文章目录 Posix网络部分API综述 TCP协议栈通信过程 TCP三次握手和四次挥手(看下图) 三次握手 常见问题? 为什么是三次握手而不是两次? 三次握手和哪些函数有关? TCP的生命周期是从什么时候开始的? 四次挥手 通信状态转换图 由于数据包传输速率不同,client先收到了FIN,后收到ack,状态是如何转换的? 核心步骤 建立连接 socket函数 bind函数 listen函数 accept函数 connect函数 数据传输 recv函数和send函数 断开连接 close函数 问题思考 双方如果同时调用close函数会发生什么? 同理双方同时调用了connect函数呢?(P2P模式会出现)
客户端:socket、bind(可以不绑定)、connect、send、recv、close 服务端:socket、bind、listen、accept、recv、send、recv、close 所有的语言进行网络通信,只要是基于linux底层都会去调用这道api。
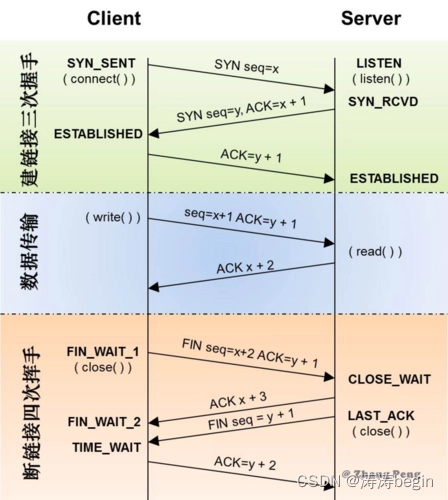
参数解释: seq:TCP头里的sequence,代表发送的TCP包的序列号。 ack:TCP头里的acknum,代表对上次接收到的TCP包的应答,通常是上次接收包的seq号+1。 SYN和ACK代表标志位。 syn和ack主要是实现了三个目的: 防止数据丢失,当我们发送出去的syn很久没有得到ack应答时,就会进行重传等操作。 防止数据重复,可能对方因为某些原因对一个请求发了很多次应答,可以依据这两个参数去防止数据重复接收。 防止数据乱序,这个很好理解就是根据seq和ack确保数据接收正确,因为网络包在网络上的传输速率不同,可能先发的包后面到。 另外三次握手建立连接时,双方的第一个seq值是随机的。 首先由通信双方的某一方(后面就用client了,其实server和client都是可以的)发起连接请求,即发送一个带SYN标志位的TCP数据包给server端。 server端收到数据包后,除了SYN位以外,还会增加一个ACK确认位,然后发送给clinet端。 client端收到数据包后,给server端回复一个带ACK确认位的数据包给服务端,到此,通信双方就算建立连接了。 - 因为TCP连接是安全可靠的,三次握手的话会保证双方都能接受到对方的数据,第一次服务端收到客户端消息后可以确定客户端发送数据没问题,然后第二次服务端发送给客户端消息,客户端可以确定服务端的收发都没有问题,但是服务端不知道客户端接收是否成功,所以,客户端还需要发一个数据包告诉服务端,它的接收也没有问题,因此,这里是三次连接而不是两次。
首先肯定是connect函数,调用后会发生第一次握手。 listen函数调用后TCP协议栈会去监听client请求,收到第一次握手后会向对方发送数据包,这是第二次握手,此时这个连接就被放入半连接队列里了。 至于第三次握手是TCP协议栈完成的(其实第二次也是),收到第三次握手的数据包后,会从半连接队列里校验,校验成功后将其从半连接队列里mv到全连接队列。 第一次挥手,是主动断开连接的一方,发送带有FIN和ACK标志位的TCP包。 第二次是被动断开连接一方在收到数据包后,立马回应一个ACK标志位的TCP包,告诉对方我收到了对方的包,但是数据还没有处理完成,还有些工作要处理。 第三次依然是被动断开连接一方在数据处理完成之后,会给对方发送FIN和ACK标志位的TCP包,告诉对方我数据处理完了,你可以关闭连接了。 第四次挥手,是主动断开方发送ACK标志位的TCP包,然后被动断开方就关闭连接了。
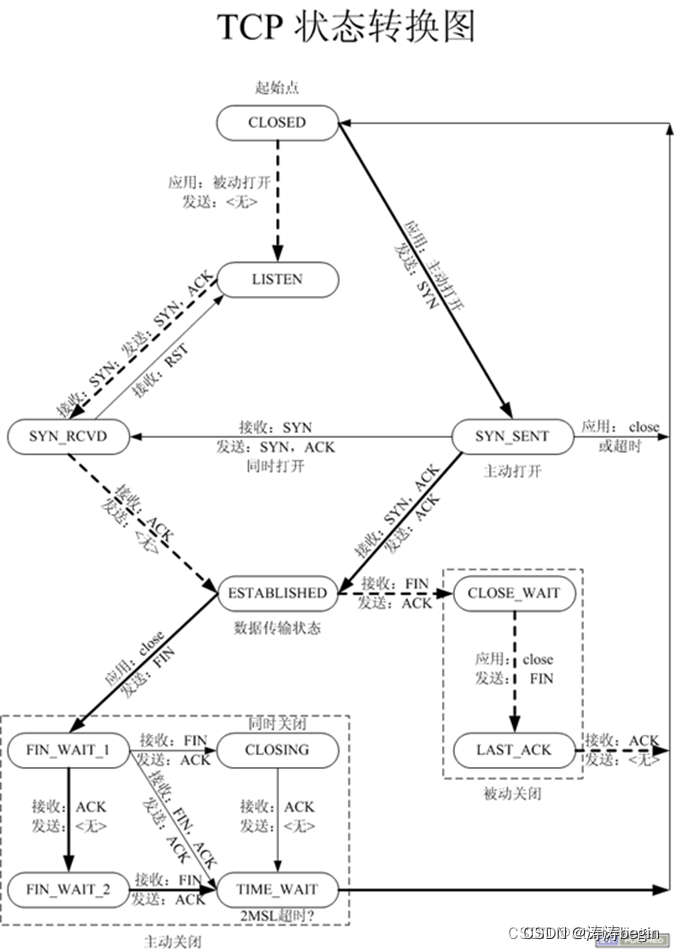
建立连接: 服务端: 初始状态为closed状态,调用listen函数后进入LISTEN状态。 收到SYN标志位的TCP包,并向对方发送SYN和ACK标志位的TCP包后,变为SYN_RCVD状态。 收到对方带ACK标志位的包后变为ESTABLISTED状态,至此连接建立。(这里不是accept去完成三次握手的,三次握手由TCP协议栈完成,accept只是堵塞获取客户端信息的)。 客户端: 初始状态为closed状态,调用connect函数,发送SYN标志位的TCP包后进入SYN_SENT状态。 由TCP协议栈完成后续的握手环节,当connect函数成功返回后,直接进入ESTABLISTED状态。 断开连接:断开连接一般情况下可以是任意一方发起,这里以客户端主动断开为例 服务端: 当客户端主动断开连接后,服务端收到FIN位的TCP包,此时服务端的协议栈会立刻发送给对方一个ACK确认位,此时服务端酒进入了CLOSED_WAIT状态。 此时recv函数会继续去处理数据,当读到数据长度为0,并且数据全部处理完后,服务端主动调用close函数关闭通信fd,这时服务端会给客户端发送FIN标志位的TCP包,然后服务端进入LAST_ACK状态。 当服务端收到客户端的ACK标志位的包后,服务端由LAST_ACK转变为CLOSED状态。 客户端: 客户端主动调用closed函数关闭fd,那么TCP协议栈会给服务端发送一个带SYN标志位的TCP包,此后客户端进入FIN_WAIT1状态。 当收到服务端带ACK标志位的TCP包后,由FIN_WAIT1转变为FIN_WAIT2状态。 当收到服务端带FIN标志位的TCP包,并向服务端发送ACK标志位的TCP包后就进入了TIME_WAIT状态,该状态会持续2MSL,(MSL为网络包在网络中的最大存活时间。),当2MSL到达后,转换为CLOSED状态。 注意: TCP的状态转换是由TCP协议栈管理的,不是由代码管理。 就是上图的由FIN_WAIT1状态直接到了CLOSING状态,然后等收到了ack后再转换为TIME_WAIT。 socket函数做了两件事情: 分配一个fd用来监听连接,这里是采用bit_map的算法分配fd,当对应fd位为0时就可以分配。 创建一个TCP控制块TCB。 其实bind函数就做了一个操作,将ip和port设置到TCP控制块里的src ip和port。 listen函数就像一个开关,如果不调用listen函数的话,是没有办法进行三次握手的。 listen函数也做了两个事情: 将tcb里的status设置为LISTEN状态。 为tcb分配分配一个全连接队列和半连接队列。(全连接队列指的是已经完成三次握手的,半连接队列指还没有完成三次握手的) 起初主要是为了防止syn(第一次握手)泄洪,但是现在一般有堡垒机和防火墙,这个参数不常用了。 listen函数的backlog参数从70年代发展到现在大概有三个版本: 指的是半连接队列的长度。 半连接+全连接队列的长度。 全连接队列的长度。(如今的版本) accept函数做了两件事情: 为该连接分配一个fd 将fd绑定到从全连接队列取出来的连接tcb上,这个用于通信的tcb是个五元组(src ip和port,dst ip和port,传输协议)和读写缓冲区。 注意:若listen的sockfd被设置为ET模式,那么需要循环调用accept去获取fd。 这两个函数是将数据从TCP缓冲区读到用户buffer里以及将用户数据写到TCP缓冲区里,而不是直接端到端的同步通信,这里是异步的,数据什么时候从缓冲区发出去,怎么发和send没有关系 。 close函数通信双方都可以调用,也做了两个事情: 关闭fd。 告诉TCP协议栈,向对方发送一个带FIN标志位的数据包。 server调用recv返回值为0的时候,就意味着收到了对方的FIN数据包,且TCP协议栈自动向对方发送ACK确认。(第一次挥手)此时server也可以调用close函数去关闭fd,然后server会向对方也发送带FIN的数据包。 首先双方都向对方发送FIN数据包,然后双方收到后,都向对方发送ACK确认,然后双方又向对方发送FIN,最后双方都收到了对方的ack,此时双方都产生了time_wait状态。(服务器一般情况下不要去调用close函数,减少time_wait状态出现) 


 项目创建和配置)






:顺序表和链表详解)


)







