webAPI
00-复习
- 内置对象中的方法
01-JavaScript组成
-
知识点-ECMASCRIPT
- 重点回顾
- 存储容器
- 变量
- 数组
- 对象
- 逻辑语法
- 分支语句
- 循环语句
- switch语句
- 存储容器
- 重点回顾
-
知识点-BOM
-
概念
Browser Object Model (浏览器器对象模型) 操作浏览器将浏览器看做是一个对象. -
作用
通过js操作浏览器中相关操作
-
-
知识点-DOM
-
什么是DOM?
Document Object Model(文档对象模型) -
详解DOM
-
什么是文档
HTML文件就是一个文档
-
-

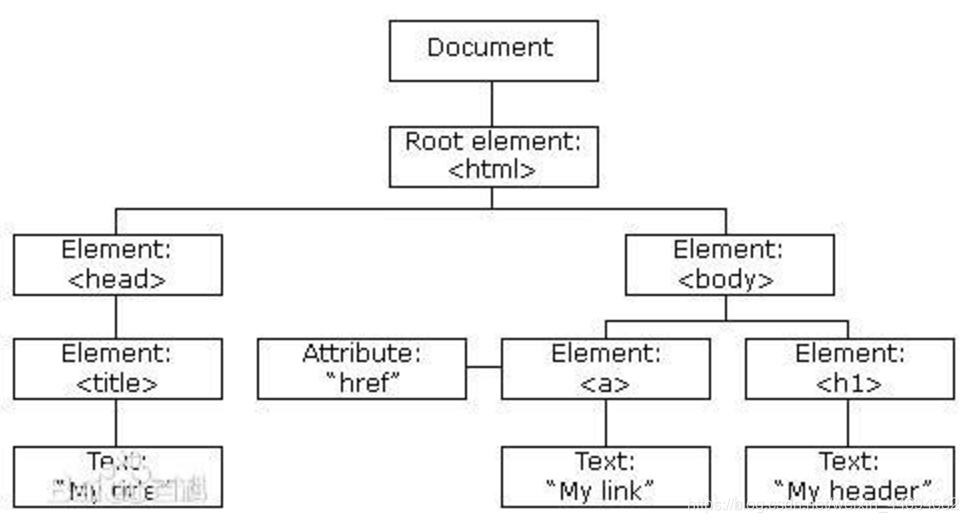
- 什么是文档对象```js将整个网页封装成一个对象,这个对象叫文档对象(document)```- 为什么要学DOM?```js在网页中常常涉及到需要用户操作网页,比如点击, 鼠标进入, 鼠标离开等,ECMASCRIPT是无法实现,只能通过DOM操作实现目的: 通过js操作网页.```- **JS操作网页的原理**- DOM树操作```js浏览器在加载html文件时,会把文档、文档中的标签、属性、文本、注释转换成对象,然后按照标签的关系(父子、兄弟、祖孙)以树状结构存储到内存中。```


- 元素```js元素特指: HTML标签```- 节点```jsHTML文档中的所有元素的总称称为节点,每一个标签,每一个文本,每一个符号(回车,空格)都称为一个节点```
-
知识点-什么是API
-
API(Application Programming Interface)应用程序编程接口(暴露出来的工具)。
api: 通俗理解就是一个方法或属性 -
浏览器平台对外公开的提供操作浏览器和网页的接口(BOM、DOM)
webAPI: 网页中提供的一些方法,用来操作网页的.webAPI阶段重点: 记住各种方法用来操作网页
-
02-DOM学习路径
- 找对象(获取元素)
- 设置元素属性
- 设置元素样式
- 动态创建元素和删除元素
- 事件的触发响应: 事件源,事件,事件驱动
03-获取页面元素[重点]
-
通过ID获取元素
-
语法
document.getElementById('元素id'); -
总结
- document.getElementById得到就是一个html标签对象
- document.getElementById得到的结果只有一个对象
- 不推荐标签的id值重复
-
-
通过标签名获取元素
-
语法
document.getElementsByTagName('html标签名字');注意: 标签的名字, 不是html标签 -
总结
- 返回的结果是一个伪数组对象
- 这个数组对象中保存的就是每一个具体的html标签对象
- 如果要获取每一个html标签对象,可以遍历这个数组得到
-
-
通过选择器获取单个元素
-
语法
document.querySelector('css选择器'); 备注: 所有的css选择器都可以用 -
总结
- document.querySelector()方法返回的结果只有一个对象
- 返回的这个对象还是满足条件的第一个
-
-
通过选择器获取多个元素
-
语法
document.querySelectorAll('CSS选择器')备注: 所有的css选择器都可以用 -
总结
- document.querySelectorAll() 得到的结果伪数组对象
- document.querySelectorAll() 返回值数组中存放的就是每一个具体的html标签对象
- 可以通过循环遍历的方式获取具体的每一个html标签对象
-
-
课堂练习
1. 在如下代码结构中将第一个列表中所有的li标签输出到控制台中 2. 在如下代码结构中将第二个列表中第3个li标签输出到控制台中

04-事件
-
什么是事件?
事件 : 其实就是用户在网页中的一个具体的动作为什么要学事件: 在网页中有些效果是需要用户执行完动作(事件)后才有对应的效果的 -
事件组成的三要素
-
事件源
事件源: 源头,给谁加的事件. -----> 具体的DOM对象(html标签对象) -
事件类型
事件类型: 用户动作是什么 -
处理程序
处理程序: 用户执行完动作后要干什么? -----> 处理程序是一个函数
-
-
事件语法
事件源.事件类型 = function() {//处理程序 } -
事件类型
- onclick —> 用户的点击事件
-
this关键字介绍
-
在普通函数中的this
this 指向 window -
在构造函数中的this
this 指向的是 创建的对象 -
事件中的this
在事件中的 this 指向谁? 指向事件源
-
-
事件处理程序什么时候执行
当事件被用户触发后,处理程序中的代码才会执行 -
课堂练习
1. 给id名为'one'的标签注册一个点击事件, 点击后弹出 '你好' 2. 给页面中的每一个li标签注册点击事件, 单击后弹出当前li的索引值(第几个就弹出几)<ul><li>我是第一个li</li> <li>我是第二个li</li> <li>我是第三个li</li> </ul>
05-操作图片标签中的属性
- src属性
- alt属性
- 课堂案例-切换图片
06-操作a标签的属性
-
href属性
获取a标签中的网址信息: DOM.href -
阻止a标签跳转方式
在 a 标签的点击事件中 设置 return false;a.onclick = function() {//阻止a 标签跳转 return false; }
07-标签设置/获取文字
-
innerText
-
innerText获取内容
获取DOM对象(标签对象)中的文字 DOM.innerText -
innerText设置内容
给标签赋值:DOM.innerText = 值;
-
-
innerHTML
-
innerHTML获取内容
获取DOM对象(标签对象)中的文字 语法: DOM.innerHTML -
innerHTML设置内容
给标签赋值:DOM.innerHTML = 值;
-
-
innerText 和 innerHTML的区别
- innerHTML 在获取标签中文字信息的时候,包括了回车符,html标签等内容
- innerText在获取标签中文字信息的时候,只获取文字,不包括其他内容
- innerHTML给标签赋值的时候,可以将标签渲染成对应的HTML标签
- innerText给标签赋值的时候,不能将标签渲染成HTMl标签的
-
课堂练习-点击标签切换文字
08-操作标签样式
- 通过className方式操作
- 通过className设置一个类名
- 通过className设置多个类名
- 通过className移除类名
- 课堂案例-设置标签动画样式
HTML的区别**
- innerHTML 在获取标签中文字信息的时候,包括了回车符,html标签等内容
- innerText在获取标签中文字信息的时候,只获取文字,不包括其他内容
- innerHTML给标签赋值的时候,可以将标签渲染成对应的HTML标签
- innerText给标签赋值的时候,不能将标签渲染成HTMl标签的
- 课堂练习-点击标签切换文字
08-操作标签样式
- 通过className方式操作
- 通过className设置一个类名
- 通过className设置多个类名
- 通过className移除类名
- 课堂案例-设置标签动画样式


)

)
)
)

 - 插件安装)

)







...)
