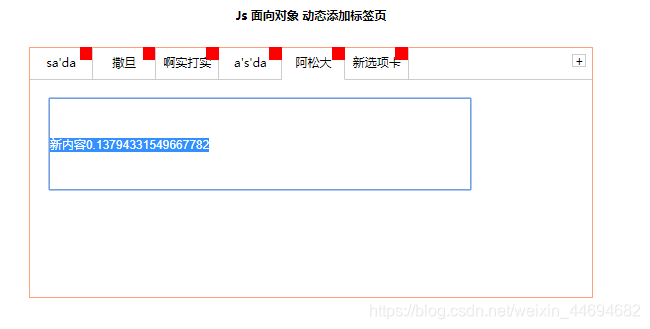
< main> < h4> </ h4> < divclass = " tabsbox" id = " tab" > < navclass = " fisrstnav" > < ul> < liclass = " liactive" > < span> </ span> < spanclass = " iconfont icon-guanbi" > </ span> </ li> < li> < span> </ span> < spanclass = " iconfont icon-guanbi" > </ span> </ li> < li> < span> </ span> < spanclass = " iconfont icon-guanbi" > </ span> </ li> </ ul> < divclass = " tabadd" > < span> </ span> </ div> </ nav> < divclass = " tabscon" > < sectionclass = " conactive" > </ section> < section> </ section> < section> </ section> </ div> </ div> </ main> * { margin : 0; padding : 0;
} ul li { list-style : none;
} main { width : 960px; height : 500px; border-radius : 10px; margin : 50px auto;
} main h4 { height : 100px; line-height : 100px; text-align : center;
} .tabsbox { width : 900px; margin : 0 auto; height : 400px; border : 1px solid lightsalmon; position : relative;
} nav ul { overflow : hidden;
} nav ul li { float : left; width : 100px; height : 50px; line-height : 50px; text-align : center; border-right : 1px solid #ccc; position : relative;
} nav ul li.liactive { border-bottom : 2px solid #fff; z-index : 9;
} #tab input { width : 80%; height : 60%;
} nav ul li span:last-child { position : absolute; user-select : none; font-size : 12px; top : 0px; right : 0; display : inline-block; width : 20px; height : 20px; background-color : red; cursor : pointer;
} .tabadd { position : absolute; top : 0; right : 0;
} .tabadd span { display : block; width : 20px; height : 20px; line-height : 20px; text-align : center; border : 1px solid #ccc; float : right; margin : 10px; user-select : none; cursor : pointer;
} .tabscon { width : 100%; height : 300px; position : absolute; padding : 30px; top : 50px; left : 0px; box-sizing : border-box; border-top : 1px solid #ccc;
} .tabscon section,
.tabscon section.conactive { display : none; width : 100%; height : 100%;
} .tabscon section.conactive { display : block;
}
< script type= "text/javascript" > var that; class Tab { constructor ( id) { that = this ; this . main = document. querySelector ( id) ; this . add = this . main. querySelector ( '.tabadd' ) ; this . ul = this . main. querySelector ( '.fisrstnav ul:first-child' ) ; this . fsection = this . main. querySelector ( '.tabscon' ) ; this . init ( ) ; } init ( ) { this . updateNode ( ) ; for ( var i = 0 ; i < this . lis. length; i++ ) { this . lis[ i] . index = i; this . lis[ i] . onclick = this . toggleTab; this . remove[ i] . onclick = this . removeTab; this . spans[ i] . ondblclick = this . editTab; this . sections[ i] . ondblclick = this . editTab; } this . add. onclick = this . addTab; } updateNode ( ) { this . lis = this . main. querySelectorAll ( 'li' ) ; this . sections = this . main. querySelectorAll ( 'section' ) ; this . remove = this . main. querySelectorAll ( '.icon-guanbi' ) this . spans = this . main. querySelectorAll ( '.fisrstnav li span:first-child' ) } toggleTab ( ) { that. clearClass ( ) ; this . className = 'liactive' ; that. sections[ this . index] . className = 'conactive' ; } clearClass ( ) { for ( let i = 0 ; i < this . lis. length; i++ ) { this . lis[ i] . className = '' ; that. sections[ i] . className = '' ; } }
addTab ( ) { that. clearClass ( ) ; var random = Math. random ( ) ; var li = '<li class="liactive"><span>新选项卡</span><span class="iconfont icon-guanbi"></span></li>' var section = ' <section class="conactive">新内容' + random + '</section>' ; that. ul. insertAdjacentHTML ( 'beforeend' , li) ; that. fsection. insertAdjacentHTML ( 'beforeend' , section) ; that. init ( ) ; } removeTab ( e) { e. stopPropagation ( ) ; var index = this . parentNode. index; console. log ( index) ; that. lis[ index] . remove ( ) ; that. sections[ index] . remove ( ) ; that. init ( ) ; if ( document. querySelector ( '.liactive' ) ) return ; index-- ; that. lis[ index] && that. lis[ index] . click ( ) ; } editTab ( ) { var str = this . innerHTML; window. getSelection ? window. getSelection ( ) . removeAllRanges ( ) : document. selection. empty ( ) this . innerHTML = '<input type="text" />' ; var input = this . children[ 0 ] ; input. value = str; input. select ( ) ; input. onblur = function ( ) { this . parentNode. innerHTML = this . value; } ; input. onkeyup = function ( e) { if ( e. keyCode === 13 ) { this . blur ( ) ; } } } } new Tab ( '#tab' ) ; < / script>





![[Codeforces702F]T-Shirts——非旋转treap+贪心](http://pic.xiahunao.cn/[Codeforces702F]T-Shirts——非旋转treap+贪心)

)












