这篇文章暂时没有开始正式搭建网站。首先是最重要的注意事项:隐私。
真实姓名如果大家自己不介意的话其实我觉得还好,现在在互联网上想扒个姓名挺简单的,而且很多人都实名上网hh(比如我的几位田径队学弟笑)。
电话,微信,QQ,邮箱是大忌,万不可留。否则可能收到很多骚扰电话垃圾短信。
其他的留啥呢?可以是一些平台的聊天渠道。比如 CSDN bilibili 可以直接私信。
我前段时间学习到一个比较有趣的联系方式,作者在 github 上创建了一个和自己同名的仓库,大家可以在仓库里向他提 Issue 来联系他。
所以我也是这么做的~

github issue 的作用就是向作者提问,比如这个代码项目你遇到了问题,没法运行?或者有一些修改建议?这些都可以通过 Issue 的方式提问,作者看到并解决后可以选择 close Issue.

创建仓库
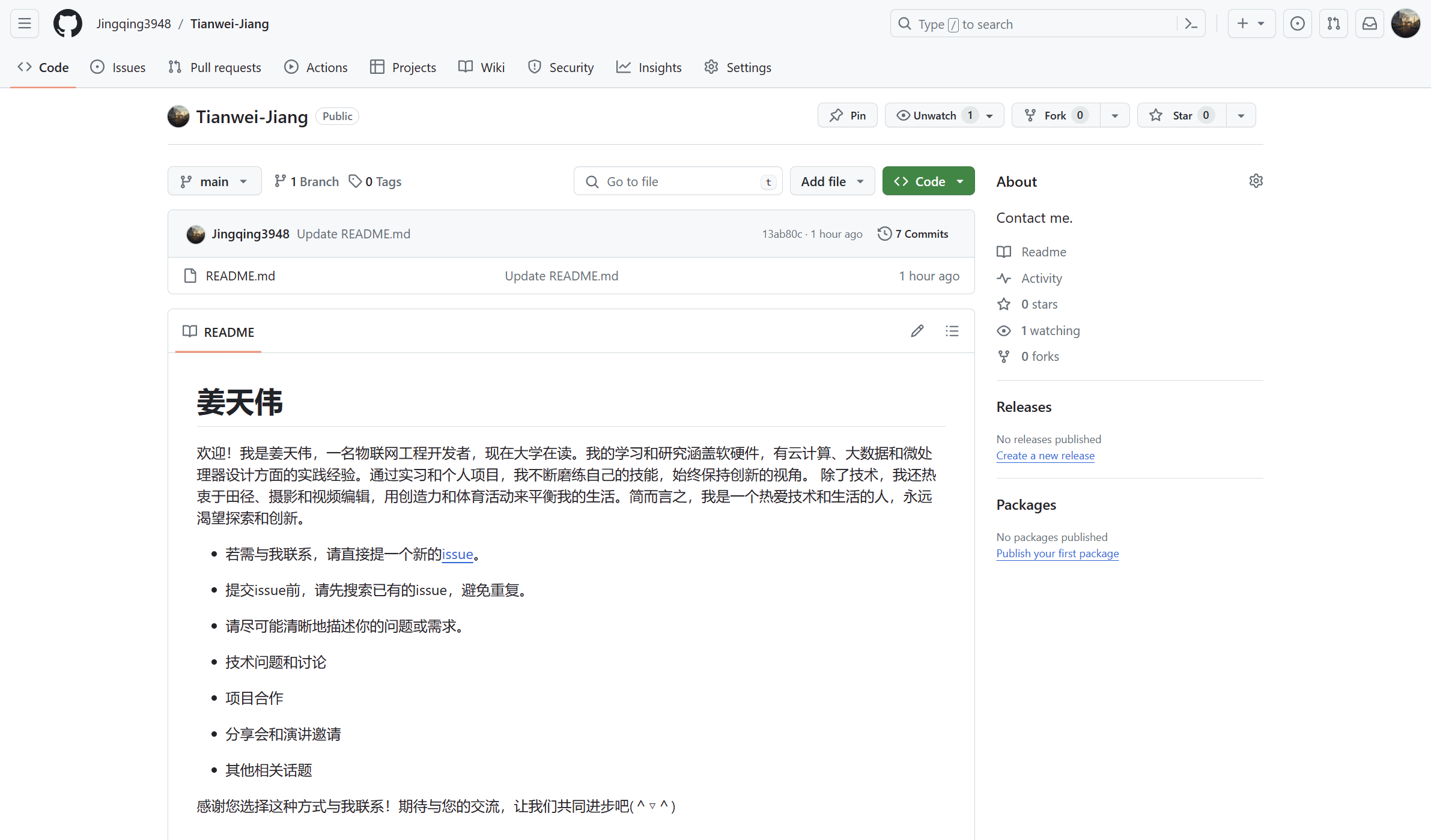
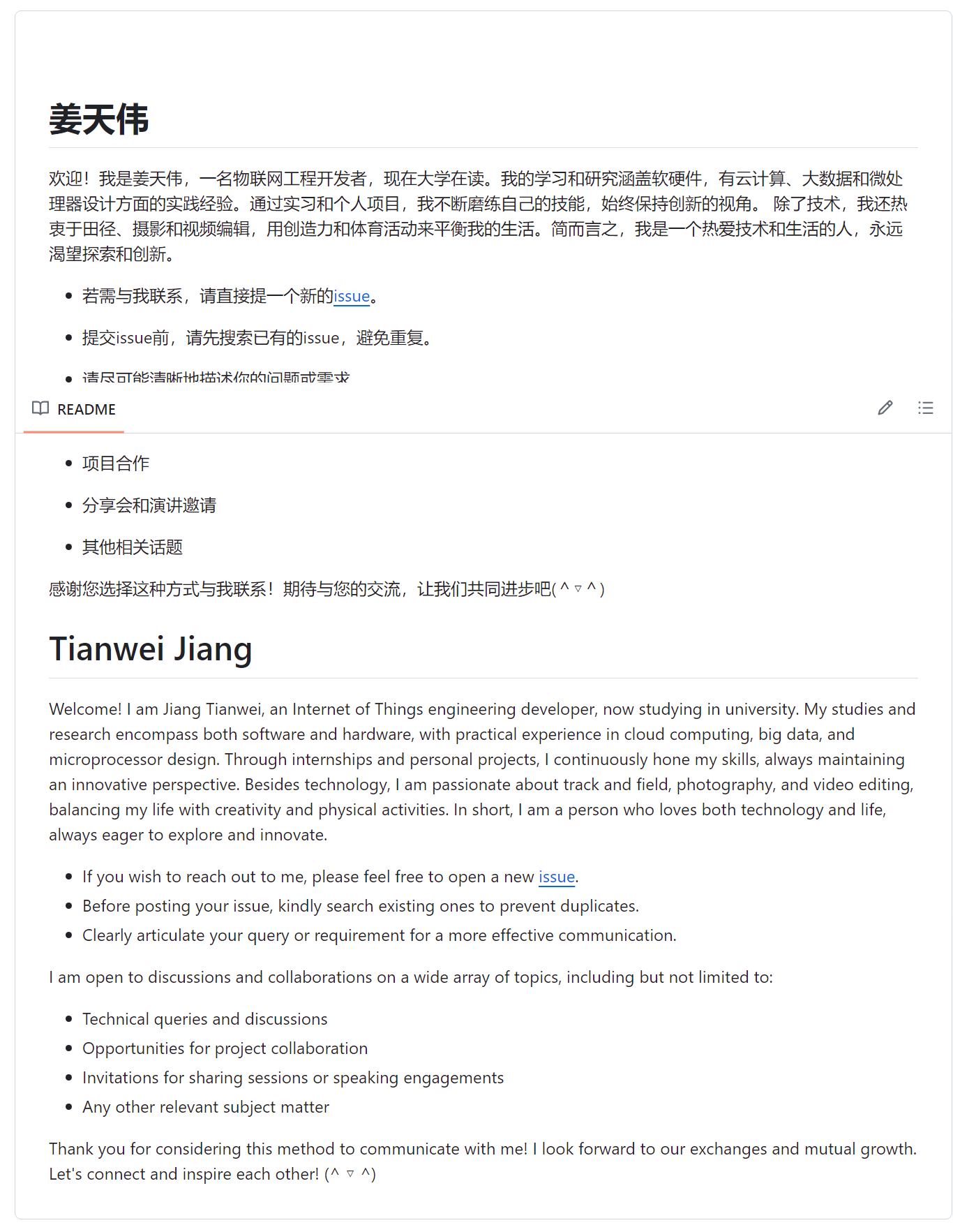
创建非常简单,我们只需要添加一个 Readme 加入一些描述信息,比如“有问题请在 Issue 里提出”。

仓库中只包含这一个文件即可。
提问流程
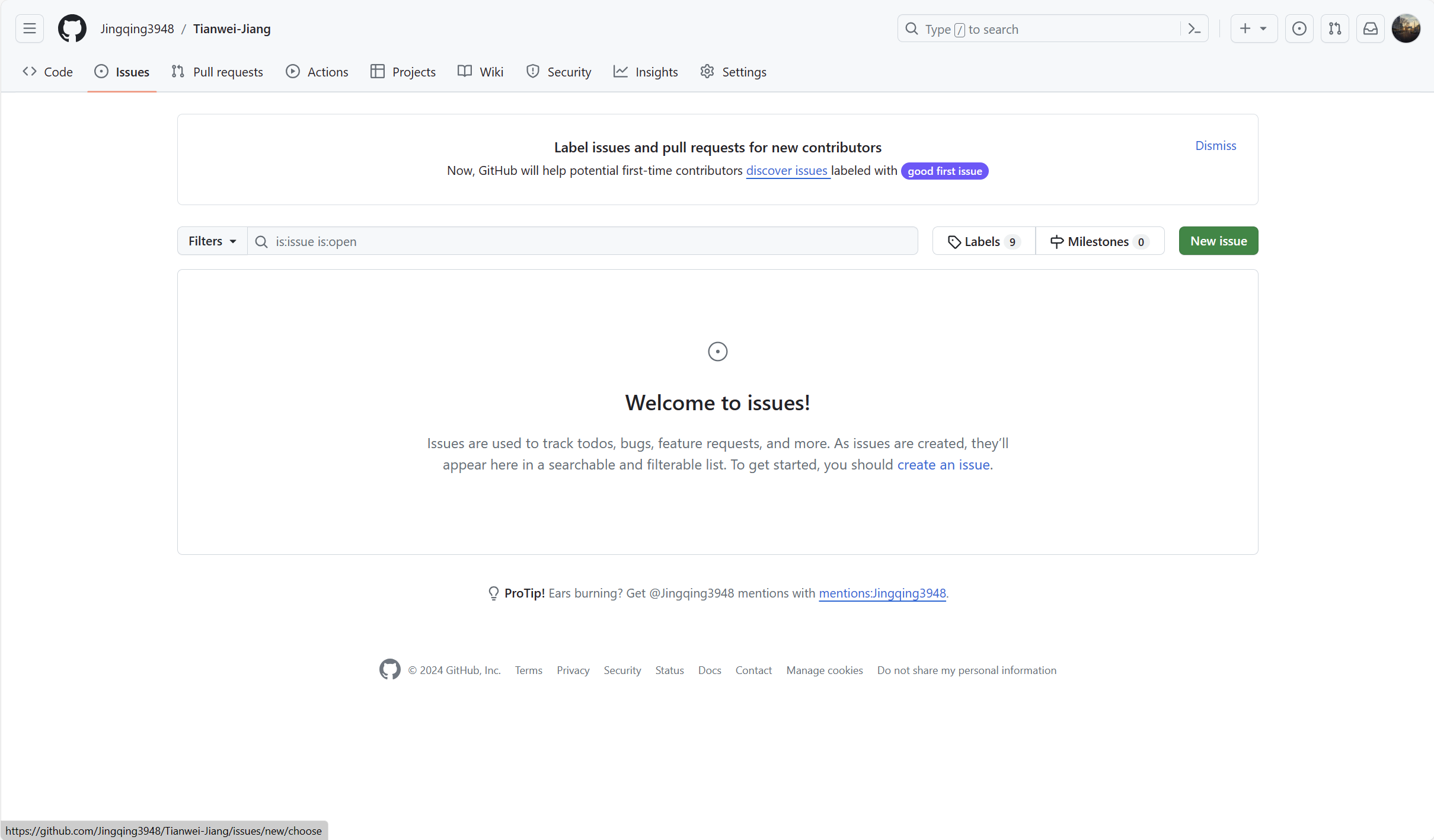
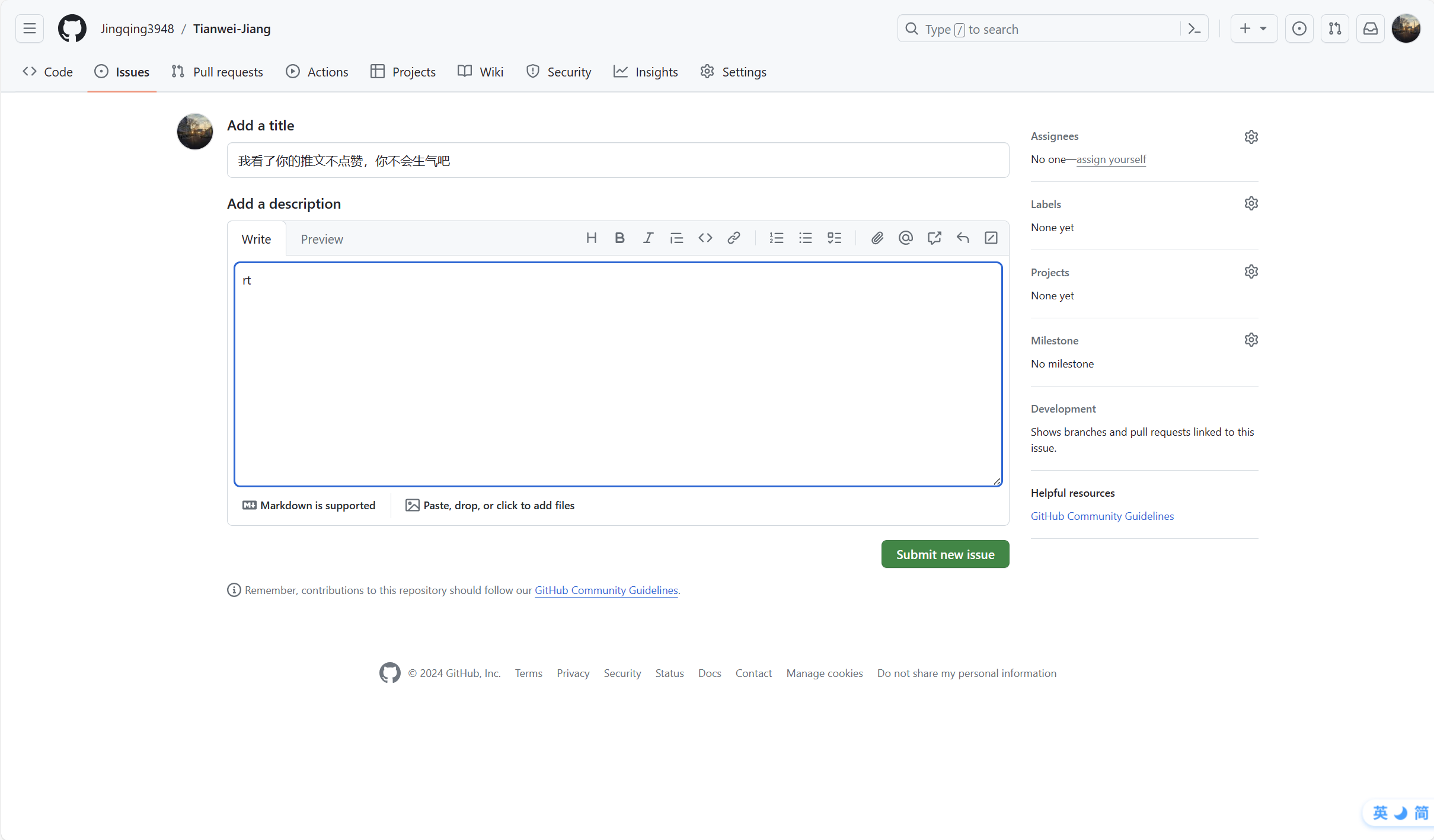
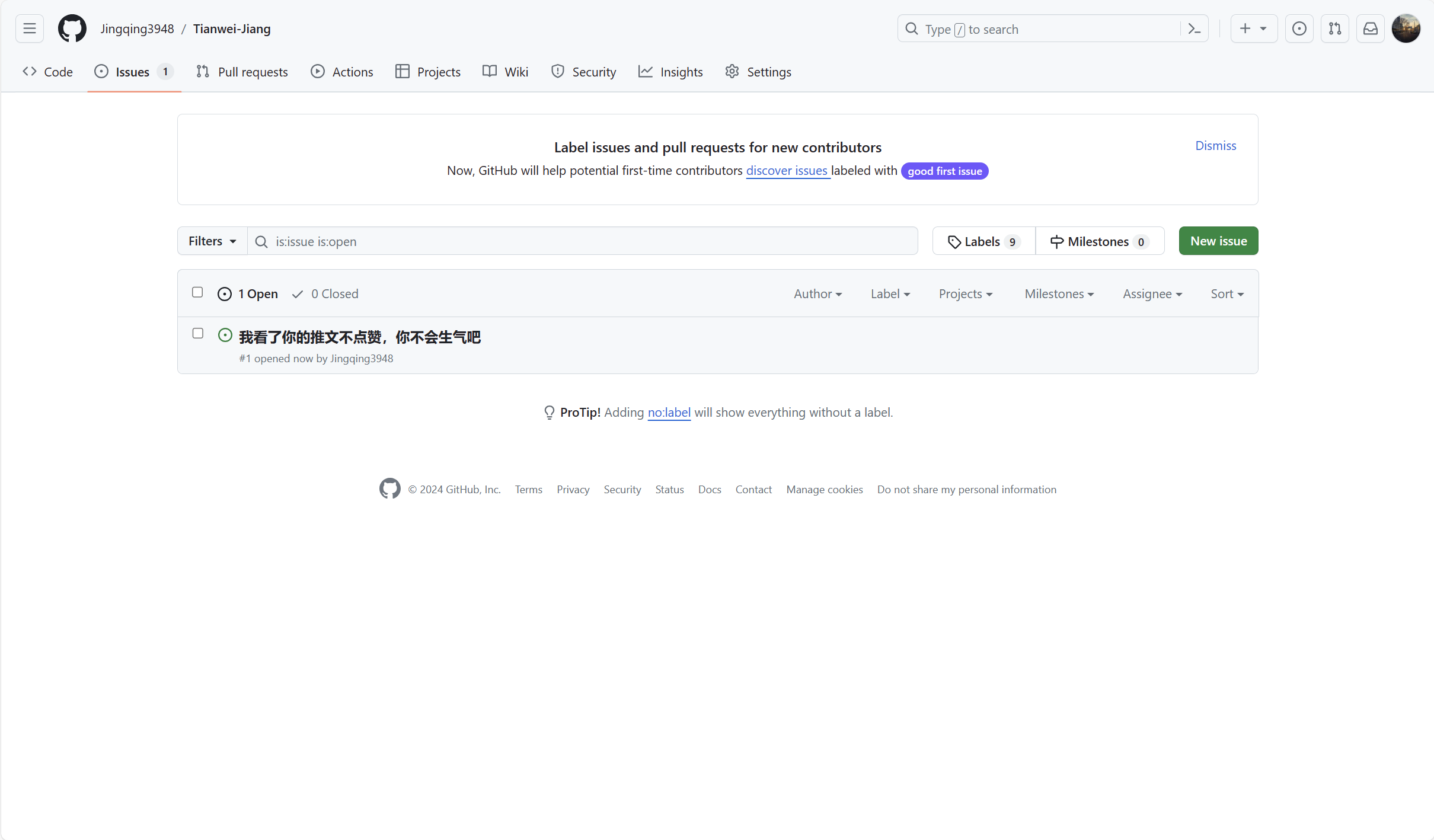
在 Issues 界面点击 New Issue 发起。

发布后作者就可以看到发起的问题了,Open 代表待解决。

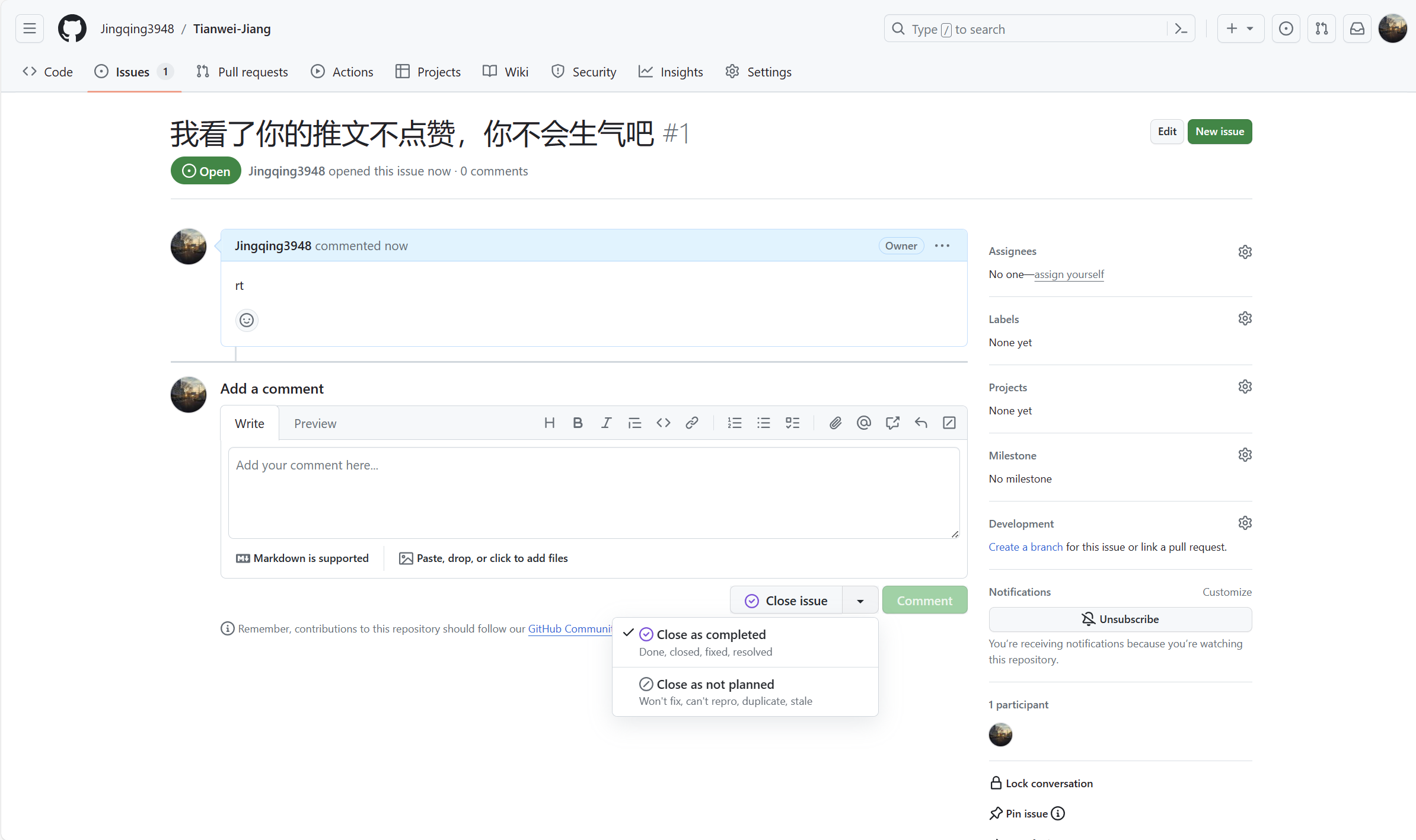
进入问题页面后作者可以选择先对话沟通,待对方解决问题后点击 Close Issue 完成解答。Close as not planned 代表未解决且不会解决。

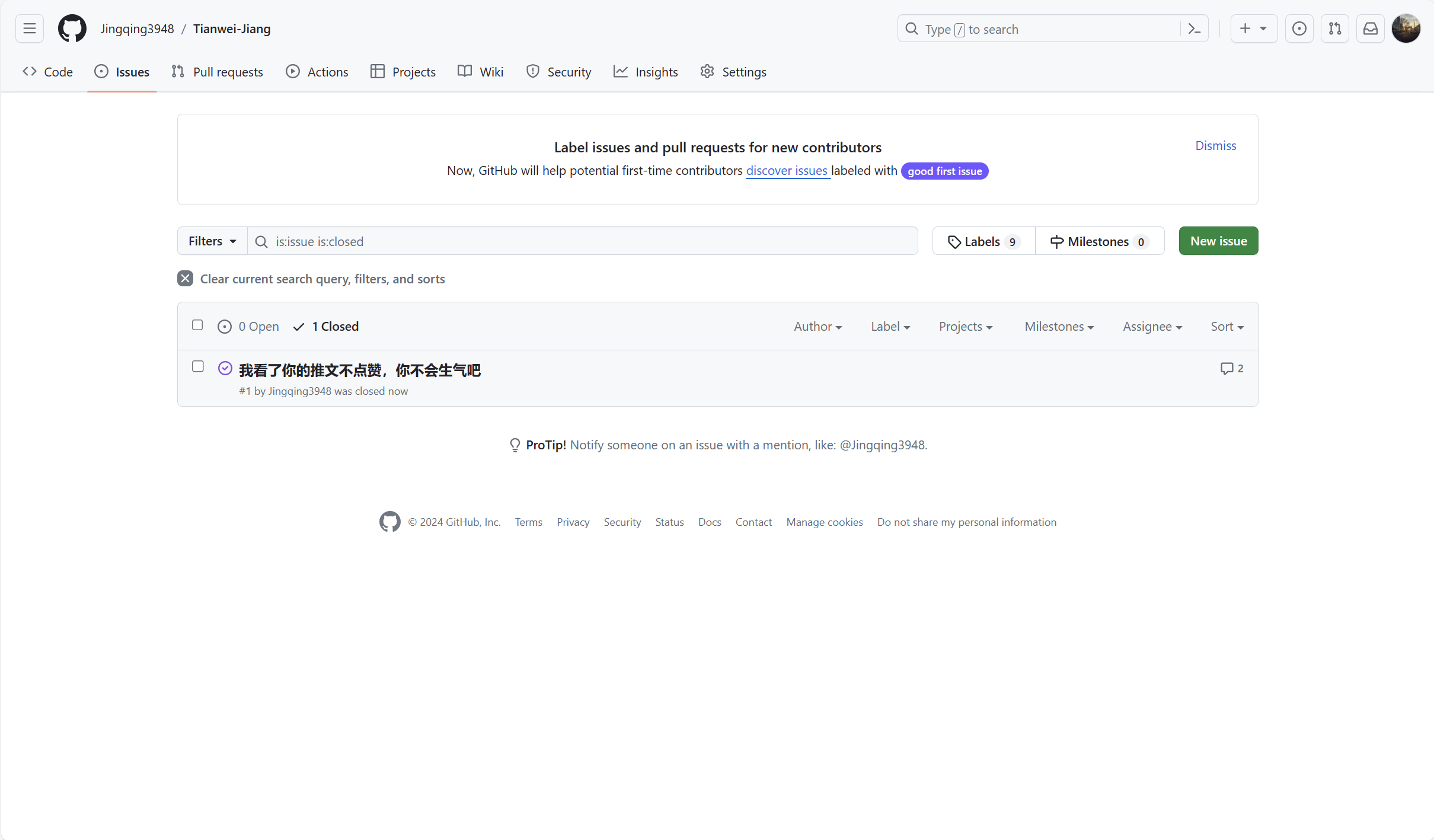
这样问题就解决啦。

大家提问的时候先去 Closed 列表里看看自己的问题有没有被解答。如果没有再提问。

![[抽象]工厂模式([Abstract] Factory)——创建型模式](http://pic.xiahunao.cn/[抽象]工厂模式([Abstract] Factory)——创建型模式)


)

的若干疑问)




漏洞)







