JavaScript-DOM(BOM)操作
核心知识
- 获取页面元素
- 事件
- 设置样式
学习目标
- 能够使用id名,标签名等方式获取页面中元素
- 能够给标签注册点击事件,并实现对应效果
- 能够给标签通过js方式设置样式
JavaScript组成
ECMASCRIPT (基础语法)
DOM(文档对象模型)
BOM(浏览器对象模型)
DOM+BOM
总结: 通过js中的DOM和BOM操作实现页面中的一些用户点击效果等 注意:不要盲目的认为JS就是用来做网页特效的。DOM: Document Object Model (文档对象模型) 操作页面元素 BOM: Browser Object Model (浏览器器对象模型) 操作浏览器什么是文档对象模型(DOM)?
文档:HTML文件(document) 对象:对具体事务的抽象【属性+值】,将HTML抽象成对象总结:通过js操作html文档中的标签将html文件中的标签,属性 等转化为对象,按照标签的关系以树状结构保存到内存中☞ 文档树中的元素: HTML标签 + 属性 + 内容信息 ☞ 文档树中的节点: 所有的内容都叫节点(文本节点,标签节点,属性节点)掌握大量的方法(api),属性。
- 什么是API?
是一些预先定义的函数,目的是提供应用程序与开发人员基于某软件或硬件得以访问一组例程的能力例如: Math.max() ...
3.获取页面中的元素
-
document.getElementById(元素ID)
-
document.getElementsByTagName(标签名)
-
document.querySelector(css选择器)
-
document.querySelectorAll(css选择器)
-
课堂练习
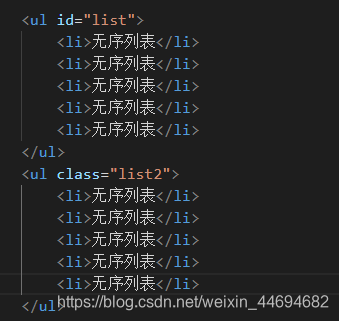
1. 在如下代码结构中将第一个列表中所有的文字输出到控制台中 2. 在如下代码结构中将第二个列表中第3个li标签输出到控制台中

4.事件
什么是事件?
事件指的是一种行为动作: 比如 单击,双击,手指按压,滑动,移动,悬停。。。事件三要素
事件源: 页面中的一个具体的标签事件类型: 行为动作(单击,双击,悬停,滑动。。。) 事件处理程序: 事件发生后的一个结果事件语法
事件源.事件类型 = 事件处理程序注意:事件处理程序的本质就是一个函数。事件类型:
- 单击onclick
- 双击ondblclick
事件处理程序中的this关键字
函数中的this指向的是外部构造函数指向的对象。事件处理程序中的this指向的是当前事件源
5.操作元素中的属性
dom.src : 获取图片路径 ----> 绝对路径 dom.alt: 获取图片描述信息备注:dom 指的是通过js获取的页面中元素//获取对象的类名 dom.className//给对象添加类名 dom.className = '类名'注意: 1.通过className给元素添加类名会将原来的类名覆盖掉 2.如果要保证原来的类名依然存在,可以使用拼接字符串的方式 3.去掉类名,赋值为空字符串即可//获取方式 通过innerText获取,仅仅包含文本 通过innerHTML获取,若有子标签时,会包含文本和子标签备注:1. 在老版本火狐浏览器中不支持innerText2. 在老版本火狐浏览器中使用textContent设置获取标签内容信息3. 2016年将innerText正式纳入标准属性//设置结果 通过innerText设置,若设置中包含了子标签,该标签不会被渲染而是当做普通文本显示 通过innerHTML设置,若设置中包含了子标签,该标签会被渲染显示相同点:相同点:获取的都是文本,将html标签过滤掉不同点: textContent在获取内容的时候,将空格和换行效果都显示 innerText 在获取内容的时候,没有空格和换行效果处理兼容性问题: 1.如果元素支持某个属性,那么会返回该属性的类型 2.如果元素不支持某个属性,那么会返回undefined类型 例如:<div id="one"></div>console.log(typeof div.a); //undefinedconsole.log(typeof div.id); //string方式1:事件处理程序中最后设置return false; <a id="link" href="https://www.baidu.com">点击</a> <script> var link = document.getElementById('link'); link.onclick = function(){ alert('你好'); // 方式1:取消a点击后的默认跳转行为 return false; return false; }; </script>方式2:设置a标签的href属性值为:javascript: <a href="javascript:">点击2</a> 备注:给a标签的herf值设置javascript: ,表示将来点击a时,会阻止默认跳转行为,并且仅仅会执行js代码
1:取消a点击后的默认跳转行为 return false;
return false;
};
方式2:设置a标签的href属性值为:javascript:
点击2
备注:
给a标签的herf值设置javascript: ,表示将来点击a时,会阻止默认跳转行为,并且仅仅会执行js代码
![[HZNOI #koishi] Magic](http://pic.xiahunao.cn/[HZNOI #koishi] Magic)

第一天(2))


)

)
)
)

 - 插件安装)

)





