07-javaScript基础
☞ 函数其他部分
-
arguments [掌握]
-
arguments 作用?
解决当函数的形参个数不确定的时候,通过arguments获取实参的值 -
如何使用arguments 获取用户传递实参的值?
arguments 在函数中就是用来保存实参信息的伪数组 (可以按照数组的方式去遍历, 但是不能使用数组的方法)☞ 通过遍历arguments 就可以得到实参的值
-
-
arguments总结
- 当函数中参数个数不确定时候, 可以通过arguments获取实参的值
- 当函数的参数个数以确定的时候,也可以通过arguments获取实参的值
- 如果函数的参数确定,那么就不推荐使用arguments获取实参的值
-
课堂案例
课堂案例:1. 求任意个数中的最大值2. 求任意个数的和 -
匿名函数 自调用函数 (了解)
-
匿名函数
匿名函数: 没有名字的函数 -
自调用函数
自调用函数: 函数自己调用自己匿名函数 ---> 匿名函数可以自己调用自己 有名字的函数 ----> 有名字的函数也可以自己调用自己//自调用函数: 函数自己调用自己// (function fn() {// alert(1);// })();//自调用函数// (function() {// alert(1);// })();总结:自调用函数,其实就是函数调用的另外一种写法
-
-
函数作用域及作用域链 [了解]
-
作用域
-
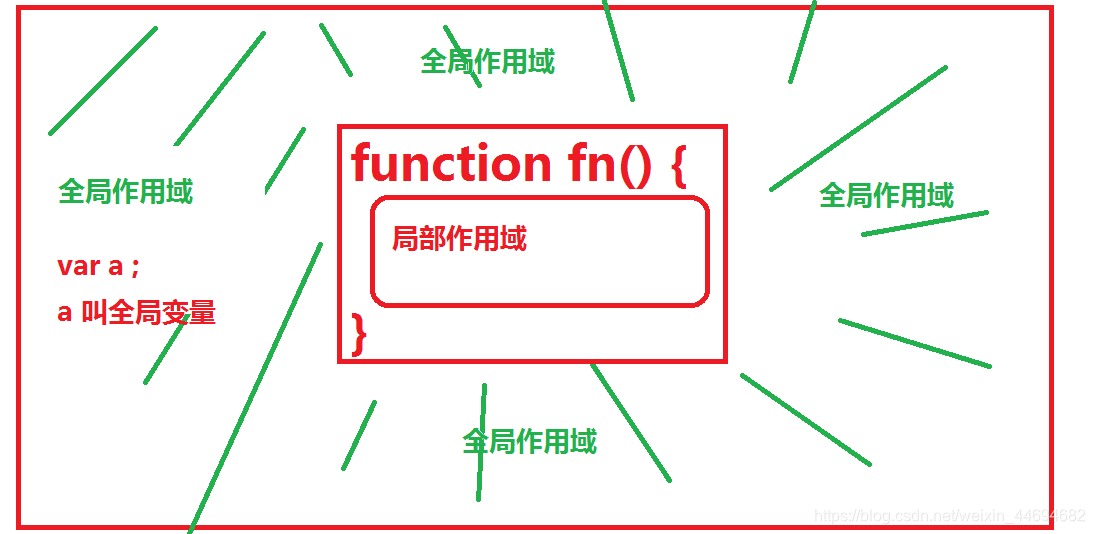
全局作用域
在函数外部的作用域, 在全局作用域中定义的变量,称为全局变量
-
-

- 局部作用域```js函数内部形成的作用域, 在局部作用域中定义的变量,称为局部变量```

- 全局变量和局部变量的区别1. 局部变量 只能在当前自己的局部作用域中使用,不能在全局作用域中使用(私人物品)2. 全局变量可以在任何作用域中使用(公共物品)
-
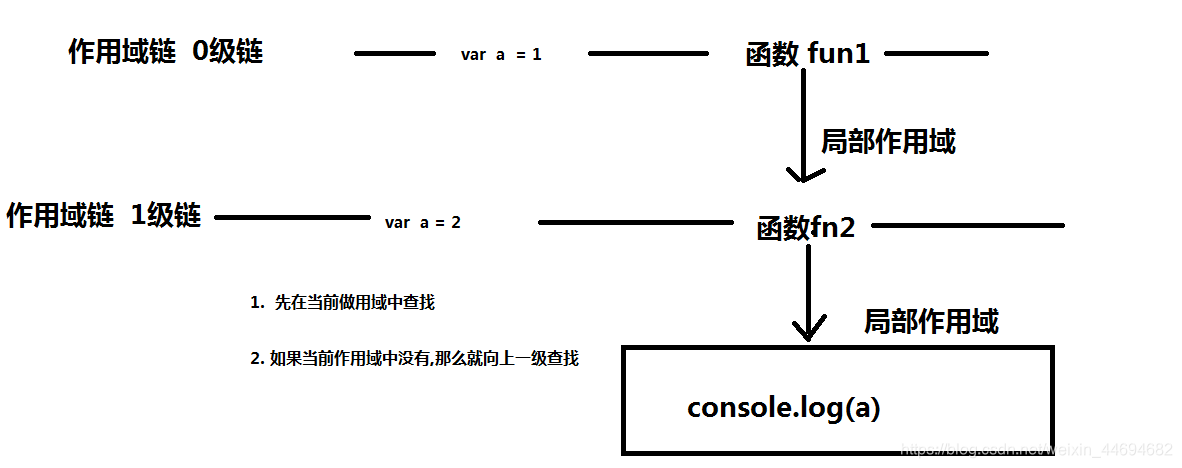
作用域链
作用域链: 多个作用域之间形成的一个链状结构

- 作用域链有什么作用
var a = 1;
function fn1(){var a = 2;function fn2(){console.log(a); //a的值 }fn2()
}
fn1();
-
代码预解析 [了解]
-
代码预解析
代码在程序执行之前,做的一个准备工作 (生命周期) -
代码预解析的准备工作有哪些?
-
变量提升
遇到变量的时候, 那么会将变量的声明提升到当前作用域的开始位置, 不包括变量的赋值 -
函数提升
遇到函数的时候, 那么程序会将函数的声明提升到当前作用域的开始位置,不包括函数的调用
-
-
01.知识点-对象基本介绍
-
为什么要学习对象?
为了在保存数据的是,要做到 一一对应对象的本质就是一个容器.学习容器的套路: 如何定义, 如何赋值, 如何取值 -
学习对象的路径[重点]
- 必须掌握4种创建对象的方式
- 必须掌握如何给对象赋值
- 必须掌握如何从对象中取值
//学习对象的好处:/*1.在保存数据的时候左到一一对应2.对象的本质就是一个容器学习容器的套路: 如何定义,赋值,取值*/ // 创建对象的方式:// 一、属性:就是对象中的一个变量,变量中保存的是用来描述对象基本特征的值// 二、方法:本质上就是一个匿名函数,将对象中的匿名函数称为方法//1. // 对象保存信息就是通过属性和方法保存// 属性保存特征,方法实现功能// var dhl = {// // 属性:// userName : '王宇',// userAge : 18,// //方法:// jiangKe : function(){// console.log('听课中。。。');// }// };// 如何给对象赋值// 1.在定义对象的时候直接赋值// var dhl = {// // 属性:// userName : '王宇',// userAge : 18,// //方法:// jiangKe : function(){// alerta('听课中。。。');// }// };//(掌握) // 2.通过 (对象 . 自定义属性名)(对象 . 方法名)赋值// var obj = {}; //自定义一个空对象// //通过点的方式给属性赋值// obj.userName = '王宇';// obj.userHeight = 180;// //通过点的方式给方法赋值// obj.sahngKe = function(){// alert('听课中....');// }// obj.run = function(){// alert('跑步....');// }// console.log(obj);s// // 3.通过 对象['自定义属性(方法名)'] 赋值// 用[]自定义属性名跟方法是记住,[]里的属性需要用引号括起来,为了防止程序报错// var obj = {};//自定义一个空对象// //添加属性// obj['userName'] = '张三';// obj['age'] = 18;// //添加方法// obj['eat'] = function(){// alert('跑步.....');// }// console.log(obj);// 如何给对象取值:获取属性或方法//1. 通过 · 的方式获取属性和方法// var obj = {// uname : 'wangyu',// uage : 15,// uheight :180,// eat : function(){// alert('正在吃饭....');// },// run : function(){// alert('在跑步。。。。');// }// }// console.log(obj.uname);// obj.eat();//2.通过[]的方式获取属性和方法var obj = {uname : 'wangyu',uage : 15,uheight :180,eat : function(){alert('正在吃饭....');},run : function(){alert('在跑步。。。。');}}console.log(obj['uname']);console.log(obj['uage']);obj['run']();-
对象的组成
-
包括属性
属性其实就是一个对象中的一个变量, 这个变量中保存的是用来描述对象基本特征的值 -
包括方法
方法本质上就是一个匿名函数, 将对象中的匿名函数称为方法 -
总结: 如果要使用对象保存数据,那么对象中就应该有 属性 或 方法
-
02.对象的使用
-
知识点-创建对象及赋值
创建对象:
-
通过字面量方式创建对象
var 自定义对象名称 = {自定义属性名 : 值,自定义函数名 : function() {} }
给对象赋值
-
直接创建对象并赋值(以键值对的形式)【优先掌握第一种方式】
var obj = {userName : 'dhl',eat : function() {alert('正在吃饭');}} -
通过对象名的方式赋值 (掌握)
var obj = {}; //空对象//通过点的方式给属性赋值obj.userName = '张三';obj.userHeight = 180;//通过点的方式设置方法obj.eat = function() {alert('正在吃饭');}obj.run = function() {alert('正在跑步');}console.log(obj); -
通过对象[]方式赋值
- 切记,在[]进行自定义变量时,添加引号。
var obj = {}; //空对象//添加属性obj['userName'] = '张三';//添加一个方法obj['eat'] = function() {alert('正在吃饭');}console.log(obj);
-
-
知识点-获取对象中的值
☞ 对象.的方式
var obj = {uname : 'dhl',uage : 28,uheight: 180,eat : function() {alert('正在吃饭');},run : function() {alert('正在跑步');}}console.log(obj.uname); //方法: 函数 是用来调用执行的obj.eat();☞ 对象[]的方式
var obj = {uname : 'dhl',uage : 28,uheight: 180,eat : function() {alert('正在吃饭');},run : function() {alert('正在跑步');}}console.log(obj['uname']);// 调用方法: 调用方法或函数记得加() obj['run']();☞ 总结:
- 讲了一种创建对象的方式(字面方式)
- 获取 / 设置 对象值的方式 适用于 任何一种形式创建出来的对象
3.其他创建对象的方式
-
知识点-通过内置构造函数创建对象【创建单个对象】
语法: var 自定义对象名 = new Object();总结: 1. new 关键字: 就是通过调用构造函数创建对象的 2. Object()构造函数: 本质就是一个函数, 构造函数的作用就是用来创建对象的 3. new Object() 创建的对象 和 通过 {} 创建的对象是一会事儿把 通过 {} 创建的对象称为是 通过 new Object() 创建对象的语法糖写法 -
知识点-通过工厂方式创建对象【创建多个对象】
function people(userName, chenji) {var obj = new Object();obj.userName = userName;obj.score = chenji;return obj; } var xf = people('小飞', 100); var zb = people('志博', 90); console.log(xf, zb); -
知识点-通过自定义构造函数创建对象【推荐写法】
-
创建对象总结
4.今日内容小扩展
- 知识点-this关键字介绍
- 知识点-new关键字介绍
- 知识点-遍历对象
- 知识点-instanceOf关键字介绍
- 知识点-简单数据类型和复杂数据类型的区别
;
obj.score = chenji;
return obj;
}
var xf = people(‘小飞’, 100);
var zb = people(‘志博’, 90);
console.log(xf, zb);
- 知识点-通过自定义构造函数创建对象【推荐写法】- **创建对象总结**## 4.今日内容小扩展- 知识点-this关键字介绍
- 知识点-new关键字介绍
- 知识点-遍历对象
- 知识点-instanceOf关键字介绍
- 知识点-简单数据类型和复杂数据类型的区别

)
线性回归)
)
)

)
第一天(1))
![[HZNOI #koishi] Magic](http://pic.xiahunao.cn/[HZNOI #koishi] Magic)

第一天(2))


)

)
)
)
