名词解释:对等知识互联网
Equivalence and contrast, connection and distinction, categorization and non-categorization are all ways to distinguish the same or different elements. Based on the information they carry, we hope that the equivalent elements can have a certain connection to show their similarity in a certain aspect. We also want to distinguish different elements to show that they belong to different categories.
等同和对比,连接和区别,分类和非分类都是区分相同或不同元素的方法。 基于它们所携带的信息,我们希望等效元素可以具有一定的联系,以在某些方面显示其相似性。 我们还想区分不同的元素,以表明它们属于不同的类别。
Equivalence and contrast are expressed by the relationship between the elements. If two elements have a certain relationship, it can be determined that the two elements must have the same characteristics. Of course, two different elements must also look different.
等价和对比由元素之间的关系表示。 如果两个元素具有一定的关系,则可以确定两个元素必须具有相同的特性。 当然,两个不同的元素也必须看起来不同。
基本特征 (Basic characteristics)
How do you express equivalence and contrast between elements? Yes, from their basic characteristics.
您如何表达元素之间的对等和对比? 是的,从它们的基本特征来看。
So, what are the basic characteristics of elements? Basic characteristics refer to the inherent characteristics of the element itself. For example, what color is this element? How big is it? What shape is it?
那么,元素的基本特征是什么? 基本特性是指元素本身的固有特性。 例如,此元素是什么颜色? 它有多大? 它是什么形状?
These characteristics try to convey the most essential information about the element. If one headline looks larger than another, then we estimate that the first headline is more important. We will also treat those sharp bumps as a red flag.
这些特征试图传达有关元素的最基本信息。 如果一个标题看起来比另一个标题大,那么我们估计第一个标题更为重要。 我们还将把那些急剧的颠簸视为危险信号。
Usually, one kind of trait of an element is meaningful only when compared with the same kind of trait of another element. The title above is one such example. A headline must be compared with another headline or another piece of text to highlight its importance. Here, size becomes a very important bit quality. Through comparison, the elements can express their equivalence and contrast.
通常,一个元素的一种特性仅在与另一个元素的相同类型的特性相比时才有意义。 上面的标题就是这样一个例子。 必须将标题与另一个标题或另一段文本进行比较,以突出其重要性。 在这里,大小成为非常重要的位质量。 通过比较,这些元素可以表达它们的对等和对比。
Another situation is that we let several elements visually have the same qualities and make these elements a group of similar elements. If two elements appear on a webpage: two red circles, users will naturally be curious about this, why are they both red? Why are all circles? This leads to the conclusion that perhaps they are not only equivalent in appearance, but there are other deeper connections. The equivalence of the appearance of the elements also reminds them that they carry similar information.
另一种情况是,我们让几个元素在视觉上具有相同的质量,并使这些元素成为一组相似的元素。 如果网页上出现两个元素:两个红色圆圈,用户自然会对此感到好奇,为什么它们都是红色? 为什么都是圈子? 由此得出结论,也许它们不仅在外观上是等效的,而且还有其他更深层次的联系。 元素外观的等效性还提醒他们它们携带相似的信息。
Similarly, if we make two elements look different, then they express two completely different elements, and their meanings are also different.
同样,如果我们使两个元素看起来不同,那么它们表示两个完全不同的元素,它们的含义也不同。
Any element characteristic that can be changed can make the elements equal or different. This is the element properties listed below:
可以更改的任何元素特征都可以使元素相等或不同。 这是下面列出的元素属性:
- size 尺寸
- shape 形状
- colour 颜色
- Assignment 分配
- Texture 质地
- position 位置
- direction 方向
The contrast between the shape of a rectangle and a circle is obvious, and the two red elements are consistent in color. A red rectangle and a red circle will have different shapes and the same color. How do you balance the equivalence and different element characteristics in an element will determine what your element needs to communicate with the user.
矩形和圆形之间的对比度很明显,并且两个红色元素的颜色一致。 红色矩形和红色圆圈将具有不同的形状和相同的颜色。 您如何平衡元素中的等效性和元素的不同特性,将决定您的元素需要与用户进行交流的方式。
Note: The basic feature is a basic method to distinguish between similarities and differences, but there are other ways to distinguish them: the information content that the element actually carries. For example, the comparison of the words “stop” and “walk” is similar to the words “stop” and “stop”. Pictures compare text, long articles correspond to short articles, and so on.
注意:基本功能是区分异同的基本方法,但是还有其他区分异同的方法:元素实际携带的信息内容。 例如,单词“ stop”和“ walk”的比较类似于单词“ stop”和“ stop”。 图片比较文本,长文章对应短文章,依此类推。
比较一下 (Compared)
When humans see different elements, they will instinctively react nervously. This is a natural evolutionary survival mechanism, so that we can quickly identify threats and let us quickly respond to whether we need to fly back to a safe place immediately.
当人类看到不同的元素时,他们会本能地做出神经React。 这是一种自然的进化生存机制,因此我们可以快速识别威胁并让我们快速响应是否需要立即飞回安全的地方。
Our ability to distinguish between different types makes the “contrast” approach particularly powerful. Any comparison will attract attention. It’s a way to attract attention. To get attention from an element, let it be distinguished from other elements in visual appearance. In this way, we can create visual focus. In fact, just because the method of making the elements stand out from the environment is so simple, we are not difficult to guess, if you want your design to become more interesting, this may also be the most effective method.
我们区分不同类型的能力使“对比”方法特别强大。 任何比较都会引起注意。 这是一种吸引注意力的方法。 为了从某个元素上引起注意,请使其在外观上与其他元素区分开。 这样,我们可以创建视觉焦点。 实际上,仅因为使元素从环境中脱颖而出的方法是如此简单,我们就不难猜测,如果您希望您的设计变得更加有趣,这可能也是最有效的方法。
Contrast does enhance attractiveness. It can also establish a boundary between the two elements. For example, the different background colors of main content and tidbit content can easily distinguish them, allowing users to know where the main content and tidbit are at a glance.
对比确实可以增强吸引力。 它还可以在两个元素之间建立边界。 例如,主要内容和花絮内容的不同背景色可以轻松地区分它们,从而使用户知道主要内容和花絮一目了然。
Contrast can also play an important role, highlighting a key element and content. The more obvious the difference, the more obvious the contrast, the stronger its importance.
对比也可以发挥重要作用,突出关键要素和内容。 差异越明显,对比度越明显,其重要性越强。
For example, there are two different text labeling methods: bold and italic. Boldness usually makes the contrast more obvious. Even a glance at a distance is easier to recognize than italic text.
例如,有两种不同的文本标记方法:粗体和斜体。 大胆通常会使对比度更加明显。 与斜体文本相比,即使一目了然也更容易识别。
If you want to distinguish between two elements, you will magnify the contrast between them. I believe you do n’t want users to judge whether they are different? Make sure the contrast is intuitive and obvious. There should be no ambiguities that cause confusion. Don’t use 16px text to compare 15px text. People usually don’t notice subtle differences, and even if they notice, misjudgment can occur. ‘
如果要区分两个元素,将放大它们之间的对比度。 我相信您不希望用户判断他们是否不同? 确保对比度直观且明显。 应该没有引起混淆的歧义。 不要使用16px的文字来比较15px的文字。 人们通常不会注意到细微的差异,即使他们注意到了,也会发生误判。 '
However, please don’t make too much comparison. Use contrast carefully. If all elements are different and are striving for attention, then in fact, it is the same as no comparison. Too much interference creates visual confusion.
但是,请不要做太多比较。 小心使用对比度。 如果所有要素都不同并且都在努力引起关注,那么实际上,它就像没有比较一样。 过多的干扰会造成视觉混乱。
Too much contrast can also break the harmony in the design, causing unnecessary tension and clutter. Maybe it needs to be used in some special designs, but it is definitely a good idea to rarely touch. First confirm which elements need to be highlighted, and then compare them with other elements.
太多的对比度也会破坏设计的和谐感,从而导致不必要的张力和混乱。 也许需要在某些特殊设计中使用它,但是很少碰触绝对是个好主意。 首先确认需要突出显示哪些元素,然后将它们与其他元素进行比较。
比较和格式塔 (Comparison and Gestalt)
The Gestalt completion law is also dependent on equivalence and contrast in a certain way. Contrast is particularly important for pattern backgrounds and outstanding focus.
格式塔完成定律在某种程度上也取决于等效性和对比度。 对比度对于图案背景和突出的焦点尤其重要。
- Pattern background 图案背景
When we see an object, our first thing is to distinguish between the background and the protagonist. This relationship determines the role content of other elements in this object. There must be an obvious contrast between the protagonist and the background, otherwise it will be difficult for us to distinguish them.
当我们看到一个物体时,我们的第一件事就是区分背景和主角。 此关系确定此对象中其他元素的角色内容。 主角和背景之间必须有明显的对比,否则我们将很难区分它们。
- Focus 焦点
Focus refers to the most attractive and interesting elements. When designing them, you need to make them stand out from the surrounding environment. This contrast also makes them stand out and gain attention. The most prominent in an object is the primary element of the object, and in this object, the secondary highlight is the focus.
焦点是指最有吸引力和最有趣的元素。 设计它们时,需要使它们与周围环境脱颖而出。 这种对比也使他们脱颖而出并引起关注。 对象中最突出的是对象的主要元素,而在该对象中,次要亮点是焦点。

当量 (Equivalent)
Another survival mechanism of our humanity, in addition to making us aware of differences, also makes us notice the same. This allows us to identify what we should believe and thus distinguish it from potential danger. Has a strong awareness of equivalence, which is why humans can quickly recognize various patterns. Patterns help us understand the world around us, provide information, and quickly grasp the laws. When we form a habit, we can turn it into our intuition and instinct.
我们人类的另一种生存机制,除了使我们意识到差异之外,还使我们注意到相同。 这使我们能够确定我们应该相信的内容,从而将其与潜在危险区分开来。 对等效具有强烈的意识,这就是为什么人类可以快速识别各种模式的原因。 模式可以帮助我们了解我们周围的世界,提供信息并快速掌握法律。 当我们养成习惯时,我们可以将其转变为直觉和直觉。
When we design two or more similar elements, we are implying that if one of them is true, the other equivalent elements are also true. If one element is important, the others are equally important. If one of the elements is clickable, then several other visually similar elements are also clickable. This is how we recognize where is a link in a large paragraph of text. The visual contrast makes the link text different from other text to attract your attention. At the same time, the similarity of other text with links also reminds you that if one of the links is clickable, the other can also be the same.
当我们设计两个或多个相似的元素时,我们在暗示,如果其中一个是正确的,则其他等效元素也是如此。 如果一个要素很重要,那么其他要素同样重要。 如果其中一个元素是可单击的,那么其他几个视觉上相似的元素也是可单击的。 这就是我们识别大段文本中链接的位置的方式。 视觉对比使链接文本与其他文本有所不同,以引起您的注意。 同时,其他文本与链接的相似性也提醒您,如果其中一个链接是可单击的,则另一个也可以相同。
Equally shows that there is a connection between several elements. It can bring familiarity and consistency to your design.
同样表明,多个元素之间存在联系。 它可以为您的设计带来熟悉性和一致性。
The same makes our organization’s information ability become perfect day by day. When we look around the visual environment and want to understand it, we will naturally classify all things in order to grasp more information and store it in the form of memory. Let it be our long-term memory for later analysis and problem solving.
这同样使我们组织的信息能力日趋完善。 当我们环顾视觉环境并想了解它时,我们自然会对所有事物进行分类,以便掌握更多信息并将其以内存的形式存储。 让它成为我们的长期记忆,以便以后进行分析和解决问题。
Designing places with the same information to be similar in appearance will help users process and understand the information, and this is exactly the goal of our design.
将具有相同信息的外观设计为外观相似将有助于用户处理和理解信息,而这正是我们设计的目标。
The more common features of the elements in common, the more identical they look, so that more users think they are the same. They seem to be homogeneous in some way, even if they have only one of the same characteristics.
共同元素的共同特征越多,它们看起来就越相同,以便更多用户认为它们是相同的。 即使它们仅具有相同的特征之一,它们在某种程度上也似乎是同质的。
We use equivalence to build systems and patterns. The equivalence of any two elements implies that they may be a system. If you add some similar elements to this system, it will evolve into a pattern, which visually will form patterns, textures, or rhythmic visual effects.
我们使用等效性来构建系统和模式。 任何两个元素的等效意味着它们可能是一个系统。 如果向该系统添加一些类似的元素,它将演变成一个图案,从视觉上将形成图案,纹理或有节奏的视觉效果。
Not all signals that look similar are equal. As shown below, do you classify graphics by shape or color? What do you see is a set of circles and a set of square shapes? Or do you see red and blue graphics?
并非所有看起来相似的信号都是相等的。 如下所示,您是否按形状或颜色对图形进行分类? 您看到的是一组圆和一组方形? 还是看到红色和蓝色的图形?

You may first notice the color and divide the elements into red and blue. This means that the equivalent signal transmitted by the color is stronger than the shape. This is not completely absolute. For example, some people who are red and green blind will not notice the difference in color. The first thing they notice is the shape of the figure.
您可能首先注意到颜色,然后将元素分为红色和蓝色。 这意味着通过颜色传输的等效信号要比形状更强。 这不是绝对的。 例如,有些红绿盲的人不会注意到颜色的差异。 他们首先注意到的是图形的形状。
等效和格式塔 (Equivalence and Gestalt)
We once again mentioned Gestalt’s law, each Gestalt is about how we perceive the equivalence and contrast between objects. Here are some points that are considered equivalent.
我们再次提到格式塔定律,每个格式塔都是关于我们如何感知物体之间的对等和对比的。 以下是一些等效的要点。
Enclosed The different elements in a whole are part of the whole
封闭整体中的不同元素是整体的一部分
Symmetry and order Symmetric elements belong to each other
对称和顺序对称元素彼此对应
Unity of connection equivalence between visually connected elements
视觉连接元素之间连接等效性的统一
Common area Equivalence of elements in the same area
公共区域同一区域中元素的等效性
Near equivalent in a same region where successive elements
在同一区域中连续元素几乎相等
Continuously localized in space in a certain rhythm or frequency of occurrence of elements equivalent
以一定的节奏或出现频率连续地局限在空间中
Common destiny in motion
运动中的共同命运
Parallel in the same direction
平行于同一方向
等值与对比之间的关系 (Relationship between equivalence and contrast)
Equivalence and contrast are used to express the relationship between elements. An independent element has no meaning. An element is always in contact with other elements in the same environment.
等价和对比用于表示元素之间的关系。 独立元素没有任何意义。 一个元素始终与同一环境中的其他元素接触。
There is a small circle at the corner of a large circle. What does this design imply? A piece of silver-gray text is indented more than other text. What does it try to explain?
大圆角处有一个小圆。 这种设计意味着什么? 一条银灰色文本比其他文本缩进更多。 它试图解释什么?

It can be said that equivalence and contrast are like a balance, with one end completely different and one end completely identical. Most of the cases are somewhere in between, and the elemental characteristics of the relationship we have designed are only partial, not all. Equivalence and contrast are expressions of the relationship that occurs between the poles of this balance.
可以说,对等和对比就像一种平衡,一端完全不同而另一端完全相同。 大多数情况介于两者之间,我们设计的关系的基本特征仅是部分而非全部。 等价和对比是这种平衡的两极之间发生的关系的表达。
Even if I didn’t make it very clear, you can know that equivalence and contrast are complementary to each other. They exist and depend on each other, contrast is lacking in equivalence, and equivalence is also lacking in contrast. Its degree of complementarity depends entirely on its position on the balance.
即使我不太清楚,您也可以知道等效和对比是相辅相成的。 它们存在并相互依赖,缺乏对等关系,也缺乏对等关系。 它的互补程度完全取决于它在平衡上的地位。
When you combine these two to think together, you will feel their role. You can make a difference using only the element characteristic of color. Use the same color for several elements to connect them, and then use another color to connect several other elements. The contrast of colors has occurred again.
当您将两者结合在一起思考时,您将感受到他们的作用。 您可以仅使用颜色的元素特征进行更改。 对多个元素使用相同的颜色来连接它们,然后对另一种颜色使用另一个颜色来连接其他元素。 颜色的对比度再次出现。
Color code is a good example, it is a very effective coding method, so that the person who writes the code can quickly understand the structure of the code even at a glance.
彩色代码是一个很好的例子,它是一种非常有效的编码方法,因此编写代码的人即使一眼就能知道代码的结构。
When everything is equal, you will no doubt get bored. If everything is different, it will make you irritable. Good design should make the two well balanced, and then clearly express the message you want to convey.
当一切都平等时,您无疑会感到无聊。 如果一切都不一样,它将使您烦躁。 好的设计应该使两者很好地平衡,然后清楚地表达您想要传达的信息。
网页设计中的等效和对比示例 (Examples of equivalence and contrast in web design)
Identities and comparisons can be seen on every website, they coexist in web design. You can imagine if a website does not use contrast, how can we recognize where is the content and where is the title in the same background color and font size? Even if a line or a symbol is different, they can have a contrasting style.
身份和比较可以在每个网站上看到,它们共存于网页设计中。 您可以想象,如果一个网站不使用对比度,我们如何才能识别内容在哪里,标题在相同的背景颜色和字体大小在哪里? 即使线条或符号不同,它们也可以具有鲜明的风格。
Below are examples of comparison and equivalence in web design. Through these examples, you can better grasp the relationship between the two, which will help you deal with equivalence and contrast in design in the future.
以下是网页设计中比较和对等的示例。 通过这些示例,您可以更好地把握两者之间的关系,这将有助于您将来处理设计中的对等和对比。
戴维·西蒙 (DAVID SIMON)
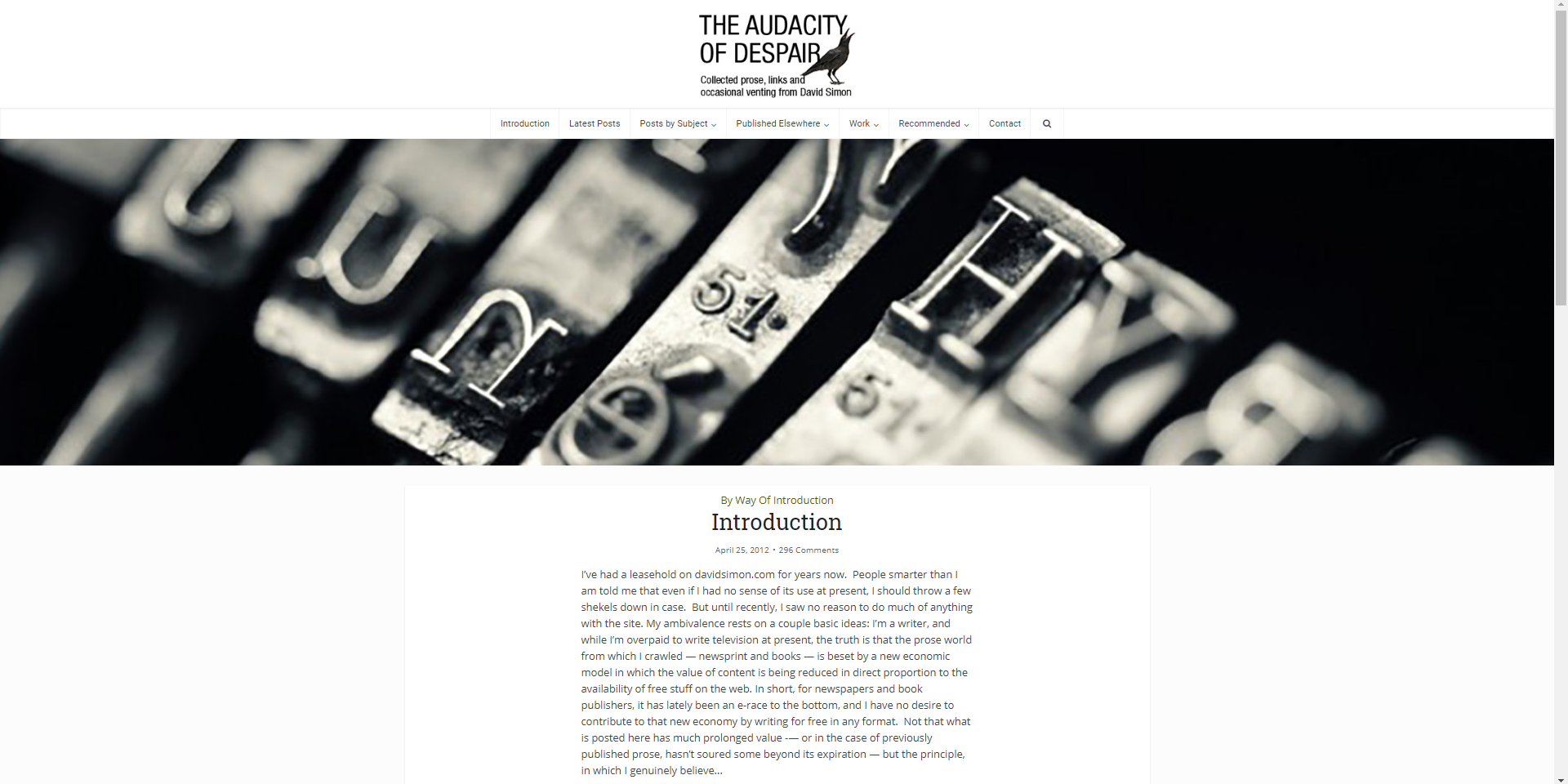
The first website I want to mention is the DAVID SIMON website, which uses different background colors as a contrast to distinguish different components of the web page. The dark logo is also particularly prominent on a white background.
我要提到的第一个网站是DAVID SIMON网站,该网站使用不同的背景色作为对比来区分网页的不同组成部分。 深色徽标在白色背景上也特别突出。

The perfect contrast between the picture and the background attracts attention. The background color that shows the time when the article was published, the background color and capital letters that show the number of article comments, and the background color of the page menu are all contrasted with the surrounding environment, highlighting their importance.
图片和背景之间的完美对比吸引了人们的注意。 显示文章发布时间的背景色,显示文章评论数量的背景色和大写字母以及页面菜单的背景色均与周围环境形成对比,从而突出了它们的重要性。
The links in the website menu have the same style and will jump to the corresponding article. These are different from other underlined links. The title of the article and the font of the main body are different, but the contrast is fixed from the entire website.
网站菜单中的链接具有相同的样式,并将跳至相应的文章。 这些与其他带下划线的链接不同。 文章标题和主体字体不同,但整个网站的对比度是固定的。
The link in the main content is conspicuous, although the designer seems to try to make it less prominent so as not to disturb the reading flow. It would be better if the title could be highlighted a little more, although there is now a clearer contrast.
主要内容中的链接很明显,尽管设计人员似乎试图使其不那么突出,以免干扰阅读流程。 如果现在可以更清楚地显示标题,最好将标题高亮一点。
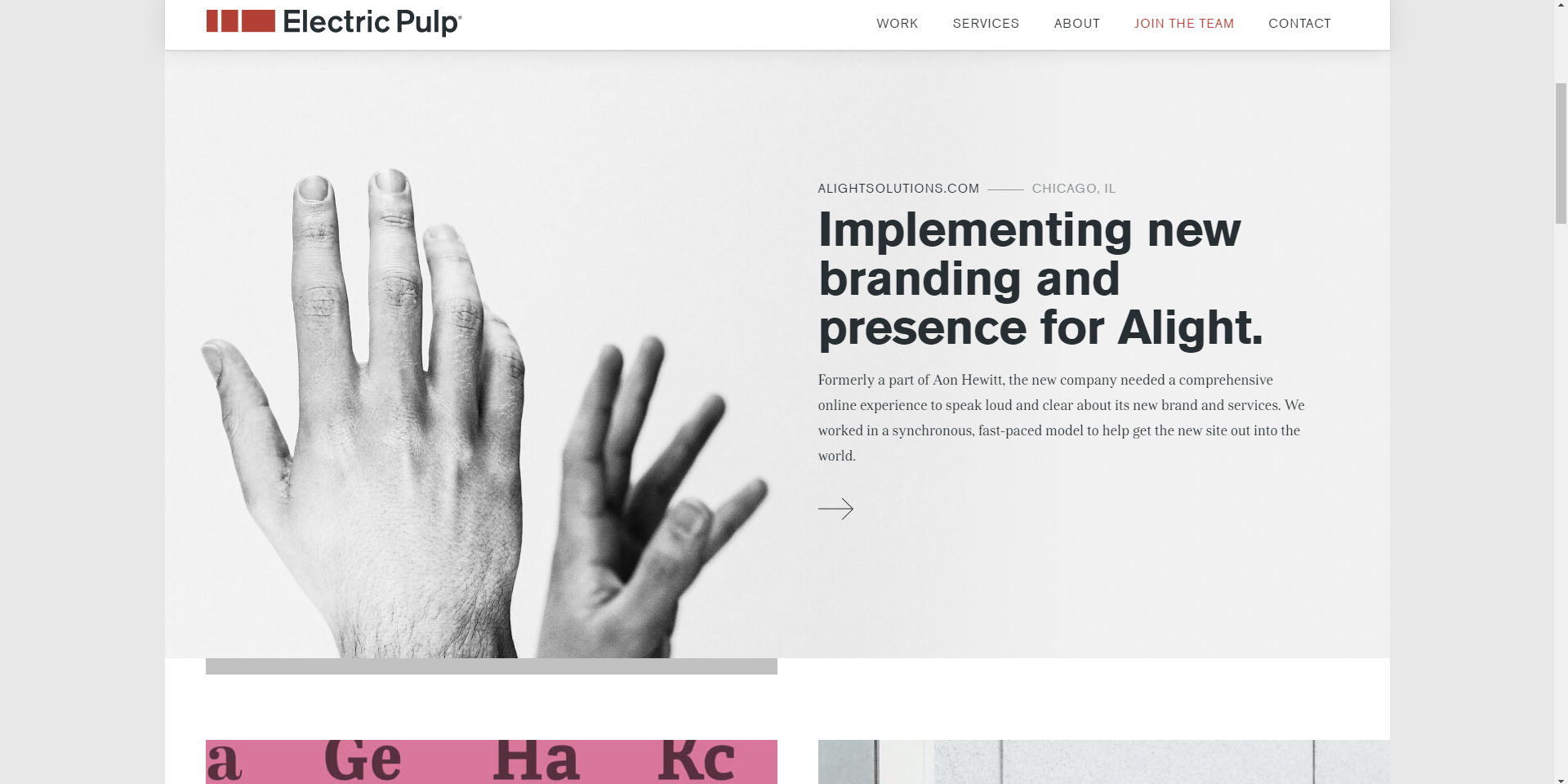
电浆 (ELECTRIC PULP)
The logo of the ELECTRIC PULP website is a red one with a modern design. It is easy to contrast with other elements of the web page we see below. Please note how the color works in navigation to indicate the current page.
ELECTRIC PULP网站的徽标是带有现代设计的红色。 很容易与我们在下面看到的网页的其他元素形成对比。 请注意颜色如何在导航中指示当前页面。

All titles on the site are in large, bold capital letters. The contrast between the title and the main content is consistent. When you click to enter the first level page of “NOTES”, you will see that the background color of the carousel button is compared with the background color of the entire page.
网站上的所有标题均使用大胆的大写字母。 标题与主要内容之间的对比是一致的。 单击以进入“注解”的第一级页面时,您会看到轮播按钮的背景色与整个页面的背景色进行了比较。
Most of the buttons on the page are red (this is a color commonly used to decorate elements), and it will turn blue when the mouse is swept over. However, on the “work” page, the first button is just the opposite of the previous one, but a blue button, which turns red when the mouse is over. Is this a mistake? Or did the designer intentionally do it? Nonetheless, I think the comparison principle of this website is very clever.
页面上的大多数按钮都是红色的(这是一种通常用于装饰元素的颜色),当鼠标滑过时,它将变为蓝色。 但是,在“工作”页面上,第一个按钮与上一个按钮正好相反,但是蓝色的按钮在鼠标悬停时会变成红色。 这是一个错误吗? 还是设计师有意这样做? 尽管如此,我认为该网站的比较原理非常巧妙。
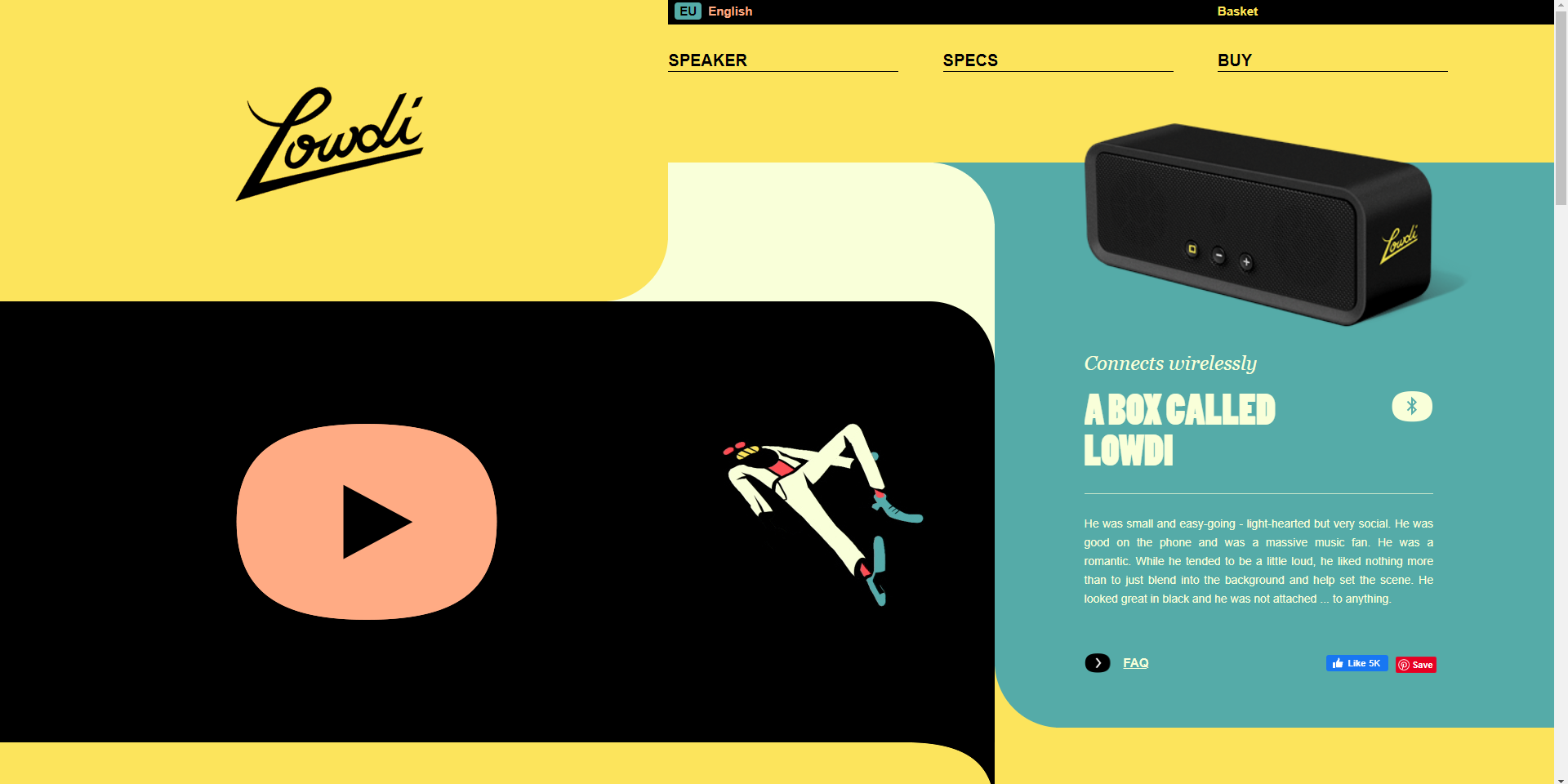
洛迪 (LOWDI)
The last website to mention is LOWDI . The picture below is the homepage of the website. Please note how designers use colors to express contrast and consistency.
最后要提到的网站是LOWDI 。 下图是网站的主页。 请注意设计师如何使用颜色来表达对比和一致性。

Color can clearly describe different parts. The whole color mix is bright. Please note how the background color of the price display is highlighted, and at the same time, it also reminds the product page below.
颜色可以清楚地描述不同的部分。 整个颜色混合明亮。 请注意价格显示的背景颜色是如何突出显示的,同时,它还会提醒下面的产品页面。
后记 (Postscript)
Contrast and equivalence have different functions, and the relationship between them changes through the degree of mutual influence. You will not see them alone, they are always interdependent. Changing one means changing the other.
对比度和对等具有不同的功能,并且它们之间的关系根据相互影响的程度而变化。 您不会单单看到它们,它们始终是相互依存的。 改变一个意味着改变另一个。
Representing the contrast and equivalence in a design is the first step in visual communication and the first step for users to clearly define the site ’s intentions.
表示设计中的对比度和等效性是视觉传达的第一步,也是用户明确定义站点意图的第一步。
In short, contrast and equivalence are visual signals in design elements. Differences will attract our attention, and similar elements will remind us of their relevance. The purpose of the comparison of the same layout is to make this group of elements the same as another group of elements, so as to achieve overall harmony and consistency.
简而言之,对比度和等效性是设计元素中的视觉信号。 差异将吸引我们的注意力,相似的元素将使我们想起它们的相关性。 比较相同布局的目的是使这组元素与另一组元素相同,以实现整体的和谐与一致。
翻译自: https://uxdesign.cc/web-design-theory-comparison-and-equivalence-21230678bbad
名词解释:对等知识互联网
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/274193.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!——Archives)









![[转]C#委托的异步调用](http://pic.xiahunao.cn/[转]C#委托的异步调用)








