感觉和C语言后面都差不多,就是开头的定义和输入输出有点差别,多写几次应该能搞清楚开头的定义,接下来是四道题目的截图。
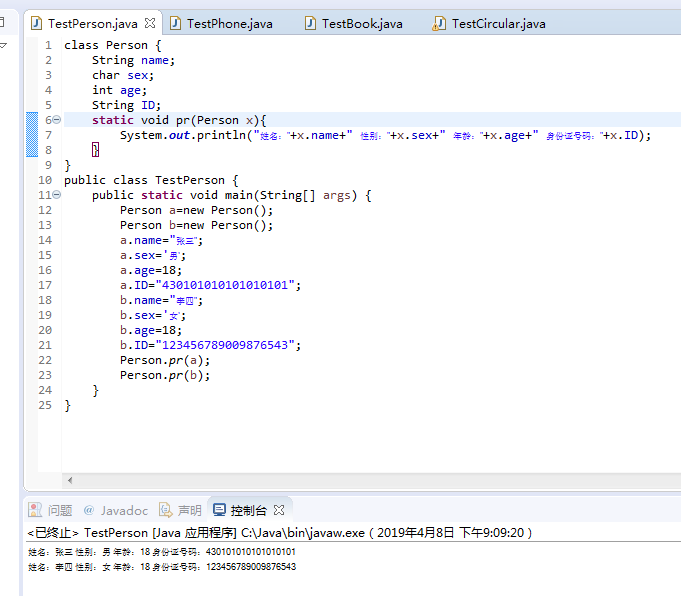
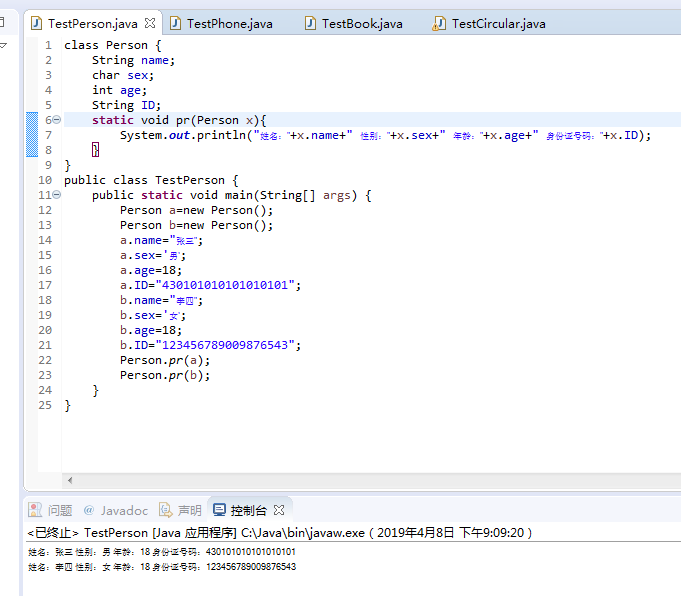
第一题:
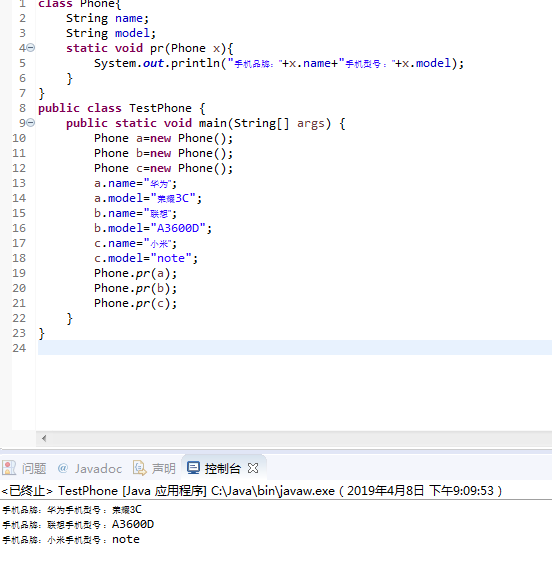
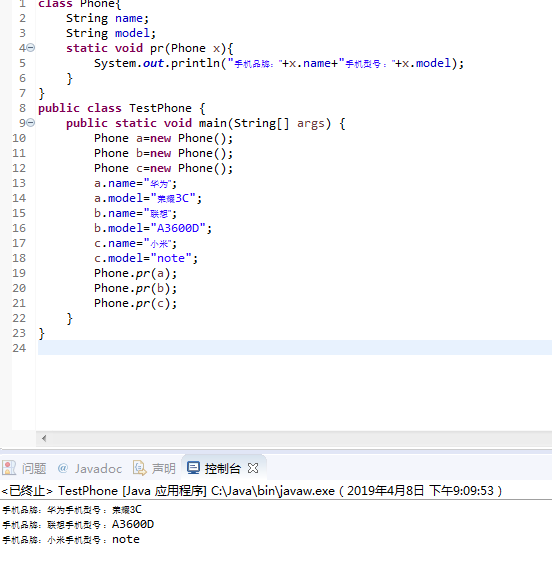
第二题:
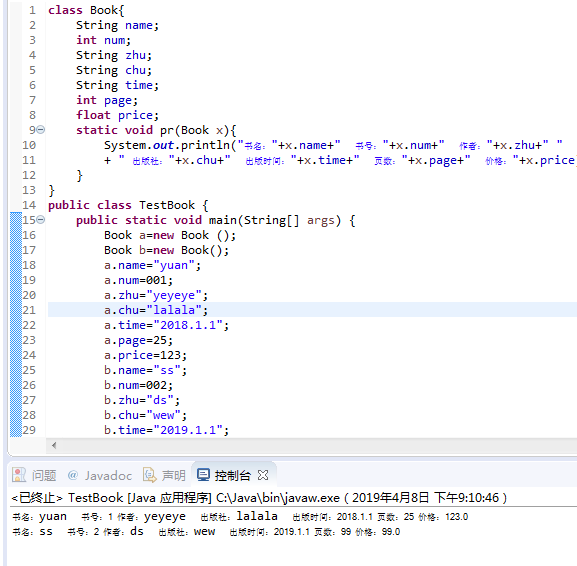
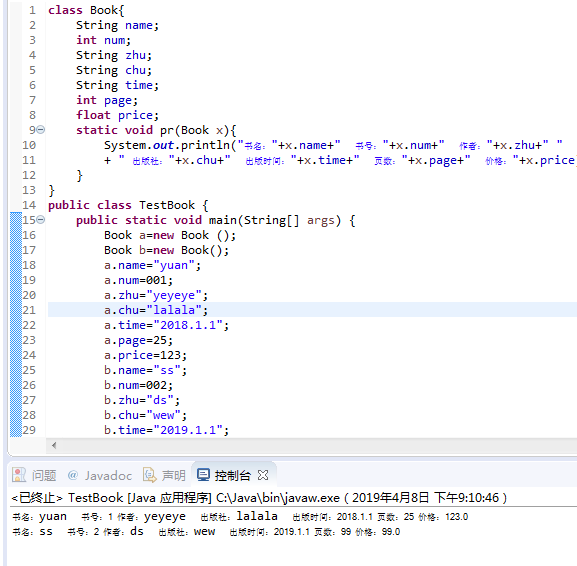
第三题:
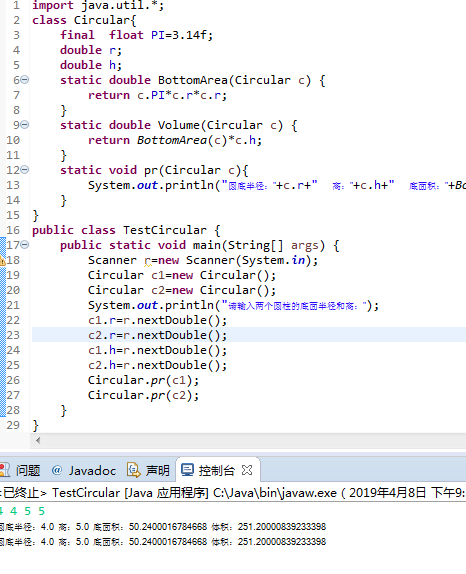
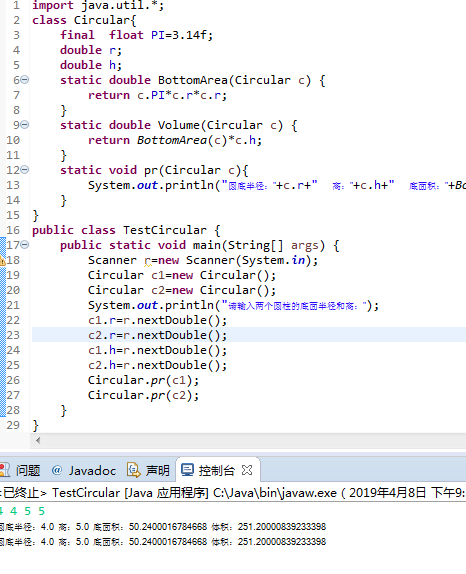
第四题:
感觉和C语言后面都差不多,就是开头的定义和输入输出有点差别,多写几次应该能搞清楚开头的定义,接下来是四道题目的截图。
第一题:
第二题:
第三题:
第四题:
转载于:https://www.cnblogs.com/YShen0/p/10673413.html
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/248185.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!