一、Window对象
1. BOM(浏览器对象模型)

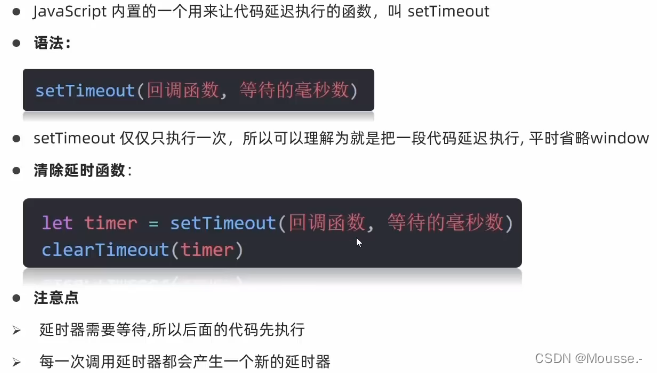
2. 定时器-延时函数
①、定义

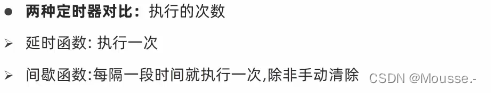
②、定时器比较

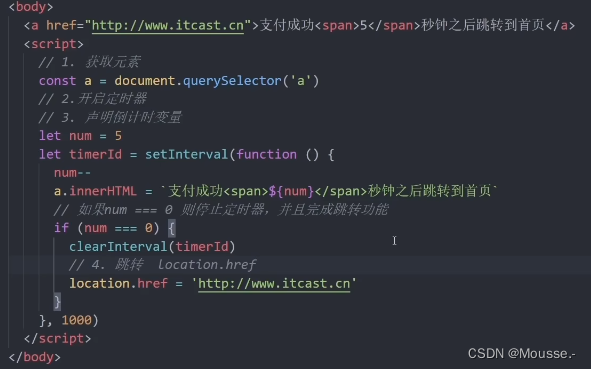
③、【案例】


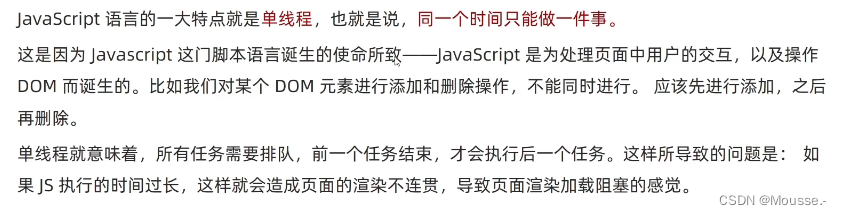
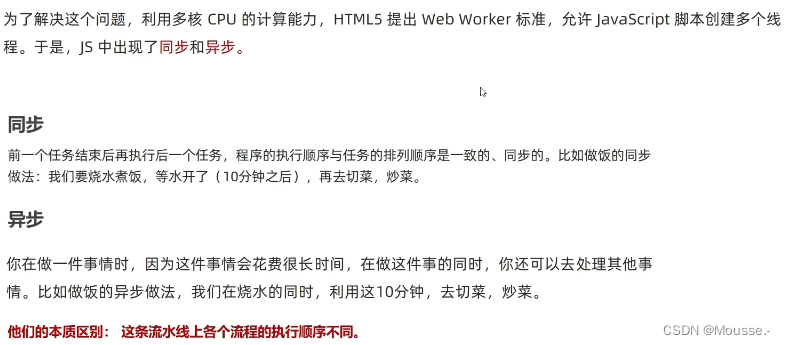
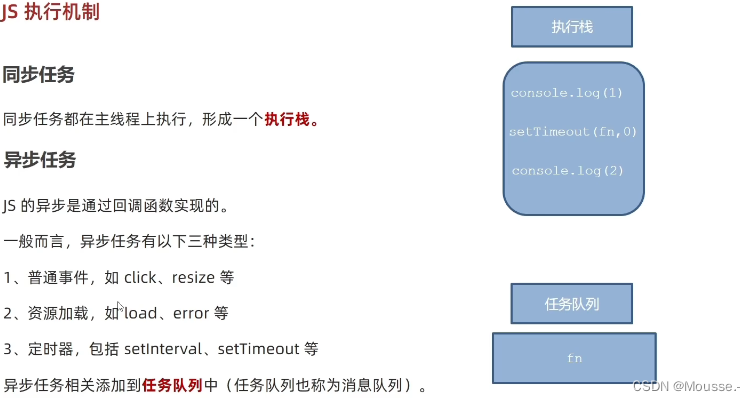
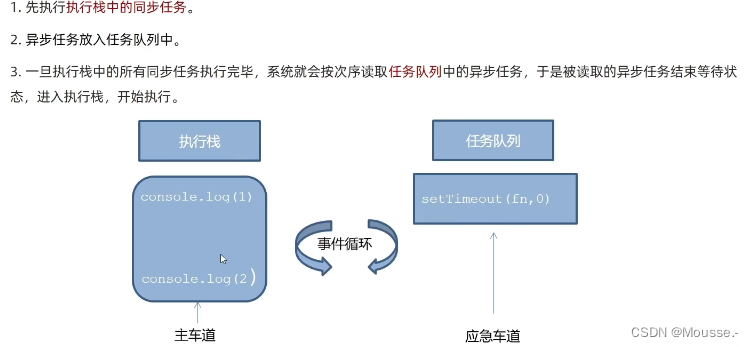
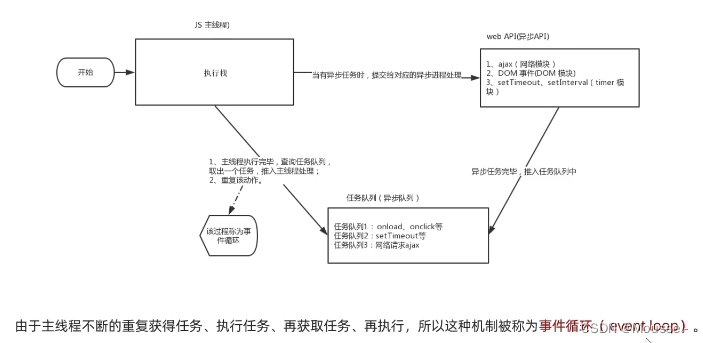
3. JS执行机制





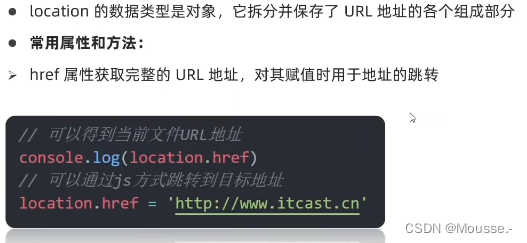
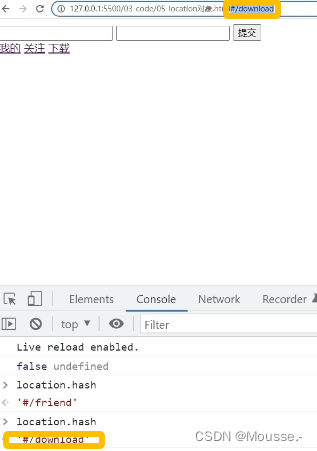
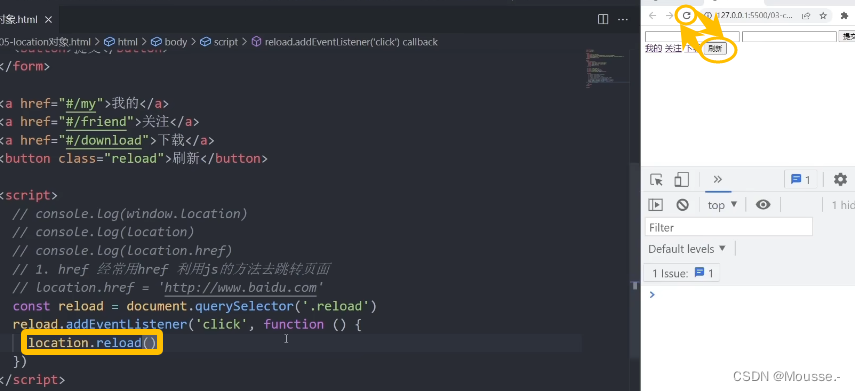
4. location对象




注意:hash应用

不点击页面刷新号,点击刷新按钮也可以实现页面刷新
【案例】


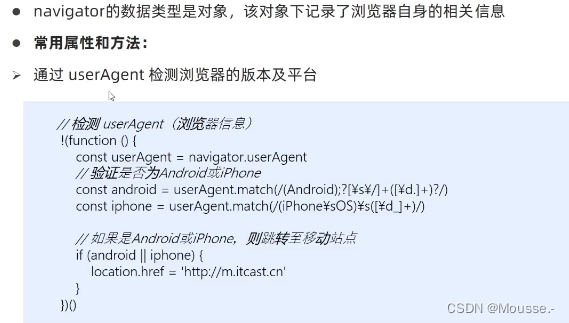
5. navigator对象

注意:蓝色区域的代码可以实现在手机端,刷新页面后,跳转到location.href的那个网址
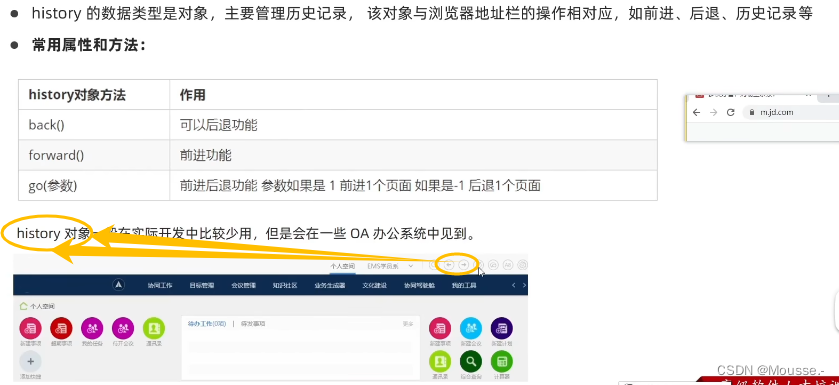
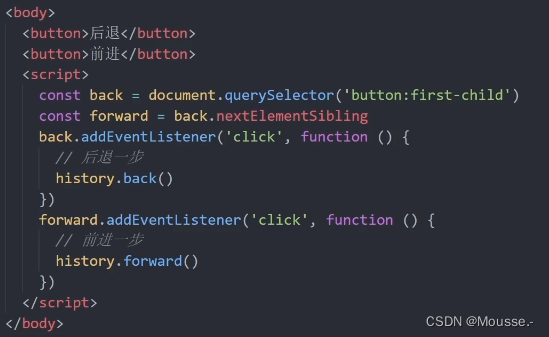
6. histroy对象

可以实现点击前进后退两个按钮,跳转到对应的前一个或者后一个页面上

这两种代码等价
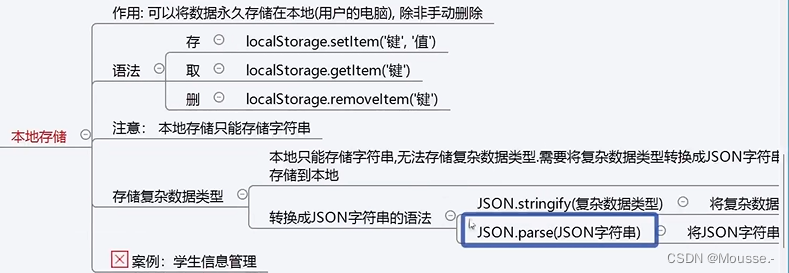
二、本地存储
1. 本地存储介绍

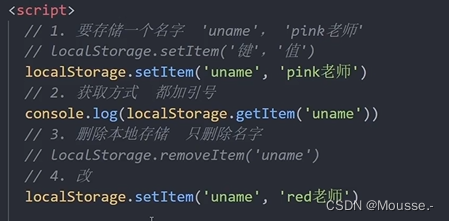
2. 本地存储分类 - localStorage 语法

注意:所有键都要加引号
若要改一个数据,前提是这个数据已经被存储过了
(原来有这个键,则这样操作就是改,若原来没有这个键,这样操作就是增)
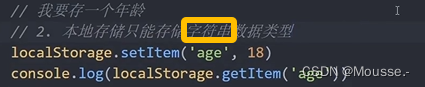
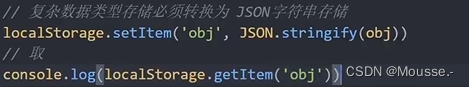
注意:本地存储只能存储字符串型,要进行别的操作时,记得转换
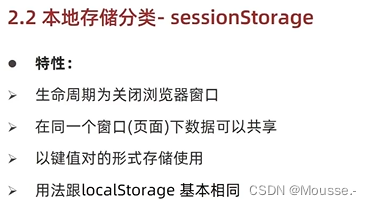
3. 本地存储分类 - sessionStorage

4. 【总结】

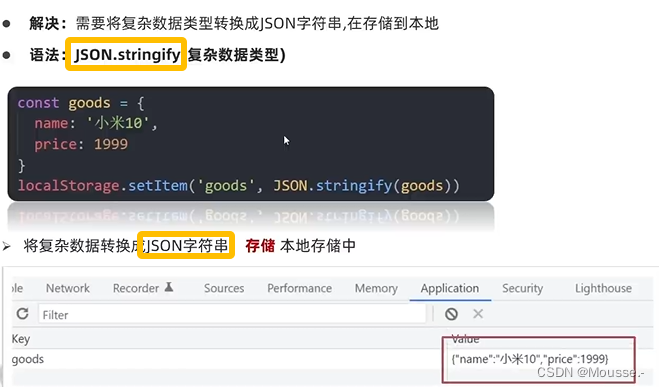
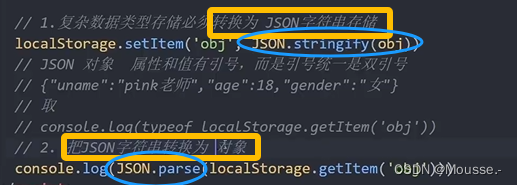
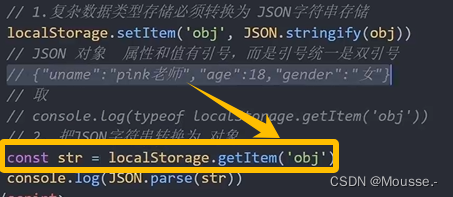
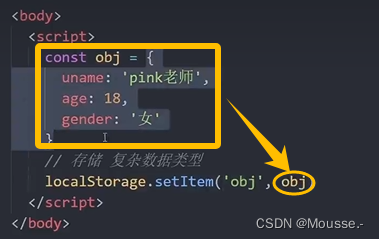
5. 本地存储处理复杂类型
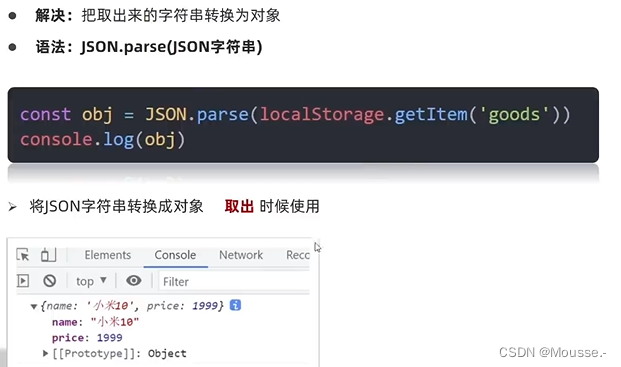
先将复杂类型数据转化为 JSON 字符串,再将 JSON 字符串转化为对象



定义一个变量,将取到的字符串接过来
注意:这里(‘键’,值)
存储简单数据类型,可以直接使用
存储复杂数据类型,结果无法使用
注意:本地类型中,只能存储字符串
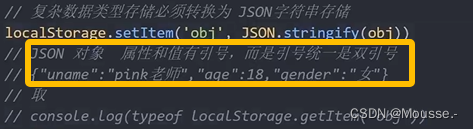
字体颜色为黑色,所以是字符串
JSON存储的数据是一个字符串,不是数组。JSON存储可以便于查看数据,方便之后取数据
【总结】

三、综合案例
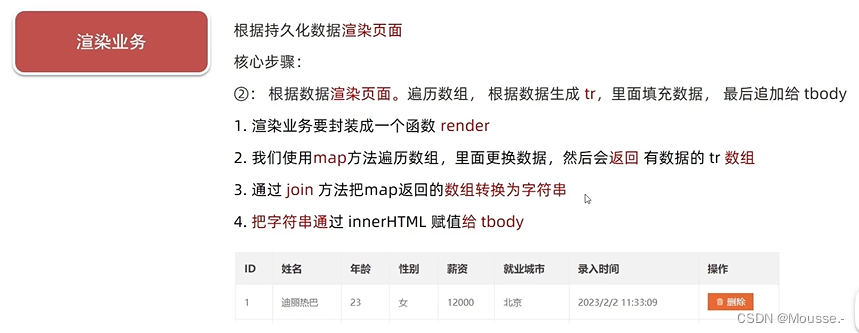
【学生就业信息表】
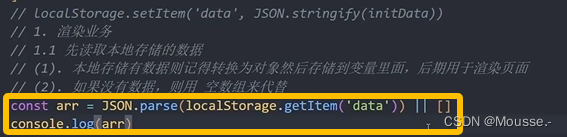
1. 渲染业务

注意:黄框中话的意思是,如果有数据,则将其转化为JSON字符串,再转化为对象,用于后期渲染页面。
要是没有数据的话,就执行后面的语句,即返回空数组
①、读取并拿到数据

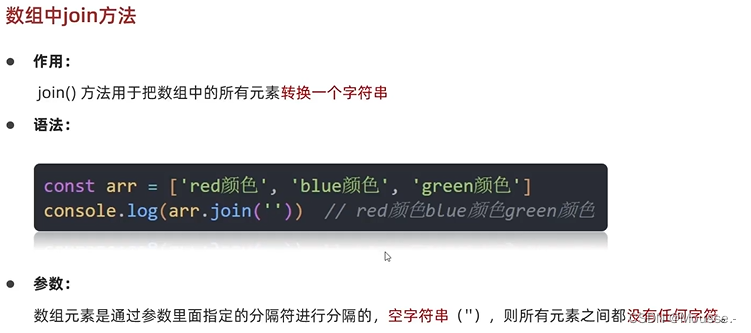
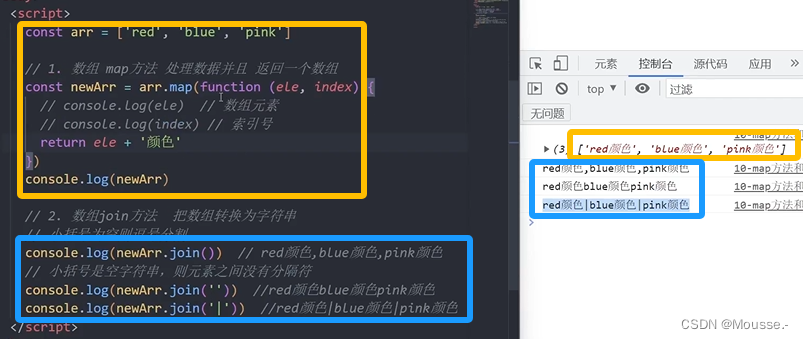
②、map( )和 join( )实现数组拼接

<1> map ( ) 方法

<2> join ( ) 方法

注意:小括号中用什么符号分隔,结果里面就显示什么符号
若不想要分隔符,则小括号里面写空字符串
小括号中什么都不写时,默认为逗号分隔

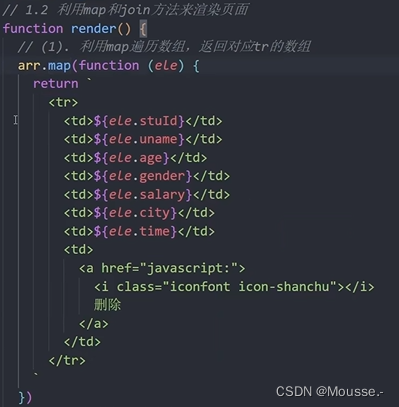
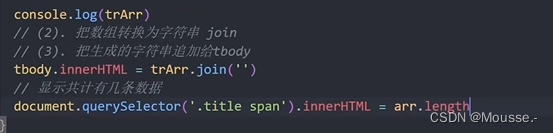
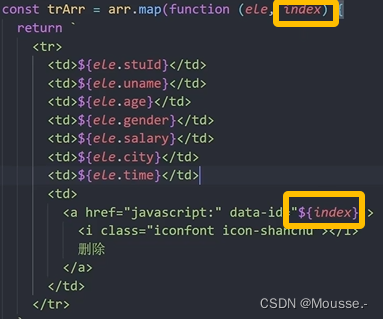
③、用map + join 实现渲染页面



注意:本地存储已经存到页面里面去了,不需要每次都存一次,存一次就会一直在
、
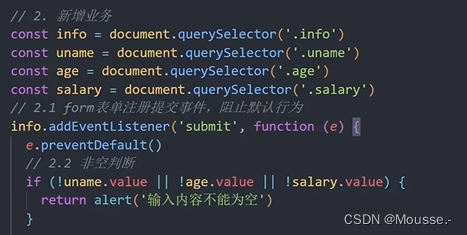
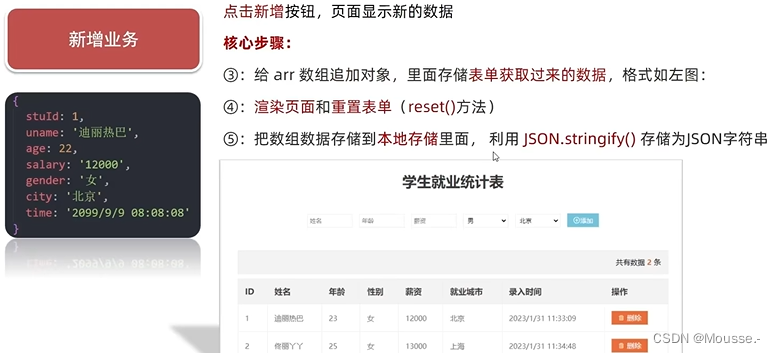
2. 新增业务

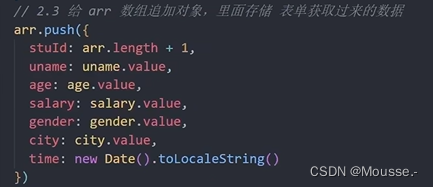
① 阻止默认事件,追加新数据


注意:获取此刻的时间用 new Date( ).toLocalestring( )
② 重置和渲染页面


注意:获取此刻的时间用 new Date( ).toLocalestring( )
<1> 渲染页面
前面写过将新写的内容加入到数组中去的函数 render( ),所以渲染页面的时候直接调用函数就好了
<2> 重置页面
this 指向函数的调用者 info (用 info 注册提交事件,可以便于在重置的时候,直接用 reset())
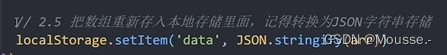
③ 把数组重新存入本地存储里面,记得转换为ISON字符串存储

注意:需要将之前的数据存储到本地存储中去,否则页面刷新后,数据会被删除

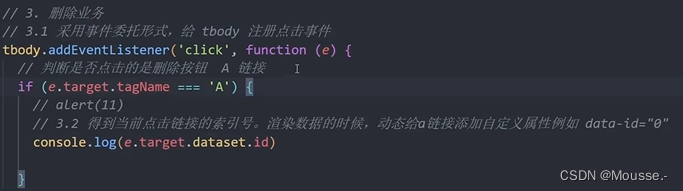
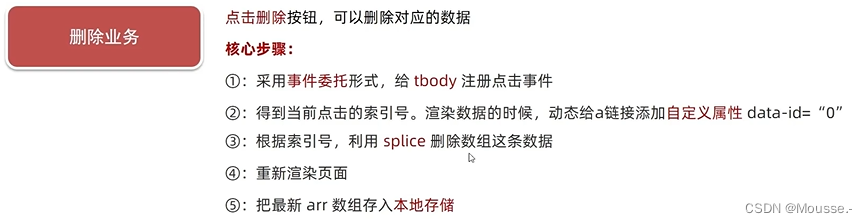
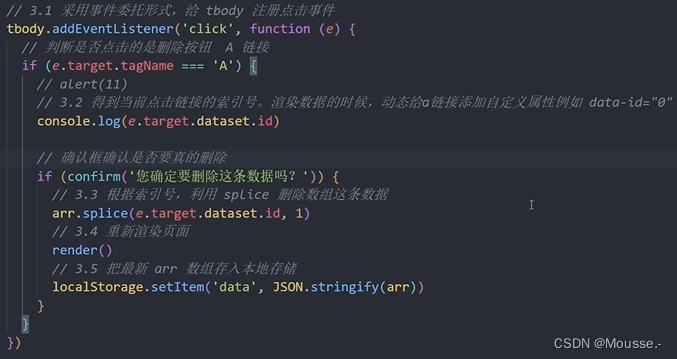
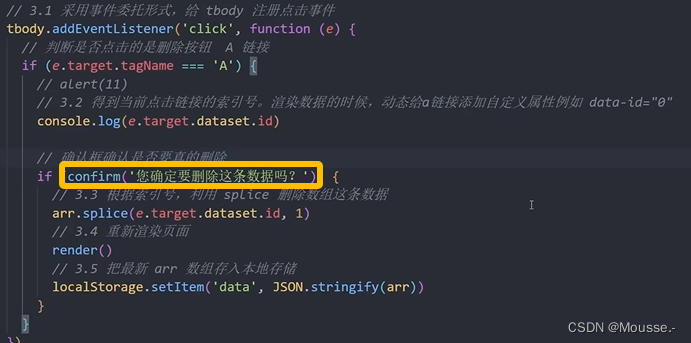
3. 删除业务

注意:用 index 来获取索引号
①

②

注意:confirm 返回两个值,一个是 true 一个是 false

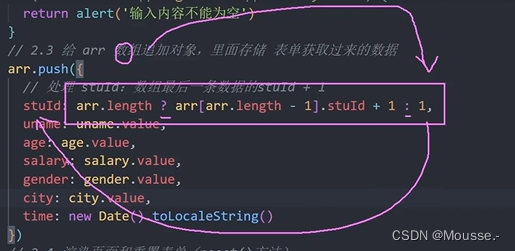
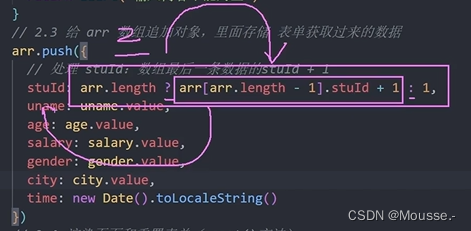
③ 处理再加一个数据后的序号问题
<1> 当数组为空时,返回结果是0 ,则执行后面的语句,

<2> 当数组不为空时返回结果是1数组的长度,则执行问号后面冒号前面的语句

四 正则表达式

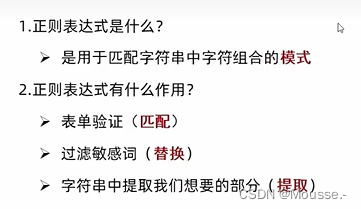
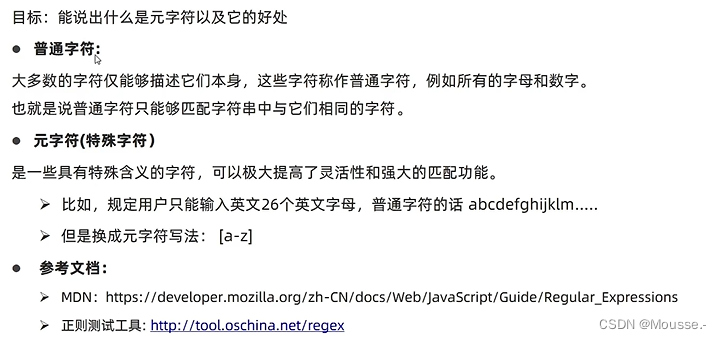
1. 定义

2. 应用场景

3. 语法

① 定义

注意:/ / 中间不需要加引号
② 判断

【例如】这两个不匹配,所以结果是 false
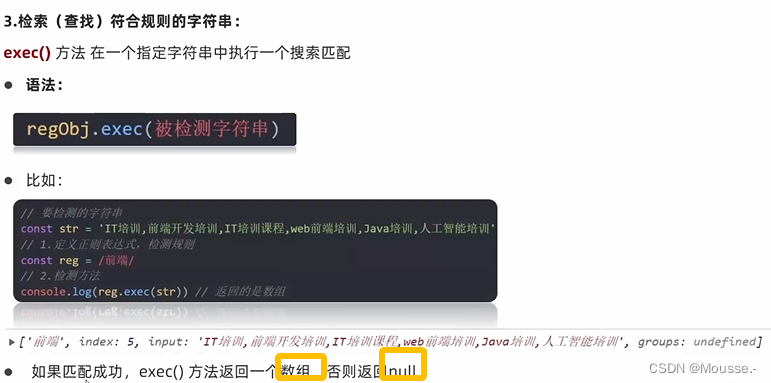
4. exec( )

【区别】

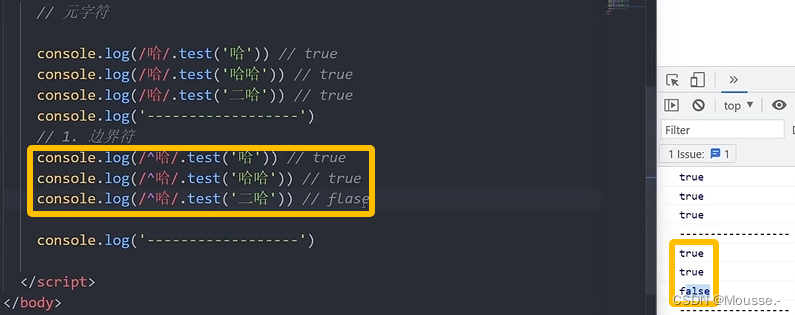
5. 元字符

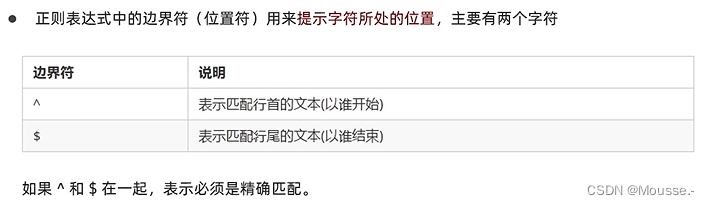
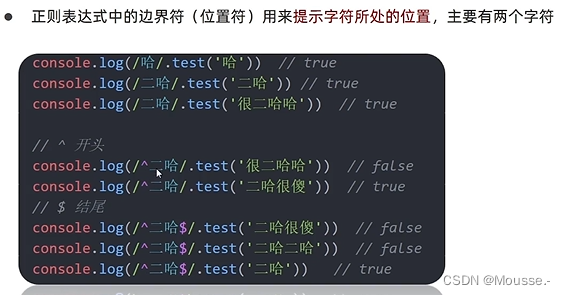
①、边界符


以 哈 开头
当 ^ 和 $ 在一起时,只有一种情况是 true ,其他情况都是 false
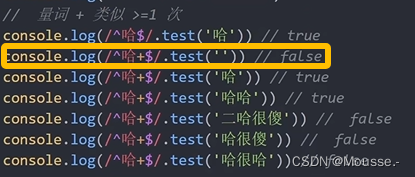
②、量词
注意:这些量词在使用时,都有必须加^ 和 $

只能出现 哈 ,但是可以出现 0 次,或者无数次。中间有其他字符都是错误的
*
+
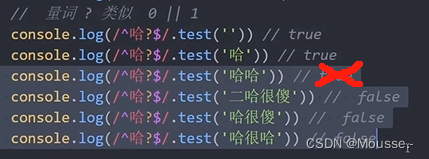
?
只能出现一次或者不出现,其他情况都是错的
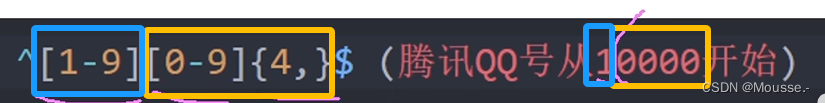
{ n }
等于 n
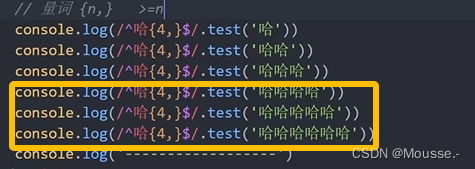
只有黄框中是 true ,其他都是 false
{ n ,}
大于等于 n
{ n,m } 中间千万不能有空格
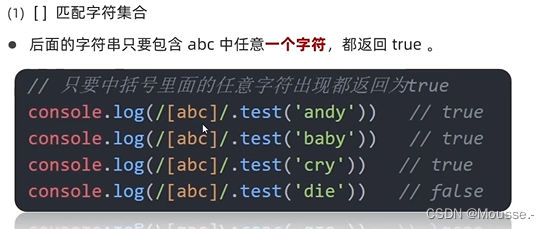
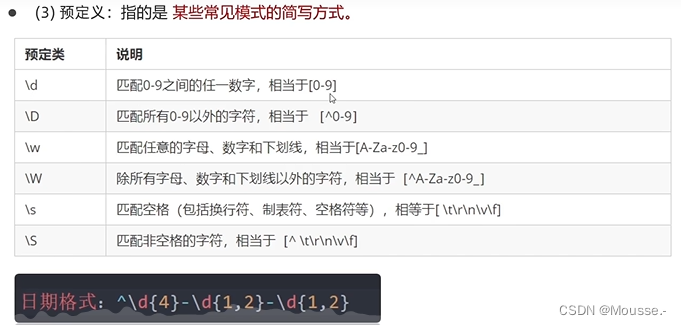
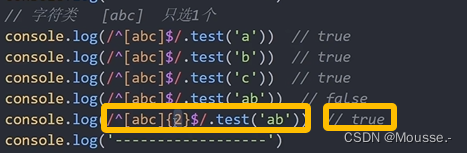
③、字符类


加了精确匹配后,只能选择一个
可以选择【】内三个数中的两个
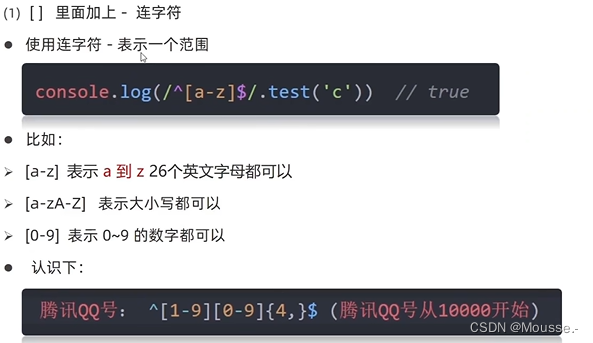
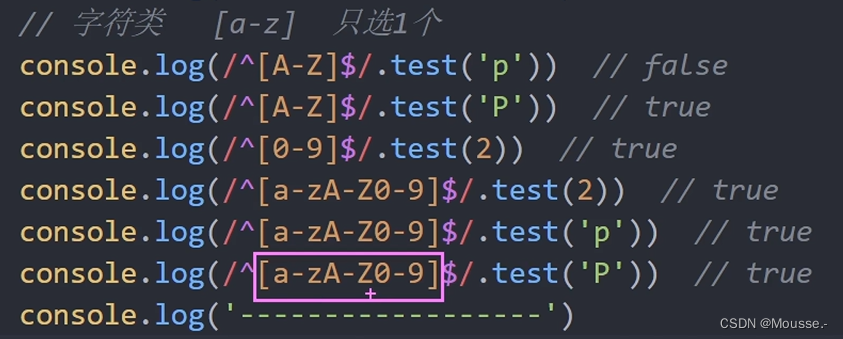
用 - 可以实现在一定范围内选择


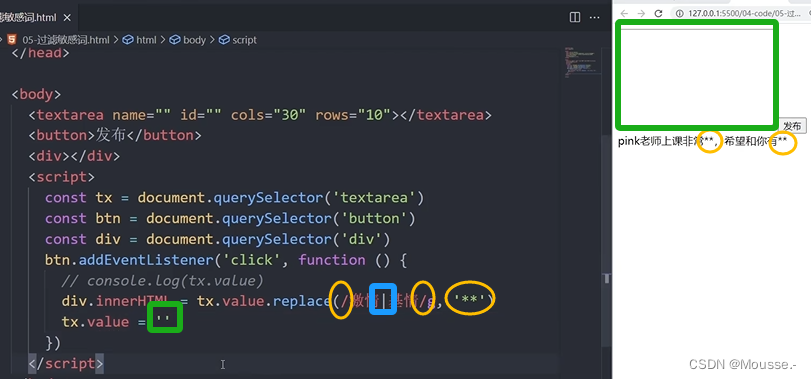
【案例】



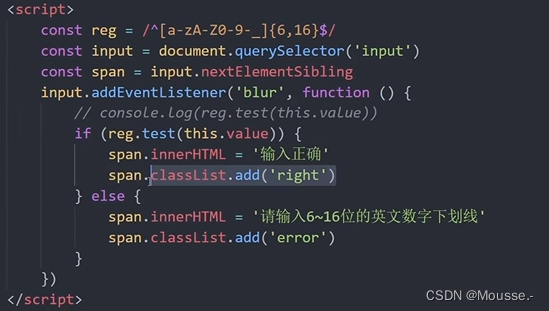
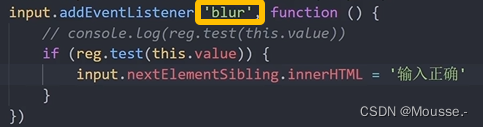
【代码】

添加焦点事件
注意:这是选择 input 的下一个兄弟

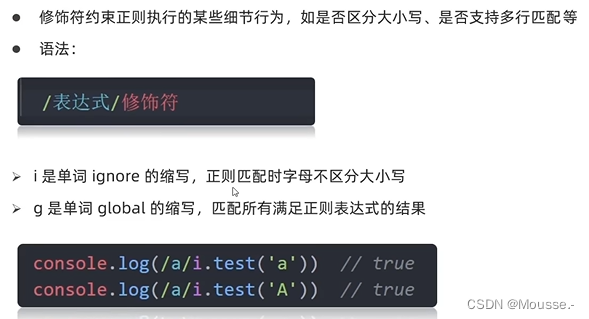
6. 修饰符

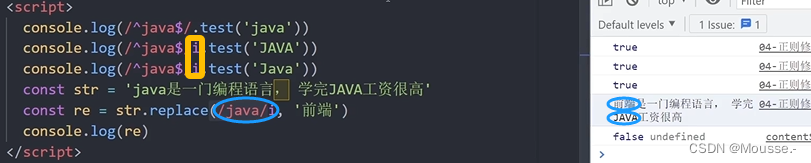
i 匹配时不区分大小写
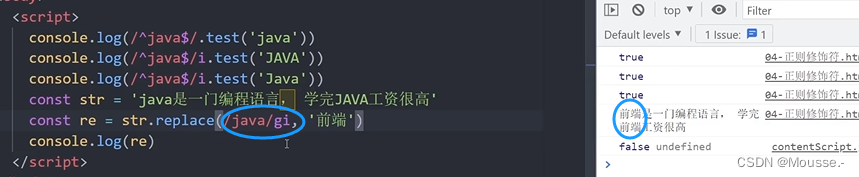
蓝框中只能替换一次,想要全局的都替换,需要加 g,g 写在 i 前面或者后面都可以
替换 replace

【案例】


注意: | 表示或者
好啦!这次分享就到此结束啦!我们APIs部分的学习到这里也就告一段落啦!!!
下面就是JS的进阶学习!
那么我们下周同一时间同一地点不见不散!!!

































—— 电流环)


)





)








)
