上一节记录没有加上echarts的legend功能,这一小节补一下。

1. 数据
我们可以从echarts中看出,折线数据并不是我们传进入的原始数据(多数情况下我们也不会修改原始数据),而是原始数组的一个备份而已。备份数组的方法有很多。这里我是用了ES6的方法。
series(series) {if(!arguments.length) return this._series;this._series = series;let maxY = this.selectMaxYNumber(this._series);this.scaleY([0, maxY])return this; } dataY(data) {if(!arguments.length) return this._dataY;this._dataY = data;this.series(this._dataY.map(d => d));return this; }
这里的this._dataY就是原始数组,this._series就是备份
this._series = this._dataY.map(d => d)
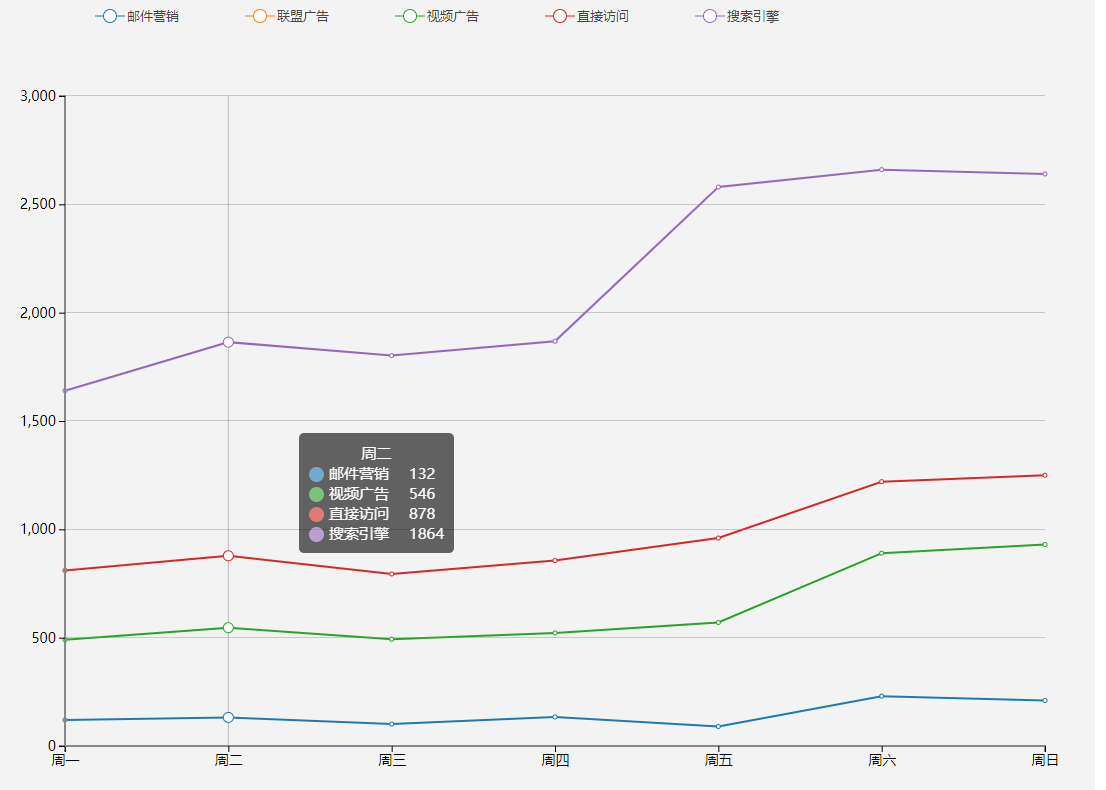
2.渲染上部分legend
如图

首先上面有很多相同的图形标志,我们像定义clipPath一样定义这些图形,然后通过use去引用他们,接着去渲染上面的承装legend的容器
initGraph() {let graph = this._svg.append('defs').append('g').attr('id', 'graph')graph.append('line').attr('x1', 0).attr('y1', 0).attr('x2', 30).attr('y2', 0).style('stroke', 'inherit')graph.append('circle').attr('cx', 15).attr('cy', 0).attr('r', 6.5).attr('stroke', 'inherit').attr('fill', '#fff')this._graphGroup = this._svg.append('g').attr('class', 'graphGroup')}
这里是应用use的代码
let ele = this._graphGroup.selectAll('g.graph-item').data(this._dataY);let ent = ele.enter().append('g').attr('class', 'graph-item')ent.append('use').attr('x', (d,i) => i * 150 + 100).attr('y', 20).attr('xlink:href', '#graph').attr('stroke', (d,i) => this._color(i)).style('cursor', 'pointer')ent.append('text').attr('x', (d,i) => i * 150 + 132).attr('y', 20).attr('dy', '.4em').attr('fill', '#444').style('font-size', '13px').style('cursor', 'pointer').text(d => d.name)
3. 点击相应legend重新筛选数据渲染
ent.append('text').attr('x', (d,i) => i * 150 + 132).attr('y', 20).attr('dy', '.4em').attr('fill', '#444').style('font-size', '13px').style('cursor', 'pointer').text(d => d.name).on('click', item => {let index = this._series.map(d => d.name).indexOf(item.name);if(this._series[index]['data'].length == 0) {this.series(this._series.map((d,i) => {if(i == index) {return this._dataY[index]} else {return d;}}))} else {this.series(this._series.map((d,i) => {if(i == index) {return {name: d.name,data: []}} else {return d}}))}this.render();}) 主要的代码差不多就是这些,
想预览或者下载代码的朋友们可以来到原文下载!
原文地址 http://www.bettersmile.cn
WXSS样式)
)




![[Codeforces702F]T-Shirts——非旋转treap+贪心](http://pic.xiahunao.cn/[Codeforces702F]T-Shirts——非旋转treap+贪心)

)










