编辑工作的想法让您畏缩(或想哭)。 您的工作速度很快,因此减慢重做工作的速度是不可行的。 您知道静态设计是否值1,000个字,原型是否值1,000,000(或1,000次会议 )。 因此,您不想放弃原型设计。
What if I told you there was a tool where you could import your designs from Sketch (Figma and Adobe XD too) without anything changing? On top of keeping your design 100, you have so much control over the prototype’s interactions that if you put it in front of users, they wouldn’t be able to tell that what they are using is, in fact, a prototype.
如果我告诉您,有没有一种工具可以直接从Sketch导入设计(也包括Figma和Adobe XD),该怎么办? 除了保持设计100之外,您还拥有对原型交互的太多控制权,如果将其置于用户面前,他们将无法说出他们使用的实际上是原型。
Would you be interested in something like that?
您会对类似的东西感兴趣吗?

If the answer is yes, let me serve you up a hot plate of ProtoPie.
如果答案是肯定的,请允许我为您提供ProtoPie的热菜 。

优化之旅 (Journey to Optimization)
The story above gives me PTSD. In the past my main prototyping tool was Axure. I love Axure and it will always have a special place in my heart. It gives me the control I need over my prototypes, but every time I import my Sketch file using the Axure plugin, my design changes. The same thing happens with Adobe XD, Figma, and Invision Studio.
上面的故事给了我PTSD。 过去,我的主要原型制作工具是Axure。 我爱Axure,它将在我心中永远占有特殊的位置。 它为我提供了控制原型所需的控制权,但是每次使用Axure插件导入Sketch文件时,我的设计都会改变。 Adobe XD,Figma和Invision Studio也会发生相同的情况。

The question I hear most often is, “Why don’t you just switch to a design tool that has prototyping capabilities?” That is definitely a viable solution but, at this time, those tools don’t give me the control I want when prototyping.
我最常听到的问题是:“为什么不切换到具有原型功能的设计工具?” 这绝对是一个可行的解决方案,但是目前,这些工具无法提供原型设计时所需的控制权。
I spend most of my time helping users of enterprise systems figure out ways to operationalize their workflows. I do the same with my own workflow, and this import problem was driving me mad. I spent weeks researching tools that integrated with Sketch and gave me the control I wanted. Right when I was about to give up I came across a little slice of heaven: ProtoPie.
我大部分时间都在帮助企业系统的用户找出使工作流运作的方法。 我对自己的工作流程也是如此,并且这个导入问题使我发疯。 我花了数周的时间研究与Sketch集成的工具,并为我提供了所需的控件。 就在我要放弃的时候,我遇到了一片天堂:ProtoPie。
这个怎么运作 (How it Works)
ProtoPie streamlines the process of importing your design as a bitmap with one important caveat. It imports your layers and puts them together into groups exactly like they are in your Sketch file. It does all of this in about three seconds. You can drill down into each layer and remove or add elements as needed.
ProtoPie带有一个重要的警告,简化了将设计作为位图导入的过程。 它将导入您的图层并将它们放在一起,就像它们在您的Sketch文件中一样。 大约三秒钟即可完成所有这些操作。 您可以深入到每一层,并根据需要删除或添加元素。
It also gives you the ability to create additional elements as needed with various tools including images, videos, audio, shapes, text (any text on the bitmap can be converted so you can edit it), and various containers. So if you need to make an edit on the fly and do not want to pause to go back to your Sketch file, you don’t have to.
它还使您能够使用各种工具根据需要创建其他元素,包括图像,视频,音频,形状,文本(位图上的任何文本都可以转换,因此您可以对其进行编辑)和各种容器。 因此,如果您需要即时进行编辑并且不想暂停以返回到Sketch文件,则不必这样做。
介面 (The Interface)
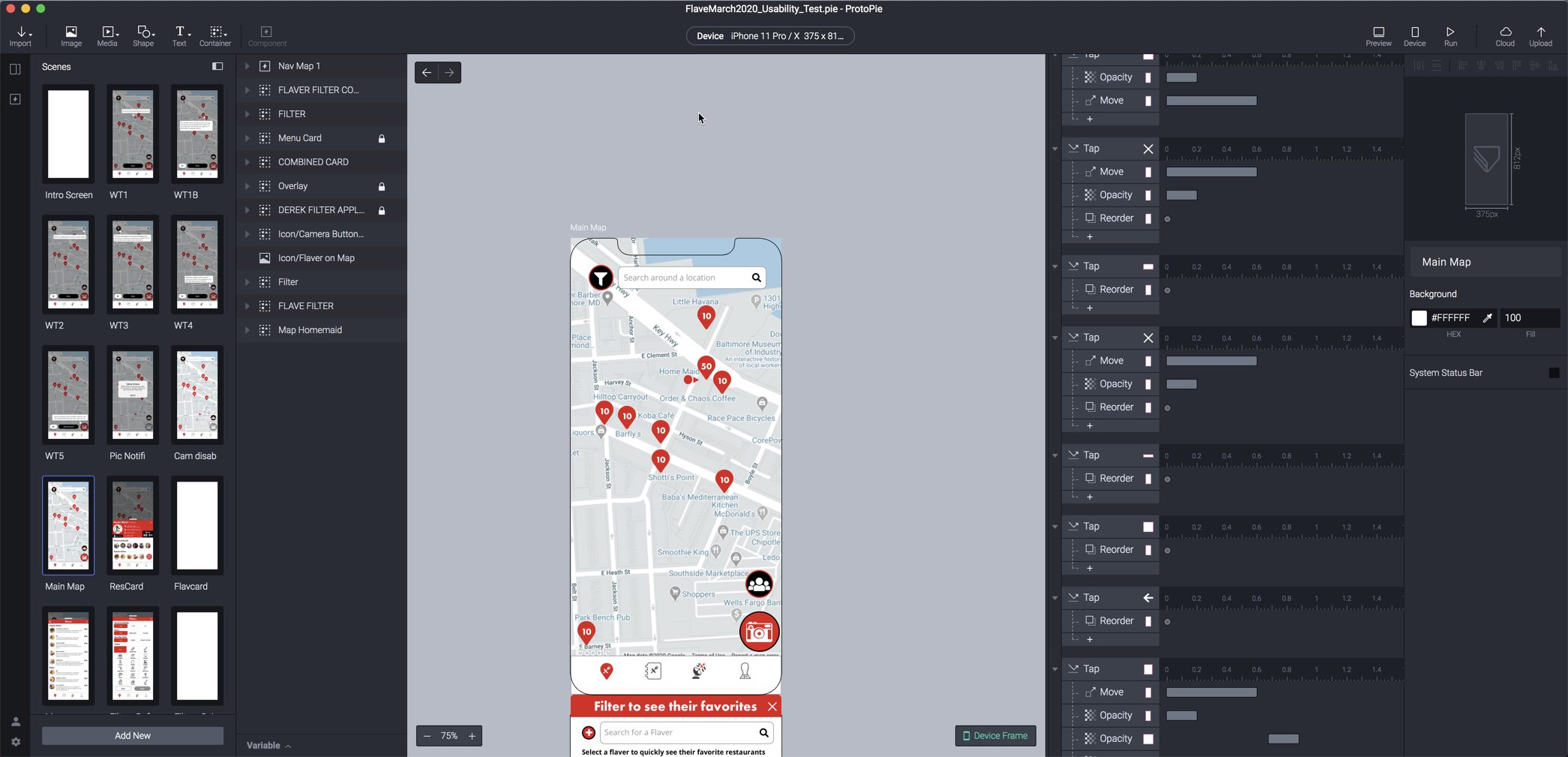
ProtoPie’s interface is fairly intuitive. I’m going to give a quick breakdown and if you want to dive in a bit more I highly recommend checking out their website. They have a ton of documentation and tutorials.
ProtoPie的界面非常直观。 我将快速进行分解,如果您想进一步学习,我强烈建议您访问他们的网站 。 他们有大量的文档和教程。

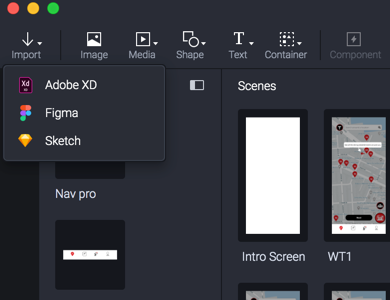
In the top-left, we have a toolbar where users can import their designs as well as add all the elements they offer.
在左上角,我们有一个工具栏,用户可以在其中导入他们的设计以及添加他们提供的所有元素。

You can add four different media types: video, audio, camera, and Lottie. On top of that, you can also add gifs. You might be asking yourself, what is “camera?”. If you are creating a mobile prototype you can set up a trigger that launches a user’s rear or front camera.
您可以添加四种不同的媒体类型:视频,音频,照相机和Lottie。 最重要的是,您还可以添加gif。 您可能会问自己,什么是“相机”? 如果要创建移动原型,则可以设置触发器以启动用户的后置或前置摄像头。

Shape and text are pretty self-explanatory. The container elements are awesome. You have a standard container (creates a group), scroll container, and paging container. The scroll container is my favorite and it does something I’ve only seen in Axure, it allows you to set up multiple independent scrolls on a page. This pattern is prevalent in a lot of enterprise systems — having access to this is a life-saver.
形状和文字很不言自明。 容器元素很棒。 您有一个标准容器(创建组),滚动容器和分页容器。 滚动容器是我最喜欢的容器,它具有我在Axure中仅见过的功能,它允许您在页面上设置多个独立的滚动。 这种模式在许多企业系统中都很普遍-访问它可以挽救生命。

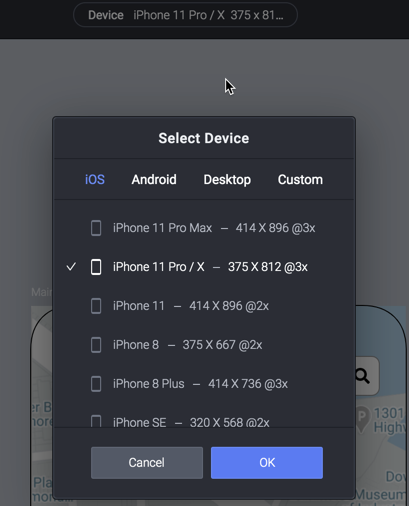
You have the ability to choose various devices or create custom ones when creating your prototype. You can then import your designs at various pixel densities.
创建原型时,您可以选择各种设备或创建自定义设备。 然后,您可以导入各种像素密度的设计。

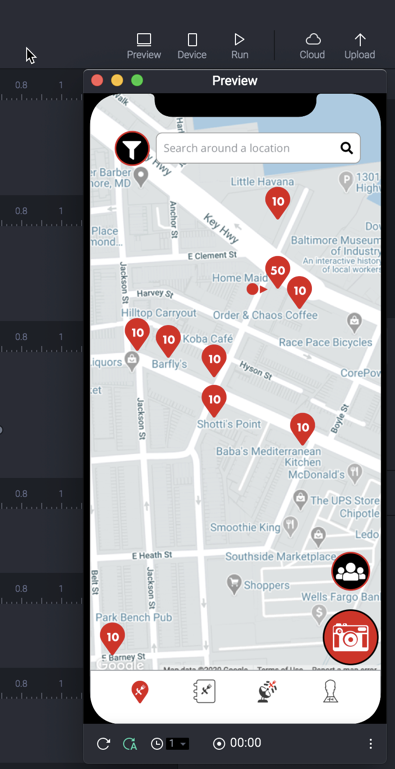
In the upper right, we have the ability to preview our prototype, run it directly on a device using ProtoPie’s iOS/Android app, go to your cloud space, or upload your project. Their mobile app has been the best companion app I’ve tried so far. It makes it easy to install fonts on your device and you can save the project offline.
在右上方,我们可以预览我们的原型,使用ProtoPie的iOS / Android应用直接在设备上运行它,进入您的云空间,或上传您的项目。 他们的移动应用程序是迄今为止我尝试过的最好的伴侣应用程序。 它使您可以轻松地在设备上安装字体,并且可以离线保存项目。

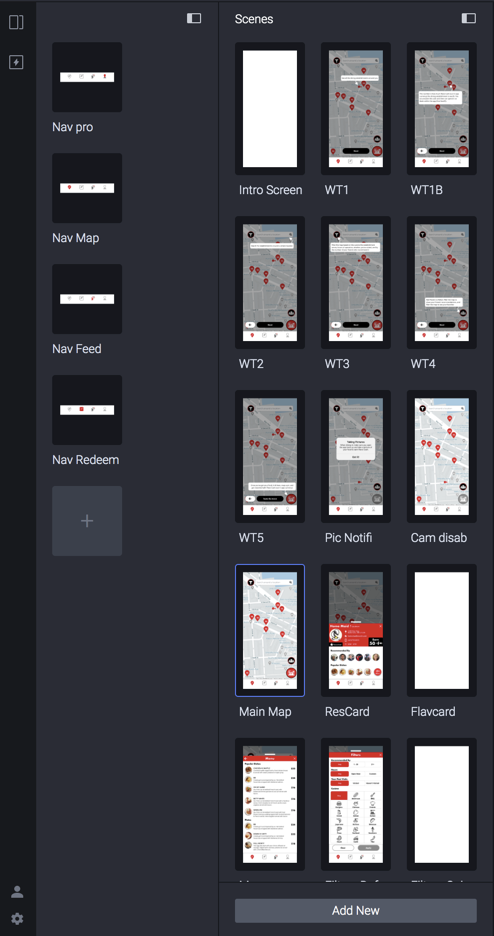
Now to the bigger areas. On the far left, we have a Components section and Scenes section. ProtoPie gives you the ability to create reusable components (really great for menus, anything you are going to be using over and over again). The scenes panel would be the equivalent of separate artboards that you can link together.
现在到更大的区域。 在最左侧,我们有一个Components部分和Scenes部分。 ProtoPie使您能够创建可重用的组件(对于菜单,以及一遍又一遍地要使用的任何东西,都非常有用)。 场景面板相当于可以链接在一起的单独画板。

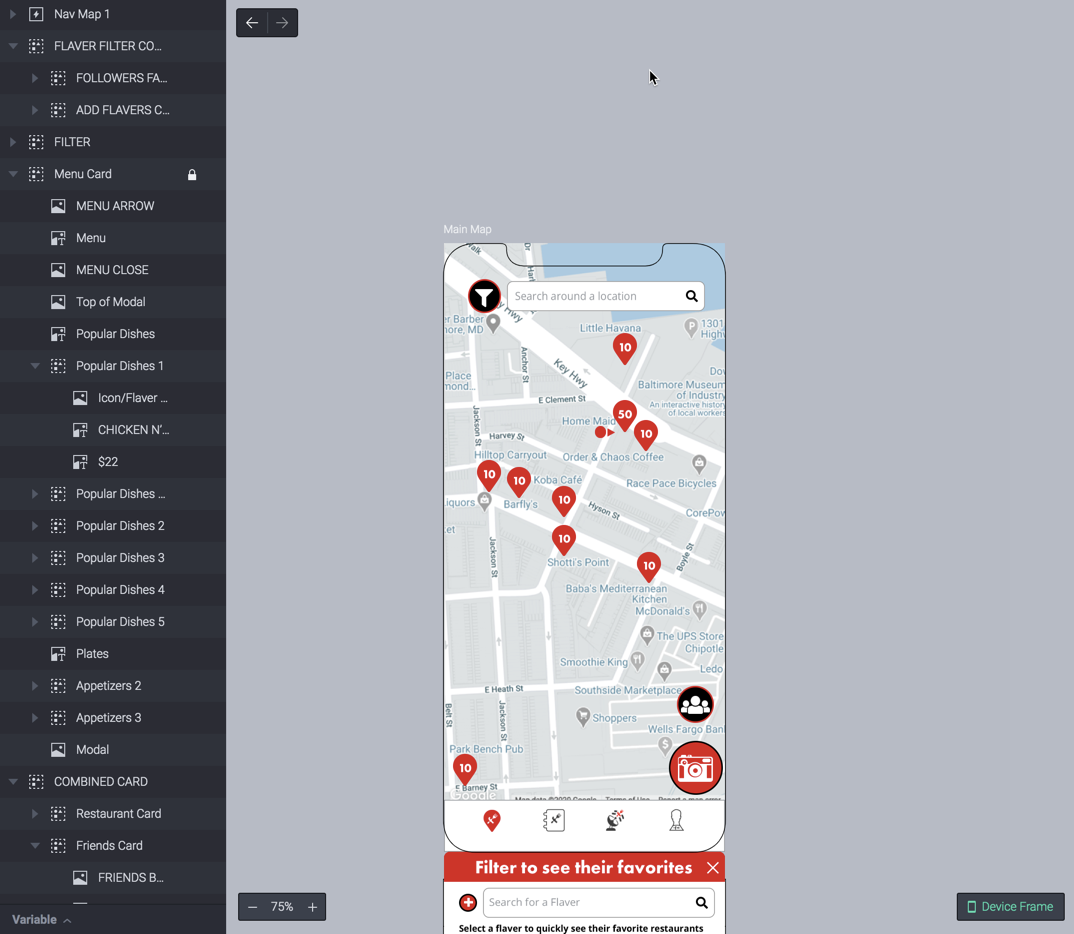
In the middle, we have our canvas and to the left of that, we have our layers menu.
在中间,我们有我们的画布,在它的左侧,有我们的图层菜单。

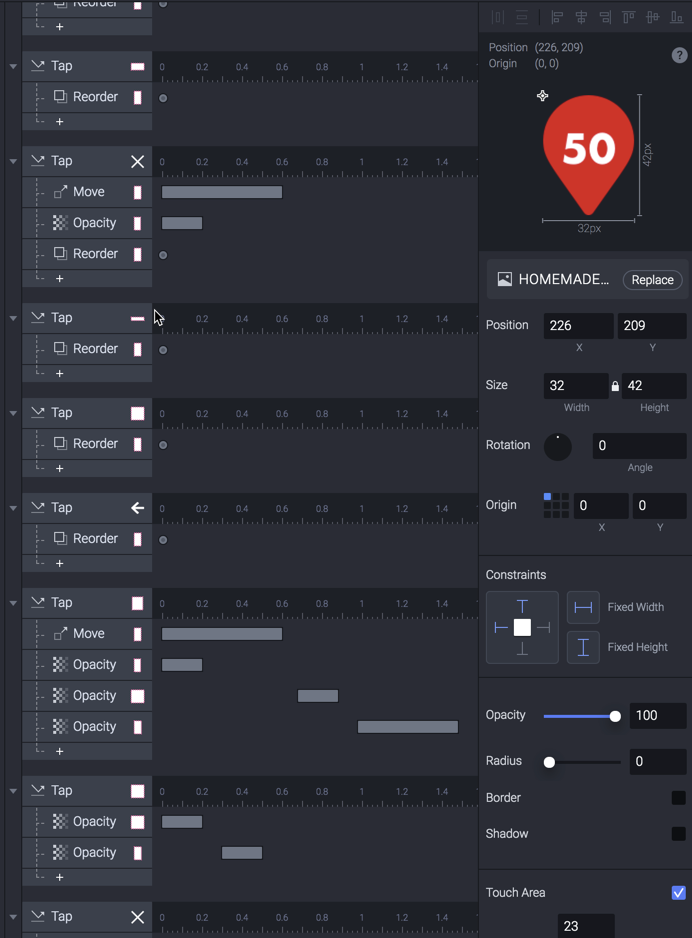
On the right, we have the really fun stuff, the interaction/animation panel (more on that in a bit), and a panel where you can edit elements.
在右边,我们有非常有趣的东西,交互/动画面板(稍后会详细介绍)以及一个您可以在其中编辑元素的面板。

触发器和响应以及美味的动画,我的天哪! (Triggers and Responses and Yummy Animations, Oh My!)
Alright friends time for that tasty dessert you all came here for, the prototyping capabilities. There are so many that you will definitely walk away from this table with a full belly.
好了,朋友们花点时间来品尝大家都来这里的美味甜点,以及原型制作功能。 有这么多的东西,您肯定会以饱满的肚子离开这张桌子。
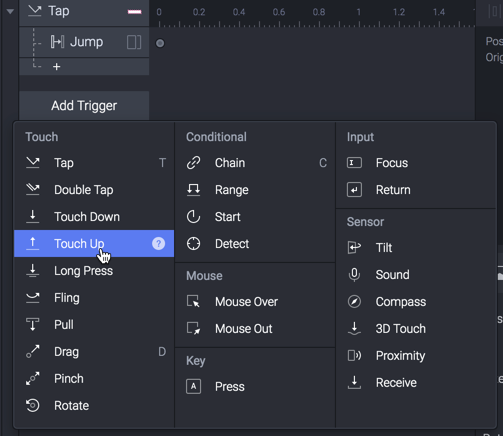
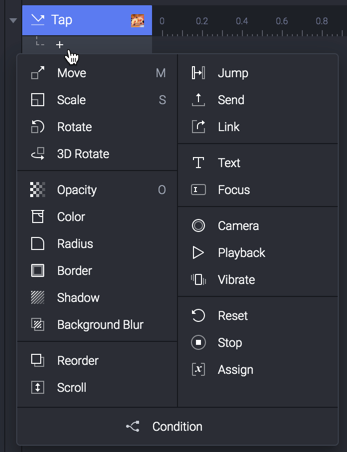
It all starts with a trigger. Choose an element within your design and click the add trigger button. They are broken up into six different groups: Touch, Conditional, Mouse, Key, Input, and Sensor. Yes, you read that right, Sensor. If you are creating a mobile prototype you can control various sensors within the device. Pies are supposed to be sweet but this is getting spicy.
这一切都始于触发器。 在设计中选择一个元素,然后单击添加触发器按钮。 它们分为六个不同的组: 触摸,条件,鼠标,键,输入和传感器。 是的,您没看错, Sensor。 如果要创建移动原型,则可以控制设备中的各种传感器。 馅饼应该是甜的,但是越来越辣。

After creating a trigger you are given access to 24 different responses. Grandma’s Thanksgiving pie varieties have nothing on what ProtoPie is serving.
创建触发器后,您可以访问24种不同的响应。 ProtoPie提供的服务与祖母的感恩节派品种无关。

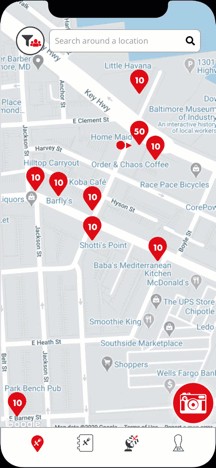
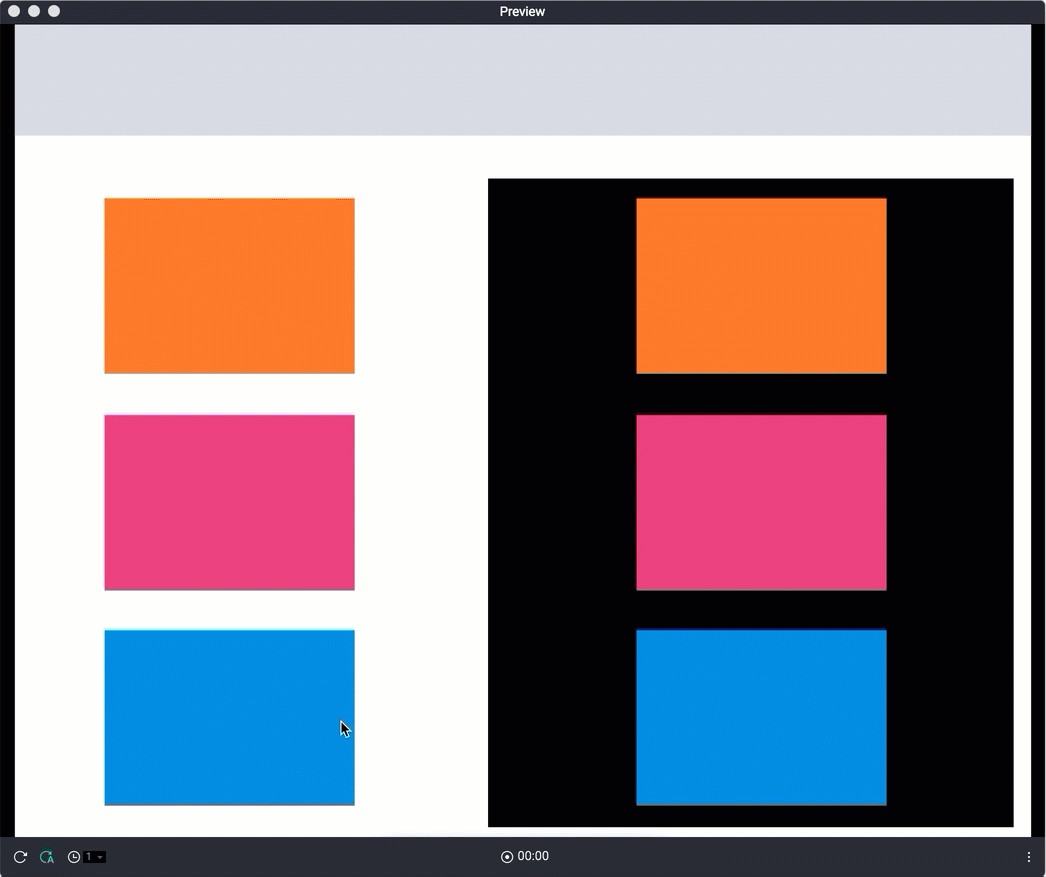
You can then customize your interactions to your heart’s content. You have complete control over animations and timing. I just scratched the surface here, so if you really want to dive into the full capabilities drop me a line — I would be happy to chat. Like I said earlier a prototype is worth 1,000,000 words so check out this prototype made exclusively in ProtoPie.
然后,您可以根据自己的内心需求自定义交互。 您可以完全控制动画和时序。 我只是在这里打了水漂,所以,如果您真的想充分利用所有功能,请给我打个电话-我很乐意聊天。 就像我之前说的那样,一个原型价值一百万个单词,因此请查看该原型完全由ProtoPie制造。
ProtoPie is available on macOS and Windows. Here is a link to their site https://www.protopie.io/ and to their tutorials https://www.protopie.io/learn/
ProtoPie在macOS和Windows上可用。 这是指向他们的网站https://www.protopie.io/及其教程https://www.protopie.io/learn/的链接
If you want to discuss ProtoPie or other UX topics add me on Linkedin here: https://www.linkedin.com/in/jamessoldinger/
如果您想讨论ProtoPie或其他UX主题,请在Linkedin上添加我: https ://www.linkedin.com/in/jamessoldinger/
翻译自: https://uxdesign.cc/the-prototyping-tool-that-will-satiate-any-designers-hunger-protopie-f178284ce863
饥饿的盛世读后感
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274190.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!






![[转]C#委托的异步调用](http://pic.xiahunao.cn/[转]C#委托的异步调用)











