Swiper插件(库)
01-基本介绍
Swiper 是一款免费以及轻量级的移动设备触控滑块的js框架,使用硬件加速过渡(如果该设备支持的话)。主要使用于移动端的网站、移动web apps,native apps和hybrid apps。主要是为IOS而设计的,同时,在Android、WP8系统也有着良好的用户体验,Swiper从3.0开始不再全面支持PC端。因此,如需在PC上兼容更多的浏览器,可以选择Swiper2.x(甚至支持IE7)。https://www.swiper.com.cn/
02-基本使用
-
下载

-
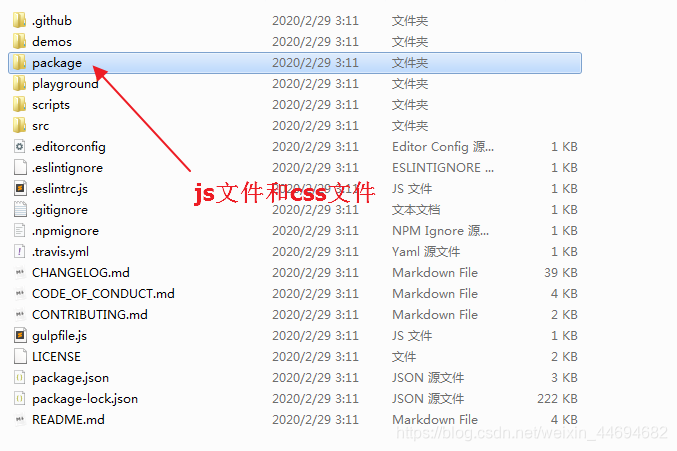
网页中引用swiper.min.js和swiper.min.css文件
js文件和css文件都在 package 文件夹中

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/swiper.min.css">
</head>
<body><script type="text/javascript" src="js/swiper.min.js"></script>
</body>
</html>
-
设置基本的html结构
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><title>Document</title><link rel="stylesheet" href="css/swiper.min.css"> </head> <body><div class="swiper-container"><div class="swiper-wrapper"><div class="swiper-slide">slider1</div><div class="swiper-slide">slider2</div><div class="swiper-slide">slider3</div></div><!--该标签用来实现分页效果--><div class="swiper-pagination"></div><!--左箭头。如果放置在swiper-container外面,需要自定义样式。--><div class="swiper-button-prev"></div><!--右箭头。如果放置在swiper-container外面,需要自定义样式。--><div class="swiper-button-next"></div></div><script type="text/javascript" src="js/swiper.min.js"></script> </body> </html> -
初始化插件
<script> var mySwiper = new Swiper('.swiper-container', {autoplay: true,//可选选项,自动滑动}) </script> -
基本配置
direction : 'vertical' 竖向滚动 'horizontal' 横向滚动 speed: 300ms loop : true 循环播放 false 不循环 autoplay: true 自动播放 false 不播放//分页器 //需要在html中添加对应的标签 pagination: {el: '.swiper-pagination', }, //上一页,下一页 //需要在html中添加对应的标签 navigation: {nextEl: '.swiper-button-next',prevEl: '.swiper-button-prev', } -
更多操作可以查看API手册



第八天)









WXSS样式)
)




![[Codeforces702F]T-Shirts——非旋转treap+贪心](http://pic.xiahunao.cn/[Codeforces702F]T-Shirts——非旋转treap+贪心)
