一、基础
1.1 矢量速度和旋转速度
矢量速度用来控制运动方向,任何一个方向都可以看成x、y、z三轴方向的合。单位规定是m/s。
旋转速度用来控制旋转方向,可以看成x、y、z三轴方向旋转的合。单位规定是pi/s。

速度消息包,可以在ROS Index上搜索到。

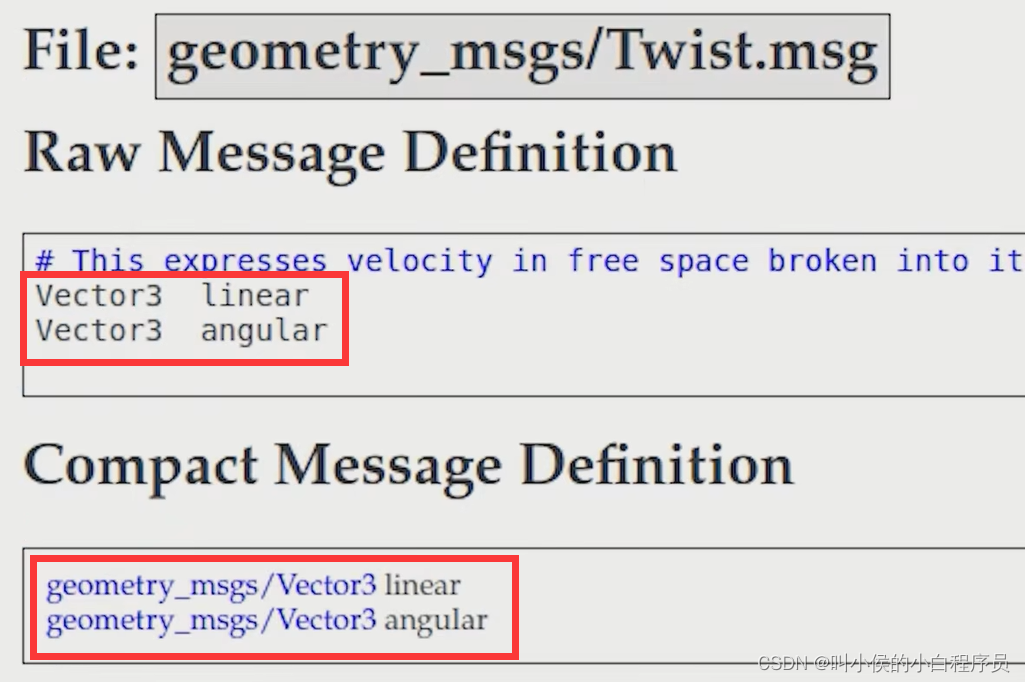
它里面有很多消息类型,其中Twist就是速度消息包。

消息包中有两种数据类型linear、angular,他俩又都是三维向量。

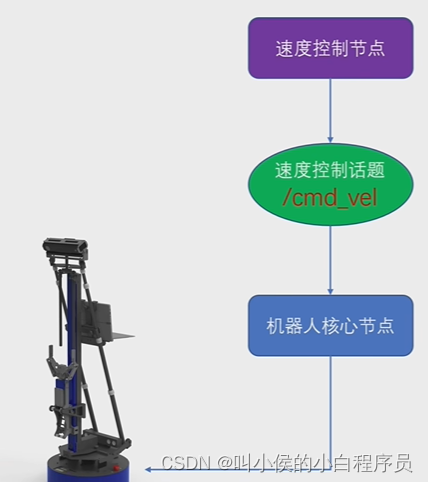
1.2 节点话题设置
首先有一个机器人核心节点,他能直接控制机器人。再设置一个速度控制节点,一个速度控制话题。速度控制节点可以通过速度控制话题向机器人核心节点发送消息。消息类型是Twist。

二、机器人运动控制的C++实现
实现思路

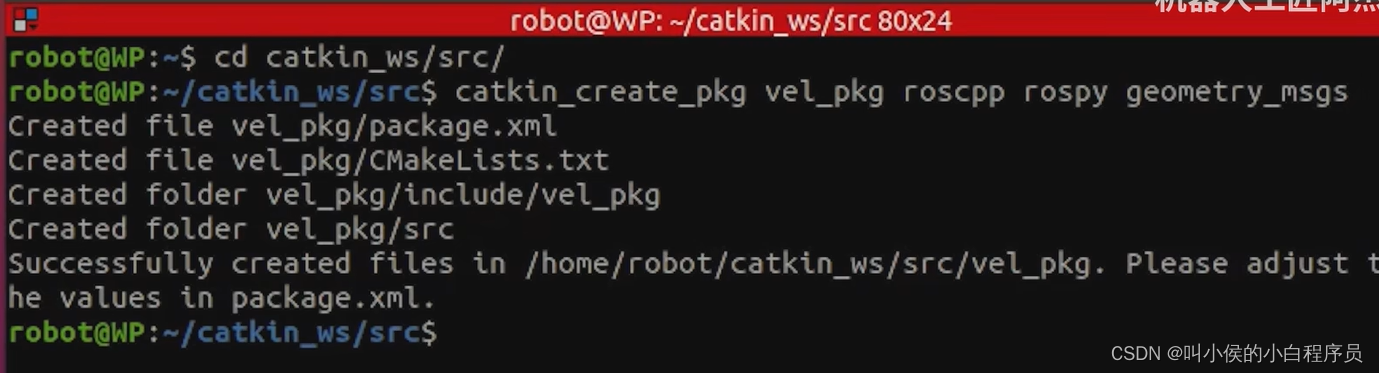
step1:创建新的软件包。其中geometry_msgs是速度消息包所需要的依赖。

step2:在软件包中创建vel_node节点,节点中创建发布者对象vel_pub,再创建while循环,让发布对象不停的发布消息。

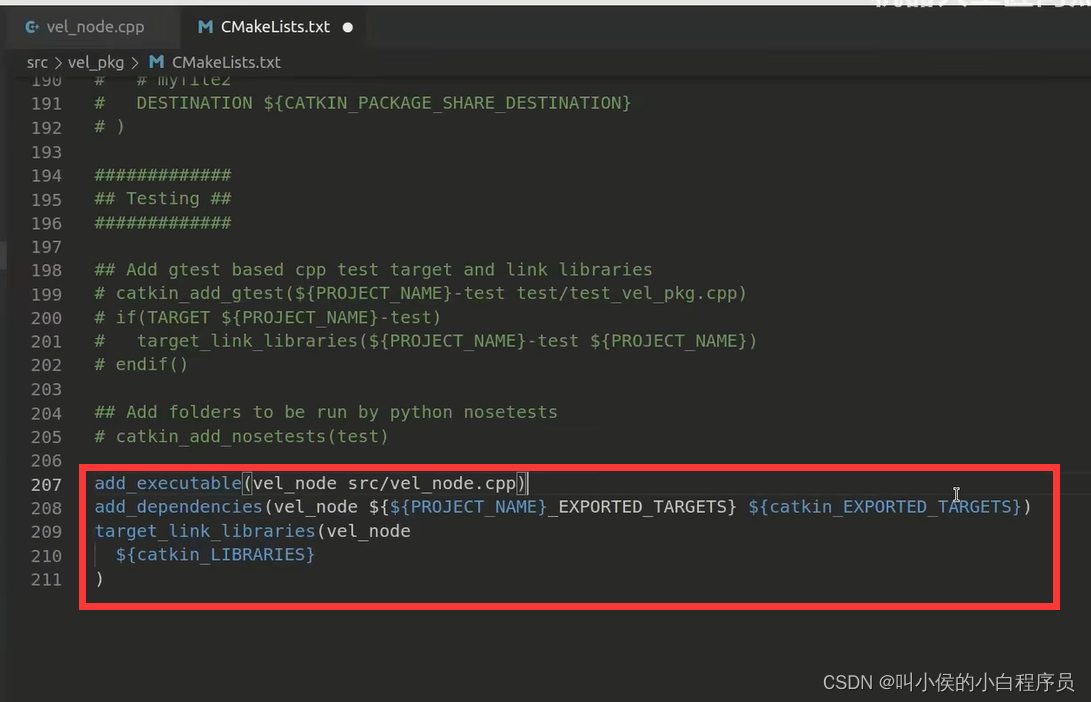
step3:在软件包目录下的CMakeList.txt文件中,找到build,添加以下三行代码。
第一行是”声明C++可执行文件“,也就是使用指定的源文件来生成目标可执行文件。参数1:可执行目标文件的名字,在一个cmake工程中,这个名字必须全局唯一。参数2:源文件地址。
第二行是添加可执行文件的cmake目标依赖。参数:可执行目标文件的名字。
第三行是指定库、可执行文件的链接库。参数:可执行目标文件的名字。

step3:编译+运行
三、机器人运动的python实现

step1:新建软件包

step2:在软件包中新建一个文件夹script,在这个文件夹里创建速度控制节点vel_node.py。

step3:python脚本首先要填加以下代码。若是ubuntu18.04以及以前的版本添加python解释器;若是ubuntu20.04添加python3解释器。第二行是指定编码格式。


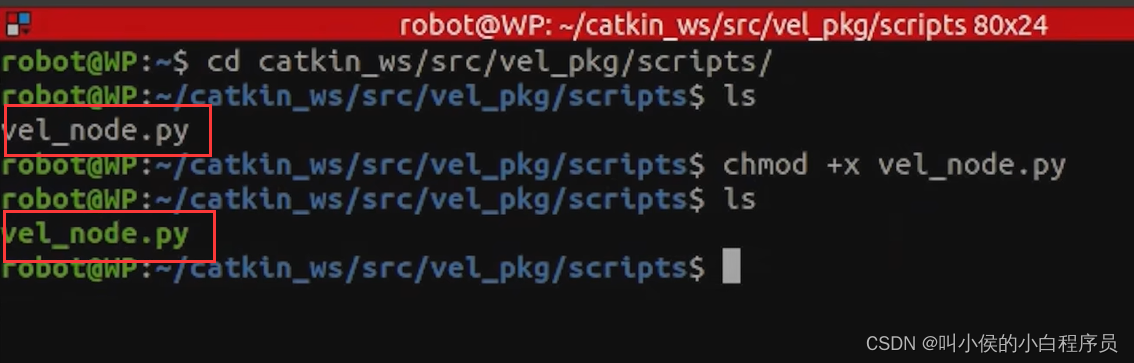
step4:不用编译,给python脚本添加可执行权限即可。进入python脚本所在文件夹查看文件,若py脚本是白色的,则说明他是没有可执行权限。我们可以使用chmod来给他添加可执行权限。再次查看就变成绿色的了。

step5:运行




:顺序表和链表详解)


)












