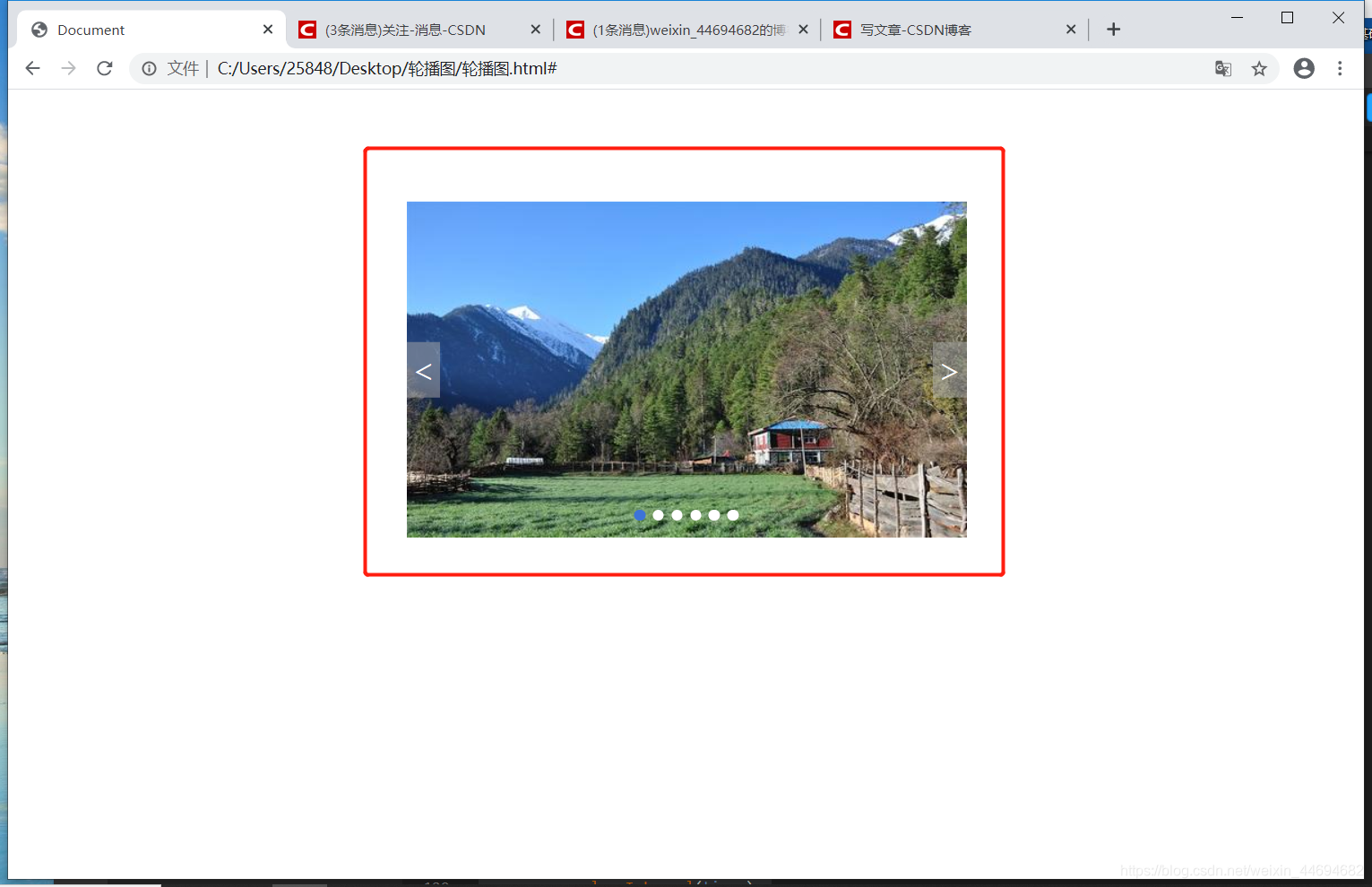
< body> < div> < imgsrc = " img/1.jpg" class = " imgs" alt = " " > < ahref = " #" class = " left" > </ a> < ahref = " #" class = " right" > </ a> < ul> < liclass = " col" > </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> < li> </ li> </ ul> </ div> </ body> <style>* { padding : 0; margin : 0; box-sizing : border-box; } div { width : 500px; height : 300px; background-color : cadetblue; margin : 100px auto; position : relative; cursor : pointer; } div:hover a { display : block; } img { width : 100%; height : 100%; } div ul { width : 100px; height : 20px; position : absolute; display : flex; justify-content : space-around; bottom : 10px; left : 50%; border-radius : 10px; transform : translateX ( -50%) ; } div ul li { float : left; list-style-type : none; width : 10px; height : 10px; margin-top : 5px; background-color : #fff; border-radius : 50%; } a { display : inline-block; display : none; width : 30px; height : 50px; text-decoration : none; color : #fff; font-size : 30px; font-weight : 200; line-height : 50px; text-align : center; background-color : rgba ( 171, 172, 170, 0.5) ; } .left { position : absolute; left : 0px; top : 50%; transform : translateY ( -50%) ; } .right { position : absolute; right : 0px; top : 50%; transform : translateY ( -50%) ; } .col { background-color : rgb ( 61, 115, 216) ; } </style>
< script> window. onload = function ( ) { var div = document. querySelector ( 'div' ) ; var img = document. querySelector ( '.imgs' ) ; var la = document. querySelector ( '.left' ) ; var ra = document. querySelector ( '.right' ) ; var li = document. querySelectorAll ( 'li' ) ; var i = 1 ; var timer = null ; function imgs ( ) { i++ ; if ( i > 6 ) i = 1 ; img. src = "img/" + i + ".jpg" ; for ( var j = 0 ; j < li. length; j++ ) { li[ j] . className = '' ; li[ i - 1 ] . className = 'col' ; } } timer = setInterval ( imgs, 2500 ) ; div. addEventListener ( 'mouseover' , function ( ) { clearInterval ( timer) ; } ) ; div. addEventListener ( 'mouseout' , function ( ) { timer = setInterval ( imgs, 2500 ) ; } ) ; ra. addEventListener ( 'click' , imgs) ; la. addEventListener ( 'click' , function ( ) { i-- ; if ( i < 1 ) i = 6 ; img. src = "img/" + i + ".jpg" ; for ( var j = 0 ; j < li. length; j++ ) { li[ j] . className = '' ; li[ i - 1 ] . className = 'col' ; } } ) ; for ( var j = 0 ; j < li. length; j++ ) { li[ j] . index = j; li[ j] . addEventListener ( 'click' , function ( ) { for ( var k = 0 ; k < li. length; k++ ) { li[ k] . className = '' ; } console. log ( this . index) ; li[ this . index] . className = 'col' ; i = this . index + 1 ; img. src = "img/" + i + ".jpg" ; } ) } }
< / script>



)
)
)

 - 插件安装)

)







...)

第二天(1))

