JavaScript
移动端事件介绍
-
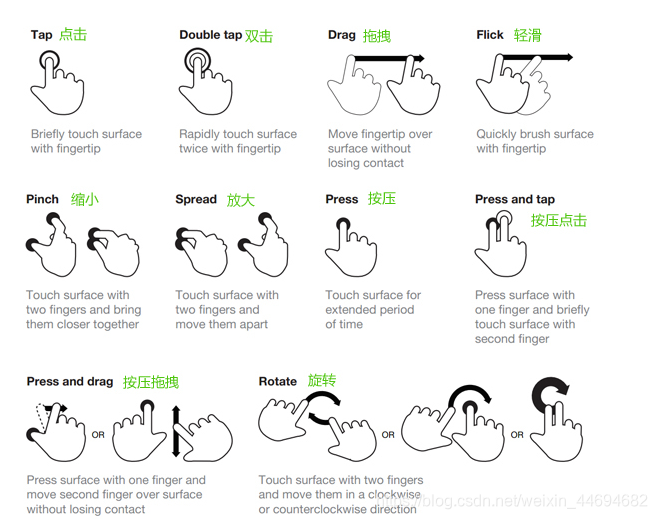
touch事件类型
移动设备上无法使用鼠标,当手指按下屏幕的时候会触发 click,mousedown,mouseup事件,但是在移动设备上有专门的事件: touch 备注: 在移动端touch事件需要通过事件监听的方式添加-
touchstart 手指按下触发事件
-
touchmove 手指移动触发的事件
-
touchend 手指离开时候触发的事件
-
-
touch事件对象
-
属性
-
手指位置
-
手指对象.clientX/Y 手指相对于视口的水平/垂直距离【参照可视区域】
-
手指对象.pageX/Y 手指相当于视口的水平/垂直距离【如果有滚动条,包括滚动条滚动后的距离】
-
-
click延时
1. click 比 touch 延时约300毫秒 【时间不标准】
-
-
手势封装

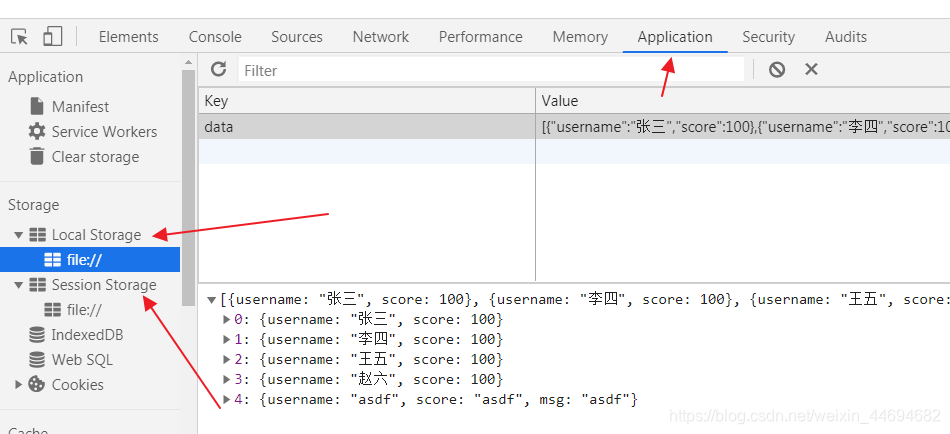
本地存储
-
sessionStorage(保存数据)
1. 数据只能在同一个页面中数据,不能跨页面访问 2. 页面关闭后数据随之销毁 3. 不属于持久性本地存储 4. 大小为5M- window.sessionStorage.setItem(k,value);
- window.sessionStorage.getItem(k);
- window.sessionStorage.removeItem(k);
- window.sessionStorage.clear();
-
localStorage(保存数据)
1. 数据可以实现不同页面之间的相互访问 2. 数据需要手动删除,属于持久化存储 3. 大小为约20M- localStorage.setItem(k,value);
- localStorage.getItem(k);
- localStorage.removeItem(k);
- localStorage.clear();
- localStorage.getItem(k);
- localStorage.removeItem(k);
- localStorage.clear();










WXSS样式)
)




![[Codeforces702F]T-Shirts——非旋转treap+贪心](http://pic.xiahunao.cn/[Codeforces702F]T-Shirts——非旋转treap+贪心)

)

