理解 JavaScript 中的事件
在深入研究自定义事件之前,我们首先了解 JavaScript 中事件的概念。事件是浏览器中发生的操作或事件,由用户交互(如单击、鼠标移动或键盘输入)或浏览器本身(如页面加载、调整大小等)触发。 JavaScript 提供了强大的事件处理机制来捕获和响应这些事件。
为什么要定制事件?
虽然内置事件处理常见交互,但自定义事件具有以下优点:
特异性:它们表示您的应用程序中的独特操作。想象一下购物车的“itemAdded”事件或游戏中的“levelCompleted”事件。
解耦:创建事件的代码(如表单提交)与侦听事件的代码(如更新进度条)是分开的。这提高了代码的可维护性。
数据传输:您可以使用详细属性将自定义数据附加到事件,从而允许传递信息性消息。
内置事件与自定义事件
JavaScript 附带了一组涵盖常见交互的内置事件。但是,在某些情况下,这些预定义事件可能还不够。这就是自定义事件发挥作用的地方。自定义事件使开发人员能够定义自己的事件类型,从而扩展了 JavaScript 中事件驱动编程的功能。
创建自定义事件涉及几个关键步骤
事件初始化:首先,我们需要使用 CustomEvent 构造函数初始化一个新的自定义事件。此构造函数采用两个参数:事件类型和一个可选对象,其中包含要与事件一起传递的任何其他数据。
// Create a new custom event
const customEvent = new CustomEvent('customEventType', {detail: { key: 'value' } // Optional additional data
});
-
调度事件:自定义事件初始化后,我们可以使用dispatchEvent()方法将其调度到特定的DOM元素上。// Dispatch the custom event on a DOM element document.dispatchEvent(customEvent);
订阅自定义事件: 为了响应自定义事件,我们需要向目标元素添加事件监听器。事件侦听器“侦听”特定事件类型并在该事件发生时执行函数。
// Add an event listener for the custom event
document.addEventListener('customEventType', function(event) {// Event handling logic hereconsole.log('Custom event triggered with data:', event.detail);
});
实例:自定义textSelect事件
让我们用一个实际的例子来说明自定义事件的概念。假设我们的 Web 应用程序中有一个文本。我们可以创建自定义事件,每当用户在网络应用程序中选择文本时就会触发该事件。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Text Selection Event</title>
</head>
<body><p>Select some text in this paragraph to trigger the event.</p><script>
// Event Initialization: Listen for selection changes
document.addEventListener('selectionchange', function() {const selection = window.getSelection().toString();if (selection) {// Dispatching the Event: Dispatch custom event with selected textdocument.dispatchEvent(new CustomEvent('textSelect', { detail: { selectedText: selection } }));}
});// Subscribing to Custom Events: Subscribe to the textSelect event
document.addEventListener('textSelect', function(event) {// Log the selected text to the consoleconsole.log('Selected text:', event.detail.selectedText);
});
</script></body>
</html>
因此,复制此代码并在代码编辑器中运行实时服务器。在本地服务器中打开您的开发人员工具,它应该看起来像这样

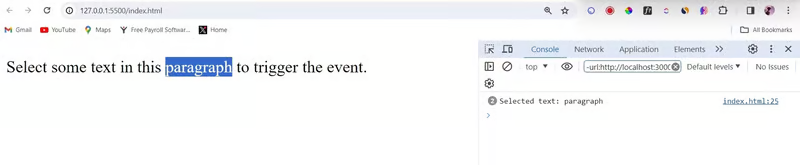
因此,当我尝试通过双击此文本来选择文本时,我们的自定义事件被触发,您可以在开发人员工具右侧看到日志。

结论
虽然 JavaScript 本身并不支持 textSelect 事件,但我们可以通过组合现有事件和 JavaScript 逻辑来模拟它。通过创建自定义 textSelect 事件,我们为增强交互性并在网络上提供更丰富的用户体验提供了可能性。
技术前沿拓展
前端开发,你的认知不能仅局限于技术内,需要发散思维了解技术圈的前沿知识。细心的人会发现,开发内部工具的过程中,大量的页面、场景、组件等在不断重复,这种重复造轮子的工作,浪费工程师的大量时间。
介绍一款程序员都应该知道的软件JNPF快速开发平台,很多人都尝试用过它,它是功能的集大成者,任何信息化系统都可以基于它开发出来。
这是一个基于 Java Boot/.Net Core 构建的简单、跨平台快速开发框架。前后端封装了上千个常用类,方便扩展;集成了代码生成器,支持前后端业务代码生成,实现快速开发,提升工作效率;框架集成了表单、报表、图表、大屏等各种常用的 Demo 方便直接使用;后端框架支持 Vue2、Vue3。如果你有闲暇时间,可以做个知识拓展。
看完本文如果觉得有用,记得点个赞支持,收藏起来说不定哪天就用上啦~


——逃跑的牛)


---实现 mydocker logs 查看容器日志)


)
)



)





)