7、JavaScript模块化
在js开发中,他并没有拆分的概念,并不像java一样他可以拆分很多的包,很多的类,像搭积木一样完成一个大型项目的开发,所以js在前期的时候并不适合大型后端的项目开发,但是这些问题在后来都有解决,比如社区推出了,很多的模块化开发规范,CJS、CMD、AMD、ESM等众多规范来支持大型项目的开发。CJS只支持Node服务端开发,在浏览器中并不支持,而CMD,跟AMD也逐渐的推出了历史舞台,了解就好,主要是学习CJS跟ESM.
7.1、什么是模块化开发
到底什么是模块化、模块化开发呢?
-
事实上模块化开发最终的目的是将程序划分成一个个小的结构;
-
这个结构中编写属于自己的逻辑代码,有自己的作用域,定义变量名词时不会影响到其他的结构;
-
这个结构可以将自己希望暴露的变量、函数、对象等导出给其结构使用;
-
也可以通过某种方式,导入另外结构中的变量、函数、对象等;
上面说提到的结构,就是模块;按照这种结构划分开发程序的过程,就是模块化开发的过程;
无论你多么喜欢JavaScript,以及它现在发展的有多好,它都有很多的缺陷:
- 比如var定义的变量作用域问题;
- 比如JavaScript的面向对象并不能像常规面向对象语言一样使用class;
- 比如JavaScript没有模块化的问题;
对于早期的JavaScript没有模块化来说,确确实实带来了很多的问题;
7.2、模块化开发的历史
在网页开发的早期,Brendan Eich开发JavaScript仅仅作为一种脚本语言,做一些简单的表单验证或动画实现等,那个时候代 码还是很少的:
这个时候我们只需要将JavaScript代码写到
并没有必要放到多个文件中来编写;甚至流行:通常来说 JavaScript 程序的长度只有一行
但是随着前端和JavaScript的快速发展,JavaScript代码变得越来越复杂了:
ajax的出现,前后端开发分离,意味着后端返回数据后,我们需要通过JavaScript进行前端页面的渲染;
SPA的出现,前端页面变得更加复杂:包括前端路由、状态管理等等一系列复杂的需求需要通过JavaScript来实现;
包括Node的实现,JavaScript编写复杂的后端程序,没有模块化是致命的硬伤;
所以,模块化已经是JavaScript一个非常迫切的需求:
但是JavaScript本身,直到ES6(2015)才推出了自己的模块化方案;
在此之前,为了让JavaScript支持模块化,涌现出了很多不同的模块化规范:AMD、CMD、CommonJS等;
在我们的课程中,我将详细讲解JavaScript的模块化,尤其是CommonJS和ES6的模块化。
7.3、没有模块化产生的问题
早期没有模块化带来了很多的问题:比如命名冲突的问题
当然,我们有办法可以解决上面的问题:立即函数调用表达式(IIFE)
但是,我们其实带来了新的问题:
- 第一,我必须记得每一个模块中返回对象的命名,才能在其他模块使用过程中正确的使用;
- 第二,代码写起来混乱不堪,每个文件中的代码都需要包裹在一个匿名函数中来编写;
- 第三,在没有合适的规范情况下,每个人、每个公司都可能会任意命名、甚至出现模块名称相同的情况;
所以,我们会发现,虽然实现了模块化,但是我们的实现过于简单,并且是没有规范的。
- 我们需要制定一定的规范来约束每个人都按照这个规范去编写模块化的代码;
- 这个规范中应该包括核心功能:模块本身可以导出暴露的属性,模块又可以导入自己需要的属性;
- JavaScript社区为了解决上面的问题,涌现出一系列好用的规范,接下来我们就学习具有代表性的一些规范。
实例代码:
a.js
const moduleA = (function() {let name = "why"let age = 18let height = 1.88console.log(name)return {name,age,height}
}())// ECMAScript没有推出来自己的模块化方案: CommonJS/AMD/CMD
// ES6(ES2015)推出自己的模块化方案: ESModule
b.js
(function() {let name = "bbb"console.log(name)
}())function foo() {let name = "foo"
}function bar() {let name = "bar"
}
c.js
console.log(moduleA.name)
index.html
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><script src="./a.js"></script><script src="./b.js"></script><script src="./c.js"></script></body>
</html>
上述代码只不过是利用,立即执行函数,具备作用域的特点,来达到作用域不重复,定义自己的模块化规范,但是有会出现其他问题
当然社区也出来很多的方案CommonJS/AMD/CMD/ESModule
7.4、CommonJS规范和Node关系
我们需要知道CommonJS是一个规范,最初提出来是在浏览器以外的地方使用,并且当时被命名为==ServerJS,后来为了体现它 的广泛性,修改为CommonJS==,平
时我们也会简称为CJS。
- Node是
CommonJS在服务器端一个具有代表性的实现; Browserify是CommonJS在浏览器中的一种实现;webpack打包工具具备对CommonJS的支持和转换;
所以,Node中对CommonJS进行了支持和实现,让我们在开发node的过程中可以方便的进行模块化开发:
- 在Node中每一个
js文件都是一个单独的模块; - 这个模块中包括
CommonJS规范的核心变量:exports、module.exports、require; - 我们可以使用这些变量来方便的进行模块化开发;
前面我们提到过模块化的核心是导出和导入,Node中对其进行了实现:
exports和module.exports可以负责对模块中的内容进行导出;require函数可以帮助我们导入其他模块(自定义模块、系统模块、第三方库模块)中的内容;
7.5、模块化案例
utils.js
const UTIL_NAME = "util_name"function formatCount() {return "200万"
}function formatDate() {return "2022-10-10"
}console.log(exports) // {} 空对象exports.UTIL_NAME = UTIL_NAME
exports.formatCount = formatCount
exports.formatDate = formatDate
main.js
//1.直接获取导出的对象, 从对象中获取属性
const util = require("./util.js")console.log(util.UTIL_NAME)
console.log(util.formatCount())
console.log(util.formatDate())
可以直接结构就不用直接utils.
// 2.导入对象之后, 直接对其进行解构
const { UTIL_NAME,formatCount, formatDate
} = require("./util.js")console.log(UTIL_NAME)
console.log(formatCount())
console.log(formatDate())
7.5、exports导出
注意:exports是一个对象,我们可以在这个对象中添加很多个属性,添加的属性会导出;
exports.UTIL_NAME = UTIL_NAME
exports.formatCount = formatCount
exports.formatDate = formatDate
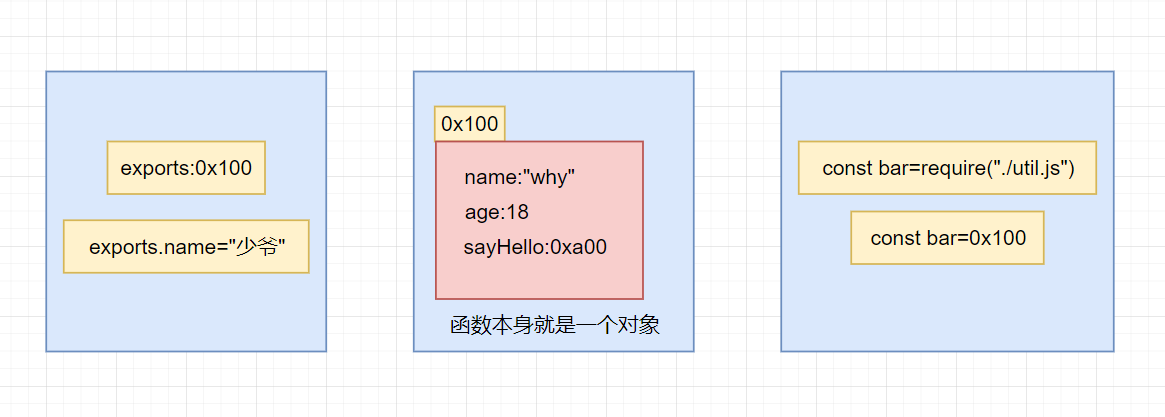
另外一个文件中可以导入:
const bar=require('./bar');
上面这行完成了什么操作呢?理解下面这句话,Node中的模块化一目了然
- 意味着main中的bar变量等于exports对象;
- 也就是require通过各种查找方式,最终找到了exports这个对象;
- 并且将这个exports对象赋值给了bar变量;
- bar变量就是exports对象了;
exports={} 他本质上时一个空对象

如何验证这个猜想。
测试一:
在a.js我们可以定义一个定时器
let name = "bar"exports.name = name// 1.2s之后修改
setTimeout(() => {// name = "why" ---这样是不行的,你改变不了导出的值exports.name = "why"
}, 2000)
main.js
const bar = require("./bar.js")
console.log(bar.name) // bar// 4s之后重新获取name
setTimeout(() => {console.log(bar.name)
}, 4000)
实现本质就是引用赋值
测试二:
我们可以在导入方可以进行设置,然后再导入方在获取
a.js
let name = "bar"exports.name = name// 2.4s之后获取
setTimeout(() => {console.log(exports.name)
}, 4000)
main.js
const bar = require("./bar.js")
console.log(bar.name) // bar// 2s之后通过bar修改了name
setTimeout(() => {bar.name = "kobe"
}, 2000)
在导入的代码中,不能修改导入的代码,这样不符合常理
7.6、module.exports导出
但是Node中我们经常导出东西的时候,又是通过module.exports导出的:
- module.exports和exports有什么关系或者区别呢?
我们追根溯源,通过维基百科中对CommonJS规范的解析:
- CommonJS中是没有module.exports的概念的;
- 但是为了实现模块的导出,Node中使用的是Module的类,每一个模块都是Module的一个实例,也就是module;
- 所以在Node中真正用于导出的其实根本不是exports,而是module.exports;
- 因为module才是导出的真正实现者;
但是,为什么exports也可以导出呢?
- 这是因为module对象的exports属性是exports对象的一个引用;
- 也就是说 module.exports = exports = main中的bar;
7.8、exports跟module.exports的区别
导出的选择上再日常开发中,我们通常选择module.exports
exports.name=‘’; 比module.exports.age更短,为啥要用后者?
每个模块都是一个Module的实例,Module中有存在一个exports属性,这个属性指向一个exports对象
所以module.exports=exports,他们目前是同一个对象
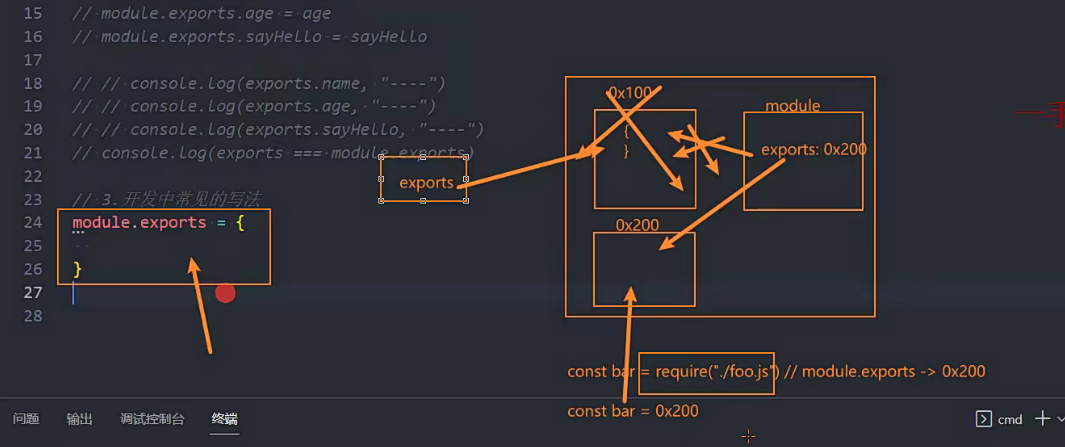
Node导出的本质结论!
Node导出的本质是在导出module.exports对象
当出现require(‘./foo.js’) //exports->module.exports
开发当中常见的写法
foo.js
const name = "foo"const age = 18function sayHello() {console.log("sayHello")
}//1.开发中常见的写法
module.exports = {name,age,sayHello
} //大括号是一个新的对象
main.js
const foo = require("./foo.js")console.log(foo.name)
console.log(foo.age)
foo.sayHello()

默认的话是同一个对象、但是你从新大括号后,就不相等了。所以exports这个东西存在的意义就不大了,这个标识符完全可以删除掉,为啥没删掉?
但是为啥没删!这个是跟CommonJs规范是有关系的,在CommonJs中,根本就没有module.exports的概念。有module对象的概念,每一个文件都是一个
module的实例,所以每个模块都是一个module对象,所以为了符合规范,他们就让module.exports=exports,但是开发者并不买账。还是比较喜欢用那个比较长
的module.exports,因为本身代码的实现,就是module
7.9、require细节
我们现在已经知道,require是一个函数,可以帮助我们引入一个文件(模块)中导出的对象。
那么,require的查找规则是怎么样的呢?
- 这里我总结比较常见的查找规则:
- 导入格式如下:require(X)
1、导入核心模块
X是一个Node核心模块,比如path、http
直接返回核心模块,并且停止查找
2、导入自定义模块
X是以 ./ 或 …/ 或 /(根目录)开头的
第一步:
将X当做一个文件在对应的目录下查找;
- 1.如果有后缀名,按照后缀名的格式查找对应的文件
- 2.如果没有后缀名,会按照如下顺序:
- 直接查找文件X
- 查找X.js文件
- 查找X.json文件
- 查找X.node文件
第二步:
没有找到对应的文件,将X作为一个目录
- 查找目录下面的index文件
- 查找X/index.js文件
- 查找X/index.json文件
- 查找X/index.node文件
第三步:
如果没有找到,那么报错:not found
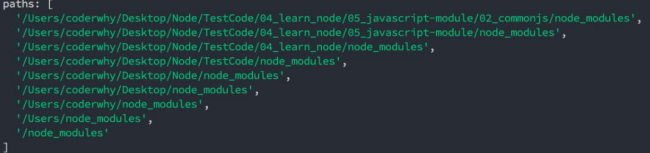
3、直接是一个X(没有路径),并且X不是一个核心模块
/Users/coderwhy/Desktop/Node/TestCode/04_learn_node/05_javascript-module/02_commonjs/main.js中编写
require('why')

如果上面的路径中都没有找到,那么报错:not found
真实开发是用包管理工具把axiso这些包,从远程仓库下载下来使用
npm install axios
7.1、模块的加载过程
结论一:模块在被第一次引入时,模块中的js代码会被运行一次
结论二:模块被多次引入时,会缓存,最终只加载(运行)一次
- 为什么只会加载运行一次呢?
- 这是因为每个模块对象module都有一个属性:loaded
- 为false表示还没有加载,为true表示已经加载;
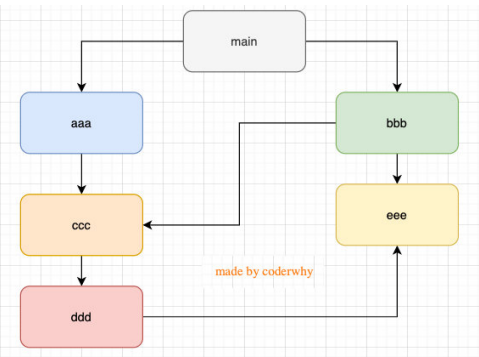
结论三:如果有循环引入,那么加载顺序是什么?

如果出现上图模块的引用关系,那么加载顺序是什么呢?
- 这个其实是一种数据结构:图结构;
- 图结构在遍历的过程中,有深度优先搜索(DFS, depth first search)和广度优先搜索(BFS, breadth first search);
- Node采用的是深度优先算法:main -> aaa -> ccc -> ddd -> eee ->bbb
7.2、CommonJS规范缺点
CommonJS加载模块是同步的:
- 同步的意味着只有等到对应的模块加载完毕,当前模块中的内容才能被运行;
- 这个在服务器不会有什么问题,因为服务器加载的js文件都是本地文件,加载速度非常快
如果将它应用于浏览器呢?
- 浏览器加载js文件需要先从服务器将文件下载下来,之后再加载运行;
- 那么采用同步的就意味着后续的js代码都无法正常运行,即使是一些简单的DOM操作;
所以在浏览器中,我们通常不使用CommonJS规范:
- 当然在webpack中使用CommonJS是另外一回事;
- 因为它会将我们的代码转成浏览器可以直接执行的代码;
在早期为了可以在浏览器中使用模块化,通常会采用AMD或CMD:
- 但是目前一方面现代的浏览器已经支持ES Modules,另一方面借助于webpack等工具可以实现对CommonJS或者ES Module代码的转换;
- AMD和CMD已经使用非常少了;
7.3、AMD规范&CMD规范
没有必要学习了。服务端有CommonJS,浏览器有EsModules,完全没有必要学习这两个东西
7.4、知识复习&概述
上述知识我们安装了对应的node的环境,还学习了CommonJS,CMD、AMD模块化规范,目前在前端开发中,我们整个开发模式他已经不再是用Script标签进行
引入,他都是通过导入导出的这种方式,先导出,在导入的这种开发模式
比如你现在想开发我们浏览器里的一个网页,这个网页的开发过程当中,你也用到了很多的js文件,我想采用模块化的方式来进行开发,默认情况下这其实是不可
以的,如果你想要用这个模块化的方式开发,这个时候我们必须采用两种方式
1、Es Module,ECMA2015提出来的模块化规范,意味着我们现在的js里面就有模块化了。前提是浏览器本身得支持Es Module
2、webpack模块化打包工具,借助这个工具,那么我们就不需要关心当前这个浏览器你到底支持不支持这个模块化了,在开发过程当中我们可以直接采用模
块化方式进行开发的,多js文件,同时使用不同的模块化开发,也是可以的,这是因为webpack会做一个打包的操作。把你写的模块化js打包成普通的js。一般你
不做webpack打包分包优化的的话,基本就会打包出来一个index.js(压缩版的js)
7.4、认识 ES Module
JavaScript没有模块化一直是它的痛点,所以才会产生我们前面学习的社区规范:CommonJS、AMD、CMD等,所以在 ECMA推出自己的模块化系统时,大家也是兴奋异常。
ES Module和CommonJS的模块化有一些不同之处:
- 一方面它使用了import和export关键字;
- 另一方面它采用编译期的静态分析,并且也加入了动态引用的方式;
ES Module模块采用export和import关键字来实现模块化:
- export负责将模块内的内容导出;
- import负责从其他模块导入内容;
了解:采用ES Module将自动采用严格模式:use strict
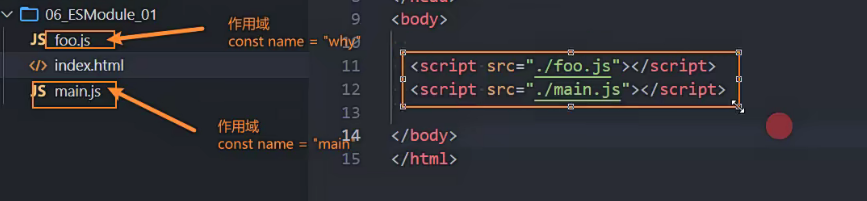
7.5、案例代码结构组件
这里我在浏览器中演示ES6的模块化开发:
<script src="./modules/foo.js" type="module"></script>
<script src="main.js" type="module"></script>
我们可以在script标签上加上一个type字段,告诉浏览器我是一个模块,这样他们都有了自己的作用域就不会再有命名冲突了

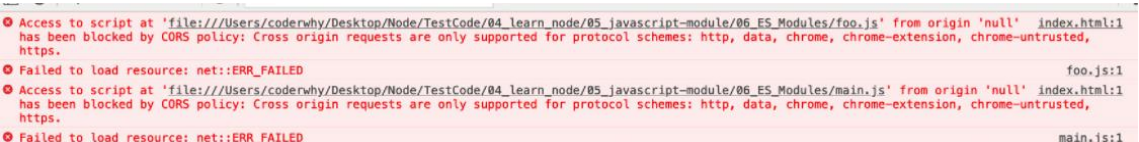
如果直接在浏览器中运行代码,会报如下错误:

这个在MDN上面有给出解释:
https://developer.mozilla.org/zh-CN/docs/Web/JavaScript/Guide/Modules
你需要注意本地测试 — 如果你通过本地加载Html 文件 (比如一个 file:// 路径的文件), 你将会遇到 CORS 错误,因为 Javascript 模块安全性需要;
你需要通过一个服务器来测试;所以通常我们使用VSCode插件:Live Server
7.6、export关键字
export关键字将一个模块中的变量、函数、类等导出;导出的方式有很多
方式一:
在语句声明的前面直接加上export关键字
export const a = 10
export const b = 20
export const fn = () => {console.log('内容')
}
方式二:
将所有需要导出的标识符,放到export后面的括号{}中
- 注意:这里的 {}里面不是ES6的对象字面量的增强写法,{}也不是表示一个对象的;
- 所以: export {name: name},是错误的写法;
- 只是一种特殊写法
const a = 10
const b = 20
const fn = () => {console.log('这是一个函数')
}export{a,b,fn
}
方式三:
导出时给标识符起一个别名
- 通过as关键字起别名
- 通常不会在导出方起别名,都是在导入的时候起别名
const a = 10
const b = 20
const fn = () => {console.log('这是一个函数')
}export{a,b as bName,fn
}
导出的是什么名字,导入的时候就结构什么名字
7.7、import关键字
import关键字负责从另外一个模块中导入内容,导入内容的方式也有多种:
**方式一:**正常导入
import {标识符列表} from ‘模块’;
- 注意:这里的{}也不是一个对象,里面只是存放导入的标识符列表内容;
import { a, b, fn } from './xxx.js'
方式二: 起别名导入
导入时给标识符起别名
- 通过as关键字起别名
import { a, b as c, fn } from './xxx.js'
方式三: 导入所有内容
通过 * 将模块功能放到一个模块功能对象(a module object)上
import * as obj from './03-全部导入.js'
方式四:直接导入模块(无导出)
如果只想单纯地执行某个模块中的代码,并不需要得到模块中向外共享的成员。
此时,可以直接导入并执行模块代码,示例代码如下:
import '模块的路径'
//xxx.js
for (let i = 0; i < 10; i++) {console.log(i)
}// 导入该模块
import './xxx.js'
实际的项目中,我们使用这种语法,导入css、less、图片等等资源
**方式五:**导入内置模块和第三方模块
// 内置模块,支持默认导入
import fs from 'fs'// 内置模块,支持按需导入
import { readFile, writeFile } from 'fs'// 第三方模块,肯定支持默认导入(按需导入不一定支持,因为我们并不知道别人的模块是怎么写的)
import dayjs from 'dayjs'
7.8、export和import结合使用
export和import可以结合使用
export {sum as barSum} form './bar.js';
为什么要这么做?
在开发和封装一个功能库时,通常我们希望将暴露的所有接口放到一个文件中
这样方便指定统一的接口规范,也方便阅读;
这个时候,我们就可以使用export和import结合使用;
解读:
假如我们封装了一个库,主要有两个js文件,分别是parse.js format.js。如果我要使用的话,需要在main.js中按照模块化的语法分别导入这两个js文件,现在是两个文件,假如以后两千个文件呢。我们为了让他更统一,所以在建立一个js名为index.js,在这里边导入所有的js,然后把这个js文件导出去,这样接口比较统一,也方便阅读
7.9、默认导出和默认导入
前面我们学习的导出功能都是有名字的导出(named exports):
- 在导出export时指定了名字;
- 在导入import时需要知道具体的名字;
还有一种导出叫做默认导出(default export)
- 默认导出export时可以不需要指定名字;
- 在导入时不需要使用 {},并且可以自己来指定名字;
- 它也方便我们和现有的CommonJS等规范相互操作;
示例代码
导出代码
const a = 10
const b = 20
const fn = () => {console.log('这是一个函数')
}
// 默认导出
// 1、export default a // 导出一个值
// 2、export default fn //导出一函数
// 3、export default funciton(){
// return ["歌词"]
// }export default {a,b,fn
}
导入代码
// 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
import result from './xxx.js'
console.log(result)
注意点
- 每个模块中,只允许使用唯一的一次
export default - 默认导入时的接收名称可以任意名称,只要是合法的成员名称即可
7.1、import函数
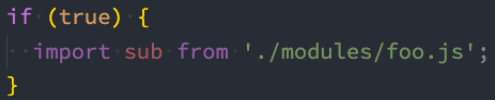
通过import加载一个模块,是不可以在其放到逻辑代码中的,比如:
let flag = true
if (flag) {// 不允许在逻辑代码中编写import导入声明语法, 只能写到js代码顶层import { name, age, sayHello } from "./foo.js" console.log(name, age)console.log("------")
}
为什么会出现这个情况呢?
- 这是因为ES Module在被JS引擎解析时,就必须知道它的依赖关系;
- 由于这个时候js代码没有任何的运行,所以无法在进行类似于if判断中根据代码的执行情况;
- 甚至拼接路径的写法也是错误的:因为我们必须到运行时能确定path的值;
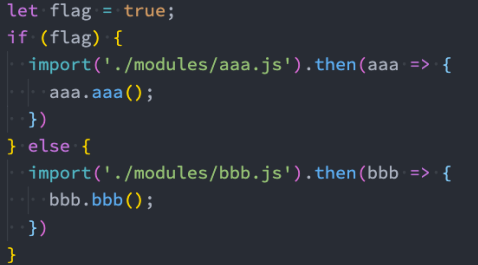
但是某些情况下,我们确确实实希望动态的来加载某一个模块:
- 如果根据不懂的条件,动态来选择加载模块的路径;
- 这个时候我们需要使用 import() 函数来动态加载;
- import函数返回一个Promise,可以通过then获取结果;


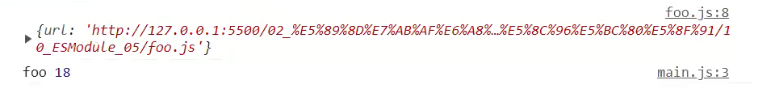
7.2、import meta
import.meta是一个给JavaScript模块暴露特定上下文的元数据属性的对象。
- 它包含了这个模块的信息,比如说这个模块的URL;
- 在ES11(ES2020)中新增的特性;

7.3、ES Module的解析流程
ES Module是如何被浏览器解析并且让模块之间可以相互引用的呢?
https://hacks.mozilla.org/2018/03/es-modules-a-cartoon-deep-dive/
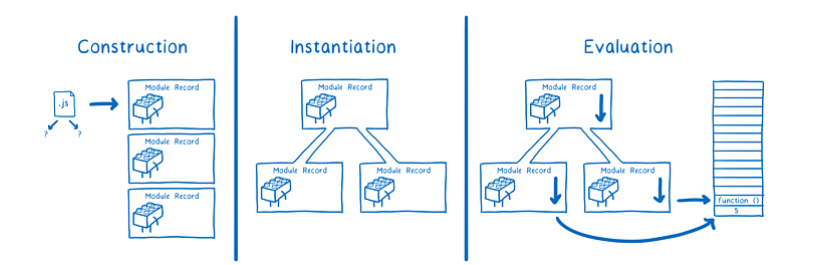
ES Module的解析过程可以划分为三个阶段:
阶段一:构建(Construction),根据地址查找js文件,并且下载,将其解析成模块记录(Module Record);
阶段二:实例化(Instantiation),对模块记录进行实例化,并且分配内存空间,解析模块的导入和导出语句,把模块指向 对应的内存地址。
阶段三:运行(Evaluation),运行代码,计算值,并且将值填充到内存地址中;

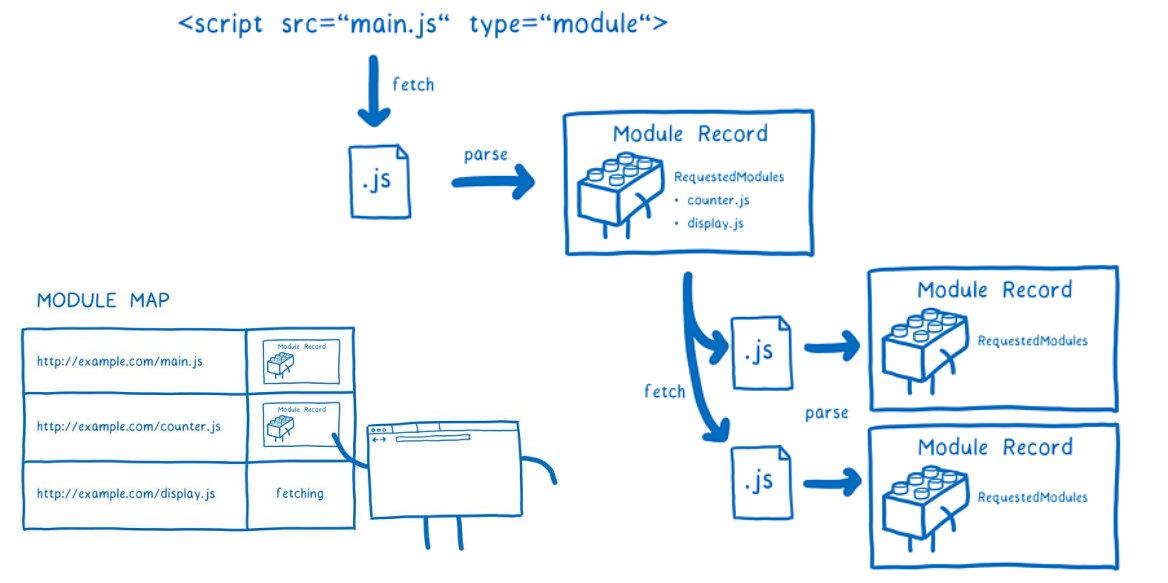
7.4、ES Module的构建阶段

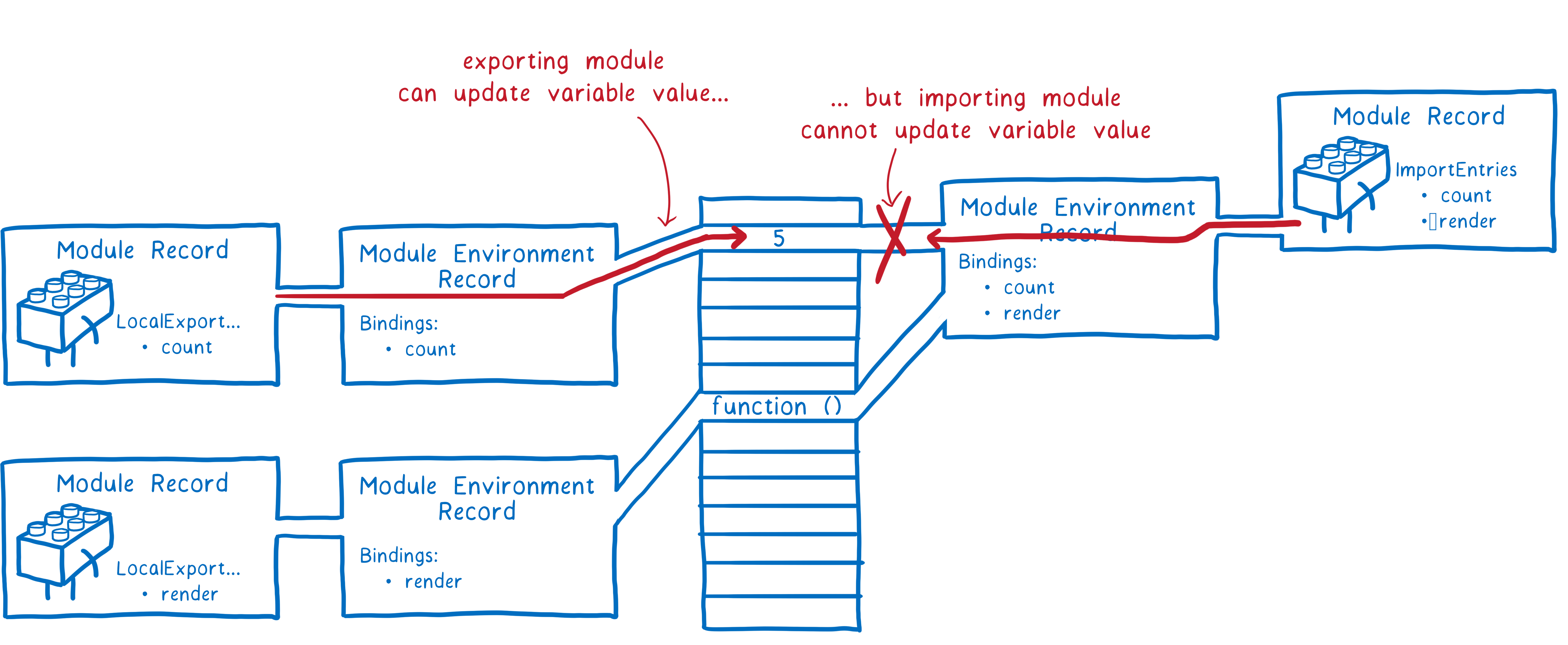
7.5、Es Module的阶段二和三
实例化阶段 – 求值阶段

)


)
)
—— 电流环)


)





)




