在酒店大厅装水离子雾化壁炉之前和之后,大厅的氛围和体验会有显著的对比:
装水离子雾化壁炉之前:
传统感:在壁炉安装之前,大厅可能会有传统的装饰或者简单的暖气设备,缺乏现代化的元素。这种传统感可能会让大厅显得稍显陈旧或缺乏创意。

空间单调:大厅的氛围可能相对单调,缺乏一些独特的元素或亮点。客人可能会感觉到大厅缺乏温暖和舒适度。
缺乏焦点:大厅可能缺乏吸引人的焦点,客人的目光可能会游离于空旷的墙壁或者普通的装饰品上。

装水离子雾化壁炉之后:
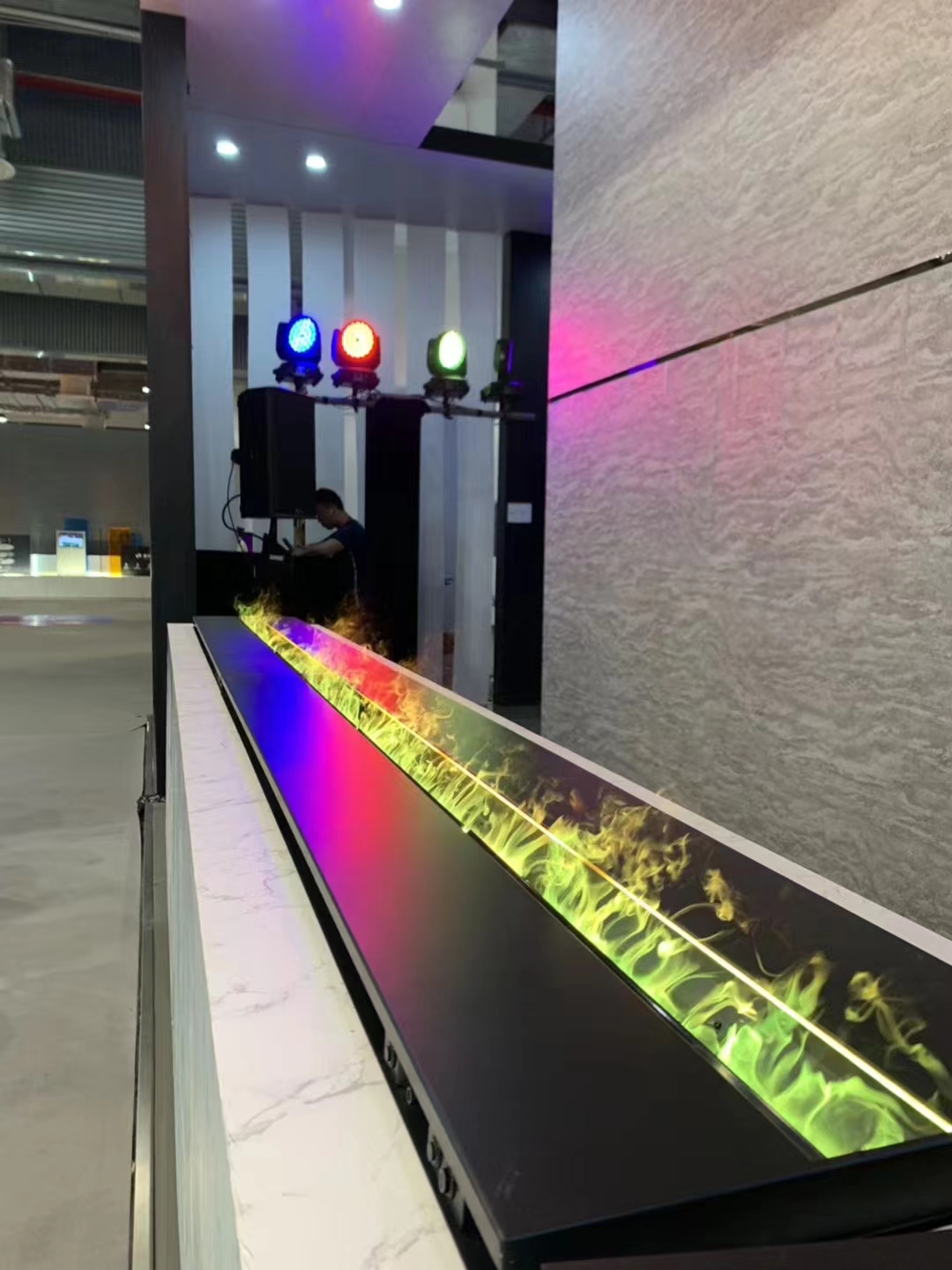
现代感:安装水离子雾化壁炉后,大厅会增添现代感和独特的氛围。壁炉的现代设计和独特效果将为大厅注入新鲜的活力。

温馨舒适:水离子雾化壁炉产生的效果能够为大厅带来舒适的温暖感。客人进入大厅后可以立刻感受到温馨和舒适,有助于放松身心。
焦点装饰:水离子雾化壁炉成为大厅的焦点装饰物,吸引客人的注意力。壁炉的设计和效果将成为大厅内的亮点,为客人提供独特的体验。

增加亮点:水离子雾化壁炉的装饰性和独特性能够为大厅增加亮点,提升整体的装饰效果。客人在大厅内会感受到更多的细节和品味。
增强空间氛围:水离子雾化壁炉的效果能够改善大厅的氛围,使大厅更加温暖、舒适和愉悦。客人在此欣赏大厅的同时会更加满意和愉快。

综上所述,装水离子雾化壁炉之后,大厅的氛围和体验将发生显著的改变,从传统走向现代,从单调走向丰富,为客人提供更加舒适和愉悦的体验。
声明:1.转载本公众号发布的原创图文,请联系后台小编处理。
2.除标注原创的图文外,本公众号发布的图文版权均归原作者所有;如因来源不详,而无法标记来源和署名的,版权仍归原作者。
3.凡本公众号发布的图文侵害到相关著作权所有人,或原作者不希望转载,请及时联系afiredesign@163.com,我们将予以删除。

)





)



FSK/OOK无线收发芯片应用无线遥控工控设备无线门禁传感器等)


——nb-lot与onenet通信)




