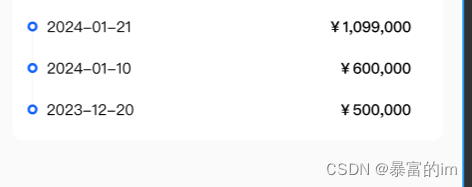
效果图:

如果要使用element的步骤条就需要强行修改样式,参考之前的那篇步骤条。这里我采用手写div
代码:
思路是给最外层的div一个左边框,给里面的step-item设置左边框为图片,通过定位来移动。
<div class="mock-step"> 最外层的div<div class="step-item"> <span class="item-date">2024-01-21</span><span class="item-price">¥1,099,000</span></div><div class="step-item"><span class="item-date">2024-01-21</span><span class="item-price">¥1,099,000</span></div><div class="step-item"><span class="item-date">2024-01-21</span><span class="item-price">¥1,099,000</span></div></div>样式:
第一步中其实还有个属性叫 background-position也可以移动背景图片,但是我图定位方便;
其他样式属性我删掉了,只留了关键点;
.mock-step {border-left: 1px solid rgb(238, 238, 238);.step-item {position: relative; 移动divleft: -4px;background-image: url('../../assets/insure/step-icon.png'); 圈圈背景图 background-repeat: no-repeat;background-size: 8px 8px;height: 33px;display: flex;justify-content: space-between;.item-date {position: relative; 自行修改top: -4px;}.item-price {position: relative;top: -4px;}}}.mock-step:last-child .step-item:last-child {height: auto !important;}方法二:
去掉了用图片做边框。直接将图片放在里面。用grid定位
修改版本.step-item {position: relative;left: -4px;// background-image: url('../../assets/insure/step-icon.png');// background-position: left;background-repeat: no-repeat;background-size: 8px 8px;// padding-left: 14px;padding-right: 12px;height: 33px;// display: flex;// justify-content: space-between;display: grid;grid-template-columns: repeat(3, 15px 60% 35%);
}总结:
但是这样会导致最后一个会有一点点超出,虽然做了处理还是比较明显,不知道优化了。有没有建议哦?



![[抽象]工厂模式([Abstract] Factory)——创建型模式](http://pic.xiahunao.cn/[抽象]工厂模式([Abstract] Factory)——创建型模式)


)

的若干疑问)




漏洞)





