一、基本分页存储管理方式
1、分⻚存储管理的基本原理:
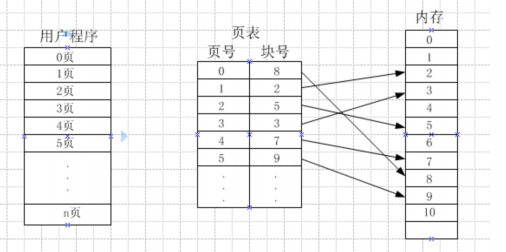
- 页:将⼀个进程的逻辑地址空间分成若⼲个⼤⼩相等的⽚
- 页框:将物理内存空间分成与⻚⼤⼩相同的若⼲个存储块
- 分⻚存储:将进程中的若⼲⻚分别装⼊多个可以不相邻的⻚框中
- 页内碎片:进程最后⼀⻚⼀般装不满⼀个⻚框,形成⻚内碎⽚
- 页表:实现从⻚号到⻚框号的映射

************************************************************************************************
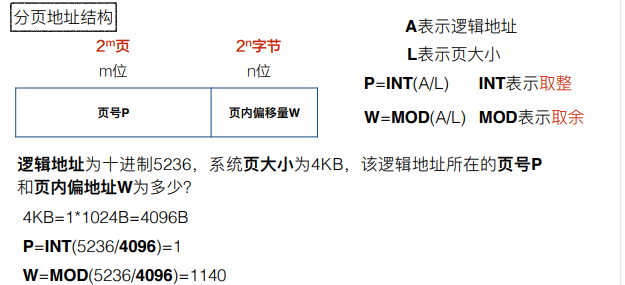
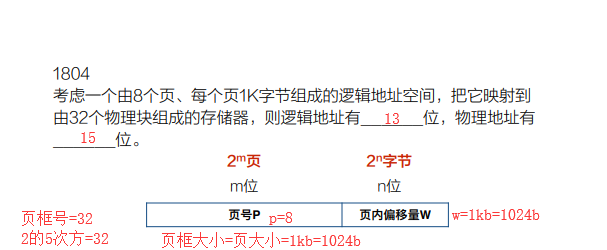
2、分⻚地址结构:基本分页存储管理方式的逻辑地址结构包括两部分,即页内偏移量 和页号

*******************************************************************************************************************
例题:

*****************************************************************************************************************

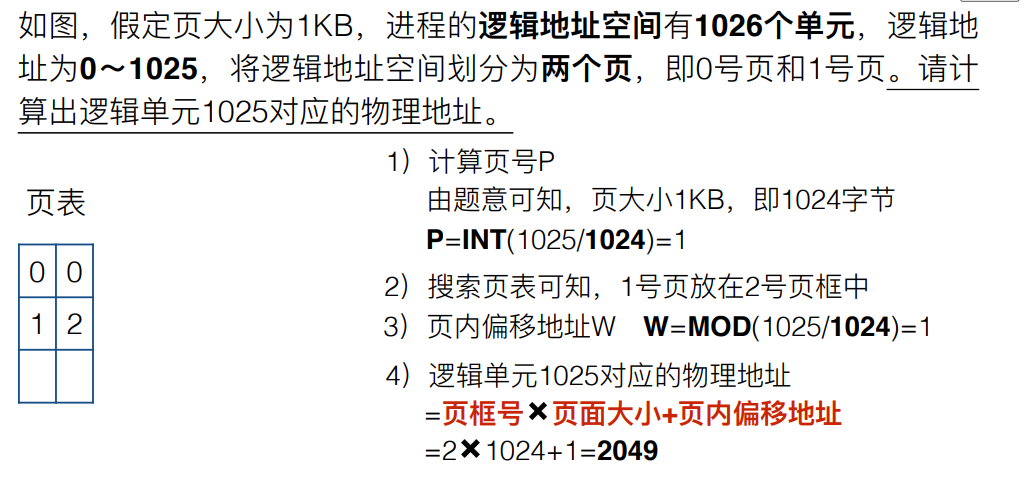
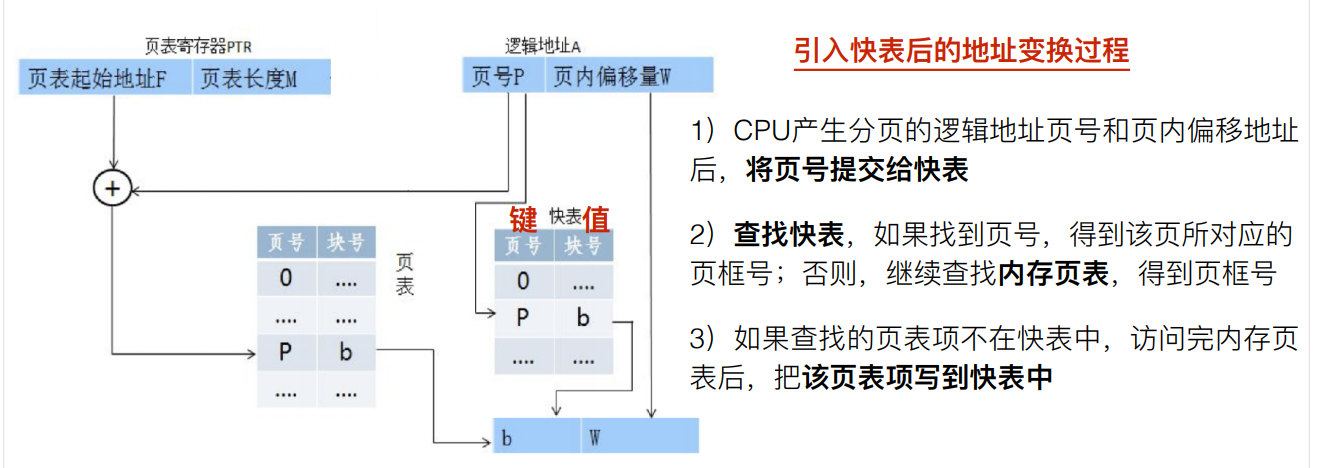
3、分⻚地址变换
- 进程执行,PCB中页表起始地址和页表长度送到CPU的页表寄存器
- CPU访问某个逻辑单元A
- 由分页地址变换硬件自动将A分为页号和页内偏移两部分
- 由硬件检索页表,得到A所在的页对应的页框号
- 页框号和页内偏移地址送物理地址寄存器,计算物理地址。物理地址=页框大小✖页框号+页内偏移量
4、⻚⼤⼩的选择因素
- 管理内存开销 :页较⼩,划分为较多⻚,⻚表过⻓,占内存 较⼤
- 内存的利⽤率: 页较⼤,⻚内碎⽚⼤,空间利⽤率低
5、快表TLB:
快表也称“转换后援缓冲”,是为了提⾼CPU访存速度⽽采⽤的专⽤缓存, ⽤来存放最近被访问过的⻚表项。

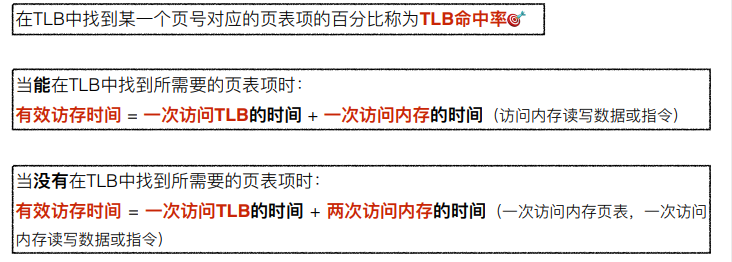
快表TLB的计算:

***************************************************************************************************************************************

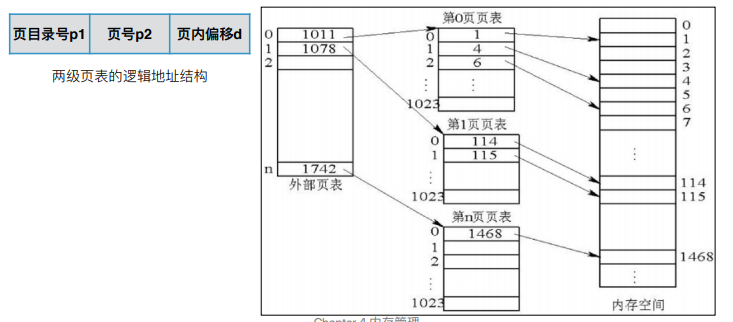
6、两级和多级⻚表
将⻚表再分⻚,形成两级或多级⻚表,将⻚表离散地存放在物理内存中。

**********************************************************************************************************

二、基于分页的虚拟存储系统
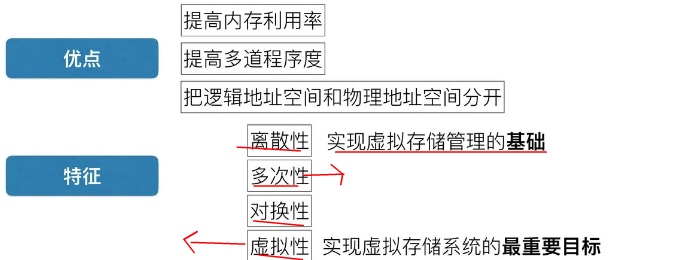
1、虚拟存储器:
- 虚拟存储器是指具有请求调⼊功能和置换功能,能从逻辑上对内存容量 进⾏扩充的⼀种存储器系统
- 就是说,先将进程的⼀部分装⼊内存,其余的部分什么时候需要,什么 时候请求系统装⼊,即请求调⼊
- 如果请求调⼊时,没有⾜够的内存,则由操作系统选择⼀部分内存中的 进程内容移到外存,以腾出空间把当前需要装⼊的内存调⼊,即置换

2、请求分⻚系统是最基本、最常⽤的虚拟存储系统的实现⽅式
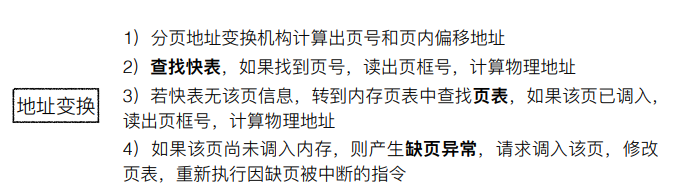
请求分⻚中的硬件⽀持:
为了实现请求分⻚,需要: 特殊的⻚表、缺⻚异常机构和⽀持请求分⻚的地址变换机构。



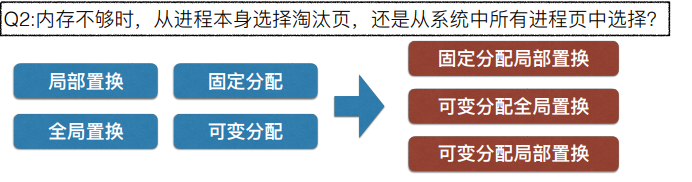
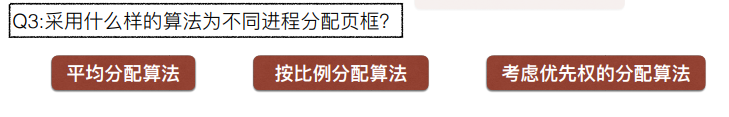
⻚分配策略:

*****************************************************************************************************************************

***********************************************************************************************************************************

****************************************************************************************************************************************
3、 ⻚置换算法:从内存⻚中选择换出⻚的算法
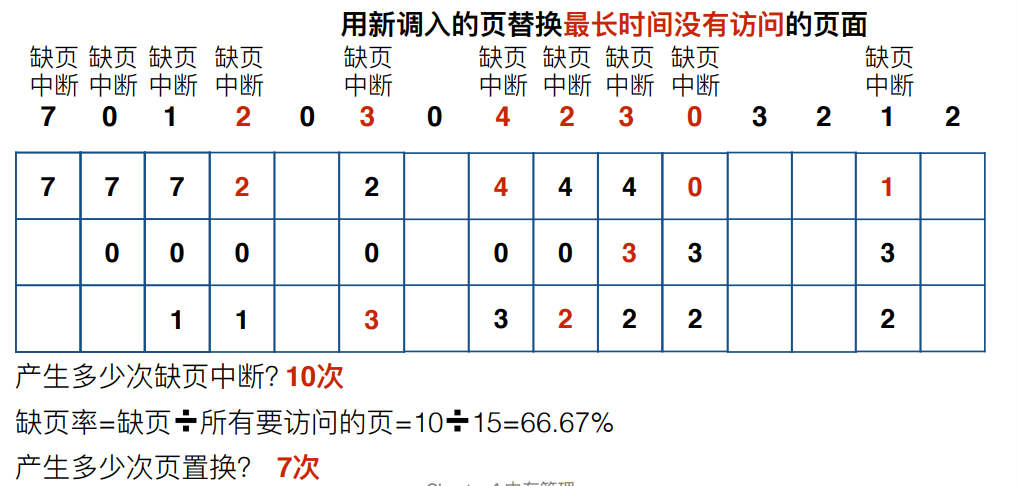
A、最佳置换算法(主要⽤于理论研究):选择以后永远不会被访问的⻚或者在未来最⻓时间内不再被访问的⻚作为换出⻚
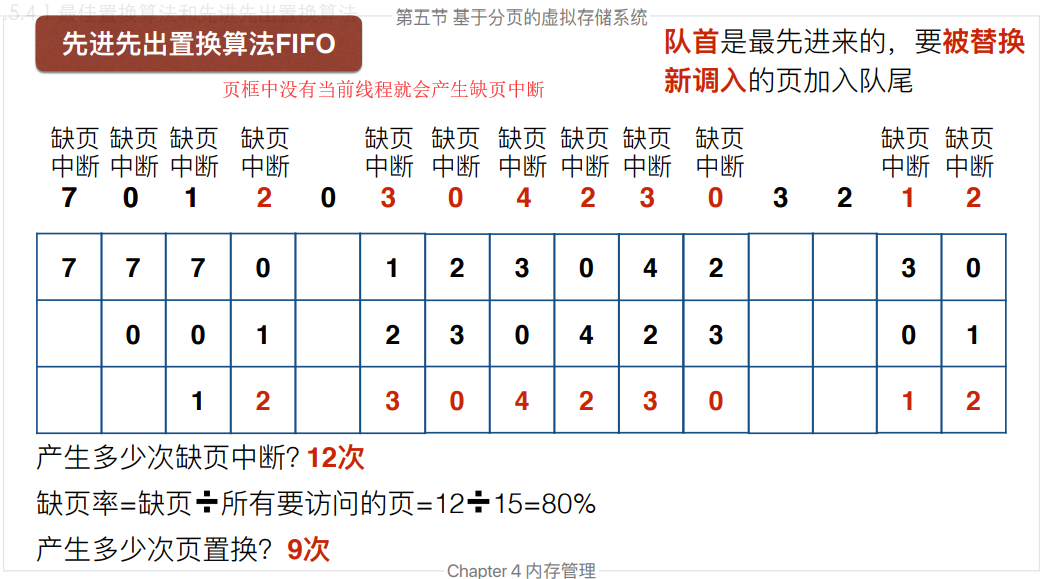
B、先进先出置换算法FIFO(最简单的⻚置换算法):为每个⻚记录该⻚调⼊内存的时间,选择换出⻚时,选择进⼊内存时间最早的⻚

C、最近最久未使⽤置换算法 LRU(实现最佳算法的近似算法):选择最近最久未使⽤的⻚换出(⽤⼀个字段记录⼀个⻚⾃上次被访问以来所经历的时间)

D、附加引⽤位算法
E、简单Clock置换算法:选择最近没有被访问的淘汰
F、改进型Clock算法:选择既没有被访问过⼜没有被修改过的淘汰
G、最少使⽤置换算法:选择最近时期内使⽤次数最少的淘汰
H、⻚缓冲算法
4、请求分⻚系统的性能:
a、缺⻚率对有效访问时间的影响
有效访问时间=0.1+24999.9✖P(P为缺⻚率)
有效访问时间与缺⻚率成正⽐,缺⻚率越⾼,有效访问时间越⻓,访问效率越低有效访问时间越低
b、⼯作集 : 引⼊⼯作集⽬的:降低缺⻚率,提⾼访问内存效率 含义:某段时间间隔⾥,进程实际要访问的⻚的集合
c、抖动 : 运⾏进程的⼤部分时间都⽤于⻚的换⼊换出 ⼏乎不能完成任何有效果⼯作的状态
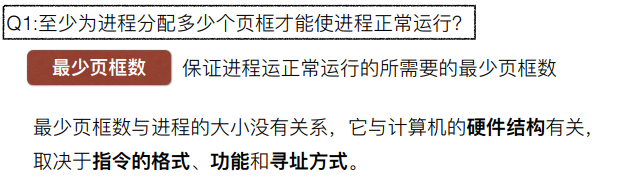
产⽣原因: 进程数量太多 分配⻚框太少
预防⽅法:采取局部置换策略 引⼊⼯作集 挂起若⼲进程
三、分段存储管理
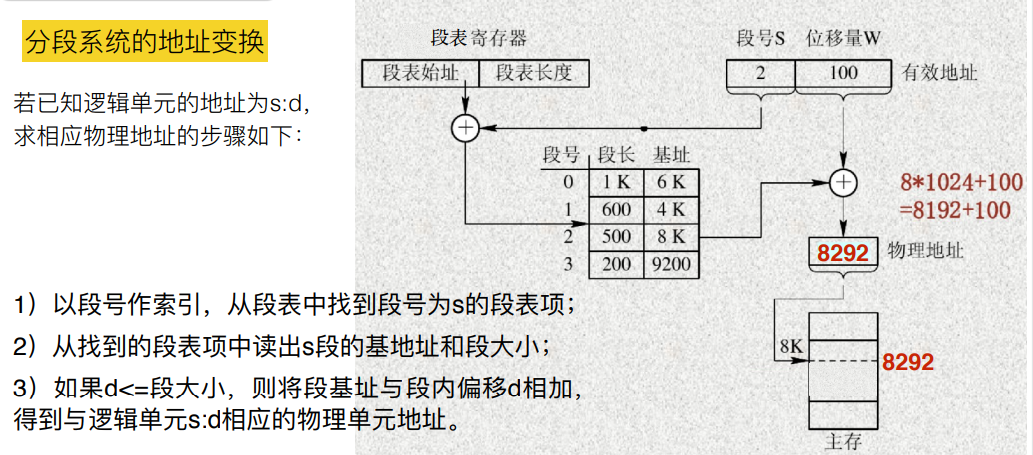
分段机制的引⼊:在分段存储管理的系统中,程序员使⽤⼆维的逻辑地址,⼀个数⽤来表示段, 另⼀个数⽤来表示段内偏移。

引⼊分段机制的优点: ⽅便编程、分段共享、分段保护、动态链接,以及动态空间的增⻓。
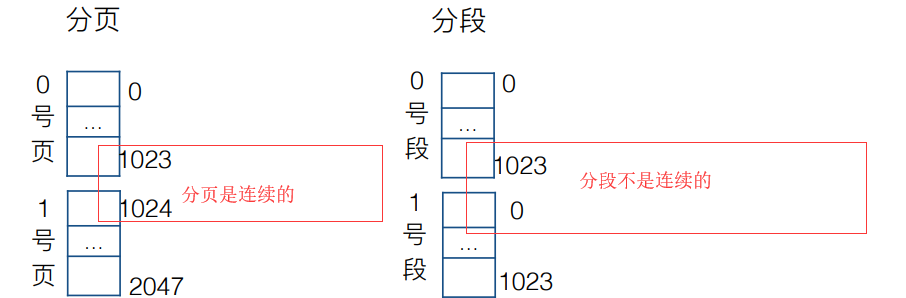
分段:
- 进程的地址空间被划分成若⼲个段。
- 每个段定义了⼀组逻辑信息,每个段的⼤⼩由相应的逻辑信息组的⻓度确定,段 的⼤⼩不⼀样,每个段的逻辑地址从0开始,采⽤⼀段连续的地址空间。 系统为每个段分配⼀个连续的物理内存区域,各个不同的段可以离散地放⼊物理 内存不同的区域。
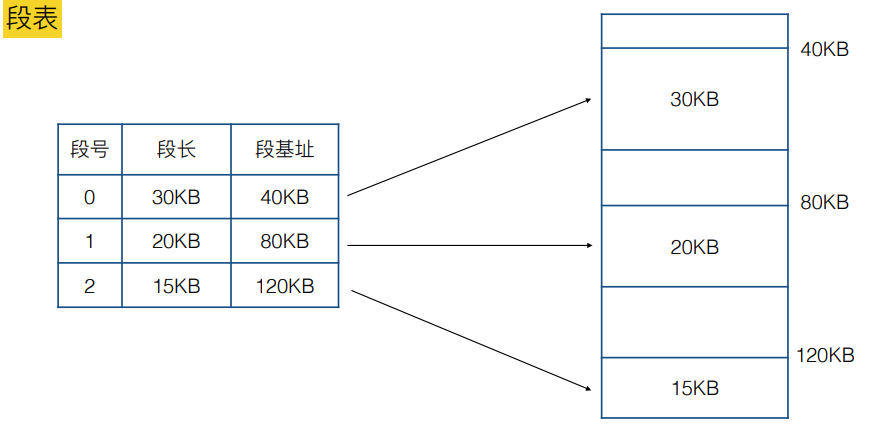
- 系统为每个进程建⽴⼀张段表,段表的每⼀个表项纪录的信息包括段号、段⻓和 该段的基址,段表存放在内存中。
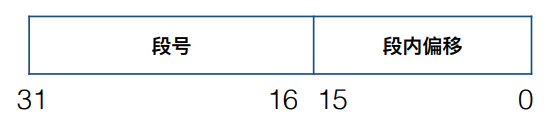
分段的逻辑地址结构:

段表:段表是由操作系统维护的⽤于⽀持分段存储管理地址映射的数据结构。每个进程有⼀个段表,段表由段表项构成。每个段表项包括段号、段基址(段的 起始地址)和段⻓(段⼤⼩)3个部分。

*********************************************************************************************************************************************************

**********************************************************************************************************************************
分页和分段都属于离散分配⽅式,都要通过数据结构与硬件的配合来实现逻辑地址到物理地址的映射。
分⻚和分段的主要区别:
1)页是按物理单位划分的,分页的引入是为了提高内存的利用率和支持虚拟存储;分段是按逻辑单位划分的,一个段含有一组意义相对完整的信息,引入分段的目的是为了方便程序员编程。
2)页的大小是固定的,而段的大小不固定,取决于用户编写的程序;
3)分页的地址空间是一维的,分段的地址空间是二维的
四、段⻚式存储管理
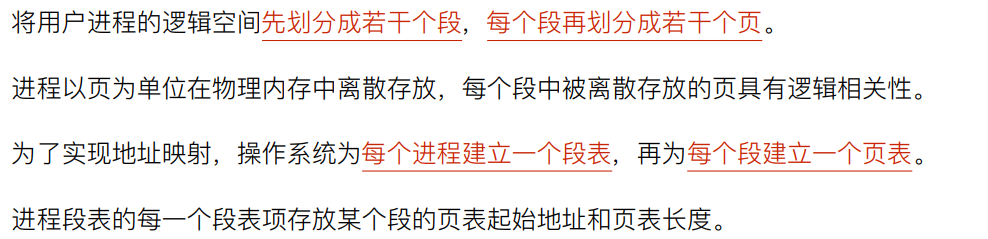
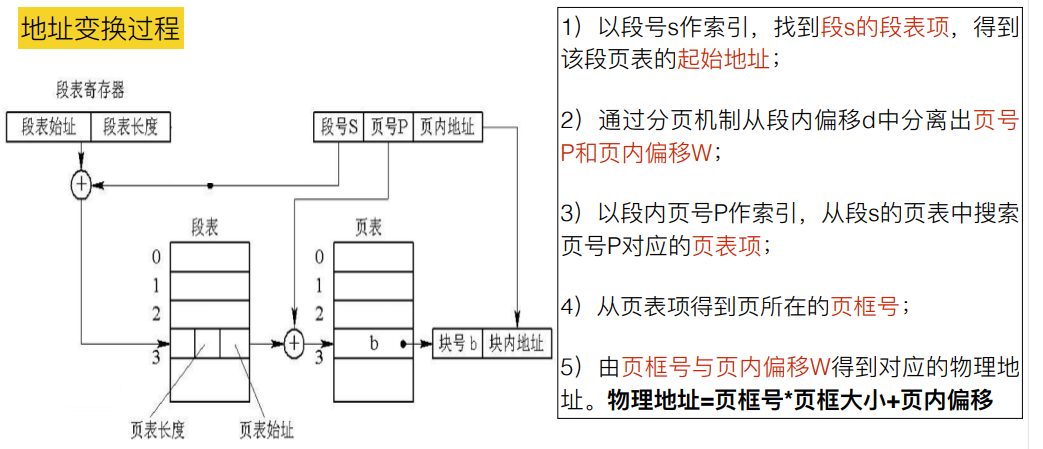
1、段⻚式存储管理的基本原理


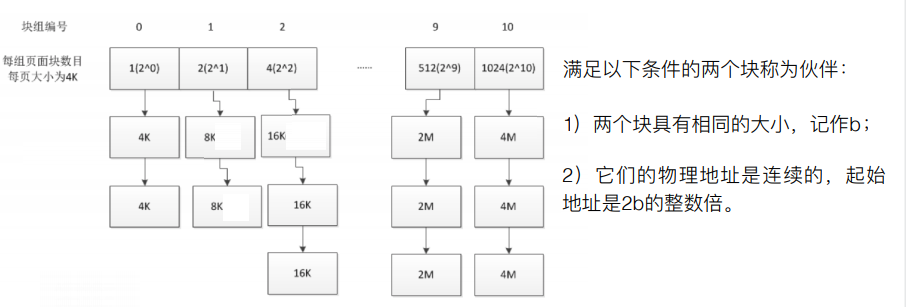
四、 Linux的伙伴系统



)


—此方法比较容易理解)

第八天—Swiper(插件))


第八天)








